Как изменить favicon в битрикс. Установка Favicon в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о неотъемлемой составляющей любого сайта — фавиконке (favicon). Но перед тем как добавить ее на сайт, давайте вспомним что такое favicon изображение и зачем оно нужно.
Favicon — небольшое графическое изображение 16 х 16 пикселей связанное с вашим веб-сайтов. Одно из главных предназначений фавиконки — возможность идентифицировать веб-сайт визуально в большом количестве вкладок или закладок веб-браузера.
Создать фавиконку можно разными способами, для этого есть множество онлайн-редакторов и куча подобный сервисов.
На очень многих блогах и информационных ресурсах веб-мастеров указано что фавиконка должна быть только в формате.ico, но это ошибочное мнение ! Вы можете создать красивое фавикон изображение и в .png формате.
Для того чтобы создать фавиконку самостоятельно, откройте Photoshop или другой графический редактор и создайте квадратное изображение 128 × 128 пикселей, и нарисуйте изображение для фавиконки (обычно ставят просто логотип или его часть). После того как вы создали изображение, сохраните его в формате PNG . Хотя большинство современных браузеров будет отображать значок сайта в формате PNG, очень старые версии Internet Explorer не будут.
Важно! После того как вы создадите фавикон изображение, его не обязательно уменьшать к размеру 16 х 16 пикселей! WordPress это сделает за вас !
Установка Favicon в WordPress
1. Загрузите фавикон в корень папки вашей текущей темы (шаблона). Название фавиконки обязательно сделайте — favicon .
![]()
wp-content\themes\ваша_тема
2. Зайдите в административную панель WordPress .
3. Перейдите в Внешний вид — > Редактор.
![]()
4. В списке справа выберите файл с именем Заголовок (header.php) .
![]()
5. Если ваш favicon в png формате — скопируйте код ниже и вставьте его ниже тега .
Если в формате ico — используйте код для вставки:
![]()
6. Сохраните изменения нажав кнопку «Обновить файл» .
Вот и все! Как вы видите, установка фавикон изображения в WordPress задача не сложная, и не требующая много времени.
Способ добавления favicon о которым я говорил в этом уроке не единственный, но как по мне, он наиболее правильный и возможно простой.
Если у вас что-то не получилось, смело пишите в комментариях! Я постараюсь помочь в решении вашей задачи.
Здравствуйте, друзья! В этом уроке мы поговорим о неотъемлемой составляющей любого сайта - фавиконке (favicon). Но перед тем как добавить ее на сайт, давайте вспомним что такое favicon изображение и зачем оно нужно. Favicon - небольшое графическое изображение 16 х 16 пикселей связанное с вашим веб-сайтов. Одно из главных предназначений фавиконки - возможность идентифицировать веб-сайт визуально в большом количестве вкладок или закладок веб-браузера. Создать фавиконку можно разными способами, для этого есть множество онлайн-редакторов и куча подобный сервисов. На очень многих блогах и информационных ресурсах веб-мастеров указано что фавиконка должна быть только в формате.ico, но это ошибочное мнение! Вы можете создать красивое фавикон изображение…
Как поменять Favicon в Joomla - 4.9 out of 5 based on 7 votes
В данном уроке мы рассмотрим как поменять Favicon Joomla на свой уникальный Favicon.
Favicon - это маленький значок 16\16 px, который отображается в адресной строке браузера, рядом с URL, во вкладках браузера, в поисковой выдаче и рекламных объявлениях Яндекса и т. д.
Joomla является очень популярной CMS системой с огромным функционалом, на которой построено большое количество сайтов. По умолчанию в данной системе и стандартных шаблонах используется свой значок Favicon. Он имеет несколько разновидностей и встречается очень часто.
Ошибкой многих владельцев сайтов, построенных на базе CMS Joomla является, то что они не используют свой уникальный Favicon. Наверняка вы встречали в поисковой выдаче Яндекса сайты вот с такими значками:
 Преимущества использования уникального Favicon.
Преимущества использования уникального Favicon.
1. Этот маленький значок позволяет выделиться вашему сайту среди огромного количества других ресурсов.
2. Фавикон является важным инструментом брэндинга, который может помочь посетителю обратить внимание на ваш сайт и будет служить визуальным напоминанием о нем.
3. Favicon отображается на странице поисковой выдачи Яндекса и может увеличивать кликабельность и количетсво переходов на ваш сайт.
4. Если вы покупаете контекстную рекламу в Рекламной сети Яндекса, то возле обьявления ведущего на ваш сайт, так же будет отображаться этот значек и это будет влиять на количество кликов.
Именно поэтому важно иметь уникальный значек фавикон для сайта.
![]()
Как создать Favicon.
Создать Favicon можно при помощи любого графического редактора, но окончательный его вариант должен иметь раширение.ico. Поэту вам понадобится программа которая может сохранять графические файлы в данном формате. Так как устанавливать такую программу только для того, чтобы сохранить одно изображение будет излишне. То лучше всего воспользоваться специальным сервисом позволяющим это сделать.
Само изображение можно как создать самостоятельно так и использовать уже готовую заготовку. Но помните, что оно должно вписываться в дизайн вашего сайта, быть заметным и уникальным.
Как установить Favicon в Joomla.
![]()
Теперь про то, как установить ваш Favicon вместо стандартного фавикона Joomla.
Если в шаблоне, который вы используете на сайте уже имеется файл favicon.ico, то вам достаточно просто заменить его на свой. Как это проверить? Зайдите в папку с вашим сайтом, далее перейдите в папку templates/название вашего шаблона/. Если в этой папке имеется файл favicon.ico, то просто замените его на свой.
Если у вас другая ситуация, то вначале необходимо подключить фавикон к вашему сайту. В начале поменстите ваш значок в корневую папку с вашим сайтом.
После этого в файле index.php вашего шаблона необходимо прописать путь к данному файлу. Для этого в файде index.php перед тегом необходимо вставить следующие строчки:
В коде выше, указаны относительные пути к файлу favicon.ico, в некоторых случаях нужно указывать обсолютные пути, для этого замените "/favicon.ico" на http://ваш-сайт.ru/favicon.ico
Добавить данный код вы можете двумя способами:
1. В административной панели Joomla пройдите в пункт Расширения >> Менеджер шаблонов. Откроется таблица в которой будут отображаться все шаблоны установленные в вашей системе. В колонке "Шаблон" найдите название вашего шаблона и кликните по нему.
На открывшейся странице кликните по ссылке "Изменить шаблон главной страницы" в результате чего откроется для редактирования файл index.php вашего шаблона. В коде найдите тег и перед ним вставьте предложенный выше код и нажмите на кнопку "Сохранить".
2. Второй способ заключается в том, что вы можете зайти в папку с вашей темой и отредактировать файл index.php при помощи какого либо редактора, например .
Разместить файлик favicon.ico можно не только в корневой директории сайта, но и в любой другой. Однако некоторые сервисы и программы ищут его именно в этой директории поэту для своих сайтов я размещаю его именно в корневой директории и вам советую делать так же.
Что делать, если установленный Favicon не отображается.
Как только вы установите новый Favicon на Joomla, вам конечно же захочется посмотреть как он будет выглядеть во вкладках вашего браузера, но после перезагрузки страницы вам все равно будет показан старая пиктограмма.
Для того, чтобы отобразился ваш новый favicon необходимо очистить кеш браузера или зайти на сайт с того браузера с которого ранее вы на его не заходили.
Мы уже научились . Теперь давайте поменяем иконку на сайте (нашем блоге) которая располагается в поле ввода ссылок браузера. Для всех блогов на Blogger идет стандартная оранжевая иконка с белой буквой B внутри. Давайте будем оригинальными и заменим ее на свою. Напомню, что мы уже знаем .
Заходим в наш блог,
Для перестраховки можете сохранить свои стандартные настройки с помощью нажатия на ссылку "Загрузить весь шаблон".
Теперь мы можем смело поменять Favicon. В этом нам поможет сайт photobucket.com
, для этого переходим на него и спустимся в самый низ главной страницы. Вот что мы там увидим:
![]()
Введем в окне поиска "Favicon"нажимаем на миниатюрную лупу и получаем варианты доступных иконок Favicon. Выберем понравившуюся (я для этого примера выбрал самую первую картинку - анимированный смайлик и скопировал ее код).
![]()
затем, и в указанном месте (как на картинке) нажимаем "more"
![]()
откроется дополнительное окно сайта в котором вам необходимо выбрать вкладку "Get link code"
(как на картинке), и скопировать полностью содержимое строки под названием "Direct link for layout pages".
![]()
Скопировав содержимое указанной строки (адрес картинки в интернете), вставляем этот адрес в ниже указанный скрипт вместо выделенного красным адреса, вот этого:
Т.е. в этом скрипте вы меняете только красные строки на адрес выбранной вами иконки. Весь скрипт с адресом вашей картинки нужно вставить в HTML код шаблона вашего блога. Для этого заходим в свой блог - Настройки/Дизайн/Изменить HTML
В инструкции рассмотрены следующие вопросы:
Зачем нужен favicon для сайта?
Favicon (англ. favorite icon - избранный значок) - это небольшое изображение, которое ассоциируется с определенным вебсайтом. Вы, наверняка, замечали, что у каждого сайта есть такая иконка:
Вот где можно увидеть такую иконку:
- Закладки и вкладки браузера
- Результаты поиска Яндекс, Google
- Каталоги и рейтинги, которые загружают favicon сайтов
- Панель задач и рабочий стол операционной системы
Иконка сайта позволяет пользователям быстрее находить сайт во вкладках браузера или результатах поиска. Favicon повышает узнаваемость сайта.
Где взять иконку для сайта?
По умолчанию все сайты uCoz имеют стандартный favicon. Чтобы получить свою иконку сайта, вы можете сделать следующее:
- Найти в интернете готовый файл иконки с расширением.ico (например, )
- Перевести изображение в иконку с помощью онлайн сервисов конвертации или специальных программ
- Самостоятельно нарисовать иконку в графическом редакторе (например, в GIMP)
При создании файла favicon.ico важно знать, что иконка должна быть квадратной. Рекомендованные размеры 16х16, 32х32 и 48х48 пикселей.
Наряду с расширением.ico, в настоящее время используются иконки формата.png. Разрешение таких изображений может достигать 180x180 пикселей.
Как установить иконку на сайт?
Когда у вас будут готовы файлы иконок с расширением ico и png, с помощью загрузите их в корень сайта:
Стандартная иконка favicon.ico будет заменена на новую и через некоторое время вы сможете увидеть ее во вкладках браузера, в закладках и в результатах поисковых систем.
Как объявить Apple Touch icon и плитку для Windows 10?
Apple Touch icon используется на многих платформах за пределами iOS. Поэтому важно предусмотреть несколько размеров иконок, чтобы каждая платформа смогла выбрать подходящую:
В Windows 10 есть плитки, иконки к которым могут быть объявлены следующим образом:
Замена файла
favicon.ico
Favicon (от англ. FAVorite ICON - значок для избранного) - значок веб-сайта или
веб-страницы. Отображается браузером во вкладке перед названием страницы,
а также в качестве картинки рядом с закладкой.
- не частая задача. Как правило, её выполняют один раз на каждом сайте. Способ замены зависит от числа используемых шаблонов на сайте.
Если на сайте используется один шаблон в котором нет своего файла favicon.ico, то:
После этого новый файл favicon.ico
будет
отображаться вместо старого
![]() . Старый файл может быть закеширован браузером и продолжать отображаться. В этом случае - откройте сайт с другого браузера или компьютера, изменения должны быть видны.
. Старый файл может быть закеширован браузером и продолжать отображаться. В этом случае - откройте сайт с другого браузера или компьютера, изменения должны быть видны.
Первый способ реализуем только если в единственном шаблоне сайта нет своего файла favicon.ico . Если в шаблоне есть своя иконка, то всё немного сложнее. Приоритет иконки из шаблона выше чем приоритет файла favicon.ico в корне сайта. Это сделано для того, чтобы для каждого шаблона применять свою собственную иконку. Например, если сайт разделен на разделы, то у каждого раздела может быть свой шаблон и иконка.
Вам потребуются дополнительные права доступа к редактированию шаблонов сайта, которые вам даст администратор. Действия описаны для одного шаблона, если вы хотите менять иконку для каждого из шаблонов, произведите эти действия с каждым из них.
Первые шаги замены идентичны описанным выше:
После этого новый файл favicon.ico
будет отображаться
вместо старого
![]() .
.
Примечание : старый файл favicon.ico может быть закеширован браузером. В этом случае изменения отобразятся не сразу, а через некоторое время (возможно, несколько дней). Если не хочется ждать, то добавьте к названию файла в шаблоне сайта через знак вопроса что-то вроде v=2 , то есть строка должна выглядеть так:
 Обзор и тестирование ноутбука ASUS X540SA
Обзор и тестирование ноутбука ASUS X540SA Ошибка «Не удается установить соединение со службой входа Logmein
Ошибка «Не удается установить соединение со службой входа Logmein Мощный и качественный самодельный усилитель звука
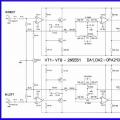
Мощный и качественный самодельный усилитель звука