WordPress sablon az egész szélességben. Hogyan hozzunk létre egy teljes szélességét az oldalról a WordPress-en
A WordPress fantasztikus eszköz a blogoláshoz, de sajnos nem tökéletes. Még aztán is nagyszámú Frissítések és több száz új funkció a kényelmes munkához még mindig szükség van néhány alapvető felhasználói felület javítására.
A közelmúltban rengeteg hosszú listát írtam, és ennek során a beépített WordPress Visual Editor problémát észleltem, amely korábban nem tudta, vagy korábban nem zavarja meg velem.
Ebben a rövid leckében megmutatom, hogyan lehet megváltoztatni a fő oszlop szélességét a Visual Wordpress Entitor Editor szövegével.
Probléma
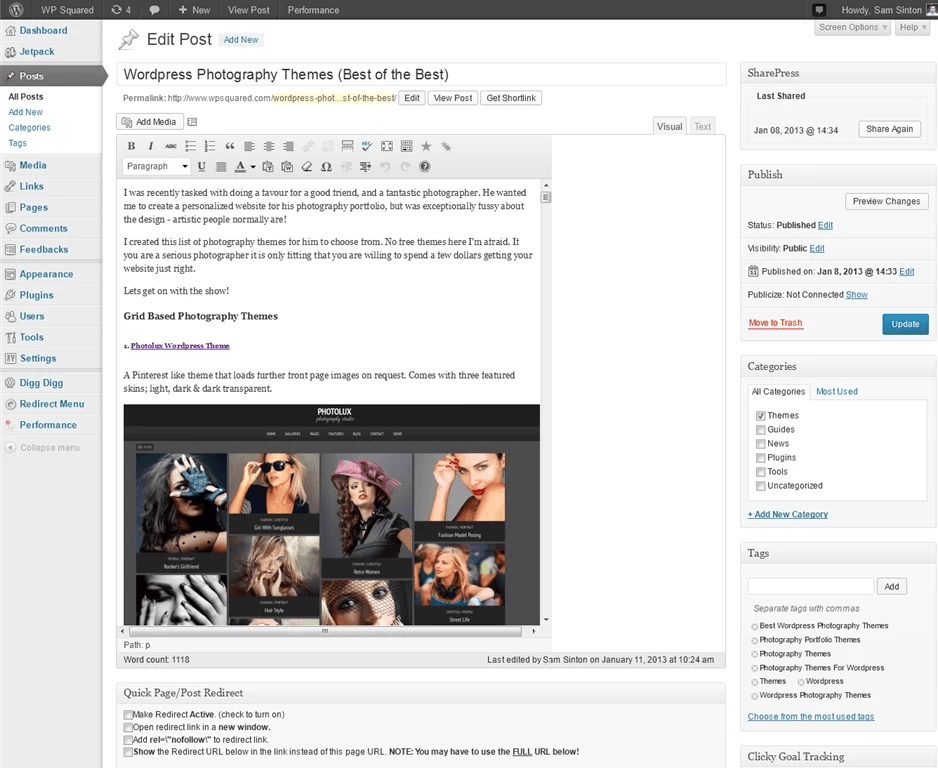
Big Records (többnyire képekkel) megteremtésekor meg kellett mentenie, és előnézeti a posztot, hogy megbizonyosodjon arról, hogy a lista megfelelően formázott. Ezenkívül gyakran kellett szöveget írni közvetlenül a képemre, mert a szerkesztő ablak mérete majdnem másfélszeresebb, mint a képem (a webhelyem fő tartalomegysége):
Döntés
A döntés viszonylag egyszerű, de tudnod kell, hogyan kell az életben. Először meg kell találnod a webhely tartalomblokk aktuális szélességét. Az én esetemben a blogom blokkjának szélessége 650 képpont.
Ezután meg kell nyitnia a fájlt. funkciók.php.és adja hozzá a következő kódot a fájl alján:
FUNKCIÓ FB_CHANGE_MCE_BUTTONS ($ INITARARRY) ($ INITARRRY ["WIDTH"] \u003d "650PX", $ INITARRRY;) Add_Filter ("tiny_mce_before_init", "fb_change_mce_buttons");
Eredmény
Ennek eredményeként megjelenik a felvételszerkesztő, amely megismétli a tartalomblokk szélességét a webhelyen. Így biztos lesz abban, hogy ha belépést hoz létre az adminisztrátori konzolon keresztül, akkor a lehető legközelebb néz ki a végeredményhez.
Ne feledje, hogy egyes képernyőfelbontások megváltoztatják a beállításokat, és például csak egy oszlopot mutatnak - ez függ a tartalom szélességétől.

Gyakran előfordul, hogy a téma, amelyben tetszik egy keskeny terület a felvételekhez, és a beállítások nem biztosít változást a szélességben. Ebben az esetben növelhető, minimális tudással HTML. és CSS. . Például a népszerű, ingyenes Patagónia témát használjuk. A témát egy csodálatos plugin segítségével bővítheti Firefox.— Szentjánosbogár.. Először is, azt itt letölteni kell. Ezután kapcsolja be csatlakoztat., ahogy látható a képen - Szerszám fül — webfejlesztés — Szentjánosbogár. — nyissa meg a Firebugot.:
Ezt követően a képernyő alján szükséges, szükség van a kurzorra, és kattintson az egérre, válasszon különböző elemeket. Ugyanakkor a jobb oldalon megjelenik. styles CSS., és az oldal oldalán ez vagy a régió kiemeli - a fő oldalsáv, fejléc.. Mi is érdekel a fő terület, amelyen esik, amikor a "kijön" a címke Például, futószélesség A fő terület 550 képponttal, akár 620-ig. Ehhez módosítania kell a karakterláncot szélesség: 550px Fájl style.css.. Ha a téma már telepítve van, akkor módosítsa ezt a fájlt, közvetlenül az admin, ha nem, akkor csomagolja az archívumban a témával, és megváltoztathatjuk a fájlt a szerkesztő. A mi esetünkben a téma telepítve van, így belépünk hírnökség— Megjelenés — Szerkesztő - Nyissa meg a stílust.css fájl, megtaláljuk a szélesség: 550px karakterláncot, és megváltoztatjuk az 550px szélesség értékét 620px-re. Zhmem. Fájl frissítése.. Elmegyünk az oldalra, és látjuk, hogy a hozzászólások területe kibővült, de a jobb oldali oszlopon "talál" helyeken. Ebben az esetben azt kell arányosan szűkíteni ezt a területet. Ehhez is használjuk plugin firebug., mint az előző esetben. Keresse meg a címkét. A bal oldali menü szélességének megváltoztatásához. Ebben az esetben mindkét képpontot megváltoztathatja, amint azt a 3-5. Bekezdésben és az oldal százalékos aránya. Ehhez elegendő megváltoztatni a paramétert képpont helyett Ez minden. Most már tudjuk, hogy milyen értékeket kell megváltoztatnunk, hogy minden ömlesztett. Kicsi marad, hogy a szükséges adatok a stílusfájlban. Miután megértettük a számokat, és feljegyeztük őket valahol a leveleken, most változtassuk meg őket mindenkinek, és ne csak magadnak. Ezért: Személy szerint az elsőnek választottam magamnak, egy egyszerű módon, mivel lehetővé teszi, hogy néhány másodperc múlva szó szerint megváltoztassa. Tehát 980 értéket keresünk. A fájl keresése csak két paramétert kapott, amelyeket meg kell változtatnom. Az első felelős az oldal szélességéért: #page (Min-Magasság: 100px; világos: mindkettő, szélesség: 96%; párnázás: 0, padding-top: 24px; max-szélesség: 980px; túlcsordulás: rejtett; A második a két elem szélessége, a cikkek listája és a bal menü: Fő-Container (szélesség: 980 képpont; margin: 0 auto; overflow: hidden; padding: 0; background: #fff; position: relative; -Webkit-Box-Shadow: 0px 0px 10px RGBA (50, 50, 50, 0,17) ; -Moz-box-árnyék: 0px 0px 10px RGBA (50, 50, 50, 0,17); doboz-árnyék: 0px 0px 10px RGBA (50, 50, 50, 0,17);) Mindaz, amit a 980-1080-as értékek megváltoztatására irányultak, és letölthetjük. Ez minden, de ha van néhány kérdése, írj a megjegyzésekben, vagy örülök, hogy segítek neked. Szeretne létrehozni egy teljes méretű oldalt a WordPress-en?
Akkor menjünk vissza, hogy miért vagyunk itt. Ez a módszer akkor ajánlott, ha a WordPress téma már rendelkezik egy teljes méretű oldal sablonnal. Ha nem rendelkezik, forduljon a következő választáshoz, és kapja meg.
Először szerkesztenie kell az oldalt, vagy meg kell teremteni egy újat a meglátogatással " Oldalak\u003e Add Új oldal Az oldal szerkesztési ablakában válassza ki Teljes szélesség Sablonként az oldal attribútum attribútuma alatt. A modell kiválasztása után Teljes szélességRegisztrálnia kell az oldalt. Folytathatja az oldalkonfigurációt több tartalom hozzáadásához, vagy kattintson a gombra előnézetlátni akcióban. Ha nincs a "teljes szélesség" opcióval - "teljes szélességű sablon" - az oldal szerkesztő képernyőjén, ez azt jelenti, hogy a WordPress témája nem rendelkezik ezen az oldalon. De ne aggódj, megmutatjuk, milyen könnyű létrehozni egy teljes méretű oldalt változatlan. wordPress témák.
Ez a módszer megköveteli, hogy szerkessze az Ön által használt WordPress fájlt, valamint a PHP, CSS és HTML alapvető megértését. By the way, azt is meghívjuk Önt, hogy konzultáljon Először meg kell nyitnod szöveg szerkesztő, például a "Notepad", és helyezze be a következő kódot egy üres fájlba: Ez a kód egyszerűen meghatározza a fájl sablonjának nevét, és megkérdezi a WordPress-t, hogy eltávolítsa a cím sablont. Ezután szüksége van a kód tartalmára. Csatlakozzon webhelyéhez az FTP kliens segítségével ( vagy fájl kezelő cpanelben) Akkor menj / WP tartalom / témák / tematikus katalógus / .
Ezután meg kell találnod a " oldal " Ez az alapértelmezett oldal sablonfájl a témához. Másoljon mindent a funkció után " get_header () És helyezze be a fájlba Teljes szélessége.php. A számítógépen létrehozott. Most meg kell látnod a "Full-width.php" fájl tartalmát, és törölni kell ezt a kódszöveget: Ez a karakterlánc egyszerűen visszaállítja az oldalsávot, és megjeleníti azt a WordPress témájában. Eltávolítása, a téma nem jeleníti meg az oldalsávot sablon használata esetén Teljes szélesség.
Láthatja, hogy ez a karakterlánc többször jelenik meg a WordPress témájában. Ha a WordPress téma néhány, akkor látni fogja az egyes oldali panel, amely egyszerre utal a kódban. El kell döntenie, hogy melyik oldalsó paneleket szeretné menteni. A webhelyed lassan töltődik be, fedezze fel magad Ha a témája nem jeleníti meg az oldalsó oldalsávot, akkor nem találja ezt a kódot a fájlban. Így van, hogy a teljes szélessége.php kódja gondoskodik a módosításokról. A kódod kissé eltérhet a témától függően. Ezután letölteni kell a fájlt Teljes szélessége.php. A WordPress téma mappájában. Ön sikeresen létrehozta és letöltötte az egyéni teljes szélességű oldal sablont a témához. A következő lépés a sablon használata a teljes méretű oldal létrehozásához. Menjen az eszköztárra, és szerkessze vagy hozzon létre egy új oldalt. Az oldal szerkesztő képernyőjén keresse meg az oldal attribútum jelölőnégyzetet, és kattintson a legördülő menüre a "Modell" opció alatt. Láthatja a modellt. Előre, válassza ki és mentse el vagy frissítse az oldalt. Most meglátogathatja webhelyét, és látni fogja, hogy az oldalsó panelek eltűntek, és az oldal egy oszlopban található oldalként jelenik meg. Talán még nem töltötte el, de most készen állsz arra, hogy másképp terjesszen. Hogy a webhelye népszerű legyen, felfedezze Az ellenőrző eszközt kell használnia, hogy észlelje a téma által használt CSS-osztályokat a tartalmi terület meghatározásához. Ezután beállíthatja a szélességét 100% -ra a CSS alkalmazásával. A következő CSS-kódot használtuk: Így néz ki, mint húsz tizenhét. Ez mindezen leckéhez tartozik, remélem, hogy lehetővé teszi, hogy teljes méretű oldalakat hozzon létre. A fenti módszerek ingyenesek azok számára, akik megengedhetik maguknak, és gyorsan megengedhetik a teljes vagy teljes szélességű elrendezést. Használhat más WordPress bővítményeket, hogy modern megjelenést és optimalizálja a blogkezelését vagy webhelyét. A Divi Builder egy kiváló minőségű oldaltervező, amely nagyon értékes Elegáns témákBár általában a WordPress Divi téma részeként használatos, a Divi Builder egy külön bővítmény, amely más Wordpress témákban is használható. A Divi Builder lehetővé teszi a tartalom szerkesztését az interfész oldalának vizuális felületén, valamint a szerver oldalán lévő felületen, bár a legtöbb felhasználó előnyben részesíti az első felületet. Valójában az oldalsó panelek helyett minden előugró ablakok és lebegő gombok vannak. Ez biztosítja Önnek az előre meghatározott sablonokhoz 316, amely különböző előadásokon 40 csomagot oszt el, és lehetővé teszi, hogy a saját formatervezési mintákat sablonként mentse el. Javasoljuk, hogy megnyitjuk A Divi egyik jellemzője mindig is irányította a stílusokat, amelyeket ő ad. Három különböző lapon konfigurálhatja a különböző paramétereket, beleértve az adaptív kezelőszerveket, konfigurálható intervallumot és még sok másot. Egyéni CSS-t is hozzáadhat, mert a CSS-szerkesztő ötvözi az alapellenőrzést és az automatikus töltést.Az egyik kritikus Divi Builder mindig is volt, hogy alapul, ez azt jelenti, hogy ha egyszer kikapcsolja, akkor egy csomó rövid kód a tartalomban marad. Bár ez egy kicsit depressziós, de most kevesebb probléma merül fel az ilyen bővítményekkel, mint a shortcode tisztító. Nem meglepő, hogy a Temify Builder a tematikus csapat ajánlata. Ő integrálja Sok szavait, hogy az ügyfeleknek egyszerű beállításokat biztosítsanak. De külön bővítményként is megvásárolhatja, és bármilyen WordPress témával használhatja. A Divi Builder és a WPBakery Page Builderhez hasonlóan a Temify Builder lehetővé teszi az interfész vagy a backend elrendezését.Egy másik jó dolog - ez a plugin lehetővé teszi, hogy konfigurálja az érzékenységet irányító pontok (De csak az egész webhely szintjén). Fedezze fel az online áruház létrehozását, és könnyen eladhatja termékeit az interneten. A Temify Builder érdekes tulajdonsága az, hogy még mindig lehetővé teszi a Standard Wordpress Editor használatát, míg más oldaltervezők mindent használnak az oldalépítő felületen. Kezdetben 2016-ban indult, plugin wordpress Az Elrendor a lista egyik legfiatalabb fejlesztője. A késői indítás ellenére az Elrendor gyorsan felhalmozott aktív beállításokat 1,000,000 a WordPress.org-on, ami az egyik legnépszerűbb Wordpress tervező. Ha javaslata vagy megjegyzései vannak, hagyja őket a szakaszunkban

1
Szélesség: 31,8%;
 Ezek az értékek azt jelentik, hogy a szélesség hány százaléka egy vagy másik elem által elfoglalt. A lényeg az, hogy az összeg oldalsáv és a cikk elfoglalt 100%, és nem több, mert akkor duzzadt az oldalon.
Ezek az értékek azt jelentik, hogy a szélesség hány százaléka egy vagy másik elem által elfoglalt. A lényeg az, hogy az összeg oldalsáv és a cikk elfoglalt 100%, és nem több, mert akkor duzzadt az oldalon.Hogyan bővítheti a vízszintes minta 2. részét, változtassa meg a szélességet
1
2
3
4
5
6
7
8
#page (Min- Magasság: 100px; tiszta: mindkettő, mindkettő, szélesség: 96%; Padding: 0, Padding- Top: 24px; max-szélesség: 980px; túlcsordulás: Rejtett;
1
2
3
4
5
6
7
8
9
10
11
. Main-konténer (szélesség: 980px; margó: 0 Auto, túlcsordulás: rejtett; Padding: 0, háttér: #FFF; pozíció: relatív; - Webkit- Box - Shadow: 0px 0px ; - Moz-dobozos árnyék: 0px 0px 10px RGBA (50, 50, 50, 0.17); dobozos árnyék: 0px 0px 10px RGBA (50, 50, 50, 0,17);)

1. módszer: A beépített szélességű sablon használata WordPress témában
2. módszer: Hogyan készítsünk oldaloldalt teljes szélességgel
Fedezze fel néhány prémium wordpress bővítményt is
Néhány prémium wordpress bővítményt kínálunk, amelyek segítenek.
1. Divi Builder.
2. építő
3. FAKIR


 Állami szolgáltatások Személyes fiók
Állami szolgáltatások Személyes fiók Állami felügyeleti szekrény - bejárat a héjakon és telefonon
Állami felügyeleti szekrény - bejárat a héjakon és telefonon Egyetlen telefonmentő szolgáltatás az Orosz Föderációban
Egyetlen telefonmentő szolgáltatás az Orosz Föderációban