Cadru dublu folosind CSS. Indere și cadre în CSS utilizând parametrii marginii, umpluturii și frontiera elementului punctat cu frontieră
Bună ziua, dragă site-ul de cititoare blog! Astăzi vom continua să studiem foi de stil cascadă sau css. În articolele anterioare, am considerat deja structura blocului site-ului. Ca rezultat, am început să obținem pagini web destul de profesionale, dar ei nu au ceva. Și nu suficiente dintre ele în cea mai mare parte liniuțe și cadre. Astăzi ne vom ocupa de luarea în considerare a stilului de reguli de marjă, umplutură și frontiere, care vă permit să setați linii și cadre pentru elementele HTML.
Parametrii de liniuță CSS
Cu ajutorul foilor de stil cascadă, există o oportunitate de a stabili liniuțe de două tipuri.
1. Indicație internă - Aceasta este distanța de la granița imaginară a elementului la conținutul său. Distanța este setată folosind parametrul padding.. O astfel de liniuță aparține elementului în sine și este în interiorul acestuia.
2. Liniuță externă - Distanța dintre limita elementului curent al paginii web și limitele elementelor adiacente sau elementul părinte. Dimensiunea distanței este reglementată de proprietate. margine.. O astfel de liniuță este în afara elementului.
Pentru claritate imagine:
De exemplu, luați în considerare celula umplută cu text. Apoi liniuța internă este distanța dintre marginea imaginară a celulei și textul conținute în el. Iar linia externă este distanța dintre limitele celulelor vecine. Să începem cu liniuțele interne.
Indicații interne în CSS cu umplutură (partea de sus, jos, stânga, dreapta)
Proprietățile stilului de blocare, padding-top, dreapta-dreapta și fundul căptușelii vă permit să specificați valorile indicațiilor interne, respectiv, în partea stângă, în partea de sus, în partea dreaptă și inferioară a paginii web:
padding-top | Padding-dreapta | Pumning-fund | Padding-stânga: Valoare | Interesul | moşteni.
Cantitatea de pensionare poate fi indicată în pixeli (Px), procent (%) sau alte unități admise pentru CSS. La specificarea interesului, valoarea este luată în considerare din lățimea elementului. Valoarea moștenită indică faptul că este moștenit de la părinte.
De exemplu, pentru paragraful curent am aplicat regula de stil care definește 20 pixeli din stânga, linia superioară a pixelilor, la retragerea corectă 35 pixeli și de sub 10 pixeli. Regulile de înregistrare în va arăta astfel:
p.test (
Padding-stânga: 20px;
Padding-top: 5px;
Hadding-dreapta: 35px;
Pâine de fund: 10px
}
Padding SUA regula Vă permite să specificați liniștele din toate părțile laterale ale paginii web:
padding:<отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Regula națională are dreptul să utilizeze una, două, trei sau patru valori, despărținându-le între ei înșiși. În acest caz, efectul depinde de numărul de valori:
- dacă specificați o singură valoare, acesta va seta cantitatea de depozit din toate laturile elementului de pagină;
- dacă specificați două valori, prima va încerca amploarea liniei de sus și de mai jos, iar al doilea este lăsat și drept;
- dacă specificați trei valori, prima va determina valoarea retragerii de sus, al doilea la stânga și la dreapta și al treilea - din partea inferioară;
- dacă sunt specificate patru valori, prima va instala valoarea liniei de mai sus, al doilea este dreptul, al treilea este partea de jos și cea de-a patra.
Astfel, regula CSS de mai sus poate fi redusă cât mai mult posibil și scrie după cum urmează:
p.Test (padding: 5px 35px 10px 20px)
Marja de proprietate sau liniuțe externe în CSS
Margin-stânga, margin-top, margine-dreapta și margine-fund atribute vă permit să specificați valorile indicatoarelor externe, respectiv în partea stângă, pe partea de sus, la dreapta și de mai jos:
margin-top | Margin-dreapta | Margine-fund | Marja-stânga:<значение>| Auto | moștenit
După cum sa menționat mai sus, indentarea externă este distanța de la granița elementului curent la limita elementului adiacent sau, dacă nu există elemente adiacente, la limita interioară a containerului-mamă.
Cantitatea de pensionare poate fi indicată în pixeli (Px), procent (%) sau alte unități admise pentru CSS:
p (
Marja-stânga: 20px;
}
H1 (
Marja-dreapta: 15%;
}
Valoarea automată înseamnă că dimensiunea indicatoarelor va fi calculată automat de browser. În cazul utilizării înregistrării dobânzii, liniile sunt calculate în funcție de lățimea recipientului parental. Mai mult, acest lucru se aplică nu numai marginilor stângi și marginilor, ci și pentru marginea superioară și fundul marginii, procentele vor fi calculate în funcție de lățime, nu de înălțimea recipientului.
Ca valori ale liniilor externe, este permisă aplicabilă valori negative:
p (
Marjă-stânga: -20px;
}
Dacă, cu liniuțe pozitive, elementele adiacente sunt deplasate, apoi cu o valoare negativă, blocul adiacent va hrăni elementul pentru care stabilim o astfel de liniuță negativă.
Indicele externe Putem specifica, de asemenea, utilizând atributul de stil margine.. Specifică cantitatea de liniuță simultan din toate părțile elementului de pagină web:
marja:<отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Această proprietate în cazul unei sarcini de unu, două, trei sau patru seturi de liniuțe se supune aceleași legi ca și regula.
Parametrii cadru utilizând proprietățile de frontieră
La stabilirea cadrelor, există trei tipuri de parametri:
- grosimea la nivel de lățime a frontierei;
- culoarea cadrului de frontieră;
- frontieră - tip de linie de linie cu care va fi tras cadru.
Să începem cu parametrul grosimii cadrului:
lățimea de frontieră: [valoare | Subțire | Mediu | Grosime] (1,4) | moşteni.
Grosimea cadrului Puteți seta pixeli sau în altele disponibile în unitățile CSS. Variabilele subțiri, medii și groase setați grosimea cadrului în 2, 4 și 6 pixeli, respectiv:
lățimea de frontieră: mediu;
În ceea ce privește proprietățile de umplere și marjă, parametrul lățimii de frontieră este lăsat să utilizeze una, două, trei sau patru valori, specificând astfel grosimea cadrului pentru toate laturile imediat sau pentru fiecare separat:
lățimea de frontieră: 5px 3px 5px 3px
Pentru paragraful curent, efectuați grosimea topului 1px, dreapta 2px, inferior 3px și stânga 4PX utilizând regula (lățimea margini: 1px 2px 3px 4px;)
Folosind atributele stilului de frontieră la stânga, lățimea de margine, lățimea de margine și lățimea de margine și lățimea de margine și lățimea de fund, puteți seta grosimea, respectiv, partea stângă, superioară, dreaptă și inferioară laturile cadrului:
frontieră-stânga-lățime | frontieră-top-lățime | lățimea dreaptă de margine-latime de margine-latime: subțire | mediu | gros |<толщина>| Moștenit.
Următoarea culoare de frontieră a parametrilor cu care puteți gestiona culoarea cadrului:
culoare de frontieră: [Culoare | Transparent] (1,4) | moşteni.
Proprietatea vă permite să setați culoarea cadrului imediat pentru toate părțile laterale ale elementului sau numai pentru cele specificate. Ca valoare, puteți utiliza metodele sarcinii lor adoptate în HTML pentru culori: cod hexazecimal, cuvinte cheie etc.:
p (lățimea de frontieră: 2px; Culoare de frontieră: roșu)
Valoarea transparentă stabilește culoarea transparentă a cadrului și moștenirea moșteniți valoarea părintească. În mod implicit, dacă culoarea cadrului nu este specificată, va fi utilizată cea utilizată pentru fontul din interiorul acestui element.
Folosind atributele de stil de culoare stânga-color, culoarea de top-color, culorile la dreapta și culoarea de frontieră, puteți seta culoarea, respectiv, partea stângă, sus, dreapta și partea de jos a cadrului:
border-Stânga-Color | Border-top-Color | Culoarea dreptei de frontieră Culoare de bază: Transparent |<цвет>| Moștenit.
Și ultimele seturi de stil de frontieră tipul cadru.:
stilul de frontieră: (1,4) | moşteni.
Tipul cadru poate fi specificat imediat pentru toate părțile elementului sau numai pentru cele specificate. Puteți utiliza mai multe cuvinte cheie ca valori. Vizualizarea va depinde de browserul utilizat și de grosimea cadrului. Valoare nici unul Folosit în mod implicit și nu afișează cadrul și grosimea sa este setată la zero. Valoarea ascunsă are același efect. Cadrul rezultat pentru alte valori în funcție de grosime este prezentat în tabelul de mai jos:
Atributele stilului de frontieră-stânga, stilul de frontieră, în stilul de frontieră, stilul de frontieră și stilul de frontieră și stilul de frontieră setă stilul de linii, care vor fi trase, respectiv, stânga, sus , partea dreaptă și inferioară a cadrului:
front-Styly-Style | Stilul de frontieră - stilul de frontieră - stilul de frontieră-stil | Stilul de frontieră-fundul: niciunul | ascunse | punctate | punctate | Dashed | Solid | Double | Groove | Ridge | Insertie | Overtse
În ceea ce privește parametrii indicatoarelor externe și interne, există un cadru pentru cadru proprietatea universală de frontieră. Vă permite să setați simultan grosimea, stilul și culoarea frontierei în jurul elementului:
frontieră: | moşteni.
Valorile pot merge în orice ordine, separate de spații:
tD (granița: 1px galben solid)
Pentru a seta granița numai pe anumite părți ale elementului, există proprietățile de frontieră, fundul de frontieră, la stânga, la dreapta, care vă permit să specificați parametrii, respectiv, pentru partea de sus, de jos, la stânga și partea dreaptă a cadrului.
Rămâne doar pentru a rezuma:
- pentru sarcini indicații interne Folosim proprietatea padding.;
- pentru setări indicații externe Există o regulă margine.;
- parametrii cadrului Setați folosind atributul frontieră..
Observ că toate aceste proprietăți CSS măresc dimensiunea elementului de pagină web. Prin urmare, dacă schimbăm grosimea cadrului sau dimensiunea liniilor de blocare în recipiente de bloc care formează designul paginii web, trebuie, în consecință, să schimbăm dimensiunea acestor containere, altfel se pot schimba, iar designul va fi deranjat .
Asta-i tot, la noi întâlniri!
Vlad Merzehevich.
Utilizând CSS, puteți adăuga un cadru la element în mai multe moduri. Practic, bineînțeles, proprietatea de frontieră este aplicată ca cea mai versatilă, precum și contur și, indiferent cât de surprinzător, umbra casetei, a cărei sarcină principală este de a crea o umbră. Apoi, luați în considerare aceste metode și diferențele între ele.
Proprietatea conturului
Cea mai simplă proprietate pentru crearea unui cadru. Are aceiași parametri ca și frontiera, dar diferă semnificativ de ea cu câteva detalii:
- schița este afișată în jurul elementului (frontiera interioară);
- schița nu afectează dimensiunea elementului (se adaugă la lățimea și înălțimea elementului);
- schița poate fi instalată numai în jurul elementului în întregime, dar nu pe laturi separate (marginea poate fi utilizată pentru orice parte sau toate o dată);
- pe contur nu se aplică razei rotunjei specificate de proprietatea de frontieră (la frontieră operează).
Întrebarea apare - în ce cazuri au nevoie de contur, atunci când rolul său, în ciuda diferențelor enumerate, este pe deplin luată de frontieră? Situațiile nu sunt atât de mult, dar se întâlnesc:
- creând cadre colorate complexe;
- adăugând un cadru la un element atunci când deplasați cursorul mouse-ului;
- ascunderea cadrului adăugat automat de browser pentru unele elemente la primirea focalizării;
- pentru contur, puteți seta distanța de la marginea elementului la cadrul utilizând proprietatea Outline-Offset, pentru a crea.
Cadre multicolore.
Ar trebui să se înțeleagă că conturul nu înlocuiește în niciun fel granița și poate exista cu ea, așa cum se arată în exemplul 1.
Exemplu 1. Crearea unui cadru
În acest exemplu, se adaugă un cadru negru în jurul elementului, care este separat de fundalul margurii albe (figura 1).
Smochin. 1. Cadrul în jurul elementului
Cadru când se utilizează: Hover
La adăugarea unui cadru prin graniță, crește o creștere a lățimii elementului, care este mai degrabă vizibilă atunci când se combină la frontieră și pseudo-clasa: hover. Există două modalități de a "câștiga". Cel mai simplu lucru este înlocuirea frontierei pe contur, care, după cum știm, nu afectează dimensiunea elementului (Exemplul 2).
Exemplul 2. Cadrul când se deplasează
schița nu este întotdeauna potrivită, dacă numai pentru că nu funcționează rotunjind colțurile. Aici, a doua metodă este potrivită - adăugați un cadru invizibil sau un cadru care coincide cu culoarea de fundal și apoi își schimbă parametrii atunci când se află (Exemplul 3). Apoi, nici o compensare a elementului nu se va întâmpla, deoarece cadrul este inițial deja acolo. Dar amintiți-vă întotdeauna că lățimea elementului este consumată din valorile lățimii, granița de la stânga și la marginea din dreapta. În mod similar, cu o înălțime.
Exemplul 3. Cadrul când se deplasează
Rama în jurul câmpurilor de câmp
În unele browsere (Chrome, Safari, cele mai recente versiuni de operă), un cadru de culoare mic (figura 2) este afișat în jurul câmpurilor de formă atunci când le obțineți focalizarea. Pentru ao elimina, este suficient să adăugați valoarea nimănui la proprietatea conturului, așa cum se arată în Exemplul 4.
Smochin. 2. Cadrul în jurul câmpurilor
Exemplul 4. Scoateți cadrul
Cadre prin umbra cutiei
Deși proprietatea Box-Shadow este concepută pentru a adăuga o umbră în jurul elementului, puteți crea și un cadru cu acesta și astfel încât să nu se facă prin frontieră sau de contur. Toate datorită faptului că numărul de umbre poate fi nelimitat, ale căror parametri sunt enumerați prin virgulă.
Pentru a obține cadrul, primii trei parametri ar trebui să fie setați la zero, sunt responsabili pentru poziția umbrei și neclaritatea acestuia. Al patrulea parametru în acest caz este responsabil pentru grosimea limitei, iar cea de-a cincea stabilește culoarea cadrului. Pentru al doilea cadru, al patrulea parametru este egal cu suma grosimii celor două cadre.
În Exemplul 4, adăugarea a două cadre și o margine la dreapta este prezentată utilizând o proprietate de umbră a casetei.
Exemplul 4. Folosirea umbrei cutiei
Rezultatul acestui exemplu este prezentat în fig. 3.

Smochin. 3. Cadre create de proprietatea Box-Shadow
Vlad Merzehevich.
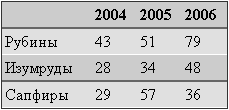
Efectul volumului tabelului este realizat datorită utilizării simultane a culorilor ușoare și întunecate în cadrul sau celulelor, iluzia apare pe care tabelul iese peste fundalul paginii web. De exemplu, cadrul din jurul mesei implicite este afișat ca o vrac. Deși acest tip de cadru nu se bucură suficient de popular cu designerii web, acest lucru nu înseamnă că un astfel de cadru nu ar trebui să fie aplicat deloc. Folosind stiluri, tabelul poate primi cea mai diversă vedere, inclusiv volumetric, care poate fi evidențiată cu succes pe fundalul "plat".
Grosimea cadrului tridimensional este reglată de atributul de etichetă de frontieră
| 2004 | 2005 | 2006 | |
|---|---|---|---|
| Rubină | 43 | 51 | 79 |
| Emeramda. | 28 | 34 | 48 |
| Safires. | 29 | 57 | 36 |
În acest exemplu, cadrul din jurul mesei are o grosime de doi pixeli, iar acest lucru poate să difere ușor în diferite browsere.
Stilurile permit, de asemenea, crearea tripidimensionalității tabelului prin utilizarea stilului universal al proprietății de frontieră. Valorile indică stilul liniei și grosimea ei, care afectează foarte mult aspectul final al mesei. În fila. 1 prezintă unele valori și rezultatul final.
În Exemplul 2, un stil este utilizat pentru a adăuga un cadru cu o valoare de canelură și o grosime de 5 pixeli. Vizualizarea tabelului obținut este prezentată în fig. 2.

Stilul proprietății de frontieră este aplicat la selectorul de tabel pentru a crea un cadru în jurul mesei și a selectorilor TD și TH pentru a adăuga un cadru în fiecare celulă. În același timp, pentru a nu avea linii duble în locurile de contact ale diferitelor celule, se utilizează proprietatea de colaps de frontieră cu valoarea de colaps (Exemplul 2).
Exemplul 2. Crearea unui cadru cu stiluri
| 2004 | 2005 | 2006 | |
|---|---|---|---|
| Rubină | 43 | 51 | 79 |
| Emeramda. | 28 | 34 | 48 |
| Safires. | 29 | 57 | 36 |
În acest exemplu, se creează un cadru gri în profunzime în jurul celulelor și la masă ca întreg.
Putem crea efectul tridimensionalității mesei datorită alternanței corecte a liniilor întunecate și luminoase în liniile sale (figura 3).

În această figură se arată că chiar și rândurile de masă conțin un fundal luminos, o linie orizontală albă de jos și gri închis - de sus. Cu toate acestea, este posibil să se interpreteze și să vină și să spun că aceste linii ciudate au o linie albă pe partea de sus și întunecată.
Pentru a crea prezentate în fig. 3 mese Introducem o clasă opțională numită chiar și o vom adăuga chiar la rândurile uniforme ale mesei. În același timp, pentru selectorul TR, este imposibil să setați direct proprietatea de frontieră, linia în acest caz va fi pur și simplu afișată. Prin urmare, folosim selectorii contextuali și adăugăm designul TD, care spune că pentru toate celulele situate în interiorul elementului cu clasa chiar specifică linia de jos și deasupra. Culoarea de fundal utilizând proprietatea de fundal este lăsată să fie utilizată pentru selectorul TR, care este afișat în Exemplul 3.
Exemplul 3. Selectarea rândurilor de masă
| 2004 | 2005 | 2006 | |
|---|---|---|---|
| Rubină | 43 | 51 | 79 |
| Emeramda. | 28 | 34 | 48 |
| Safires. | 29 | 57 | 36 |
Dacă linia de jos a mesei este chiar, fundalul căruia în stil este dat în culoarea luminii, apoi în partea de jos a tabelului puteți observa banda de lumină. Cu prezența ei, puteți accepta sau faceți o nouă clasă de stilist fără linia de jos și aplicați-o la acest rând.
CSS ne permite, de asemenea, să creăm solid, punctat sau punct cadru În funcție de granița imaginară a elementului de pagină web.
Atributele stilului de frontieră, lățimea de frontieră, lățimea de margine-lățime și lățimea de frontieră și lățimea de fund a frontierei definesc grosimea, respectiv, partea stângă, superioară, dreaptă și inferioară a cadrului :
border-stânga-lățime | Border-top-latime | Border-dreapta-latime |
lățimea de fund a frontierei: Mediu subțire | gros |<толщина>| Moștenit.
Putem specifica fie o valoare numerică absolută sau relativă a grosimii cadrului sau una dintre valorile predefinite: subțire (subțire), mediu (mediu) sau gros (grăsime). În ultimul caz, grosimea reală cadru Depinde de browserul web. Valoarea implicită a grosimii depinde, de asemenea, de browserul web, deci este întotdeauna mai bine să îl instalați clar.
În listarea 11.2, am indicat grosimea cadrului în celulele tabelului, egal cu un pixel.
Dar stilul care creează toate antetele de prim nivel cadru Din partea inferioară a 5 pixeli groasă:
H1 (lățimea de fund de frontieră: 5px)
De fapt, toate titlurile de primul nivel vor fi subliniate.
Atributul de stil lățime de margine vă permite să specificați simultan valorile grosimii pentru toate părțile laterale ale cadrului:
lățimea graniței:<толщина 1> [<толщина 2> [<толщина 3> [<толщина 4>]]]
Dacă o valoare este specificată, aceasta va încerca grosimea tuturor laturilor cadrului.
Dacă sunt specificate două valori, prima sarcină este grosimea superioară și inferioară și a doua - partea stângă și dreaptă a cadrului.
Dacă sunt specificate trei valori, prima sarcină este partea de sus, secundă - stânga și dreapta, iar a treia - partea de jos a cadrului.
Dacă sunt indicate patru valori, prima sarcină este grosimea vârfului, al doilea este dreptul, al treilea - inferior și al patrulea laturi din stânga cadru.
Exemplu:
Td, th (lățimea de frontieră: subțire)
Atributele de stil de culoare stânga-color, culoarea frontală-color, culorile de frontieră și de culoare maritimă, sunt setate, respectiv, partea stângă, de sus, dreapta și de jos a cadrului:
border-stânga-culoare | Border-top-color | Border-dreapta-culoare |
border-fund-culoare: transparent |<цвет>| Moștenit.
Valoarea transparentă Specifică o culoare "transparentă" prin care va fi "strălucind" fundalul elementului părinte.
ATENŢIE!
Culoarea cadrului trebuie să fie întotdeauna specificată în mod explicit - în caz contrar este posibil să nu fie desenată.
Exemplu:
H1 (lățimea de frontieră: 5px
border-fundul culorilor: roșu)
Atributul de stil de culoare frontieră vă permite să specificați imediat culoarea pentru toate părțile laterale ale cadrului:
culoarea frontierei:<цвет 1> [<цвет 2> [<цвет 3> [<цвет 4>]]]
El se comportă la fel ca și atributul similar al stilului lățimii de frontieră:
Td, th (lățimea de frontieră: subțire;
culoarea frontierei: negru)
Atributele stilului de frontieră, stilul de frontieră, stilul de frontieră, în stilul de frontieră și stilul de frontieră setă stilul de linii care vor fi trase, respectiv, partea stângă, de sus, dreapta și inferioară cadru:
frontieră-Style Style | Frontieră-Top-Style Stil de frontieră-Style |
stilul de fund de frontieră: Nici unul Ascuns | punctat | Dashed | Solid | Double | Groove |
ridge | Insert | Outset | moștenit
Următoarele valori sunt disponibile aici:
Nici unul și ascuns - cadrul lipsește (comportamentul obișnuit);
Linia punctată;
Dashed - linia de bord;
Solid - linie solidă;
Linie dublă dublă;
Groove - linia tridimensională "achiziționată";
Creastă - linia tridimensională "convexă";
Inset - bulge "tridimensional;
Optsetul este o "aprofundare" tridimensională.
Exemplu:
H1 (lățimea de frontieră: 5px
culoarea fundului de frontieră: roșu
stilul de fund de frontieră: dublu)
Atributul stilului stilului de frontieră vă permite să specificați stilul imediat pentru toate părțile laterale ale cadrului:
stilul de frontieră:<стиль 1> [<стиль 2> [<стиль 3> [<стиль 4>]]]
Se comportă în același mod ca și atributele stilului de lățime de frontieră și de culoare.
Exemplu:
Td, th (lățimea de frontieră: subțire;
border-Color: Negru;
stilul de frontieră: punctat)
Atributele de stil de frontieră, front-top, border-dreapta și de frontieră vă permit să specificați toți parametrii pentru, respectiv, partea stângă, de sus, la dreapta și de partea inferioară cadru:
frontieră-stânga | Border-top | Border-dreapta | Border-Bottom:
<толщина> <стиль> <цвет> | moşteni.
În multe cazuri, aceste atribute de stil se dovedesc de preferat:
H1 (fundul frontalului: 5px roșu dublu)
Atributul Global Front STYLE vă permite să setați imediat parametrii pentru toate părțile laterale ale cadrului:
frontieră:<толщина> <стиль> <цвет> | moşteni.
TD, (granița: negru subțire punctat)
ATENŢIE!
Ramele cresc, de asemenea, dimensiunea elementului de pagină web. Prin urmare, dacă creăm cadru În recipientele bloc care formează designul paginii web, trebuie, în consecință, să schimbăm dimensiunea acestor containere, altfel acestea vor fi deplasate, iar designul va fi deranjat.
Vizualizați site-ul nostru web
Vom face ca linii între containere care formează designul paginilor noastre web și între limitele acestor containere și conținutul acestora.
Indentarea externă dintre marginile ferestrei browserului web și conținutul paginii web sunt zero. Fie ca spațiul din fereastra browserului web să utilizeze cel mai complet.
Pe o notă
În mod prestabilit, fiecare browser web își creează linii între marginile ferestrei sale și conținutul paginii web.
Indicele interne într-un container cu o poziție de pe site (Cheadder) pe stânga și dreapta - 20 pixeli. Va trebui să împingem textul antetului de pe marginile ferestrei browserului web, altfel titlul va arăta urât.
Indentarea externă între containere cu bandă de navigație (CNAVBAR) și cu conținutul principal (Cmain) - 10 pixeli.
Indicele interne din container cu conținutul principal (Cmain) din toate laturile - 5 pixeli.
Indentul intern din container cu conținutul principal (Cmain) de mai sus - 10 pixeli. Așa că o separam de containerele CNAVBAR și CMAIN.
Indicele interne într-un container cu informații privind drepturile de autor (CCopyright) la stânga și la dreapta - 20 pixeli. Textul informațiilor privind drepturile de autor ar trebui să fie, de asemenea, mutat de pe marginile ferestrei browserului web.
Valorile pretinse sunt obținute de autor ca urmare a experimentelor. Puteți să întrebați pe alții.
Acum împărțim toate cele patru cadre de containere.
Cablul de containere va primi cadru cu un singur nivel.
Cmain Container este un cadru cu o parte din stânga.
CCOPYRIGHT CONTAINER - cadrul cu o parte superioară.
Cadre pe care le vom face subțire și punct. Ca o culoare, setați pentru ei # B1Bec6 (albastru deschis).
Listarea 11.3 prezintă un fragment corectat al codului CSS al stilurilor principale.CSS, care implementează setările liniilor și cadrelor selectate de noi.

Să ne întrebăm.
Pentru a elimina indentarea dintre marginile ferestrei browserului web și conținutul paginii web, am folosit atributul stilului marginilor. Lui am pus stilul de redefinire a etichetei
Și au dat o valoare de 0 pixeli:Corp (culoare: # 3b4043;
culoare de fundal: # F8F8F8;
font-Family: Verdana, Arial, Sans-Seif;
marja: 0px)
În stilul chereder numit, legat de containerul cu același nume, am stabilit liniuțele interne pe stânga și la dreapta, egale cu 20 de pixeli și cadru Numai cu fundul. Acest cadru va separa acest container de la starea de bază:
#Eader (lățime: 1010px;
padding: 0 20px;
partea inferioară a frontierei: subțire punctată # B1BEC6)
În plus, am stabilit o valoare absolută ca lățimea acestui container. Recall: Când afișați un ecran de container cu o lățime relativă, browserul web va calcula mai întâi valoarea absolută a lățimii sale și apoi va adăuga cantitatea de liniuță la el. Ca rezultat, recipientul va deveni mai larg decât fereastra browserului web, iar benzile de derulare vor apărea în fereastra pe care nu o avem nevoie deloc. Prin urmare, pentru lățimea recipientului, este mai bine să setați o valoare absolută, luând-o astfel încât recipientul să fie garantat să se potrivească în fereastra browserului web în lățime.
În stilul CNAVBAR numit, am indicat o liniuță externă în dreapta de 10 pixeli - se separă vizual recipientul CNAVBAR din containerul Cmainic:
#Cnavbar (lățime: 250px;
Înălțime: 570px;
plutește la stânga;
marginea-dreapta: 10px)
În stilul Cmain numit, am cerut liniuță interioară și cadru cu o parte stângă - se va separa containerul Cmain din containerul Cnavbar:
#Cmain (lățime: 760px;
Înălțime: 570px;
plutește la stânga;
overflow: Auto;
padding: 5px;
frontieră-stânga: subțire punctată # B1Bec6)
În stilul ccopyright numit, am stabilit liniuțe la stânga și la dreapta de 20 de pixeli și de mai sus - 10 pixeli. În plus, creăm un cadru cu o parte superioară, care va separa containerul CCopyright de la "vecinii" supravegheați:
#Ccopyright (lățime: 1010px;
clar: ambele;
padding: 10px 20px 0px 20px;
topul de frontieră: subțire punctat # B1BEC6)
Asta e tot. Salvați tabelul Main.CSS Styles și deschideți pagina Web Index.htm din Web Explorer. Autorul nu va da aici o ilustrare, deoarece cadrul subțire pe care l-am creat pe acesta este aproape invizibil. Dar pe ecranul computerului arată foarte impresionant.
Să ne uităm la banda de navigație. Hyperlink-urile inexpresive s-au plictisit în partea de sus a containerului Cnavbar, este doar o milă de a le privi! .. să le mutăm în stânga, un pic "răspândit", creând o indentare și, în același timp, încheiem fiecare dintre ele în cadru.
După cum ne amintim, bara noastră de navigare este o listă, iar hyperlink-urile sale individuale sunt punctele acestei liste.
Iată schimbările necesare:
O listă care scutură banda de hyperlink-uri, treceți la stânga cu 30 de pixeli. Deci, eliminăm spațiul liber format după îndepărtarea markerilor din stânga, care arată urât.
Indicații externe din punctele din listă de sus și de mai jos - 10 pixeli. Deci, vom separa hyperlink-urile unul de celălalt.
Lista cadru - subțire, solid, culoare # B1Bec6.
Indicele interne ale punctelor de listă: de sus și dedesubt - 5 pixeli, stânga și dreapta - 10 pixeli. Deci, vom separa textul articolelor de la cadre..
Rămâne numai în consecință pentru a repara codul CSS al stilurilor principale (listarea 11.4).

Luați în considerare în detaliu.
Stilul Navbar numit, legat de eticheta de listă, care formează banda de navigare, am adăugat o liniuță la stânga egală cu -30 pixeli. Datorită acestui fapt, lista se va trece la stânga, umplerea spațiului gol:
#Navbar (Font-Family: Arial, Sans-Seif;
font-dimensiune: 14pt;
transformare text: majusculă;
tipul stilului de stil: Nici unul;
marja-stânga: -30Px)
Stilul combinat nou creat va crea o listă a unei liste de bandă de navigare. cadru și setați liniștele corespunzătoare:
#Navbar Li (padding: 5px 10px;
marja: 10px 0px;
frontieră: Solid subțire # B1Bec6)
Salvați foaia de stil fix și actualizați browserul web index.htm, apăsând tasta

Proprietate Css. – « frontieră."Vă permite să setați grosimea, culoarea și tipul liniei în jurul perimetrului din jurul elementului. Parametrii acestei proprietăți pot fi scrise într-o singură linie, separate prin spațiu și în orice ordine.
- - grosimea liniei un pixel
- - linie solida
- - Culoare alba
- - culoare neagră
- - Culoare gri
Element solid de graniță
Element de lovire

Frontieră punctată a elementului

Double Line Element Border

Proprietatea zonelor individuale de frontieră

Rama ondulată curbată în volum

Cadrul convex ondulat în volum

Frame deprimat volumetric.

Fracția convexă volumetrică

Lecții / CSS /
Lecția 7. Cadrul elementului CSS
Aproape fiecare site folosește o proprietate care creează un cadru în jurul elementului. Este necesar fie pentru butoane, fie pentru blocuri cu text. Pentru a crea un cadru dintr-un element în CSS, există două proprietăți: graniță și contur. Ia în considerare.
frontieră.
Această proprietate trebuie să seteze cadrul din jurul elementului, indică marginea sa în documentul web, lățimea cadrului este luată în considerare când se află elementul. Are 3 valori - culoare, grosime și tip de cadru.
Sintaxa proprietății de frontieră este după cum urmează:
frontieră: Culoarea tipului lățimii;
Puteți alege o altă ordine de a specifica valorile proprietății, dar cel mai important în spațiu.
Grosimea (lățimea) cadrului trebuie specificată în pixeli (px) sau la procente (%).
Culoarea poate fi setată fie în formatul RGB (roșu albastru roșu), fie în cod HTML HEX.
Mai jos sunt reprezentate Tipuri de linii Cu numele lor:
Cum setați cadrele de la element? Facem după cum urmează:
#bloc (
Frontieră: 3px solid # 0085ss; / * linia instalată 3 pixeli pixeli grosime * /
}
Dacă doriți să instalați unul sau două sau trei cadre dintr-o anumită parteSpecificăm astfel:
frontieră-top. - cadru de sus;
frontieră. - cadru de jos;
frontiera la stânga. - cadrul din stânga;
frontieră-dreapta. - cadru din dreapta;
Bloc (
Dreptul de frontieră: 3px solid # 0085cc;
Partea de jos a frontierei: 2px sparge # 0085cc;
}
Dacă dorești scoateți cadrele Element în CSS, apoi suge în proprietatea de frontieră - nici unul
Gol (
Frontieră: nici unul; / * Elementul cu clasa goală nu va fi un cadru * /
}
contur
Schița este o proprietate care trebuie instalată pentru a instala un cadru exterior al elementului.
există două diferențe de la frontieră:
În primul rând, linia specificată în contur nu va afecta poziția blocului, lățimea și înălțimea acesteia.
În al doilea rând, abilitatea de a instala cadrul dintr-o anumită parte este absentă.
Sintaxa este aceeași cu granița.
schiță: 2px punctat # 0085cc; / * cadru 2 pixeli linii dotted * /
Pentru schiță, ca la graniță, puteți elimina cadrele vorbind Nici unul:
Multumesc pentru atentie!
Articolul anterior
Lecția 6.
Frontierele elementului.
Indedere și câmpuri în CSS. Ce este marja și padding? Următorul articol.
Lecția 8. Cum setați culoarea textului și fundalul elementului în CSS?
Comentarii despre articol (VK.com)
frontieră.
Sprijiniți browserele
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Descriere
Proprietatea CSS vă permite să setați simultan lățimea, stilul și culoarea pentru limita blocului. Frontiera blocului este linia obișnuită / cadru care înconjoară blocul din toate părțile. Ar trebui să se țină cont de faptul că atunci când adăugați un cadru, acesta va afecta dimensiunea globală a blocului.
Valorile sunt separate de un spațiu și pot urma în orice ordine, browserul în sine va determina care dintre ele corespunde parametrului dorit. Toate cele trei valori specifică nu neapărat, lățimea și / sau culoarea pot fi omise, caz în locul valorii ratate, va fi utilizată valoarea stabilită pentru proprietatea implicită, adică Dacă lățimea nu este specificată, va fi utilizată proprietatea implicită. În tabelul situat sub sintaxă, valorile pe care le pot fi utilizate proprietăți.
NOTĂ: Pentru a seta cadrele numai pe anumite părți ale elementului, utilizați următoarele proprietăți: Border-top, Border-Bottom, Front-stânga, Border-dreapta.
Sfat: De regulă, atunci când utilizați cadrul de care aveți nevoie pentru a adăuga liniuțe interne.
CSS Proprietate: Frontieră
Acestea adaugă spațiu gol între cadrul blocului și conținutul său: text, imagini sau etichete pentru copii. În mod tipic, granița este afișată în apropierea conținutului elementului, este utilă numai dacă trebuie să setați cadrul din jurul imaginii.
Sintaxă
frontieră: Culoarea frontierei de frontieră la nivel de frontieră moștenire;
Valorile proprietății.
Exemplu
Aici conține un text.
Rezultatul acestui exemplu în fereastra browserului:

Cum setați dimensiunea culorii, stilului și a marginii în casete.
În limbile de marcare, frontieră ( frontieră.), există doar tabele, imagini și cadre, în unele cazuri este posibil să setați culoarea graniței și toate.
Atributul de graniță
Foi de stil cascadă ne dau mai multe oportunități, dar despre totul în ordine.
În CSS, putem controla lățimea cadrului (granița) cu ajutorul lățimea graniței.Și dacă mai precis, putem controla grosimea fiecărei părți separat:
lățimea de frontieră - grosimea curbului superior
frontieră-dreapta-lățime - grosimea frontierei drepte
lățimea de fund a frontierei - grosimea frontierei inferioare
frontieră-stânga-lățime - Grosimea frontierei din stânga
Dar poate exista o formă abreviată:
P (lățimea de frontieră: partea de jos din partea dreaptă sus;) (Partea dreaptă sus stânga jos).
Lățimea frontierei poate fi setată:
numere Div (lățimea de frontieră: 5px), de la zero la infinit, adică. Pozitiv.
subţire. - Frontieră subțire, DIV (lățimea de frontieră: subțire)
mediu. - Bordeurul Mijlociu, DIV (lățimea de frontieră: mediu)
gros. - Fat Bordeur, Div (lățimea de margine: gros)
Cu numere este clară, dar cu aceste valori depind de browser, dar totuși subţire.<= medium <= thick
.
Astfel încât să putem controla culoarea frontierei cu ajutorul culoare de frontieră Sau, dacă se culcă mai precis fiecare parte:
frontieră top-color culoarea curbei superioare;
culoarea dreptului de frontieră culoarea frontierei drepte;
border-fund-culoare culoarea frontierei inferioare;
frontieră la stânga Culoarea bordei pe partea stângă.
Valoarea culorii este setată ca și pentru culoare. Una din cele 16 culori: aqua, negru, albastru, fuchsia, gri, verde, var, maro, marină, măsline, violet, roșu, argint, teal, alb sau galbenDe asemenea, culorile pot fi setate: culoare: # 000000, culoare: # af0 , culoare: RGB (255,0,0) sau culoare: RGB (100%, 0%, 0%).
Nu în funcție de schema de culori pe care o selectați, browserele vor fi în continuare traduse în ea culoare: RGB (255,0,0). de exemplu culoare: var. = culoare: # 00F0000 = culoare: # 0f0 = culoare: RGB (0%, 100%, 0%), și browserul este încă culoare: RGB (0.255.0). Acesta va calcula această valoare.
Dacă grosimea și culoarea frontierei pot fi controlate și HTML apoi stil ( stilul de frontieră.) Numai CSS !!!
Stilul poate fi controlat separat de fiecare parte:
frontieră Top-Style Stilul superior de frontieră;
border-dreapta-stil Stil de margine dreaptă;
stilul de fund de frontieră stilul frontierei inferioare;
front în stil stâng Stilul Bordera pe partea stângă.
Acum luați în considerare valorile stylicității:
1)stilul de frontieră: Nici unul - Aceasta este valoarea implicită, similară cu lățimea de frontieră: 0.
2)stilul de frontieră: Ascuns - Același lucru, cu excepția tabelelor (tabelului), pe care o vom arăta mai târziu.
3)stilul de frontieră: punctat - Bordeur din puncte.
4)stilul de frontieră: zdrobit - frontiera de la linia întreruptă.
5)stilul de frontieră: solid - frontieră de la o linie solidă, adică Ca în HTML.
6)stilul de frontieră: dublu - Frontieră de la o linie dublă solidă, aici aveți nevoie de o grosime (lățimea de frontieră) minimă de 3pixeli.
7)stilul de frontieră: groove - Frontiera arată ca sculptate în panza.
8)stilul de frontieră: creastă - Frontiera arată ca proeminența peste Cana.
9)stilul de frontieră: Insert - Întreaga cutie arată ca tocată în panza.
10)frontieră-Style: Optset - Opusul celui precedent.
Unele browsere pot ignora valorile: punctate, zdrobite, duble, canelură, creastă, inset și debut și le afișează ca fiind solid, adică O margine obișnuită.
Bineînțeles că este așa, dar toate exemplele de mai sus este doar principiul de funcționare și nu un mecanism.
Reguli de proprietate frontieră. implică (granița: dimensiunea culorii dimensiunii;), această regulă se efectuează în prezența tuturor celor trei valori și numai într-o astfel de secvență, de exemplu H1 (granița: 5px dublu roșu;)Dar pot exista excepții dacă aceste valori sunt prevăzute în limbile de marcare, de exemplu pentru o masă Tabel (granița: 2px). Numai o singură valoare este setată.
Pentru a gestiona nu toată frontiera și fiecare parte există separat regulile:
(Frontieră-top: dimensiune dimensiune culoare;) Managementul frontierei superioare;
(Dreptul de frontieră: dimensiunea dimensiunii culorii;) Controlul frontierei pe dreapta;
(Border-Bottom: dimensiunea dimensiunii culorii;) Gestionarea frontierelor inferioare;
(Dimensiunea culorii de dimensiune de margine;) Controlul plăcii din stânga.
Aceste reguli pot fi utilizate ca fiind separat și împreună.
O excepție este această regulă:
H1 (
Border: 4px verde solid;
}
Lucrul este că în CSS, ultima regulă are cea mai mare prioritate, în acest caz, proprietatea de frontieră conține frontieră stânga și, prin urmare, regula de frontieră la frontieră va fi ignorată, pe bună dreptate:
H1 (
Border: 4px verde solid;
Frontieră-stânga: 2px dublu roșu;
}
De la început, am stabilit regulile pentru întreaga frontieră și apoi pentru site-urile delometrice.
Am totul pe frontiere pentru elemente, cu excepția unor proprietăți, luați în considerare când ajungeți la mese și alte excepții.
CSS: frontieră. Frontierele elementului.
CSS3 Frontiere
CSS3 Frontiere
Folosind CSS3, puteți crea frontiere rotunjite, adăugați umbra la containere și utilizați imaginea ca margine - fără utilizarea programului de designer, cum ar fi Photoshop.
În această lecție, veți afla despre următoarele proprietăți de frontieră:
- raza de frontieră.
- box-umbra
- imaginea de frontieră.
Sprijiniți browserele
| Proprietate | Sprijiniți browserele |
|---|---|
| raza de frontieră. | |
| box-umbra | |
| imaginea de frontieră. |
Internet Explorer 9 acceptă unele dintre noile proprietăți de frontieră.
Firefox necesită prefixul -moz - pentru imaginea de frontieră.
Chrome și Safari necesită console de console pentru imaginea de frontieră.
Opera necesită prefixul -O- pentru imaginea de frontieră.
Safari necesită, de asemenea, prefix -webkit - pentru umbra cutie.
Opera acceptă noi proprietăți de frontieră.
CSS3 colțuri rotunjite
Adăugarea colțurilor rotunjite la CSS2 a fost viclean. A trebuit să folosim imagini diferite pentru fiecare colț.
În CSS3, crearea de colțuri rotunjite este simplă.
În CSS3, proprietatea de frontieră este utilizată pentru a crea colțuri rotunjite:
Această unitate are colțuri rotunjite!
CSS3 SHADH CONTAINER
În CSS3, proprietatea Box-Shadow este utilizată pentru a adăuga o nuanță la containere:
CSS3 Imaginea de frontieră
Prin CSS3, proprietatea imaginii de frontieră puteți utiliza imaginea pentru a crea o frontieră:
Proprietatea de imagine de frontieră vă permite să specificați imaginea de frontieră!
Imaginea originală folosită pentru a crea frontiera dvs .:
Proprietăți noi de frontieră
![]()
![]()
Atributul de graniță
Atributul de graniță, Taga.

 Atributele globale Atribute formează HTML5
Atributele globale Atribute formează HTML5 Introducere în JSON Ce fișier JSON TXT
Introducere în JSON Ce fișier JSON TXT Expresii regulate (Regexp Object) Formular Verificați expresiile regulate JavaScript Exemple
Expresii regulate (Regexp Object) Formular Verificați expresiile regulate JavaScript Exemple