قاب دوگانه با استفاده از CSS. اندام و فریم در CSS با استفاده از پارامترهای حاشیه حاشیه، پد و مرز نقطه نقطه نقطه نقطه
سلام، سایت خوانندگان وبلاگ عزیز! امروز ما همچنان به مطالعه صفحات سبک آبشار یا CSS ادامه خواهیم داد. در مقالات گذشته، ما قبلا طرح بلوک سایت را در نظر گرفته ایم. در نتیجه، ما شروع به دریافت صفحات وب کاملا حرفه ای کردیم، اما آنها چیزی نداشتند. و نه به اندازه کافی از آنها عمدتا و فریم ها. امروز ما با توجه به سبک حاشیه، پیمایش و قوانین مرزی، که به شما اجازه می دهد تا عناصر HTML را تنظیم کنید و فریم ها را تنظیم کنید.
پارامترهای CSS
با کمک ورق های سبک Cascading، فرصتی برای تنظیم دو نوع از دو نوع وجود دارد.
1. اندام داخلی - این فاصله از مرز خیالی عنصر به محتویات آن است. فاصله با استفاده از پارامتر تنظیم شده است لایه گذاری. چنین اندام متعلق به عنصر خود است و در داخل آن است.
2. اندام خارجی - فاصله بین مرز عنصر فعلی صفحه وب و مرزهای عناصر مجاور یا عنصر والدین. اندازه فاصله توسط اموال تنظیم می شود. لبه.. چنین ضعیفی خارج از عنصر است.
برای وضوح تصویر:
به عنوان مثال، سلول پر از متن را در نظر بگیرید. سپس ضایعات داخلی فاصله بین مرز خیالی سلول و متن موجود در آن است. و ضخامت خارجی فاصله بین مرزهای سلول های همسایه است. بیایید با Indives داخلی شروع کنیم.
داخلی داخلی در CSS با padding (بالا، پایین، چپ، راست)
خواص سبک Padding-left، padding-top، padding-right و padding-bottom به شما اجازه می دهد تا مقادیر داخلی داخلی را به ترتیب در سمت چپ، به سمت راست و پایین صفحه وب مشخص کنید:
padding-top | padding-right | پودر پایین | Padding-left: value | علاقه | به ارث می برند.
مقدار بازنشستگی را می توان در پیکسل ها (PX)، درصد (٪) یا سایر واحدهای مجاز برای CSS نشان داد. هنگام تعیین علاقه، مقدار از عرض عنصر در نظر گرفته می شود. ارزش ارثی نشان می دهد که از والدین به ارث رسیده است.
به عنوان مثال، برای پاراگراف فعلی، من قانون سبک را تعریف کردم که تعریف 20 پیکسل سمت چپ، بالایی از پیکسل ها، به سمت راست عقب نشینی 35 پیکسل و از کمتر از 10 پیکسل. قوانین ضبط در این زمینه به نظر می رسد:
p.test (
Padding-left: 20px؛
Padding-top: 5px؛
Padding-Right: 35px؛
padding-bottom: 10px
}
Padding USA Rule به شما اجازه می دهد تا دندانها را از همه طرف های صفحه وب مشخص کنید:
لایه گذاری:<отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
حکومت ملی مجاز به استفاده از یک، دو، سه یا چهار ارزش است، آنها را از بین می برد. در این مورد، اثر بستگی به تعداد مقادیر دارد:
- اگر یک مقدار را مشخص کنید، مقدار سپرده را از هر طرف عنصر صفحه تعیین می کند؛
- اگر شما دو مقدار را مشخص می کنید، اولین کسی که از بالایی از بالا و پایین کار می کند، وظیفه دارد و دوم چپ و راست است؛
- اگر سه مقدار را مشخص کنید، ابتدا مقدار عقب نشینی را از بالا تعیین می کند، دوم به سمت چپ و راست، و سوم - از پایین؛
- اگر چهار مقادیر مشخص شده باشند، ابتدا مقدار ضخامت بالا را از بالا نصب می کند، دوم سمت راست است، سوم، پایین، پایین، و چهارم است.
بنابراین، قانون CSS بالا می تواند تا آنجا که ممکن است کاهش یابد و به صورت زیر بنویسید:
p.test (padding: 5px 35px 10px 20px)
حاشیه حاشیه یا اندک خارجی در CSS
حاشیه های حاشیه ای، حاشیه های حاشیه ای، حاشیه، حاشیه راست، راست و حاشیه ی حاشیه ای به شما اجازه می دهد تا مقادیر اندام های خارجی را به ترتیب در سمت چپ، در سمت چپ، راست، راست و پایین مشخص کنید:
حاشیه بالا | حاشیه حق | حاشیه پایین | حاشیه سمت چپ:<значение>| خودکار | به ارث برده
همانطور که در بالا ذکر شده ذکر شده است، فاصله از مرز عنصر فعلی به مرز عنصر مجاور است، یا اگر هیچ عنصر مجاور وجود نداشته باشد، به مرز داخلی کانتینر اصلی.
مقدار بازنشستگی را می توان در پیکسل (PX)، درصد (٪) یا سایر واحدهای مجاز برای CSS نشان داد:
پ (
حاشیه سمت چپ: 20px؛
}
H1 (
حاشیه راست: 15٪؛
}
مقدار خودکار به این معنی است که اندازه های دندانها به صورت خودکار توسط مرورگر محاسبه می شود. در مورد استفاده از رکورد سود، به دلیل محاسبه شده است عرض کانتینر والدین. علاوه بر این، این نه تنها به حاشیه سمت چپ و حاشیه راست، بلکه همچنین برای حاشیه بالا و حاشیه پایین، درصد بسته به عرض، نه ارتفاع ظرف محاسبه می شود.
به عنوان مقادیر اندام های خارجی، مجاز به اعمال است مقادیر منفی:
پ (
حاشیه سمت چپ: -20px؛
}
اگر با ضایعات مثبت، عناصر مجاور از بین بروند، سپس با مقدار منفی، بلوک مجاور عنصری را که ما چنین منفی منفی را تعیین می کنیم، تغذیه می کنیم.
ماژور خارجی ما همچنین می توانیم با استفاده از ویژگی سبک مشخص کنیم لبه.. این مقدار به طور همزمان از هر طرف عنصر صفحه وب را مشخص می کند:
لبه:<отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
این اموال در مورد یک وظیفه یک، دو، سه یا چهار مجموعه از دستورات قوانین مشابهی را به عنوان قانون اساسی اعمال می کند.
پارامترهای قاب با استفاده از خواص مرزی
هنگام تنظیم فریم، سه نوع پارامتر وجود دارد:
- عرض مرزی - ضخامت قاب؛
- رنگ مرزی - قاب قاب؛
- border-Style - نوع خطی که قاب آن کشیده می شود.
بیایید با پارامتر چارچوب ضخامت شروع کنیم:
مرز عرض: [ارزش | نازک | متوسط \u200b\u200b| ضخامت] (1،4) | به ارث می برند.
ضخامت قاب شما می توانید در پیکسل ها یا در سایر موارد موجود در واحد CSS قرار دهید. متغیرهای نازک، متوسط \u200b\u200bو ضخامت ضخامت قاب را در 2، 4 و 6 پیکسل تعیین می کنند:
مرز عرض: متوسط؛
همانطور که برای خواص پد و حاشیه، پارامتر عرض مرزی مجاز به استفاده از یک، دو، سه یا چهار یا چهار مقدار است، بنابراین ضخامت قاب را برای هر طرف بلافاصله یا به طور جداگانه مشخص کنید:
مرز عرض: 5 پیک 3 پیکسل 5 پیکسل 3 پیکسل
برای پاراگراف فعلی، ضخامت 1px بالا، 2px راست، پایین تر از 3px، و 4px سمت چپ را با استفاده از قانون (عرض مرز: 1px 2px 3px 4px؛)
با استفاده از ویژگی های سبک مرزی سمت چپ، عرض مرزی، عرض مرزی، عرض مرزی و عرض مرزی و عرض مرزی و عرض مرزی، شما می توانید ضخامت را به ترتیب، سمت چپ، بالا، راست و پایین تر تنظیم کنید دو طرف قاب:
مرزی سمت چپ | عرض مرز بالا | مرز راست مرز | مرز پایین عرض: نازک | متوسط \u200b\u200b| متوسط \u200b\u200b| ضخامت |<толщина>| به ارث برده
رنگ مرزی پارامتر زیر که می توانید مدیریت کنید رنگ قاب:
مرزی رنگ: [رنگ | شفاف] (1،4) | به ارث می برند.
ملک اجازه می دهد تا شما را به تنظیم رنگ قاب در یک بار برای هر طرف از آیتم و یا فقط برای مشخص شده است. به عنوان یک مقدار، شما می توانید از روش های کار خود را در HTML برای رنگ ها استفاده کنید: کد هگزادسیمال، کلمات کلیدی، و غیره.:
p (عرض مرز: 2 پیکسل؛ مرز رنگ: قرمز)
ارزش شفاف رنگ شفاف قاب را تنظیم می کند و به ارث بردن ارزش والدین را به ارث می برد. به طور پیش فرض، اگر رنگ فریم مشخص نشده باشد، یکی که برای فونت در داخل این مورد استفاده می شود استفاده می شود.
با استفاده از ویژگی های سبک رنگ مرزی، رنگ مرزی، رنگ مرزی، رنگ مرزی راست و مرز پایین، شما می توانید رنگ را به ترتیب، چپ، بالا، راست و پایین قاب را تنظیم کنید:
مرزی سمت چپ | مرز بالای رنگ | مرز راست مرز | مرز پایین رنگ: شفاف |<цвет>| به ارث برده
و آخرین مجموعه های مرزی پارامتر نوع قاب:
مرزی سبک: (1،4) | به ارث می برند.
نوع قاب را می توان بلافاصله برای همه طرف های مورد یا فقط برای مشخص شده مشخص کرد. شما می توانید کلمات کلیدی چندگانه به عنوان مقادیر استفاده کنید. این دیدگاه به مرورگر مورد استفاده و ضخامت قاب بستگی دارد. مقدار هیچ یک به طور پیش فرض استفاده می شود و قاب را نمایش نمی دهد و ضخامت آن به صفر تنظیم می شود. ارزش پنهان اثر مشابهی دارد. قاب حاصل برای مقادیر دیگر بسته به ضخامت در جدول زیر نشان داده شده است:
صفات سبک سبک مرزی، سبک مرزی، سبک مرزی، سبک مرزی و سبک مرزی و سبک مرزی، سبک خطوط سبک، که به ترتیب به ترتیب، چپ، بالا قرار می گیرد ، سمت راست و پایین قاب:
مرزی سمت چپ | به سمت چپ سبک
همانطور که برای پارامترهای داخلی و داخلی، یک قاب برای قاب وجود دارد ملک مرزی جهانی. این اجازه می دهد تا شما به طور همزمان ضخامت، سبک و رنگ مرز را در اطراف مورد تنظیم کنید:
مرز: | به ارث می برند.
ارزش ها می توانند به هر جهت، از طریق فضاهای جدا شوند:
tD (مرز: 1px جامد زرد)
برای تنظیم مرز فقط در برخی از طرف های خاص، خواص مرزی، مرز پایین، مرز چپ، مرز راست، که به شما اجازه می دهد پارامترها را مشخص کنید، به ترتیب برای بالا، پایین، سمت چپ و سمت راست چارچوب.
این تنها برای خلاصه کردن باقی می ماند:
- برای کار داخلی داخلی ما از اموال استفاده می کنیم لایه گذاری;
- برای تنظیمات اندام خارجی یک قانون وجود دارد لبه.;
- پارامترهای قاب تنظیم با استفاده از ویژگی مرز.
من توجه دارم که تمام این خواص CSS اندازه عنصر صفحه وب را افزایش می دهد. بنابراین، اگر ضخامت قاب یا اندازه دندانها را در ظروف بلوک را تغییر دهیم، طراحی صفحه وب را تشکیل می دهیم، ما باید اندازه این ظروف را تغییر دهیم، در غیر این صورت آنها می توانند تغییر کنند، و طراحی مختل می شود .
این همه، به جلسات جدید!
ولادی مرزویچ
با استفاده از CSS، می توانید یک فریم را به عنصر اضافه کنید. اساسا، البته، اموال مرزی به عنوان همه کاره، و همچنین طرح کلی اعمال می شود و مهم نیست که چگونه شگفت آور، جعبه سایه، وظیفه اصلی آن ایجاد یک سایه است. بعد، این روش ها و تفاوت های آنها را در نظر بگیرید.
طرح کلی
ساده ترین اموال برای ایجاد یک چارچوب. این پارامترهای مشابه را به عنوان مرز دارد، اما با برخی از جزئیات به طور قابل توجهی متفاوت است:
- طرح کلی در اطراف عنصر نمایش داده می شود (مرز داخل)؛
- طرح کلی بر اندازه عنصر تاثیر نمی گذارد (مرز به عرض و ارتفاع عنصر اضافه می شود)؛
- طرح کلی تنها می تواند در اطراف عنصر به طور کامل نصب شود، اما نه در طرف جداگانه (مرز را می توان برای هر طرف یا همه در یک بار استفاده کرد)؛
- در طرح کلی، شعاع Rounder مشخص شده توسط اموال مرزی شعاع (در مرزهای کار) را اعمال نمی کند.
این سوال مطرح می شود - در مواردی که نیاز به طرح کلی، زمانی که نقش او، با وجود تفاوت های ذکر شده، به طور کامل توسط مرز گرفته شده است؟ موقعیت ها خیلی زیاد نیستند، اما آنها ملاقات می کنند:
- ایجاد فریم های رنگارنگ پیچیده؛
- اضافه کردن یک فریم به یک عنصر زمانی که مکان نما ماوس را شناور؛
- پنهان کردن قاب توسط مرورگر به صورت خودکار برای برخی از موارد در هنگام دریافت تمرکز؛
- برای طرح کلی، می توانید فاصله را از لبه عنصر به قاب با استفاده از ویژگی Outline-Offset تنظیم کنید تا ایجاد کنید.
فریم های رنگارنگ
باید درک شود که طرح کلی به هیچ وجه جایگزین مرز نیست و ممکن است به خوبی با آن وجود داشته باشد، همانطور که در مثال 1 نشان داده شده است.
مثال 1. ایجاد یک قاب
در این مثال، یک قاب سیاه در اطراف عنصر اضافه شده است، که از پس زمینه مرز سفید جدا شده است (شکل 1).
شکل. 1. قاب در اطراف عنصر
فریم هنگام استفاده از: شناور
هنگام اضافه کردن یک قاب از طریق مرز، افزایش عرض عنصر افزایش می یابد، که در هنگام ترکیب مرز و شبه کلاس، قابل توجه است: شناور. دو راه برای "پیروزی" وجود دارد. ساده ترین چیز این است که جایگزین مرز در طرح کلی، که، همانطور که ما می دانیم، بر اندازه عنصر تاثیر نمی گذارد (مثلا 2).
مثال 2. قاب زمانی که شناور
طرح کلی همیشه مناسب نیست، اگر فقط به این دلیل که آن را به دور زدن گوشه ها نیست. در اینجا روش دوم مناسب است - یک فریم نامرئی یا یک قاب را اضافه کنید که با رنگ پس زمینه همخوانی دارد و سپس پارامترهای آن را تغییر دهید (مثلا 3). سپس هیچ عدسی از عنصر اتفاق نخواهد افتاد، زیرا فریم در ابتدا در حال حاضر وجود دارد. اما همیشه به یاد داشته باشید که عرض عنصر از مقادیر عرض، مرز در سمت چپ و مرز در سمت راست مصرف می شود. به طور مشابه، با ارتفاع.
مثال 3. قاب زمانی که شناور
قاب اطراف زمینه های زمینه
در برخی از مرورگرها (Chrome، Safari، آخرین نسخه های اپرا)، یک قاب رنگ کوچک (شکل 2) در اطراف زمینه های فرم نمایش داده می شود. برای حذف آن، به اندازه کافی برای اضافه کردن مقدار هیچ کدام به اموال طرح کلی، همانطور که در مثال 4 نشان داده شده است.
شکل. 2. قاب اطراف زمینه ها
مثال 4. قاب را بردارید
فریم ها از طریق جعبه سایه
اگر چه اموال جعبه سایه طراحی شده است برای اضافه کردن یک سایه در اطراف عنصر، شما همچنین می توانید یک قاب با آن ایجاد کنید، و به طوری که نمی توان از طریق مرز یا طرح بندی ساخته شده است. همه به دلیل این واقعیت است که تعداد سایه ها می تواند نامحدود باشد، پارامترهای آن از طریق کاما ذکر شده است.
برای گرفتن قاب، سه پارامتر اول باید به صفر برسد، آنها مسئول موقعیت سایه و تاری آن هستند. پارامتر چهارم در این مورد مسئول ضخامت مرز است و پنجم رنگ فریم را تعیین می کند. برای قاب دوم، پارامتر چهارم برابر با مجموع ضخامت دو فریم است.
به عنوان مثال 4، اضافه کردن دو فریم و یک مرز به سمت راست با استفاده از یک ویژگی جعبه سایه نشان داده شده است.
مثال 4. با استفاده از جعبه سایه
نتیجه این مثال در شکل نشان داده شده است. 3

شکل. 3. فریم های ایجاد شده توسط Property Box-Shadow
ولادی مرزویچ
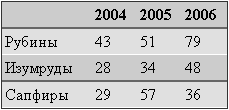
اثر حجم جدول به دلیل استفاده همزمان از رنگ های نور و تاریکی در فریم یا سلول ها به دست می آید، این توهم بوجود می آید که جدول بر روی پس زمینه وب سایت پیش می آید. به عنوان مثال، قاب در اطراف جدول پیش فرض به عنوان یک فله نمایش داده می شود. اگر چه این نوع قاب با طراحان وب به اندازه کافی محبوب نیست، این بدان معنا نیست که چنین چارچوبی نباید به طور کامل اعمال شود. با استفاده از سبک ها، جدول را می توان به دیدگاه متنوع ترین، از جمله حجم، که می تواند با موفقیت در برابر پس زمینه "تخت" خود را برجسته شده است.
ضخامت قاب سه بعدی توسط ویژگی برچسب مرزی تنظیم می شود
| 2004 | 2005 | 2006 | |
|---|---|---|---|
| روبین | 43 | 51 | 79 |
| emeramda | 28 | 34 | 48 |
| یاقوت کبود | 29 | 57 | 36 |
در این مثال، قاب اطراف جدول دارای ضخامت دو پیکسل است و نوع آن ممکن است در مرورگرهای مختلف کمی متفاوت باشد.
سبک ها همچنین اجازه می دهد تا ایجاد سه بعدی جدول را با استفاده از سبک جهانی ملک مرزی. ارزش ها نشان دهنده سبک خط و ضخامت آن است که به شدت بر ظاهر نهایی جدول تاثیر می گذارد. در برگه 1 برخی از مقادیر و نتیجه نهایی را نشان می دهد.
به عنوان مثال 2، یک سبک برای اضافه کردن یک فریم با مقدار شیار و ضخامت 5 پیکسل استفاده می شود. دیدگاه جدول به دست آمده در شکل نشان داده شده است. 2

سبک اموال مرزی به انتخاب جدول برای ایجاد یک قاب در اطراف جدول و انتخاب های TD و TH برای اضافه کردن یک فریم به هر سلول اعمال می شود. در عین حال، به منظور عدم وجود خطوط دوگانه در مکان های تماس از سلول های مختلف، اموال فروپاشی مرزی با مقدار COLLAPSE استفاده می شود (مثال 2).
مثال 2. ایجاد یک قاب با سبک
| 2004 | 2005 | 2006 | |
|---|---|---|---|
| روبین | 43 | 51 | 79 |
| emeramda | 28 | 34 | 48 |
| یاقوت کبود | 29 | 57 | 36 |
در این مثال، یک قاب خاکستری عمیق در اطراف سلول ها و جدول به طور کلی ایجاد می شود.
ما می توانیم اثر سه بعدی جدول را به دلیل جایگزینی صحیح خطوط تاریک و روشن در خطوط آن ایجاد کنیم (شکل 3).

در این شکل نشان داده شده است که حتی ردیف های جدول حاوی یک پس زمینه نور، یک خط افقی سفید از زیر و خاکستری تیره - از بالا. با این حال، ممکن است تفسیر و بالعکس بگوید و بگوئید که این خطوط عجیب و غریب دارای خط سفید در بالا و تاریک هستند.
برای ایجاد نشان داده شده در شکل. 3 جداول ما یک کلاس اختیاری را معرفی می کنیم، و ما آن را به سطرهای حتی جدول اضافه می کنیم. در همان زمان، برای انتخاب TR، غیر ممکن است به طور مستقیم تنظیم ملک مرزی، خط در این مورد به سادگی نمایش داده می شود. بنابراین، ما از انتخاب کننده های متنی استفاده می کنیم و طراحی .even TD را اضافه می کنیم، که می گوید که برای تمام سلولهای موجود در داخل عنصر با کلاس حتی ما خط را از زیر و بالا مشخص می کنیم. رنگ پس زمینه با استفاده از اموال پس زمینه مجاز است که به انتخاب TR مورد استفاده قرار گیرد، که در مثال 3 نشان داده شده است.
مثال 3. انتخاب ردیف جدول
| 2004 | 2005 | 2006 | |
|---|---|---|---|
| روبین | 43 | 51 | 79 |
| emeramda | 28 | 34 | 48 |
| یاقوت کبود | 29 | 57 | 36 |
اگر خط پایین جدول حتی، پس زمینه که در سبک در رنگ نور داده می شود، پس از آن در پایین جدول شما می توانید نوار نور را متوجه شوید. با حضور او، شما می توانید یک کلاس سبک جدید را بدون خط پایین بپذیرید و آن را به این ردیف اعمال کنید.
CSS همچنین به ما اجازه می دهد تا جامد، نقطه ای یا نقطه را ایجاد کنیم چارچوب با توجه به مرز خیالی عنصر صفحه وب.
ویژگی های سبک مرزی سمت چپ، عرض مرزی بالا، عرض مرزی راست و عرض مرزی و عرض مرزی و پایین مرز، ضخامت را به ترتیب، سمت چپ، بالا، راست و پایین تر از قاب تعریف می کند :
مرزی سمت چپ | عرض مرز بالا | مرز راست مرز |
مرزی پایین عرض: نازک | متوسط \u200b\u200b| ضخامت |<толщина>| به ارث برده
ما می توانیم یک مقدار عددی مطلق یا نسبی از ضخامت فریم یا یکی از مقادیر از پیش تعریف شده را مشخص کنیم: نازک (نازک)، متوسط \u200b\u200b(متوسط) یا ضخیم (چربی). در مورد دوم، ضخامت واقعی چارچوب بستگی به مرورگر وب دارد. مقدار ضخامت پیش فرض نیز به مرورگر وب بستگی دارد، بنابراین همیشه بهتر است آن را به وضوح نصب کنید.
در فهرست 11.2، ضخامت قاب در سلول های جدول را نشان دادیم، برابر با یک پیکسل بود.
اما سبک که تمام هدر های سطح اول را ایجاد می کند چارچوب از سمت پایین 5 پیکسل ضخامت:
H1 (مرز پایین عرض: 5 پیکسل)
در واقع، تمام سرفصل های سطح اول تحت تأکید قرار می گیرند.
ویژگی سبک عرض مرزی به شما اجازه می دهد تا مقادیر ضخامت را در یک بار برای هر طرف از قاب مشخص کنید:
عرض مرزی:<толщина 1> [<толщина 2> [<толщина 3> [<толщина 4>]]]
اگر یک مقدار مشخص شده باشد، ضخامت همه طرفهای قاب را به کار می گیرد.
اگر دو مقدار مشخص شده باشند، اولین وظیفه ضخامت بالا و پایین، و دوم - سمت چپ و راست قاب است.
اگر سه مقدار مشخص شده باشند، اولین وظیفه بالا، دوم - چپ و راست، و سوم - پایین قاب است.
اگر چهار ارزشها نشان داده شود، اولین وظیفه ضخامت بالا است، دوم، سمت راست، سومین قسمت پایین تر و چهارم چپ است چارچوب.
مثال:
TD، TH (عرض مرز: نازک)
ویژگی های سبک رنگی مرزی، رنگ مرزی، رنگ مرزی، رنگ راست و مرزی رنگ، به ترتیب رنگ، به ترتیب، سمت چپ، بالا، راست و پایین قاب است:
مرزی چپ رنگ | مرزی بالا رنگ | مرز راست رنگ |
مرزی پایین رنگ: شفاف |<цвет>| به ارث برده
ارزش شفاف رنگ "شفاف" را مشخص می کند که از طریق آن "درخشان" پس زمینه عنصر پدر و مادر خواهد بود.
توجه!
رنگ قاب همیشه باید به صراحت مشخص شود - در غیر این صورت ممکن است کشیده نشود.
مثال:
H1 (مرز پایین عرض: 5px
مرزی پایین رنگ: قرمز)
ویژگی سبک رنگ مرز به شما اجازه می دهد تا رنگ را بلافاصله برای همه طرف های قاب مشخص کنید:
رنگ لبه:<цвет 1> [<цвет 2> [<цвет 3> [<цвет 4>]]]
او رفتار مشابهی با ویژگی مشابهی از سبک عرض مرز دارد:
TD، TH (عرض مرز: نازک؛
رنگ مرزی: سیاه)
ویژگی های سبک سمت چپ مرز، سبک های مرزی، سبک، سبک مرزی و سبک مرزی، سبک خطوط را تنظیم می کنند که به ترتیب به ترتیب، سمت چپ، بالا، راست و پایین تر قرار می گیرند چارچوب:
مرزی سمت چپ | Border-Top-Style | Border-right-style |
مرز پایین سبک: هیچ | مخفی | پنهان | Dashed | جامد | دو برابر | شیار |
ridge | Inset | Outset | به ارث برده
مقادیر زیر در اینجا موجود است:
هیچکدام و پنهان - قاب گم شده است (رفتار عادی)؛
نقطه نقطه نقطه نقطه؛
خط تیره - خط داش؛
جامد - جامد خط؛
دو برابر خط؛
شیار - "خرید" خط سه بعدی؛
رج - "محدب" خط سه بعدی؛
Inset - سه بعدی "Bulge"؛
Outset یک "عمیق تر" سه بعدی است.
مثال:
H1 (مرز پایین عرض: 5px
مرز پایین رنگ: قرمز
مرز پایین سبک: دو برابر)
ویژگی سبک مرزی سبک به شما اجازه می دهد تا سبک را بلافاصله برای همه طرف های قاب مشخص کنید:
سبک مرزی:<стиль 1> [<стиль 2> [<стиль 3> [<стиль 4>]]]
این رفتار مشابهی به عنوان ویژگی های مشابه مرزی و سبک مرزی رنگ است.
مثال:
TD، TH (عرض مرز: نازک؛
مرزی رنگ: سیاه؛
border-Style: Dotted)
لبه های مرزی، مرزهای مرزی، مرزهای مرزی، سمت راست و مرز پایین به شما اجازه می دهد تا تمام پارامترها را به ترتیب، چپ، بالا، راست و پایین را مشخص کنید چارچوب:
مرزی سمت چپ | مرز بالا | مرز راست | مرز پایین:
<толщина> <стиль> <цвет> | به ارث می برند.
در بسیاری از موارد، این ویژگی های سبک به نظر می رسد ترجیح داده می شود:
H1 (مرز پایین: 5px دو قرمز)
ویژگی جهانی مرزی جهانی به شما اجازه می دهد تمام پارامترها را یک بار برای هر طرف از قاب تنظیم کنید:
مرز:<толщина> <стиль> <цвет> | به ارث می برند.
TD، TH (مرز: نازک نازک سیاه و سفید)
توجه!
فریم ها همچنین اندازه عنصر صفحه وب را افزایش می دهند. بنابراین، اگر ما ایجاد کنیم چارچوب در مخازن بلوک طراحی صفحه وب، ما باید، بر این اساس، اندازه این ظروف را تغییر دهیم، در غیر این صورت آنها تغییر خواهند کرد و طراحی آشفته خواهد شد.
مشاهده برای وب سایت ما
ما بین ظروف تشکیل می دهیم که طراحی صفحات وب ما و بین مرزهای این ظروف و محتویات آنها را ایجاد می کنیم.
ضایعات خارجی بین لبه های پنجره مرورگر وب و محتویات صفحه وب صفر است. اجازه دهید فضای در پنجره مرورگر وب به طور کامل استفاده کند.
در یک یادداشت
به طور پیش فرض، هر مرورگر وب باعث ایجاد مدرک های خود را بین لبه های پنجره آن و محتویات صفحه وب ایجاد می کند.
داخلی داخلی در یک ظرف با عنوان وب سایت (Cheader) در سمت چپ و راست - 20 پیکسل. ما باید متن هدر را از لبه های پنجره مرورگر وب فشار دهیم، در غیر این صورت عنوان به زشت نگاه خواهد کرد.
دندانهای خارجی بین ظروف با باند ناوبری (CNAVBAR) و با محتوای اصلی (CMAIN) - 10 پیکسل.
داخلی داخلی از ظرف با محتوای اصلی (CMAIN) از همه طرف ها - 5 پیکسل.
ضخامت داخلی از ظرف با محتوای اصلی (CMAIN) از بالا - 10 پیکسل. بنابراین ما آن را از کانتینرهای CNAVBAR و CMAIN جدا می کنیم.
داخلی داخلی در یک ظرف با اطلاعات کپی رایت (CCopyright) به سمت چپ و راست - 20 پیکسل. متن اطلاعات کپی رایت نیز باید از لبه های پنجره مرورگر وب منتقل شود.
مقادیر وانمود شده توسط نویسنده به عنوان یک نتیجه از آزمایش ها به دست می آید. شما می توانید از دیگران بپرسید
حالا تمام چهار قاب کانتینر را تقسیم می کنیم.
کانتینر Cheader دریافت خواهد کرد چارچوب با یک زیرین
کانتینر Cmain یک قاب با یک طرف چپ است.
کانتینر CCopyright - قاب با یک طرف بالا.
فریم های ما نازک و نقطه را می سازیم. به عنوان یک رنگ، برای آنها # B1BEC6 (آبی روشن) تنظیم شده است.
فهرست 11.3 یک قطعه اصلاح شده از کد CSS از سبک های اصلی Main.CSS را نشان می دهد که تنظیمات دندانها و فریم های انتخاب شده توسط ما را اجرا می کند.

بیایید آن را تعجب کنیم.
برای حذف دندانهای بین مرزهای پنجره مرورگر وب و محتویات صفحه وب، از ویژگی سبک حاشیه استفاده کردیم. او را به سبک تعریف مجدد برچسب گذاشتیم
و آنها ارزش 0 پیکسل را دادند:بدن (رنگ: # 3B4043؛
پس زمینه رنگ: # f8f8f8؛
فونت خانواده: Verdana، Arial، Sans-serif؛
حاشیه: 0px)
در سبک Cheader نامیده می شود، به کانتینر از همان نام گره خورده است، ما را به سمت چپ و راست، به 20 پیکسل تقسیم می کنیم چارچوب تنها با پایین این قاب این ظرف را از زیر جدا می کند:
#Cheader (عرض: 1010px؛
padding: 0 20px؛
مرز پایین: نازک نقطه ای # B1BEC6)
علاوه بر این، ما مقدار مطلق را به عنوان عرض این ظرف تعیین می کنیم. به یاد بیاورید: هنگام نمایش یک صفحه کانتینر با عرض نسبی، مرورگر وب ابتدا مقدار مطلق عرض آن را محاسبه می کند، و سپس مقدار اندک را به آن اضافه می کند. به عنوان یک نتیجه، ظرف گسترده تر از پنجره مرورگر وب خواهد شد، و نوار های پیمایش در پنجره ای که ما نیازی به آن نداریم ظاهر می شود. بنابراین، برای عرض ظرف، بهتر است مقدار مطلق را تنظیم کنید، آن را جمع آوری کنید تا ظرف را به پنجره مرورگر وب در عرض بچرخانید.
در سبک CNAVBAR نامیده می شود، ما نشان داد که یک ناحیه خارجی به سمت راست 10 پیکسل نشان داده شده است - آن را بصری کانتینر CNAVBAR را از کانتینر CMAIN جدا می کند:
#cnavbar (عرض: 250px؛
ارتفاع: 570 پیکسل؛
شناور به سمت چپ؛
حاشیه راست: 10 پیکسل)
در سبک CMAIN نامیده می شود، ما از Indits داخلی و قاب با یک سمت چپ پرسیدیم - این کانتینر CMAIN را از کانتینر CNAVBAR جدا می کند:
#cmain (عرض: 760 پیکسل؛
ارتفاع: 570 پیکسل؛
شناور به سمت چپ؛
سرریز: خودکار؛
padding: 5px؛
مرزی سمت چپ: نازک نقطه ای # B1BEC6)
در سبک CCopyright نامیده می شود، ما به سمت چپ و راست 20 پیکسل و از بالا 10 پیکسل تنظیم می کنیم. علاوه بر این، ما یک قاب را با یک طرف بالا ایجاد می کنیم که ظرف Ccopyright را از "همسایگان" تحت نظارت جدا می کند:
#ccopyright (عرض: 1010px؛
پاک کردن: هر دو؛
padding: 10px 20px 0px 20px؛
border-Top: نازک dotted # b1bec6)
این همه است صرفه جویی در سبک های اصلی Main.CSS را ذخیره کنید و صفحه وب index.htm را در وب اکسپلورر باز کنید. نویسنده به اینجا یک تصویر نمی دهد، زیرا چارچوب نازک که ما در آن ایجاد کردیم تقریبا نامرئی است. اما بر روی صفحه نمایش کامپیوتر آنها بسیار چشمگیر نگاه می کنند.
بیایید به گروه ناوبری نگاه کنیم. لینک های غیر قابل بیان در بالای کانتینر CNAVBAR خسته شده اند، این فقط یک تاسف است که به آنها نگاه می کند! .. بیایید آنها را به سمت چپ حرکت دهیم، کمی "گسترش"، ایجاد یک سوراخ، و در عین حال ما هر یک از آنها را نتیجه می گیریم که در چارچوب.
همانطور که ما به یاد می آوریم، نوار ناوبری ما یک لیست است، و لینک های فردی آن نقاط این لیست است.
در اینجا تغییرات لازم وجود دارد:
لیستی که باند لینک ها را لرزاند، به سمت چپ 30 پیکسل حرکت می کند. بنابراین، پس از حذف نشانگرهای سمت چپ، فضای آزاد را از بین می بریم، که به نظر می رسد زشت است.
اندک های خارجی از نقاط لیست از بالا و پایین - 10 پیکسل. بنابراین ما لینک ها را از یکدیگر جدا خواهیم کرد.
لیست نقطه نقطه - نازک، جامد، رنگ # b1bec6.
ضایعات داخلی از نقاط لیست: از بالا و پایین - 5 پیکسل، چپ و راست - 10 پیکسل. بنابراین ما متن مورد از موارد را جدا خواهیم کرد فریم.
این تنها بر این اساس، کد CSS از سبک های اصلی Main.CSS را تعمیر می کند (فهرست 11.4).

آنها را در جزئیات بیشتر در نظر بگیرید.
سبک Navbar نامیده شده، وابسته به برچسب لیست، که باند ناوبری را تشکیل می دهد، ما به سمت چپ برابر با -30 پیکسل اضافه کردیم. با تشکر از این، لیست به سمت چپ حرکت می کند، فضای خالی را پر می کند:
#navbar (فونت خانواده: Arial، Sans-serif؛
فونت اندازه: 14PT؛
تبدیل متن: بزرگ؛
لیست سبک نوع: هیچکدام؛
حاشیه چپ: -30px)
سبک ترکیبی تازه ایجاد یک لیست از یک لیست از گروه ناوبری ایجاد خواهد کرد. چارچوب و تنظیم مقررات مناسب:
#navbar li (padding: 5px 10px؛
حاشیه: 10px 0px؛
مرز: نازک جامد # B1BEC6)
صفحه سبک ثابت را ذخیره کنید و مرورگر وب index.htm را به روز کنید، با فشار دادن کلید

ویژگی CSS – « مرز"به شما اجازه می دهد تا ضخامت، رنگ و نوع خط را در اطراف محیط اطراف عنصر تنظیم کنید. پارامترهای این ویژگی را می توان در یک خط نوشته شده، از طریق فضا و هر سفارش جدا شده است.
- - ضخامت خط یک پیکسل
- - خط توپر
- - رنگ سفید
- - رنگ سیاه
- - رنگ خاکستری
مرز عنصر جامد
عنصر اعتصاب

مرز نقطه ای از عنصر

مرز عنصر دو خط

اموال مناطق مرزی فردی

قاب منحنی منحنی در حجم

قاب راه راه محدب در حجم

قاب افسردگی حجمی

کسری محدب حجمی

درس ها / CSS /
درس 7. قاب عنصر CSS
تقریبا هر سایت از یک ملک استفاده می کند که قاب را در اطراف عنصر ایجاد می کند. برای دکمه ها یا برای بلوک های متن مورد نیاز است. برای ایجاد یک قاب از یک عنصر در CSS، دو ویژگی وجود دارد: مرز و طرح کلی. آنها را در نظر بگیرید
مرز
این ملک نیاز به تنظیم قاب در اطراف عنصر دارد، مرز آن را در سند وب نشان می دهد، عرض فریم زمانی که عنصر واقع شده است، به حساب می آید. این دارای 3 ارزش - رنگ، ضخامت و نوع قاب است.
نحو اموال مرزی به شرح زیر است:
مرز: رنگ نوع عرض؛
شما می توانید دستور دیگری از تعیین ارزش های ملک را انتخاب کنید، اما مهمتر از همه از طریق فضا.
ضخامت (عرض) فریم باید در پیکسل (PX) یا درصد (٪) مشخص شود.
رنگ را می توان در فرمت RGB (قرمز سبز قرمز) یا در کد HTML HEX تنظیم کرد.
در زیر نشان داده شده است انواع خطوط با نام آنها:
چگونه فریم ها را از عنصر تنظیم کنیم؟ ما به شرح زیر است:
#مسدود کردن (
مرز: 3PX جامد # 0085ss؛ / * نصب خط 3 پیکسل پیکسل ضخامت * /
}
اگر می خواهید یک یا دو یا سه یا سه را نصب کنید فریم از یک طرف خاصمن این را مشخص می کنم:
مرزی بالا - قاب از بالا؛
پایین مرز - قاب از پایین؛
مرزی سمت چپ - قاب در سمت چپ؛
مرزی درست - قاب در سمت راست؛
مسدود کردن (
مرز راست: 3px جامد # 0085cc؛
پایین مرز: 2 پیکربندی # 0085cc؛
}
اگر شما می خواهید فریم ها را حذف کنید عنصر در CSS، سپس در ملک مرزی خورد - هیچکدام
خالی (
مرز: هیچکدام؛ / * عنصر با کلاس خالی یک قاب نیست * /
}
طرح کلی
طرح کلی یک ملک است که باید برای نصب یک قاب خارجی عنصر نصب شود.
وجود دارد دو تفاوت از مرز:
اول، خط مشخص شده در طرح کلی بر موقعیت بلوک خود، عرض و ارتفاع آن تاثیر نمی گذارد.
ثانیا، توانایی نصب قاب از یک طرف خاص وجود ندارد.
نحو همانند مرز است.
طرح کلی: 2 پیکسل # 0085cc؛ / * قاب 2 پیکسل خط نقطه * /
برای طرح، به عنوان مرز، شما می توانید فریم را با صحبت کردن هیچ کدام:
از توجه شما سپاسگزارم!
مقاله قبلی
درس 6
مرزهای عنصر.
رشته ها و زمینه ها در CSS. حاشیه و پودر چیست؟ مقاله بعدی
درس 8. نحوه تنظیم رنگ متن و پس زمینه عنصر در CSS؟
نظرات به مقاله (vk.com)
مرز
مرورگرهای پشتیبانی
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
شرح
املاک CSS به شما اجازه می دهد تا به طور همزمان عرض، سبک و رنگ را برای مرز بلوک تنظیم کنید. مرز بلوک خط / قاب معمولی است که بلوک را از همه طرف ها احاطه کرده است. باید در نظر داشته باشید که هنگام اضافه کردن یک قاب، اندازه کلی بلوک را تحت تاثیر قرار می دهد.
مقادیر با یک فضا جدا می شوند و می توانند به هر نظم پیگیری شوند، مرورگر خود را تعیین می کند که کدام یک مربوط به پارامتر مورد نظر است. هر سه ارزش مشخص نمی شود نه لزوما، عرض و / یا رنگ را می توان حذف کرد، در این صورت، به جای مقدار از دست رفته، مقدار که برای اموال پیش فرض تنظیم می شود، مورد استفاده قرار می گیرد، I.E. اگر عرض مشخص نشده باشد، اموال پیش فرض مورد استفاده قرار خواهد گرفت. در جدول واقع در زیر نحو، مقادیر آن خواص می تواند مورد استفاده قرار گیرد.
نکته: برای تنظیم فریم ها فقط در بعضی از طرفهای خاص مورد، از خواص زیر استفاده کنید: مرز بالا، مرز پایین، مرز چپ، سمت راست مرز.
نکته: به عنوان یک قاعده، هنگام استفاده از فریم شما نیاز به اضافه کردن ضایعات داخلی دارید.
ملک CSS: مرز
آنها فضای خالی را بین قاب بلوک و محتویات آن اضافه می کنند: متن، تصاویر یا برچسب های کودک. به طور معمول، مرز نزدیک به محتویات مورد نمایش داده می شود، فقط مفید است اگر شما نیاز به تنظیم قاب در اطراف تصویر.
نحو
مرز: مرز مرزی مرز مرزی رنگ | به ارث برده؛
ارزش اموال
مثال
در اینجا شامل برخی از متن است.
نتیجه این مثال در پنجره مرورگر:

نحوه تنظیم رنگ، سبک و اندازه مرزی در جعبه ها.
در زبان های علامت گذاری، مرز ( مرز)، تنها جداول، تصاویر و فریم ها وجود دارد، در بعضی موارد ممکن است رنگ مرز و همه را تنظیم کنید.
مرز
ورق های سبک آبشار به ما فرصت های بیشتری را ارائه می دهند، اما در مورد همه چیز به ترتیب.
در CSS، ما می توانیم عرض فریم (مرز) را با کمک کنترل کنیم عرض مرزیو اگر دقیق تر باشد، ما می توانیم ضخامت هر طرف را به طور جداگانه کنترل کنیم:
عرض بالا عرض - ضخامت بالایی
مرز راست - ضخامت مرز راست
مرز پایین عرض - ضخامت مرز پایین تر
مرز سمت چپ - ضخامت مرز چپ
اما ممکن است یک فرم اختصاری وجود داشته باشد:
P (عرض مرزی: بالا سمت راست سمت چپ؛) (بالا سمت چپ سمت چپ سمت چپ).
عرض مرز را می توان تنظیم کرد:
شماره DIV (عرض مرزی: 5 پیکسل)، از صفر تا بی نهایت، I.E. مثبت
لاغر. - مرز باریک، DIV (عرض مرز: نازک)
متوسط. - Bordeur Middle، Div (عرض مرز: رسانه)
ضخیم - چربی Bordeur، Div (عرض مرز: ضخامت)
با اعداد روشن است، اما با این مقادیر این همه به مرورگر بستگی دارد، اما هنوز هم لاغر.<= medium <= thick
.
بنابراین ما می توانیم رنگ مرز را با کمک کنترل کنیم رنگ لبه یا، اگر دقیق تر هر طرف رنگ باشد:
مرز بالا رنگ جلوی بالا؛
مرز راست مرز رنگ مرز راست؛
مرزی پایین رنگ رنگ مرز پایین تر؛
مرزی چپ رنگ رنگ بوردور در سمت چپ.
مقدار رنگ به عنوان تنظیم شده است رنگ. یکی از 16 رنگ: aqua، Black، Blue، Fuchsia، Gray، Green، Lime، Maroon، Navy، زیتون، بنفش، قرمز، نقره، تیل، سفید یا زردهمچنین رنگ ها را می توان تنظیم کرد: رنگ: # 000000, رنگ: # af0 , رنگ: RGB (255،0،0) یا رنگ: RGB (100٪، 0٪، 0٪).
نه بسته به کدام طرح رنگی که انتخاب می کنید، مرورگرها هنوز به آن ترجمه می شوند رنگ: RGB (255،0،0). مثلا رنگ: آهک. = رنگ: # 00FF00 = رنگ: # 0f0 = رنگ: RGB (0٪، 100٪، 0٪)، و مرورگر هنوز هم است رنگ: RGB (0.255.0). این مقدار را محاسبه خواهد کرد.
اگر ضخامت و رنگ مرز را می توان کنترل کرد و سپس HTML سپس سبک ( سبک مرزی) فقط CSS !!!
سبک را می توان به طور جداگانه کنترل می شود:
مرز برتر سبک مرزی بالا؛
سبک مرزی سبک مرز راست
پایین مرز سبک سبک مرز پایین تر؛
مرزی چپ سبک سبک Bordera در سمت چپ.
حالا مقادیر سنتی را در نظر بگیرید:
1)سبک مرزی: هیچکدام - این مقدار پیش فرض، شبیه به عرض مرز: 0 است.
2)مرزی سبک: پنهان - همان، به استثنای جداول (جدول)، که بعدا نگاه خواهیم کرد.
3)مرزی سبک: نقطه ای - Bordeur از نقاط.
4)سبک مرزی: خط تیره - مرز از خط خطی.
5)مرزی سبک: جامد - مرز از یک خط جامد، I.E. مانند در HTML
6)سبک مرزی: دو برابر - مرز از یک خط جامد دوگانه، در اینجا شما نیاز به ضخامت (عرض مرزی) حداقل 3 پیکسل دارید.
7)سبک مرزی: شیار - مرز به نظر می رسد در بوم حک شده است.
8)مرزی سبک: رج - مرز به نظر می رسد مانند پیشانی بیش از کانا.
9)مرزی سبک: Inset - کل جعبه به نظر می رسد در بوم خرد شده است.
10)سبک مرزی: ابتدا - مخالف قبلی.
برخی از مرورگرها می توانند مقادیر را نادیده بگیرند: نقطه ضعف، دشت، دو، شیار، رگه، درج و شروع و نمایش آنها را به عنوان جامد، I.E. مرز عادی
همه البته این چنین است، اما تمام نمونه های بالای آن تنها اصل عملیات است و نه یک مکانیزم.
قوانین املاک مرز به معنای (مرز: اندازه رنگ اندازه؛)، این قانون در حضور هر سه ارزش و تنها در چنین توالی، به عنوان مثال انجام می شود H1 (مرز: 5px دو برابر قرمز؛)اما ممکن است استثنا وجود داشته باشد، اگر این مقادیر در زبان های نشانه گذاری ارائه شود، به عنوان مثال برای یک جدول جدول (مرز: 2 پیکسل). فقط یک مقدار تنظیم شده است.
به منظور مدیریت تمام مرز، و هر بخش به طور جداگانه قوانین وجود دارد:
(مرز بالا: اندازه رنگ اندازه؛) مدیریت مرزی بالا؛
(مرز راست: اندازه رنگ اندازه؛) کنترل مرزی در سمت راست؛
(مرز پایین: رنگ سبک اندازه؛) مدیریت مرزی پایین تر؛
(مرز چپ: اندازه رنگ اندازه؛) کنترل هیئت مدیره در سمت چپ.
این قوانین را می توان به صورت جداگانه و همه با هم استفاده کرد.
استثنا این قانون است:
H1 (
مرز: 4px جامد سبز؛
}
نکته این است که در CSS آخرین قاعده دارای بالاترین اولویت است، این مورد، اموال مرزی حاوی مرزی باقی مانده است و بنابراین قانون مرز چپ نادیده گرفته خواهد شد، به درستی مانند این:
H1 (
مرز: 4px جامد سبز؛
مرزی سمت چپ: 2 پیک دو قرمز؛
}
از ابتدا، قوانین کل مرز را تعیین می کنیم، و سپس از سایت های delometric.
من همه چیز را در مرزها برای عناصر دارم، به جز برخی از خواص، زمانی که به جداول و سایر موارد دیگر می رسیم.
CSS: مرز مرزهای عنصر.
مرزهای CSS3
مرزهای CSS3
با استفاده از CSS3، شما می توانید مرزهای گرد را ایجاد کنید، سایه را به ظروف اضافه کنید و از تصویر به عنوان مرز استفاده کنید - بدون استفاده از برنامه طراح، مانند فتوشاپ.
در این درس، شما در مورد خواص مرزی زیر یاد خواهید گرفت:
- شعاع مرزی
- سایه دار
- مرز تصویر
مرورگرهای پشتیبانی
| ویژگی | مرورگرهای پشتیبانی |
|---|---|
| شعاع مرزی | |
| سایه دار | |
| مرز تصویر |
اینترنت اکسپلورر 9 از برخی از خواص مرزی جدید پشتیبانی می کند.
فایرفاکس نیاز به پیشوند -Moz- برای تصویر مرزی دارد.
Chrome و Safari نیاز به کنسول های WebKit برای تصویر مرزی.
اپرا نیاز به پیشوند -O برای تصویر مرزی دارد.
Safari همچنین نیاز به پیشوند -Webkit - برای جعبه سایه.
اپرا از خواص مرزی جدید پشتیبانی می کند.
CSS3 گوشه های گرد
اضافه کردن گوشه های گرد به CSS2 حیله گری بود. ما مجبور شدیم از تصاویر مختلف برای هر گوشه استفاده کنیم.
در CSS3، ایجاد گوشه های گرد ساده است.
در CSS3، اموال مرزی شعاع برای ایجاد گوشه های گرد استفاده می شود:
این واحد گوشه های گرد شده است!
کانتینر سایه CSS3
در CSS3، اموال جعبه سایه برای اضافه کردن یک سایه به ظروف استفاده می شود:
CSS3 مرزی تصویر
توسط CSS3، اموال مرزی تصویر شما می توانید از تصویر برای ایجاد یک مرز استفاده کنید:
اموال مرزی تصویر به شما اجازه می دهد تا تصویر مرزی را مشخص کنید!
تصویر اصلی مورد استفاده برای ایجاد مرز شما:
خواص مرزی جدید
![]()
![]()
مرز
مرز، تگ

 ویژگی های جهانی ویژگی های HTML5 را تشکیل می دهند
ویژگی های جهانی ویژگی های HTML5 را تشکیل می دهند مقدمه ای بر JSON چه فایل JSON TXT
مقدمه ای بر JSON چه فایل JSON TXT عبارات منظم (REGEXP Object) فرم بررسی عبارات منظم جاوا اسکریپت
عبارات منظم (REGEXP Object) فرم بررسی عبارات منظم جاوا اسکریپت