Plagin WP Mega menyusi: Funktsiya, o'rnatish, sozlash. Gorizontal tomchishlar menyu super plaginp wordpress Vertikal Mega menyusi WordPress
Ma'lumki, o'zboshimchalik bilan menyu (maxsus menyu) WordPress 3.0-ga qo'shilganligi ma'lum. Mening fikrimdagi narsa juda qulay va foydali. Aslida, bu yerdan va ushbu maqola.
Qulaylik shundaki, endi siz menyuni to'g'ridan-to'g'ri administrator orqali yaratishingiz va sozlashingiz mumkin, katagi bilan bosish va oddiy sudralishga havolalarni o'zgartirishingiz mumkin. Siz menyudagi sahifalar, toifalar va alohida postlarga havolalarni qo'shishingiz mumkin. Siz ko'p bosqichli menyuni yaratishingiz mumkin, shuningdek WordPress bilmasligi bilan o'zboshimchalik bilan bog'lanishingizni qo'shimcha qilishingiz mumkin. Umuman olganda, to'liq harakatlarning to'liq erkinligi.
Biroq, bunday "erkinlik" shunga o'xshash gapirishingiz kerak, shuning uchun sichqonchaning ozgina harakatlanishi bilan, bu shablonga o'zboshimchalik bilan ishlashni sozlang.
Agar siz WordPress-ning ko'psiz xususiyatlaridan foydalansangiz, bunday menyudan foydalaning, chunki siz turli xil xonani sozlashingiz va ulardan foydalanish uchun shablonni sozlashingiz mumkin.
Eslatma: Menyu Tilimoniya (Nav_MEMENU) WordPress va o'zboshimchalik bilan ko'rsatilgan (tashqi) havolalar ma'lumotlar bazasida qayd etiladi. Ushbu yondashuv yanada moslashuvchan va dinamikdir, ammo bunday menyusning doimiy avlodini talab qiladi.
Ro'yxatdan o'tish_nav_meus ("yuqori menyu", // Joylashuv nomi menyusi "Pastki menyu" da "pastki menyu" nomidagi "Pastki menyun" nomidagi "Pastki menyuning" nomi;
Endi biz tegishli nomlar bilan "yuqori" va "pastki" va "pastki" identifikatorlari bo'lgan 2 menyularni ro'yxatdan o'tkazdik. Ulardan foydalanib, WP_nav_menu () chiqishi funktsiyasi orqali o'z ichiga olgan joyni belgilash uchun ularni aniqlash uchun kerak. Ma'murda yaratilgan menyu ko'rsatiladi. Tashqi ko'rinish qismiga borganimda, ro'yxatdan o'tgan joylarning ismlarini ko'ramiz -\u003e Menyu.
Menyuni ro'yxatdan o'tgandan so'ng, ma'murga murojaat qilamiz va o'zingizning menyularingizni yaratamiz (2 ta menyuda):
- Menyu qayerda joylashganligini tanlang, chunki biz 2 menyusni ro'yxatdan o'tkazganimiz sababli, bizda 2 ta variant mavjud: "yuqori menyu" va "pastki menyu".
Biz menyuni nomini (shablondagi menyu, WP_Nav_MEUU () funktsiyasida ko'rsatilayotgani mumkin
Menyu elementlarini yarating. Chap blokdan foydalaning: Sahifa aloqalari, Rubrikalar

WordPress-da o'zboshimchalik bo'yicha menyusida har bir mavzu uchun alohida yo'nalish alohida yo'nalishda, bunday chiziq funktsiyada shunday chiziq. Funktsiyadagi bunday chiziq. Funktsiyadagi bunday chiziq. Funktsiyadagi bunday chiziq ("menyular"); Biroq, men menyuni ro'yxatdan o'tkazadigan bo'lsak, bu qatorda kerak emas. Bunday holda, qo'llab-quvvatlash avtomatik ravishda yoqiladi.
WP_Nav_MEUU funktsiyasi orqali o'zboshimchalik bilan menyusi
Menyuni ro'yxatdan o'tkazing va yaratilgan, ularni shablonga qo'shish qoladi. Bu WP_Nav_MEMUU () funktsiyasi tomonidan amalga oshiriladi, bu quyidagi parametrlarni qabul qilishi mumkin:
WP_Nav_MEUU ("Mavsiya" \u003d\u003e "", // (satrida) Ko'rsatilgan menyuning nomi (Mavzuni /lualcation manzilini ko'rsatganda, keyinrae_lucate) ko'rsatilgan "Konteyner" \u003d "Dis", // (satr) identifikatorlari menyusi (Divalda_class) \u003d\u003e "Sinf Konteyner (Div yorlig'i) "Konteyner_id" \u003d\u003e "" ", // (satr)" Menyu "(satr)" Meny "menyusi (satr)" Menyu "menyusi (satr)" Menye_yd "ning" menyusi "b sinfi \u003d\u003e "", // (sado) "echo" \u003d\u003e "WP_Page_Mau" jarayoniga qaytish yoki "WP_Page_Mau", // (satr). Agar menyu mavjud bo'lmasa (zaxira) funktsiya (olishni tugata olmadim) "\u003d/", // (satr) matn har bir ma'lumot "" dan keyin "\u003d\u003e" ", keyin matnli matn "Link_after" havolalari (Matn) havolalari ANTROR (matn) havolalari ANTROR (matn) havolalari ANT (matn) matndan oldin "Link" matnidan oldin "", ", / / (Butun son) ness chuqurligi (0 - cheksiz, 2 - ikki darajadagi menyu) "Walker" \u003d\u003e "Sinf sinf menyusi. Standart: yangi Walker_nav_MENU "Mavzu_Loste" \u003d\u003e "" // (satr) shablondagi manzil joylashuvi. (tugmachasi menyusi roint_nav_meus funktsiyasi) tomonidan ko'rsatilgan)));
Ushbu misolda, shablonda siz taxminan (sizga kerak bo'lgan parametrlarga bog'liq).
# parvoz. Manzil menyusi chiqadi
Top menyus.Biz shablon sarlavhasiga (sarlavhasi.php) kiritamiz, u erda yuqori (tepada) menyusi ko'rsatiladi:
"Menyu", "Mavzu_Losty" \u003d\u003e "Yuqoridagi", "OVERTER" \u003d\u003e "); ?\u003e
Shunga o'xshash tuzilish bilan "yuqori menyu" ga biriktirilgan Administratorda yaratilgan menyuning:
Quyi menyu.Biz shablon (idrel.php) podvalini joylashtiramiz, u erda pastki (pastki) menyusi ko'rsatiladi:
"Quyi menyu" joylashgan administratorda yaratilgan menyuni oling. Tuzilish birinchi navbatda bir xil bo'ladi.
E'tibor bering, birinchi tazyiqda parametrlar massiv (qator) orqali uzatildi. Ikkinchisida satrda. Ikkala variant ham to'g'ri. Bu WordPress funktsiyalari uchun umumiy holat - parametrlar ikkalasi ham qator va satr bilan uzatilishi mumkin (satr qatorga aylantiriladi).
# 2 Displey menyusini noming
Menyuni nomi bilan ko'rsatish uchun siz "Menyu" dalilidan foydalanishingiz mumkin. Ism ko'rsatilmagan ko'rsatdi, unda adminda menyuni yaratishda ko'rsatilgan. Bizning misolda (rasmga qarang) "Asosiy menyu". Menyu armiyasi siz mavzudan ustun turadi, agar biz nom bilan namoyish etilsa, shunda mavzu parametrlari e'tiborga olinmaydi.
Siz ism emas, menyu identifikatorini belgilashingiz mumkin. Shunday qilib, menyu nomini o'zgartirganda, kod ishlamoqda. Menyuni tahrirlashda menyu identifikatorini ko'rish mumkin:
Qaydlar
Hrikper Divni olib tashlang
Ehtimol, menyu menyusi "burilish", ko'pincha keraksiz Div yorlig'i ekanligini payqadingiz. U WP_Nav_MEUU () funktsiyasi () bo'sh parametr "funktsiyasi" funktsiyasi () "funktsiyasi" funktsiyasini () "funktsiyasini ()" funktsiyasi uchun dalillar bilan belgilash orqali o'chirilishi mumkin.
Standart sozlamalarni o'zgartiring
Sotib olinadigan menyuda bir xil parametrni doimiy ravishda belgilash uchun siz ularni funktsiyada bekor qilishingiz mumkin. WP_nav_MEU_ARGS filtr orqali amalga oshiriladi:
Ro'yxatdan o'tish_nav_meus ("yuqori" \u003d\u003e "yuqori menyu", "pastki" \u003d\u003e "pastki menyu")); Qo'shish_filter ("WP_Nav_MEN_ARGS", "My_Wp_nav_ARGS"); My_wp_nav_meu_args ($ args \u003d ") ($ args [" idishlar "] \u003d" ""
Ushbu o'xshashlik bilan siz standart dalillaringizni yaratishingiz mumkin: $ args ["argument"] \u003d "Qiymat".
Menyuni ro'yxatdan o'tkazilganligini tekshiring
WordPress-dagi kunda ham funktsiya mavjud: has_nav_meu ("yuqori") - yuqori menyuning joylashgan joyi ro'yxatdan o'tganligini tekshiradi. Agar menyu ko'rsatilmagan bo'lsa, WP_Nav_MEMU () funktsiyasi WP_LIST_PAGES () sifatida ishlaydi, ammo "qaroqchi" DIS biz dalillar bilan olib tashlanganiga qaramay qoladi. Siz ushbu muammoni bunday hal qilishingiz mumkin:
Agar ("Has_nav_Menu (" Yuqoridagi ") (" Case_Cocation "\u003d\u003e" Mavzu "," Menyu "," Menyu ")))" Menyu "," Menyu ");
"; }Saytda sayt saytda tashrif buyuruvchilarning harakatini osonlashtiradi. Ko'p miqdordagi tarkibdagi veb-saytlar odatdagidek odatdagi menyu bilan ishlamaydi. Ushbu veb-saytning asosiy tarkibi ularga mos emas. Bunday holda, mega-menyu kiradi. Tashqi ko'rinish va menyu funktsiyalari asosan siz qaysi texnologiyadan foydalanayotganingizga bog'liq. Mega-menyu uchun ko'plab WordPress plaginlari sizga bu ro'yxatda o'zim uchun eng yaxshisi, men uchun eng yaxshi funktsiyalarga ega.
Ushbu ko'p sonli plaginlardan Mega-menyu ko'p foydalanuvchilar uchun mos keladi. Bu plagin WP Mega menyusidir. U barcha asosiy funktsiyalar va funktsiyalarni taklif qiladi va u bepul.
Maqolada biz WP Mega menyusining asosiy funktsiyasini ko'rib chiqamiz, uni qanday o'rnatish va sozlash kerak.
WP Mega menyu xususiyatlari
WP Mega menyusining keng doirasi quyidagilarni o'z ichiga oladi:
- Menyuni sudrab olib tashlang.
- Vizual menyu qurilishi.
- Menyu elementlarida vidjetlar.
- Bir nechta mavzularning variant.
- Eksport / import menyusidagi mavzular.
- Logotip va ijtimoiy piktogramma bilan brendlash.
- Kattalashtirish menyusi / piktogrammalari.
- Qo'llab-quvvatlash piktogrammalari.
- Menyu fonida cho'zilgan menyu va rasm.
- Moslashuvchan va mobil menyu.
- Cheksiz ranglar va google shriftlari.
Ba'zi kuchli funktsiyalarni batafsil ko'rib chiqing.
Funktsiyalarni siljitish va tomchi menyusini quring
WP Mega menyusi plagini o'rnatilganidan so'ng, siz sudrab yurish funktsiyalari yordamida menyuni yaratishingiz mumkin. Tarkibni qo'shing va keyin vidjetlarni ushbu chiziqlar ustunlarida torting. Ushbu WordPress plagini avtomatik ravishda o'zgarishlarni avtomatik ravishda saqlaydi. Siz kodni yoki dasturni yozishingiz shart emas. Kuchli sud va tomchi tizimi WP Mega menyusi eng kam harakat bilan eng yaxshi menyularni yaratishga imkon beradi.
To'liq moslashuvchan va mobil menyu

WP Mega menyusidan foydalanilgan menyu 100% moslashuvchan va mobil bo'ladi. Sizning saytingiz ishlaydigan qurilmalarning o'lchamidan qat'i nazar, displeyda muammolar bo'lmaydi. Siz ekranli rezolyutsiyaga moslashish rejimida ish stoli va mobil versiyalarni avtomatik ravishda almashtirish uchun boshqarishingiz mumkin. Sizning veb-saytingiz menyuingiz barcha OSda mukammal ishlaydi.
Vooksenhika bilan integratsiya.

Agar siz saytingizda displeyda va sotish uchun mahsulotlar bo'lsa, WP Mega menyu sizga mehmonlarni menyudan to'g'ridan-to'g'ri kirish uchun ajoyib usul beradi. Sizda menyu elementlarida ekstomere mahsulotlarini ko'rsatish tizimingiz bor. Veb-saytingizni Mega menyusidan foydalanib yuqori tashkillashtirilgan ekmerece navigatsiya orqali aylantiring.
Ko'p darajadagi ochiladigan menyu

Siz xohlaganingizcha juda ko'p menyu elementlarini yarating. Siz ko'p darajali ochiladigan menyuni loyihalashtirishingiz mumkin va ular bir xil ko'rinishga ega bo'ladi. Ochishlar ro'yxati bilan subyenu yordamida asosiy menyu elementlarini boyiting. Bu sizga ko'proq navigatsiya xususiyatlarini ham beradi. Bunday ko'p darajadagi ochiladigan menyularni qurish ushbu muharrirning plaginining ancha oson.
Kengaytirilgan funktsiyalar

Menyudagi har qanday qisqa koddan foydalaning. Shu bilan birga, oldindan o'rnatilgan ikkita kengaytirilgan vidjetdan foydalanishingiz mumkin: fotosuratlarni, sarlavhalar va kichik qismlarni qo'shing.
Menyuda ijtimoiy piktogrammalar va qidiruv variantlari
![]()
Siz o'zingizning menyuingizda to'g'ridan-to'g'ri WordPress qidirish tizimingiz bor. Plagin WP Mega menyusi bilan siz buni bir necha marta bosishingiz mumkin.
Sozlamalarga to'la

WP Mega menyu menyuni to'liq sozlashga imkon beradi. Ushbu menyuni o'rnatish va kerakli o'zgarishlar juda oddiy. Irentlar va menyudagi har qanday elementni o'rnatish. Sizning menyuingiz ishlaydigan qurilmalarga muvofiq menyuning ko'rinishini boshqarish. Siz menyu elementlariga effektlarni qo'llashingiz mumkin. Menyuni o'rnatishda piktogrammalar, fon variantlari kabi turli xil elementlardan foydalaning.
Ko'p tilli: WPML mos keladi

Sizning saytingiz qaysi tilda ishlashidan qat'i nazar, WP Mega menyusi har qanday tillarda muammo bo'lmaydi. Bu WPML bilan to'liq mos keladi. Istalgan tilda menyu tarkibini va menyu ishlaydi.
WordPress veb-saytida Mega-menyuga qanday qurish kerak
1. WP Mega menyusidagi plagini o'rnating
Boshqa har qanday WordPress plagin singari, uni sizning saytingizga bir xil usulda o'rnatishingiz mumkin. Avval shaxsiy hisobingizga o'ting -\u003e Plaginlar -\u003e Yangi qo'shing. "WP Mega menyusi" qidiruv satrida belgilang va "Hozir" o'rnating "ni bosing. Keyin faollashtirish tugmasi paydo bo'lganda plaginni faollashtiring.

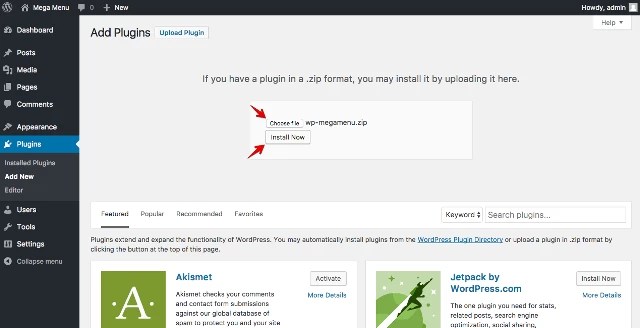
Siz ham yuklab olishingiz mumkin plagin WP Mega menyusi WordPress katalogidan. Keyin WordPress asboblar panelini oching. Plaginlarga boring -\u003e Yangi -\u003e plagin qo'shing. ZIP faylini plagin bilan yuklang va "Endi o'rnating" ni bosing.

O'rnatish xabari muvaffaqiyatli xabaridan keyin plaginni faollashtiring. Aslida, tizimning o'zi faollashtirishni so'raydi.
2. Menyuni yarating
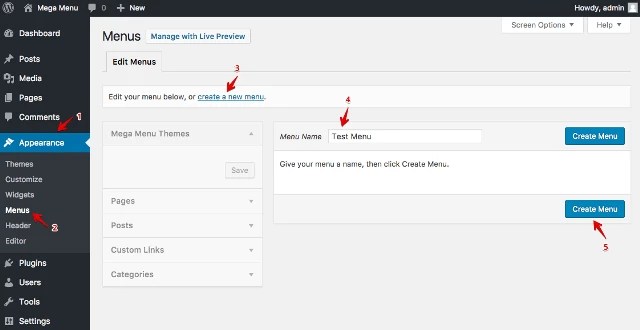
Birinchidan, WordPress asboblar panelini bosish orqali menyuni yarating -\u003e Tashqi ko'rinish -\u003e Menyu. Keyin yangi menyuni yarating. Shuning uchun WordPress sizga standart menyu yaratishga imkon beradi.

3. Global sozlamalar WP Mega menyusi
Chap yon panelidagi WP Mega menyu yorlig'ini toping va uni bosing.

4. Menyu uchun mavzuni yarating
Menyu mavzulari menyudagi navigatsiya panellarining uslublarini va xatti-harakatlarini aniqlaydi. Mavzuni yaratish uchun WP Mega menyus -\u003e Mavzular. Siz yangi mavzuni yaratishingiz yoki uni import qilishingiz mumkin. "Import mavzusi" yoki "Harakatni bajarish uchun" yangi mavzuni yaratish "ni bosing.

5. Sozlamalar Mega menyusidagi elementlar
WordPress asbobbarlariga tashrif buyuring -\u003e Tashqi ko'rinish -\u003e MENU. Mega Mega menyu parametri menyu elementlarida sichqoncha kursorini yashirganingizda paydo bo'ladi.

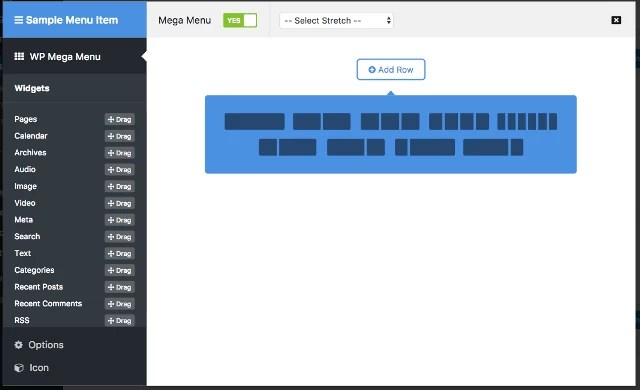
O'rnatish uchun uni bosing. Mega menyu parametrini "ha" ga o'rnating va qatorlar va ustunlarni tanlash uchun "satr qo'shing" ni bosing. Chap tomondagi menyuni tanlang.

Mega-menyuda xarid qiling
Chapda siz kengaytirilgan funktsiyalarni qo'shadigan foydali vidjetlarni ko'rasiz. Fidjet WPMM GRICOMERERCECECECECECECECECECECECE-ni qo'ying va uni ustunga joylashtiring.

WPMM Grid Wooksmerce vidjetini tahrirlash. Mahsulotlaringizni rasmlar va ma'lumotlar bilan joylashtiring, chunki xaridorlarni ko'rishni xohlaganingizcha joylashtiring. Siz ismingizni ko'rsatishingiz va mahsulotni barcha toifadan namoyish qilish uchun barcha toifalarni yoki barcha toifalarni tanlashingiz mumkin.

Siz WordPress veb-sayti uchun birinchi Mega-menyu yaratishni tugatdingiz. Ushbu inqilobiy WordPress dizayneri menyu uchun siz juda ko'p narsa qilishingiz mumkin. Yana nima qila olishini bilish uchun va buni qanday qilish kerakligini bilib oling hujjat Plaginga.
O'z rangini yoki tashqi ko'rinishini o'zgartirish uchun WordPress-navigatsiya menyusini sozlashni xohlaysizmi? Sizning mavzuingiz WordPress saytingizdagi navigatsiya menyusining ko'rinishini jarayonini o'zgartiradi. O'zingizning talablaringizni qondirish uchun uni CSS-dan foydalanib osongina sozlashingiz mumkin. Ushbu maqolada biz sizga Navigatsiya menyusining WordPress uslubini qanday sozlashni ko'rsatamiz.
1-usul: WordPress-da qo'llanma o'zgarishi menyusidan foydalanish
Ushbu usul WordPressning Mavzuni fayllarini tahrirlashni talab qiladi. Agar siz kodni tahrirlash uchun qulay bo'lsa, uni faqat siz qanday ishlashini tushunsangiz.
WordPress mavzusida maxsus sozlamalarni amalga oshirishning eng yaxshi usuli bu. Agar siz faqat CSS-ni o'zgartirsangiz, shundan so'ng siz o'zingizning ko'rsatmalarimizni qanday o'zgartirmasdan ko'rishingiz mumkin.
WordPress-dagi Navigatsiya menyusi tartibsiz ro'yxat (yorliq) sifatida ko'rsatiladi.
Agar siz faqat keyingi tegdan foydalangan bo'lsangiz, u ro'yxatni u bilan bog'liq bo'lmagan hech qanday CSS sinflarisiz ko'rsatadi.
Sizning tartibsiz ro'yxatingiz o'z sinfiga ega ro'yxatning har bir elementi bilan "menyu" sinfining nomi bo'ladi.
Agar sizda bitta joy menyusi bo'lsa, u ishlashi mumkin. Biroq, mavzularning aksariyati siz navigatsiya menyusini namoyish qilishingiz mumkin bo'lgan bir nechta joylarda.
Faqatgina CSS sinflaridan foydalanish Standartning mojarosi menyudan boshqa joylarda ziddiyatga olib kelishi mumkin.
Shuning uchun siz CSS sinfini va menyu manzilini aniqlashingiz kerak. Ehtimol, sizning WordPress mavzusi allaqachon kod yordamida navigatsiya menyusini qo'shish orqali amalga oshiriladi:
"Birlamchi", "Menyu_class" \u003d\u003e "Asosiy menyu",))); ?\u003e
Ushbu kod bu mavzu boshlang'ich menyuni ko'rsatadigan WordPress xabar bermoqda. Shuningdek, CSS boshlang'ich menyusini menyu Navigate-ga qo'shadi.
Endi ushbu CSS tuzilmasidan foydalanib, siz navigatsiya menyusingiz uslubini sozlashingiz mumkin.
#Hunewer .Primary-menyu () // Konteyner sinfi .Primary-menyu ul (/da konteynerlar sinfi .Primary-menyu () -MenMu Li () // Har bir navigatsiya elementi # menyu li a () har bir navigatsiya &/ menyusi li ul (/) Menyu Li Li // Har bir nizotdagi mahsulotni pasaytirdi .Primary-menyu li li a () Navigatsiya elementining langarini tushirish
WordPress mavzusi tomonidan ishlatilgan idishga yoki identifikatorga #xexaterni almashtiring.
Ushbu tuzilma siz navigatsiya menyusining ko'rinishini to'liq o'zgartirishga yordam beradi.
Biroq, har bir menyu va menyu uchun WordPress yordamida avtomatik ravishda qo'shilgan boshqa sinflar mavjud. Ushbu darslar sizga navigatsiya menyusini sozlash imkonini beradi.
Joriy_page_item () Hozirgi sahifaga () toifadagi toifadagi sinf .Kurro-menyu-element uchun () .Ma-mahsulot tystlomiyasi uchun () Toifa toifasi .Mamos tipidagi post_type () // Sahifalar uchun sinf .Men-Ide-Custom Custom () // Har qanday maxsus (). Uy havolasi uchun
WordPress shuningdek, Administrator hududida menyu elementlarini ajratish uchun CSS sinflarini qo'shishga imkon beradi.
Siz menyu elementlari uchun ushbu xususiyatni menyu va menyu elementi bilan taqqoslash uchun rasmli tasvirlarni qo'shish uchun menyu uchun menyuar materiallar uchun foydalanishingiz mumkin.
Sahifaga o'ting Tashqi ko'rinishi »menyu. Va tugmachani bosing.
Ushbu sozlamalarni tekshirganingizdan so'ng, har bir shaxsiy menyu-ni tahrir qilganingizda qo'shimcha maydon qo'shilishi mumkinligini ko'rasiz.
Endi siz ushbu CSS-ning sinf jadvalida maxsus CSS-ni qo'shish uchun foydalanishingiz mumkin. Bu faqat siz qo'shgan CSS sinfidan foydalangan holda menyu elementiga ta'sir qiladi.
2-usul: Myuna uslubini WordPress-da plaginlar bilan sozlang
WordPress mavzuni navigatsiya menyusidagi uslubni ishlatadi. Ko'plab yangi boshlanuvchilar fayllarni tahrirlash yoki CSS-ni mustaqil ravishda yozish uchun juda qulay emas.
Bu WordPress menyusini styling plagin foydali. Bu sizni faylni tahrirlash yoki fayllarni yozishdan o'chiradi.
Avval siz CSS qahramoni plaginini o'rnatish va faollashtirishingiz kerak. Qo'shimcha ma'lumot olish uchun, diqqatga sazovor qadam bilan qarang.
CSS Qahramon - WordPress-dagi WordPress-da, bu sizning WordPress mavzusini kod kodini yozmasdan (HTML yoki CSSsiz) yaratmasdan dizayni kiritish imkonini beradi.
Ulanishdan so'ng siz CSS qahramon kalitini olish uchun siz yo'naltiriladi. Faqat ekrandagi ko'rsatmalarga amal qiling, shunda siz o'zingizning saytingizga bir nechta bosish bilan qayta yo'naltiriladi.
Endi CSS qahramon tugmachasini WordPress ma'mur panelidagi tugmachasini bosishingiz kerak.
CSS Qahramon WYSIWYG muharririni taklif qiladi (nima ko'rganingiz va olasiz). Tugmani bosib, ekranda ko'rinadigan CSS qahramonlari paneli bilan saytingizda bo'ladi.
Tahrirlashni boshlash uchun siz yuqoridagi ko'k belgisini bosishingiz kerak.
Sichqonchani navigatsiya menyusingizga yo'naltiring va CSS Qahramoni ta'kidlab, atrofdagi chegaralarni ko'rsatib, uni ta'kidlaydi. Belgilangan navigatsiya menyusini bosganingizda, u siz tahrirlashingiz mumkin bo'lgan narsalarni ko'rsatadi.
Yuqoridagi skrinshot bizga menyu elementini, menyusida Navigatsiya, menyuni Navigatsiya idishi va boshqalar namoyish etadi.
Qani, biz navigatsiya menyusidagi barcha elementlarning matnini o'zgartirishni istaymiz. Bunday holda, biz barcha menyularga ta'sir qiladigan navigatsiya menyusini tanlaymiz.
Endi CSS qahramoni sizga matn, fon, chegaralar, maydonlar, yozuvlar va boshqa xususiyatlar sifatida tahrirlanishi mumkin.
Siz o'zgartirmoqchi bo'lgan biron bir mulkni bosishingiz mumkin. CSS Qahramoni sizga o'zgartirishingiz mumkin bo'lgan oddiy interfeysni ko'rsatadi.
Yuqoridagi skrinshotda biz matnni tanladik va shriftlarni tanlash uchun siz matn, o'lcham va boshqa xususiyatlarni o'zgartirish uchun yaxshi interfeysni ko'rsatdi.
O'zgarishlar amalga oshirilganidek, siz ularni oldindan ko'rish mavzusida tiriklay olasiz.
O'zgarishlardan qoniqganingizdan so'ng, o'zgarishlarni saqlash uchun CSS qahramon asboblar panelidagi Saqlash tugmachasini bosing.
Ushbu usuldan foydalanishingiz mumkin bo'lgan narsadan foydalanishingiz mumkin bo'lgan har qanday o'zgarishlarni osongina bekor qilishingiz mumkin. CSS qahramoni barcha o'zgarishlaringizning to'liq tarixini saqlab qoladi va siz ushbu o'zgarishlar orasida orqaga va orqaga qaytishingiz mumkin.
Umid qilamizki, ushbu maqola sizga WordPress-dagi "Navigatsiyaning" uslubi menyusini yaratishni bilib oldi.
Buni uslublar bilan amalga oshirish mumkin.
Ammo siz menyuda borligini tushunishingiz kerak, shundan yuqoridan yon panelga o'tishingiz kerak, siz hali yo'qsiz.
Xo'sh, ya'ni, agar ushbu mavzu sizga yon panelni o'ng tomonda ulash va menyuni unga topshirishga imkon beradi.
Va bu vertikal edi, CSS qo'shish / o'zgartirish kifoya
Asosiy navigatsiya ul Li, .Seconary-Navigatsiya ul Li (displey: blok!)
Xo'sh, bundan keyin ham siz ko'rsatkichlar va boshqa xususiyatlarni o'zgartirishingiz kerak.
Balki men sizni noto'g'ri tushunaman, lekin Maks Mega menyusi allaqachon chap ustunda (qora, bu mintaqaning o'zgarishi tufayli 2 satrda, shu sababli plagin gorizontal holatida odatiy holga keltirildi) U erda vidjetlar orqali menda standart mavzular menyusi bor va ikkalasi ham ularga kerak, endi men CSS, rahmat
Ehtimol, men ham haqli tushunmadim.
Men skrinshotda salat rangining yuqori blokidagi skrinshotda bo'lgan menyusi haqida gaplashdim. "Choy shirinliklar ..."
Ammo javobingizni takrorlash, men turli menyular haqida gapirayotganimizni tushunaman.
Ekranda siz chap tomondagi eng maksimal Mega menyusini ko'rasiz, lekin men uni havolaga muvofiq ko'rmayapman.
Bc Men uni va kecha ko'rmadim, keyin men ekranga qaramadim.
Endi men ham ko'rmayman.
Men har doim biron bir narsani qilishga harakat qilaman, men bu menyuni yana bir mos keladigan vertikal ravishda amalga oshirib, uni vertikal ravishda ishlab chiqarishni tushunaman. Ushbu menyuda CSS-dan foydalanib, xuddi shunday echimni yozganingizda qo'llanilishi mumkinmi? Siz aytolmaysiz, kodning qaysi qismini plaginning o'zi ichiga joylashtirasizmi? Joylashuv masalasimi?
Plug-tahrir-in-Max Mega menyusi, keyin bunday bo'limlar mavjud:
CSS.
Megamenu.SSCS.
Qayta tiklash.SSSS
Bloks.Scss-ni almashtiring
Admin.
mixin.ssss
Ularning hech biri tuzatish uchun bunday chiziqlarni topmadi
Men shunchaki mutlaqo noob va nima uchun uni namoyish qilish kerakligini tushunmadim, ehtimol, qarash va kodni aytib berish uchun. Maks Mega menyusi, Mak Mega menyusi, vertikal vertikal bo'lgan ma'murning javobi, shuning uchun uni tashlab ketishi kerak. Siz shunga o'xshash plaginni maslahat bera olasizmi, bunday mezonlar:
- Sidbarda o'rnatish qobiliyati
- Menyu tashlash kerak
- Bu bosqichda ochilib, ushbu bosqichda ochiq qoladi va Sahifani yangilash bilan to'liq yopilmaydi
Aynan shunday.
Ushbu menyuda ko'rmasdan - maslahat va tavsiyalar berish mumkin emas. CSS-dagi liniyalar etarlicha juftliklar mavjud bo'lishi mumkin. Ammo haqiqat emas.
Agar siz haqiqatan ham ushbu Mak Mega menyusidan foydalanmoqchi bo'lsangiz ham, uning barcha imkoniyatlari, keyin bunday mahsulot uchun 23 dollar - unchalik ko'p emas. Bunga arziydi.
 Flash drayveridan HTC bitta SV uchun dasturiy ta'minot
Flash drayveridan HTC bitta SV uchun dasturiy ta'minot Nega noutbuk isitadi va bu nima qilish kerak?
Nega noutbuk isitadi va bu nima qilish kerak? Zavod Samsung smartfonlariga qaytaring
Zavod Samsung smartfonlariga qaytaring