WordPress şablonu tüm genişlikte. Wordpress'te Sayfanın Tam Genişliği Nasıl Oluşturulur
WordPress, bloglama için harika bir araçtır, ancak ne yazık ki mükemmel değil. Sonra bile Çok sayıda Uygun iş için güncellemeler ve yüzlerce yeni özellik hala bazı temel kullanıcı arayüzü iyileştirmeleri gerekir.
Son zamanlarda, çok uzun bir liste makalesi yazdım ve bu konuda, daha önce bilmeyen veya daha önce bana müdahale etmediği yerleşik WordPress girişi görsel düzenleyicide bir sorun olarak tespit edildi.
Bu kısa derste, Visual WordPress giriş düzenleyicisindeki metin ile ana kolonun genişliğini nasıl değiştireceğinizi göstereceğim.
Sorun
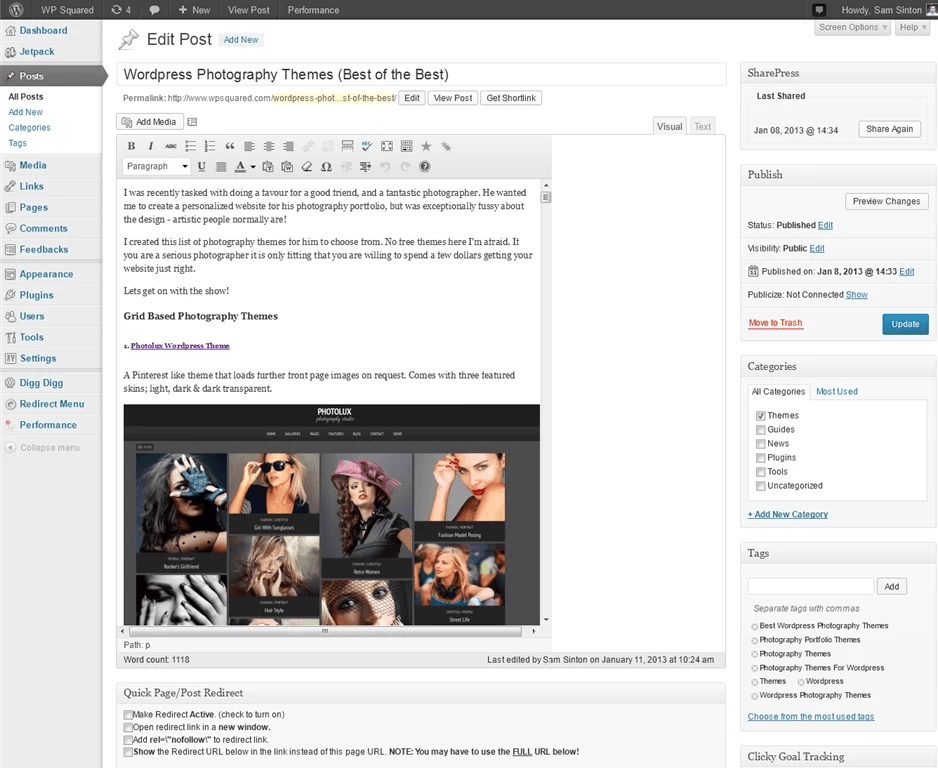
Büyük kayıtlar oluştururken (çoğunlukla resimlerle), listenin doğru biçimlendirildiğinden emin olmak için postanın önizlemesini kaydetmek ve bir önizleme yapmak zorunda kaldım. Ek olarak, sık sık doğrudan resmime metin yazmak zorunda kaldım, çünkü editör penceresi boyutu, görüntümden herhangi birinden neredeyse bir buçuk kat daha fazladır (ve sitemdeki ana içerik biriminin yanı sıra):
Karar
Karar nispeten basittir, ancak hayatta nasıl yapacağınızı bilmeniz gerekir. Öncelikle, sitenizdeki içerik bloğunun mevcut genişliğini bulmanız gerekir. Benim durumumda, blogumun bloğunun genişliği 650 pikseldir.
O zaman dosyanızı açmanız gerekir. fonksiyonlar.php.ve aşağıdaki kodu dosyanın altına ekleyin:
Fonksiyon fb_change_mce_buttons ($ initarray) ($ initarray ["width"] \u003d "650px"; $ initarray,) add_filter ("tiny_mce_before_init", "fb_change_mce_buttons");
Sonuç
Sonuç olarak, sitenin kendisinde içerik bloğunuzun genişliğini tekrarlayan kayıt editörünü göreceksiniz. Böylece, Yönetici Konsolu'ndan bir giriş oluşturduğunuzda, son sonucuna mümkün olduğunca yakın görüneceğinden emin olacaksınız.
Bazı ekran çözünürlüklerinin ayarlarınızı değiştireceğini ve örneğin yalnızca bir sütunu göstereceğini unutmayın - içeriğinizin genişliğine bağlı olacaktır.

Çoğu zaman, istediğiniz konunun kayıtlar için dar bir alana sahip olması ve ayarlarında genişlikte bir değişiklik sağlamadığıdır. Bu durumda, minimum bilgi ile arttırılabilir. HTML. ve CSS. . Örneğin, popüler, ücretsiz Patagonia temasını kullanıyoruz. Konuyu harika bir eklentinin yardımıyla genişletebilirsiniz Firefox.— Firebug.. İlk olarak, buradan indirerek kurulmalıdır. Sonra aç eklenti., resimde gösterildiği gibi - Aracı sekmesi — web Geliştirme — Firebug. — firebug'u açın.:
Bundan sonra, ekranın altında, imleci devrilme ve fareye tıkladığınızda, farklı öğeler seçin. Aynı zamanda, sağ tarafta gösterilecektir. stilleri CSS.ve sayfanın sayfasında, bu ya da bu bölge vurgulanacak - ana kenar çubuğu, başlık.. Ayrıca, "çıkacak" olduğumuz ana alanla da ilgileniyoruz. Örneğin, koşu genişliği 550 piksel olan ana alan, 620'ye kadar. Bunu yapmak için, dizgede değişiklik yapmanız gerekir. genişlik: 550px Dosya style.csss.. Konu zaten yüklüyse, bu dosyayı doğrudan yöneticiden düzenleyebilirsiniz, eğer değilse, arşivi konuyla çıkarmanız ve düzenleyiciyi kullanarak dosyada değişiklik yapmanız gerekir. Bizim durumumuzda, konur yüklü, bu yüzden gidiyoruz adımlı— Görünüm — Editör - Style.css dosyasını açın, genişliği: 550px dizesini bulur ve 550px genişliğinin değerini 620px'e değiştirin. Zhmem. Dosyayı güncelle.. Siteye gidiyoruz ve yazıların alanının genişlediğini, ancak doğru sütundaki "hit" yerlerinde. Bu durumda, bu bölgeyi orantılı olarak daraltmamız gerekiyor. Bunun için biz de kullanacağız eklenti firebug., önceki davada olduğu gibi. Etiket bulmak. Sol menünün genişliğini değiştirmek için. Bu durumda, 3-5 paragrafında yaptığımız gibi hem piksel hem de sayfadaki yüzdeyi değiştirebilirsiniz. Bunu yapmak için, piksel yerine parametreyi değiştirmek yeterlidir. Bu kadar. Şimdi hangi değerleri değiştirmemiz gerektiğini biliyoruz, böylece her şey toplu olarak. Stil dosyasında gerekli verileri yapmak için küçük kalır. Rakamları anladıktan sonra ve onları yaprakların bir yerinde kaydettikten sonra, şimdi onları herkes için değiştirelim, sadece kendiniz için değil. Bunun için: Şahsen, ilk olanı kendim için, kolay bir yoldan seçtim, çünkü tam anlamıyla birkaç saniye içinde değişiklik yapmanıza izin veriyor. Böylece 980 değeri arıyoruz. Dosyanın araması, değiştirmem gereken sadece iki parametre verildi. Birincisi sitenin genişliğinden sorumludur: #sayfa (min-yükseklik: 100px; temizleyin: her ikisi de; genişlik:% 96; dolgu: 0; dolgu başı: 24px; maksimum genişlik: 980px; taşma: gizlenmiş; İkincisi, iki elementin genişliği, makalelerin listesi ve sol menüdür: Ana Konteyner (Genişlik: 980px; Marjı: 0 Otomatik; Taşma: Gizli; Dolgu: 0; Arka Plan: #FFF; Konum: Göreceli; -WebKit-Box-Gölge: 0PX 0PX 10PX RGBA (50, 50, 50, 0.17) ; -Moz kutusu-gölge: 0px 0px 10px RGBA (50, 50, 50, 0.17); Kutu-Gölge: 0px 0px 10px RGBA (50, 50, 50, 0.17);) Tüm bunlar 980 ila 1080 değerlerini değiştirmek ve geri indirmek için kaldı. Hepsi bu, ama bazı sorularınız varsa, yorumları yazın veya size yardımcı olmaktan memnuniyet duyarım. Wordpress'te tam boyutlu bir sayfa oluşturmak ister misiniz?
Öyleyse neden burada olduğumuza geri dönelim. Bu yöntem, WordPress temanızın zaten tam boyutlu bir sayfa şablonu ile donatılmışsa önerilir. Eğer sahip değilseniz, bir sonraki tercihinize başvurun ve alın.
İlk olarak, sayfayı düzenlemelisiniz veya ziyaret ederek yenisi oluşturmalısınız " Sayfalar\u003e Ekle Yeni sayfa Sayfa düzenleme penceresinde, Tam genişlik Sayfa özniteliği nitelikleri altında bir şablon olarak. Modeli seçtikten sonra Tam genişlikSayfanızı kaydetmeniz gerekir. Daha fazla içerik eklemek veya tıklamak için sayfa yapılandırmasına devam edebilirsiniz. Ön izlemeeylemde görmek için. "Tam Genişlikli" seçeneğine sahip değilseniz - "Tam Genişlik Şablonu" - sayfa düzenleme ekranınızda, bu, WordPress konusunuzun bu sayfaya sahip olmadığı anlamına gelir. Ama endişelenmeyin, tam boyutlu bir sayfa değişmeden ne kadar kolay olmanın ne kadar kolay olduğunu göstereceğiz. wordpress temaları.
Bu yöntem, kullandığınız WordPress dosyalarını ve PHP, CSS ve HTML'nin temel anlayışını düzenlemenizi gerektirir. Bu arada, ayrıca sizi danışmaya davet ediyoruz. İlk önce açmalısın metin düzeltici, "Notepad" gibi ve aşağıdaki kodu boş bir dosyaya yerleştirin: Bu kod sadece dosya şablonunun adını tanımlar ve WordPress'den başlık şablonunu kaldırmasını ister. O zaman kodun içeriğine ihtiyacınız var. FTP istemcisini kullanarak sitenize bağlanın ( veya dosya yöneticisi cpanel içinde) sonra şuraya git / WP İçerik / Konular / Tematik Katalogunuz / .
O zaman adlı dosyayı bulmalısın " sayfa " Bu, konunuz için varsayılan sayfa şablonu dosyasıdır. İşlevinden sonra her şeyi kopyalayın " get_header () Ve dosyaya ekleyin Tam Width.php. Bilgisayarınızda oluşturduğunuz. Şimdi "Full-width.php" dosyasının içeriğini görmeniz ve bu kod dizesini silmek gerekir: Bu dize sadece kenar çubuğunu geri yükler ve WordPress temanızda görüntüler. Çıkarma, konunuzun bir şablon kullanırken kenar çubuğunu göstermeyecek Tam genişlik.
Bu dizgenin WordPress temanında birkaç kez göründüğünü görebilirsiniz. WordPress temanızın birkaçı varsa, bir kez kodda bir kez belirten her bir yan paneli göreceksiniz. Hangi yan panellerin kaydetmek istediğine karar vermelisiniz. Web siteniz yavaşça yüklenir, kendiniz için keşfedin Konunuz sayfanızdaki kenar çubuğunu göstermiyorsa, bu kodu dosyanızda bulamazsınız. İşte tam width.php kodumuzun değişiklik yapma konusunda nasıl ilgilendiği. Kodunuz konunuza bağlı olarak biraz farklı olabilir. O zaman dosyayı indirmeniz gerekir. Tam Width.php. WordPress Tema klasörünüzde. Temanız için başarıyla oluşturdunuz ve özel bir tam genişlikte sayfa şablonu indirdiniz. Bir sonraki adım, tam boyutlu bir sayfa oluşturmak için bu şablonu kullanmak olacaktır. Araç çubuğuna gidin ve yeni bir sayfa düzenleyin veya oluşturun. Sayfa düzenleme ekranında, sayfa özniteliği bulun onay kutusunu bulun onay kutusunu bulun ve "Model" seçeneği altındaki açılır menüyü tıklayın. Modelini görebilirsiniz. İleri, onu seçin ve sayfayı kaydedin veya güncelleyin. Şimdi web sitenizi ziyaret edebilirsiniz ve yan panellerin kaybolduğunu ve sayfanız bir sütunla bir sayfa olarak görüntüleneceğini göreceksiniz. Belki de henüz dolu değil, ama şimdi farklı şekilde yaymaya hazırsınız. Sitenizi popüler hale getirin, keşfedin İçerik alanını belirlemek için konunuzun kullandığı CSS sınıflarını tespit etmek için Instect aracını kullanmanız gerekir. Daha sonra CSS kullanarak genişliğini% 100 olarak yapılandırabilirsiniz. Aşağıdaki CSS kodunu kullandık: Yirmi onyedi gibi görünecek bu kadar. Hepsi bu ders için, umarım tam boyutlu sayfalar oluşturmanıza izin vereceğini umuyorum. Yukarıdaki yöntemler, karşılayabilecek ve hızlı bir şekilde tam veya tam genişlikte düzenler oluşturmak isteyenler için ücretsizdir. Modern bir görünüm vermek ve blog yönetiminizi veya web sitenizi optimize etmek için diğer Wordpress eklentilerini kullanabilirsiniz. Divi Builder, çok değerli olan yüksek kaliteli bir sayfa tasarımcısıdır. Zarif temalarGenellikle WordPress Divi temasının bir parçası olarak kullanılmasına rağmen, Divi Builder ayrıca diğer WordPress konularında kullanılabilecek ayrı bir eklentidir. Divi Oluşturucu, çoğu kullanıcı ilk arayüzü tercih etmesine rağmen, arabirim tarafındaki görsel arayüzü ve sunucu tarafındaki arayüzü kullanarak içeriğinizi düzenlemenizi sağlar. Aslında, yan paneller yerine, her şey pop-up pencerelerde ve yüzer düğmelerdedir. Önceden tanımlanmış şablonlara 316 erişimi sağlar, çeşitli sunumlarda 40 pakete dağıtılır ve ayrıca kendi tasarımlarınızı şablon olarak kaydetmenizi sağlar. Açmanızı öneririz Divi'nin özelliklerinden biri, size verdiği stiller üzerinde her zaman kontrol edildi. Üç farklı sekmede, uyarlanabilir kontroller, yapılandırılabilir aralıklar ve çok daha fazlası dahil olmak üzere çeşitli parametreleri yapılandırabilirsiniz. CSS editörü temel kontrol ve otomatik doldurmayı birleştirdiğinden, özel bir CSS bile ekleyebilirsiniz.Eleştirmenler Divi Builder'dan biri, her zaman dayandığı, bir kez kapatırsanız, içeriğinizde bir sürü kısa kodlar kalacağı anlamına gelir. Bu biraz iç karartıcı olmasına rağmen, şimdi bu tür eklentilerle kısa devre temizleyici olarak daha az sorun var. Temya oluşturucunun tema ekibinin teklifi olduğu şaşırtıcı değildir. Müşterilere basit ayarları sağlamak için, WordPress'in çoğuna birleştirir. Ancak, ayrı bir eklenti olarak da satın alabilir ve herhangi bir WordPress temasıyla kullanabilirsiniz. Divi Oluşturucu ve WPBakery Sayfa Oluşturucu gibi, Ticaret Oluşturucu, arayüzde veya arka ucunda düzen oluşturmanıza olanak sağlar.Başka bir iyi şey - bu eklenti, yanıt vermenizi yapılandırmanıza izin verir kontrol noktaları (Ancak yalnızca tüm sitenin seviyesinde). Çevrimiçi bir mağaza oluşturun ve ürünlerinizi internette kolayca satın. Tema oluşturucunun ilginç bir özelliği, Standart WordPress Editor'u kullanmanıza izin vermesi, diğer sayfa tasarımcıları, diğer sayfa tasarımcıları her şey için sayfa oluşturucu arayüzünü kullanmanızı sağlar. Başlangıçta 2016'da başlatıldı, eklenti wordpress Element, bu listenin en genç geliştiricilerinden biridir. Geç lansmana rağmen, Elemter, WordPress.org'da 1.000.000 daha hızlı bir şekilde biriktirdi, bu da onu en popüler WordPress tasarımcılarından biri yapar. Önerileriniz veya yorumlarınız varsa, onları bölümümüzde bırakın.

1
Genişlik:% 31.8;
 Bu değerler, genişliğin yüzde kaçının bir veya başka bir öğe tarafından işgal edilebileceği anlamına gelir. Asıl şey, kenar çubuğu ve makalenin% 100'ü işgal etmemesidir ve daha fazla değil, aksi takdirde sayfada şişecek olacaksınız.
Bu değerler, genişliğin yüzde kaçının bir veya başka bir öğe tarafından işgal edilebileceği anlamına gelir. Asıl şey, kenar çubuğu ve makalenin% 100'ü işgal etmemesidir ve daha fazla değil, aksi takdirde sayfada şişecek olacaksınız.Yatay Desen Bölüm 2'yi Büyüt Yapılır, Genişliği Değiştirin
1
2
3
4
5
6
7
8
#sayfa (Min-yükseklik: 100px; temizleyin: her ikisi de; genişlik:% 96; dolgu: 0; dolgu - üst: 24px; maksimum genişlik: 980px; taşma: gizlenmiş;
1
2
3
4
5
6
7
8
9
10
11
. ARAŞTIRMA (Genişlik: 980px; Marj: 0 Otomatik; Taşma: Gizli; Dolgu: 0; Arka Plan: #FFF; Konum: Göreceli; - WebKit-Box - Gölge: 0px 0px 10px RGBA (50, 50, 50, 0.17) ; - Mozburg-Gölge: 0px 0px 10px RGBA (50, 50, 50, 0.17); Kutu gölge: 0px 0px 10px RGBA (50, 50, 50, 0.17);)

Yöntem 1: WordPress Tema'da Dahili Genişlik Şablonunu Kullanma
Yöntem 2: Tam genişliğe sahip sayfa sayfası nasıl oluşturulur?
Ayrıca birkaç Premium WordPress eklentilerini keşfedin
Size yapmanıza yardımcı olacak birkaç Premium WordPress eklentisi sunuyoruz.
1. Divi Builder.
2. Oluşturucu
3. Fakir


 Flash sürücüden HTC ONE SV için Firmware
Flash sürücüden HTC ONE SV için Firmware Dizüstü bilgisayar neden ısıtıyor ve bunun hakkında ne yapmalı?
Dizüstü bilgisayar neden ısıtıyor ve bunun hakkında ne yapmalı? Fabrika samsung akıllı telefonlara sıfırla
Fabrika samsung akıllı telefonlara sıfırla