Hizalash orqali 1c. "Boshqariladigan shakllar" ni biroz boshqariladigan qilish
Kirish
Boshqariladigan shakllar. Yangi rivojlanish Ishlab chiqaruvchining ishini engillashtirish uchun mo'ljallangan 1C, interfeys dizaynini soddalashtirib, unga kod yozish uchun ko'proq vaqt bering. Aslida, tez-tez shunday deb ataladi. " boshqariladigan shakllar"Ular butunlay boshqarib bo'lmaydigan. Ultrabinafsha nurlari oynani ekranda joylashtirish va piksellar sonini belgilashni xohlamasdan, oynani kichraytirish / kattalashtirish kabi arzimas ishlarni qanday qilishni bilmaydi. Ehtimol, bu funktsiyalar talab qilinmagan deb hisoblangan va o'z ichiga kirmagan yangi interfeys, lekin amaliyot shuni ko'rsatadiki, ular ba'zida juda kam. Bir muncha vaqt WSH tufayli muammo qisman hal qilindi. lekin yana bir narsani xohlardim. "Boshqariladigan shakllar" ni biroz boshqarish uchun tashqi komponent shunday amalga oshirildi.
Nima? Qayerda? Qachon?
Bu VC - derazalarning holati va holatini boshqarish funktsiyalarining kutubxonasi. Shuningdek, kutubxonada bir qancha foydali tizim funktsiyalari mavjud.
Oyna holatini boshqarish:
Kengaytirish ( Sarlavha oynasi ) — oynani to'liq ekranga ko'taradi
Minimallashtirish (oyna sarlavhasi) - vazifalar panelidagi oynani minimallashtiradi
Yashirish (oyna sarlavhasi) - oynani yashiradi (forma kodi bajarishda davom etadi)
Ko'rsatish () - oxirgisini ko'rsatadi yashirin funksiya Hide () oynasi
MinimizeWindow (WindowHeader) - ichida tiklaydi boshlang'ich holat oyna
HAQIQAT KO'RISH (Deraza sarlavhasi) - n oynaning ekranda ko'rinishini tekshiradi
Haqiqiy kengaytirilgan (oyna sarlavhasi) - oyna to'liq ekranga kattalashtirilganligini tekshiradi
Haqiqiy minimallashtirilgan (oyna sarlavhasi) - vazifalar panelida oynaning kichraytirilganligini tekshiradi
Shaffoflikni sozlash(Oyna nomi, nisbati) - oynaning shaffofligini o'rnatadi. Shaffoflik darajasi (0-255) omil orqali belgilanadi.
Deraza holatini boshqarish:
Manzil olish(Oyna sarlavhasi, X, Y) - chap koordinatalarini oladi yuqori burchak ekranga nisbatan oynalar. Koordinatalar parametrlar orqali qaytariladiX, Y.
Ko'chirish(Oyna sarlavhasi, X, Y) - oynani berilgan joyga o'tkazadiXY. Ushbu holatda XY-oynaning yuqori chap burchagining koordinatalari.
O'lchamlarni olish- piksel o'lchamidagi oynaning o'lchamini oladi. Qiymatlar tegishli parametrlar orqali qaytariladi.
O'lchamni sozlash(Deraza sarlavhasi, kengligi, balandligi) - oynaning o'lchamini piksellarda o'rnatadi.
Tizim funktsiyalari:
GetCurrentResolution(Horz, Vert) - joriy ekran o'lchamlarini oladi. Qiymatlar tegishli parametrlar orqali qaytariladi.
GetListPermissions() - tizimda mavjud bo'lgan ekran o'lchamlari ro'yxatini oladi. Ma'lumotlar "RESOLUTION1, RESOLUTION2, RESOLUTION3 ..." sifatida qaytariladi. Namoyish jarayonida ariza uchun ruxsatnomalar ro'yxatini tuzishga misol bor.
Ruxsatni o'rnating(Tanlangan ekran o'lchamlari) - ekran o'lchamlarini o'rnatadi. Ruxsatnomaning seriya raqami parametr sifatida ko'rsatilgan. Demo ishlov berish, ilgari tuzilgan ro'yxatdan ruxsat o'rnatish misolini ko'rsatadi.
Bonuslar:
Uyqu (uxlash vaqti) uxlash ().Kutish vaqti millisekundlarda belgilanadi.
Signal (chastota, davomiylik) - klassik funktsiyani amalga oshirishovozli signal ().Ovoz chastotasi va davomiyligini sozlash imkonini beradi.
Jami
Kutubxona o'z ehtiyojlari uchun yozilgan va kerak bo'lganda uni yanada yaxshilash mumkin. Agar kimdir o'z vazifasini o'zi o'ylab topgan mavzu doirasida kengaytirish haqida yorqin fikrga ega bo'lsa, o'z xohishingizni yozing. Agar g'oyalar maqsadga muvofiq bo'lsa, ular amalga oshadi.
Etkazib berish to'plami quyidagilarni o'z ichiga oladi: Umumiy tartib va demo ishlov berish shaklidagi ulangan VC bilan tayanch. VK zip arxivida.
Oddiy shakllarda elementlarning joylashuvi to'liq qo'l bilan chizilgan. Ushbu jarayonni osonlashtirish uchun platforma bir nechta mexanizmlarni taklif etadi:
- moslashtiruvchi elementlar- boshqaruvni bir -birining ko'rsatmalariga avtomatik markazlashtirishni yoki "bosishni" yoki boshqaruv elementlarining o'lchamlarini moslashtirishni ta'minlaydi:
- panjara- Tanlovlar orqali siz elementlarning qo'lda tekislanishi uchun panjara ekranini sozlashingiz mumkin:
To'g'ri javob ikkinchi. Bu elementlarning o'lchamlarini tekislash va birlashtirish uchun panel.
1C imtihonining 10.79 -savol: platformada professional.
- Hech narsa o'zgarmaydi
- "Label1" elementining gorizontal siljishi sodir bo'ladi va uning o'ng chegarasi "Label2" elementining o'ng chegarasiga to'g'ri keladi.
- "Label2" elementining gorizontal siljishi sodir bo'ladi va uning o'ng chegarasi "Label1" elementining o'ng chegarasiga to'g'ri keladi.
- Ikkala element ham shaklning o'ng qirrasi bo'ylab tekislanadi.
To'g'ri javob ikkinchi. Belgilar o'ng tomonga tekislanadi.
1C imtihonining 10.82 -savol: platformada professional. Rasmda ko'rsatilgan buyruq satri tugmachasini bosganingizda nima bo'ladi?
- Barcha teglar gorizontal ravishda bir xil o'lchamda bo'ladi
- Hech narsa o'zgarmaydi
- Yorliqlar o'zgaradi. Har bir boshqaruv elementining vertikal simmetriya o'qi shaklning simmetriya vertikal o'qiga to'g'ri keladi, ya'ni. har bir boshqaruvni gorizontal ravishda markazlashtirish
- Yorliqlar gorizontal ravishda siljiydi. Boshqaruvlar guruh ichida bir -biriga nisbatan harakat qilmaydi, ya'ni. markazlashtirish, xuddi bitta element sifatida
- Yorliqlar vertikal ravishda siljiydi. Boshqaruvlar guruh ichida bir -biriga nisbatan harakat qilmaydi, ya'ni. markazlashtirish, xuddi bitta element sifatida
To'g'ri javob to'rtinchi. Tanlangan barcha boshqaruv elementlari ularning umumiy markaziy chizig'iga yo'naltiriladi.
1C imtihonining 10.83 -savol: platformada professional. Rasmda ko'rsatilgan buyruq satri tugmachasini bosganingizda nima bo'ladi?
- Barcha teglar vertikal ravishda bir xil o'lchamda bo'ladi. Namuna sifatida "Label1" nazorati olinadi
- Hech narsa o'zgarmaydi
- Barcha teglar vertikal ravishda bir xil o'lchamda bo'ladi. Namuna sifatida "Label3" nazorati olinadi
- Har bir belgini vertikal ravishda markazlashtirish
- Yorliqlar vertikal ravishda teng taqsimlanadi. Label1 va Label3 boshqaruv elementlari joyida qoladi va Label2 elementi kerakli yo'nalishga o'tkaziladi. Elementni almashtirishda panjara kesish hisobga olinmaydi
- Yorliqlar vertikal yo'nalishda teng taqsimlanadi. Label1 va Label3 boshqaruv elementlari joyida qoladi va Label2 elementi kerakli yo'nalishga o'tkaziladi. Agar siz elementni siljitganingizda, agar uni ishlatish rejimi o'rnatilgan bo'lsa, u tartib panjarasiga o'tadi
To'g'ri javob birinchi. Element balandligi standartlashtiriladi
1C imtihonining 10.86 -savol: platformada professional. Rasmda tanlanmagan buyruq satri tugmachasini bosganingizda nima bo'ladi?
- Barcha teglar gorizontal va vertikal o'lchamda bo'ladi. Namuna sifatida "Label1" nazorati olinadi
- Barcha teglar gorizontal va vertikal o'lchamda bo'ladi. Namuna sifatida "Label3" nazorati olinadi
- Hech narsa o'zgarmaydi
- Belgilar avtomatik ravishda tekislanadi
- Barcha teglar shaffof fonga ega bo'ladi
To'g'ri javob to'rtinchi, tugma o'zi "Avtomatik tekislash" deb nomlanadi.
1C imtihonining 10.90 savoli: platformada professional. Oldindan yaratilgan shakldagi chiziqlar yordamida hizalama rejimini o'chiring:
- Bu taqiqlangan
- Mumkin. Buning uchun shakllar palitrasida "Hizalama chiziqlaridan foydalanish" xususiyatini o'chirib qo'ying.
- Mumkin. Buning uchun "Forma" yorlig'idagi "Xizmat parametrlari" asosiy menyusini tanlab, "Hizalama chiziqlaridan foydalanish" xususiyatini o'chirib qo'ying.
- Mumkin. Buning uchun shakllar palitrasidagi "Hizalama chiziqlaridan foydalanish" xususiyatini o'chiring yoki "Forma" yorlig'idagi "Xizmat parametrlari" asosiy menyusini tanlab, "Hizalama chiziqlaridan foydalanish" xususiyatini o'chiring.
To'g'ri javob ikkinchi. Hizalama chiziqlari (o'q bilan belgilangan) mos keladigan shakl xususiyati bilan o'chiriladi:
1C imtihonining 10.92 -savol: platformada professional. Shakl elementlarini hizalaganda, joylashuv katakchasini ko'rsatish mumkin:
- Doimiy chiziqlar
- Ajablanadigan nuqta
- Belgilash chiziqlari kesishmasida joylashgan nuqtalar
- 1 va 2 -javoblar to'g'ri
- 2 va 3 -javoblar to'g'ri
- 1, 2 va 3 -javoblar to'g'ri
To'g'ri javob - beshinchisi. Nuqtalarning joylashuvi tizim parametrlaridagi Checkerboard opsiyasi bilan boshqariladi (postdagi skrinshotga qarang).
1C imtihonining 10.95 -savol: platformada professional.
- Boshqaruvlarning siljishini ko'rsatadigan maxsus hizalama belgisi. Tanlangan boshqaruv elementi chapga siljishga taklif qilinadi
- Boshqaruvlarning siljishini ko'rsatadigan maxsus hizalama belgisi. Tanlangan boshqaruv paneli pastga siljishi so'raladi
- Bir -biriga mos keladigan boshqaruv elementlarini ko'rsatish uchun moslashtirish moslamasi. Tanlangan boshqaruv elementi chapga siljishga taklif qilinadi
- Bir -biriga mos keladigan boshqaruv elementlarini ko'rsatish uchun moslashtirish moslamasi. Tanlangan boshqaruv paneli pastga siljishi taklif qilinadi
To'g'ri javob birinchi. Pastki chet yuqori tomonga nisbatan o'ngga siljiydi, shuning uchun uni chapga siljitish taklif etiladi.
1C imtihonining 10.96 -savol: platformada professional. Hizalama chiziqlari o'lchamlarini o'zgartirishi va ariza boshqaruvini ko'chirishi mumkinmi?
- Bu taqiqlangan
- Bu satrlarga boshqaruv elementlari biriktirilsa mumkin
- Agar bu satrlarga boshqaruv elementlari biriktirilgan bo'lsa, lekin faqat harakatlansa bo'ladi
- Agar bu satrlarga boshqaruv elementlari biriktirilgan bo'lsa, lekin faqat o'lchamini o'zgartirish mumkin
- Siz har doim mumkin
To'g'ri javob ikkinchi. Xuddi shu yo'riqnomaga biriktirilgan elementlarni birgalikda ko'chirish mumkin.
1C imtihonining 10.97 -savoli: platformada professional. Rasmda qizil doira ko'rsatilgan:
- Boshqaruvlarning siljishini ko'rsatadigan maxsus hizalama belgisi. Tanlangan boshqaruv panelidan chapga va yuqoriga harakat qilish taklif qilinadi
- Boshqaruvlarning siljishini ko'rsatadigan maxsus hizalama belgisi. Tanlangan boshqaruv elementi o'ngga va pastga siljishga taklif qilinadi
- Bir -biriga mos keladigan boshqaruv elementlarini ko'rsatish uchun moslashtirish moslamasi. Tanlangan boshqaruv elementidan chapga va yuqoriga harakat qilish taklif qilinadi
- Boshqaruvlar ustki qismini ko'rsatadigan maxsus hizalama belgisi. Tanlangan boshqaruv elementi o'ngga va pastga siljishga taklif qilinadi
To'g'ri javob to'rtinchi. O'qlar qaerda ko'rsatilsa, siz u erga ko'chishingiz kerak.
1C imtihonining 10.98 -savol: platformada professional. Rasmda qizil doira ko'rsatilgan:
1C imtihonining 10.110 -savol: platformada professional. Rasmda ko'rsatilgan buyruq satri tugmachasi yordamida barcha uchta matn qutisini o'ng tomonga qanday tekislash mumkin?
- Birinchidan, tugmani bosib sichqonchaning chap tugmasi bilan bosish orqali "Label1" boshqaruvini tanlang. Keyin belgilangan tugmani bosing
- Ko'rsatilgan tugmani bosish kifoya
- Belgilangan tugma yordamida teglarni tekislay olmaysiz, chunki ular turli panellarga tegishli
1C imtihonining 10.115 -savol: platformada professional. Mavjud shaklda ko'rsatish uchun tartib panjarasi etarli:
- Formalar palitrasida "UseGrid" xususiyatini o'rnating
- "Xizmat parametrlari" menyusining asosiy bandini tanlab, "Forma" yorlig'ida "Tarmoqdan foydalanish" belgisini qo'ying.
- Asosiy menyu "Xizmat parametrlari" bandini tanlab, "Forma" ko'rinishida "To'rni ko'rsatish" bayrog'ini o'rnating.
- "Xizmat parametrlari" menyusining asosiy bandini tanlab, "Forma" ko'rinishida "To'rni ko'rsatish" bayrog'ini o'rnating, keyin "Xususiyatlar palitrasida" Tarmoqdan foydalanish "xususiyatini o'rnating.
- Asosiy menyu "Xizmat-imkoniyatlar" bandini tanlab, "Forma" ko'rinishida "Tarmoqni ko'rsatish" va "Tarmoqdan foydalanish" bayroqlarini o'rnating.
To'g'ri javob to'rtinchi, forma uchun siz ko'rsatish yoki ko'rsatmaslik variantini ham belgilashingiz mumkin.
8.3.7.1759 versiyasida amalga oshirildi.
Ushbu maqola nima haqida ekanligini tushuntirish uchun siz kichik tushuntirish berishingiz kerak.
Boshqariladigan shakllarning o'ziga xos xususiyati shundaki, ishlab chiquvchi shakl bermaydi tashqi ko'rinish to'g'ridan -to'g'ri shakllantiradi. Ishlab chiquvchi faqat ba'zi mantiqiy qoidalar yordamida shakl tavsifini yaratadi. Ushbu qoidalarga asoslanib, platforma mustaqil ravishda shaklning vizual ko'rinishini yaratadi. Bundan tashqari, bu vizual tasvir shakl ko'rsatiladigan oynaning o'lchamiga bog'liq. Xuddi shu shakl, tor oynada yoki to'liq ekranga kengaytirilgan oynada, boshqa vizual tasvirga ega bo'ladi.
Shunday qilib, shaklning vizual tasvirini tashkil etuvchi platformaning bu qismi deyiladi elementlarni shaklga joylashtirish mexanizmi.
Nima uchun yangi mexanizm kerak edi?
Birinchidan, avvalgi mexanizm, afsuski, o'zining kamchiliklariga ega edi. Ulardan eng ahamiyatlisi shundaki, mijozda bajariladigan forma elementlari xususiyatlarining ko'p o'zgarishi server qo'ng'irog'ini talab qilgan. Va serverga har qanday qo'ng'iroq sekinlashishiga olib keladi.
Ikkinchidan, biz boshqariladigan shakllar bilan tajribani baholadik va qondirilishi kerak bo'lgan bir qator muhim ehtiyojlarni topdik.
Uchinchidan, biz kelajakda rivojlanish imkoniyatlarini yangi mexanizmga kiritmoqchi edik.
Katta o'zgarishlar
Oldingi mexanizmning ishi sxematik tarzda quyidagicha ifodalanishi mumkin:
Konfiguratorda dasturchi elementlar daraxtini yaratadi va elementlarning xususiyatlarini o'rnatadi. Ilova foydalanuvchiga shaklni ko'rsatishi kerak bo'lgan vaqtda quyidagilar ro'y beradi. Birinchidan, serverda platforma yaratadi vizual shaklning tavsifi... Keyin bu tavsif mijozga uzatiladi. Va mijoz haqida vizualizator foydalanuvchi ko'radigan tasvirni hosil qiladi.
Vizual shakl tavsifini yaratishda serverda bajarilgan asosiy harakat chiziq uzunligini hisoblash edi. Men har xil sarlavhalar, taglavhalar va boshqalarni nazarda tutyapman. Chiziqlarning uzunligini bilib, siz allaqachon elementlarning joylashuvini shaklda hisoblashingiz mumkin.
Bu operatsiya serverda bajarilgani uchun ikkita salbiy tomoni bor edi. Birinchidan, hisoblash uchun mijozda ishlatiladigan shriftlar emas, balki serverda o'rnatilgan shriftlar ishlatilgan. Va ular farq qilishi mumkin, ayniqsa, turli platformalarda (Windows, Linux). Yoki hatto kerakli shriftlar ham serverga umuman o'rnatilmasligi mumkin. Ikkinchidan, uzunliklarni hisoblash uchun serverda joylashgan shriftlarni rasterlashtirish mexanizmi ishlatilgan. Va bu, masalan, Internet -brauzerda mijozda mavjud bo'lgan matnli satrlarni ko'rsatish mexanizmi kabi ishlamasligi mumkin. Natijada, shakllar "kesilgan" matnlar bilan yoki aksincha, juda keng yozuvlar bilan paydo bo'lishi mumkin.
Yana bir muammo shundaki, mijozga forma ko'rsatiladigan oynaning o'lchamiga moslashtirish yo'q edi. Aslida, serverda formaning tavsifi oynaning mumkin bo'lgan minimal hajmiga asoslanib tuzilgan va uni ko'rsatishning keyingi muvaffaqiyati uning "cho'zish" ni qanchalik yaxshi bilishiga bog'liq edi.
Yangi mexanizmda biz ilgari butunlay serverda bajarilgan vizual shakl tavsifini avlodini ikki qismga ajratdik: server va mijoz:

Server tomoni sezilarli darajada kichrayib ketdi. U hech qanday hisob -kitob qilmaydi. Serverda faqat matn maydonlarining aniq uzunligini o'z ichiga olmaydigan "bo'sh" tavsif yaratiladi va unda moslashuv elementlariga yo'l qo'yilmaydi. Server elementlarning ko'rinishini boshqaradi, lekin faqat funktsional variantlar bilan belgilanadi va foydalanuvchi o'rnatadi. Ammo bu erda boshqacha bo'lishi mumkin emas, chunki funktsional variantlar faqat serverda mavjud. Va foydalanuvchi tomonidan sozlamalarning interaktiv o'zgarishi har qanday holatda ham server qo'ng'irog'iga olib keladi.
Natijada mijozga uzatiladigan shaklning vizual taqdimotining o'ziga xos "yarim tayyorligi" paydo bo'ladi.
Mijozda vizual shakl tavsifini qayta ko'rib chiqish zarur. Chiziq uzunliklari hisoblab chiqiladi, mijozlar displeyi o'lchamlari bilan bog'liq moslashuvchanlik elementlari hisoblab chiqariladi va ko'rinishga ishlov beriladi. Shundan so'ng, avvalgidek, render ishlay boshlaydi, bu mijoz ko'radigan oxirgi shaklni yaratadi.
Chiziq uzunligini hisoblash mijozda amalga oshirilganligi sababli, biz elementlar orasidagi keraksiz va noaniq "bo'shliqlardan" xalos bo'ldik. Va mijozga ko'rinishni serverga murojaat qilmasdan ishlab chiqish bizga shakllar ishini tezlashtirishga imkon berdi. Chunki shakl elementlarining ko'rinishini yoqish / o'chirish eng keng tarqalgan operatsiyalardan biridir.
Ba'zi yangi xususiyatlar
Javob beradigan interfeys elementlari
Elementlarni shaklga joylashtirishning yangi mexanizmi nafaqat ilgari mavjud bo'lgan imkoniyatlarni yaxshilaydi, balki yangi imkoniyatlarni qo'shadi. Masalan, u shaklning ko'rinishini mijozlar displeyining o'lchamlariga moslashtiradi. Buning bir necha usullari mavjud.
Birinchidan, sarlavhalar va bezaklarning balandligini to'g'rilab, chiziqlarni avtomatik o'rash amalga oshiriladi. Uning qanday ishlashini rasmda ko'rish mumkin:

Agar ariza alohida so'zlarga bo'linadigan uzun satrlarni o'z ichiga olsa, agar kerak bo'lsa, bunday chiziqlar o'raladi. Shunga ko'ra, shaklning balandligi oshadi, chunki uning pastki qismi pastga "siljiydi". Natijada, shakl hatto tor ekranlarda ham normal ko'rinadi. Bundan tashqari, bu mexanizm dinamik ishlaydi, ya'ni siz shaklni real vaqtda siqib qo'yishingiz mumkin va shu bilan birga uzun chiziqlar o'raladi.
Avtomatik o'rash element sarlavhalari, guruh sarlavhalari, matn bezaklari va shunga o'xshash tugmalardagi matnlar uchun ishlaydi Giperhavola.
Moslashuvchanlikning ikkinchi elementi - bu guruhlarning yo'nalishini o'zgartirish. Guruhlar va umuman shakl mavjud yangi variant yo'nalish - " Iloji bo'lsa, gorizontal". Bu variantda, agar mijoz displeyi elementlarni gorizontal joylashishiga imkon bersa, ular gorizontal joylashadi. Agar yo'q bo'lsa, ular vertikal ravishda joylashtirilgan.
Moslashuvchanlikning uchinchi elementi avtomatik aniqlash kalit yoki almashtirish tugmachasidagi karnaylar soni. Ilgari, agar maxsus ko'rsatmalar bo'lmasa, ustunlar soni maksimal darajada o'rnatiladi va u bitta satrda ko'rsatiladi. Endi, xuddi shunday holatda, shaklning kengligi tahlil qilinadi va kalit / o'tish tugmasi ekranda yaxshi ko'rinadigan ustunlar soni o'rnatiladi.
Gorizontal va vertikal tekislash
Ilgari, bunday imkoniyat yo'q edi va nostandart hizalamani amalga oshirish uchun siz turli xil "hiyla" larni o'ylab topishingiz kerak edi. Endi shakl va guruhga uning elementlarini vertikal va gorizontal tarzda qanday tekislash kerakligini ko'rsatish mumkin. Masalan, quyidagi rasmda tugmalar guruhi uchta mumkin bo'lgan hizalama variantini ko'rsatadi: Chapga, Markaz va To'g'ri:

Ushbu rasmda tugmalar gorizontal ravishda cho'zilgan oddiy guruhga joylashtirilgan. Guruh ichidagi tugmalar joylashuvi guruh xususiyati bilan boshqariladi Gorizontal pozitsiya bo'ysunuvchilari.
Tashqi hizalanishni boshqarish
Masalan, sizda maydon mavjud bo'lgan shakl mavjud Bo'linish, guruhlar Manzil va Telefon... Eski mexanizm bu guruhlarning maydonlarini chap rasmda ko'rsatilgandek hizaladi. Formadagi maydonlar bir -biriga va har bir guruhdagi maydonlar bir -biriga moslashtirildi.

Sizda, masalan, barcha shakl maydonlari bir xil hizalanishi uchun guruhlararo hizalanishni o'rnatish imkoniyati mavjud. Bu variant o'ng rasmda ko'rsatilgan.
Bundan tashqari, siz har bir guruh uchun alohida-alohida hizalanishni boshqarishingiz mumkin. Shunday qilib, siz, masalan, guruhni tekislash orqali o'chirib qo'yishingiz mumkin Telefon va keyin shakli to'g'ri rasmda ko'rsatilganga o'xshaydi.

Sarlavhalar va elementlarni tekislash
Boshqasi yangi imkoniyat elementlar va sarlavhalarning nisbiy holatini boshqarish qobiliyati paydo bo'ldi. Ham shaklda, ham alohida guruhlarda. Masalan, siz sarlavhalar va elementlarni shaklning turli qirralariga "cho'zishingiz" yoki aksincha, ularni bir -biriga "tortib", sarlavhalarni o'ngga va elementlarni chapga tekislashingiz mumkin.

Elementlarning maksimal kengligini cheklash
Ilgari, agar siz elementga cho'zishni aytgan bo'lsangiz, unda element iloji boricha cho'zilgan bo'lar edi. Masalan, to'liq ekran. Ba'zi elementlar uchun bu yaxshi edi (masalan, HTML maydoni), boshqa elementlar uchun esa unchalik yaxshi bo'lmasligi mumkin. Masalan, raqamli maydonlar uchun. Chunki raqamli ma'lumotlar yoki maydonni boshqaruvchi tugmalar o'ng tomonda edi.
Elementlar endi mantiqiy xususiyatlarga ega, ular yordamida siz rejimni avtomatik ravishda kenglik yoki balandlikka cho'zish uchun sozlashingiz mumkin. Bu rejimda platforma maydonni qanday chegaralarga cho'zish mumkinligini mustaqil belgilaydi. Agar avtomatik rejim o'chirilgan bo'lsa, platforma avvalgidek ishlaydi. Agar siz ma'lum bir maydon kengligi / balandligini ko'rsatsangiz, u ishlatiladi. Va agar siz 0 qiymatini ko'rsatsangiz, element iloji boricha cho'zilib ketadi.
Elementlar orasidagi masofani nazorat qilish
Bundan tashqari, elementlar orasidagi gorizontal va vertikal masofani nazorat qilish mumkin bo'ldi. Masalan, quyidagi rasmda chap guruh vertikal oraliqni, o'ng guruh esa vertikal oraliqni kamaytirdi.

Formani cho'zishni o'chirib qo'yish
Biz boshqa, yangi shakl rejimini qo'lladik, bu uning elementlarining vertikal cho'zilishini o'chirib qo'yadi. Bu rejim o'z ichiga olmaydigan shakllar uchun foydali bo'ladi katta miqdorda elementlar.
Sahifani aylantirishni o'chirib qo'yish
Ko'p sonli elementlarni o'z ichiga olgan shakllar uchun biz xatti -harakatni biroz o'zgartirdik. Endi sahifalarda vertikal aylantirish ko'rinmaydi. Vertikal aylantirish Endi shaklning o'zida yoki jadvalning elementlari ichida bo'lishi mumkin, elektron jadval hujjati va boshqalar. Va shakl sahifasi har doim to'liq balandlikda bo'ladi. Bu foydalanuvchi tajribasini osonlashtirishi kerak, chunki shakldagi ko'p sonli skrollerlar ko'pincha chalkash va chalkashdir.
Xulosa
Ushbu maqolada biz elementlarni shaklga joylashtirishning yangi mexanizmi beradigan asosiy imkoniyatlarni sanab o'tdik. Ammo, bizningcha, bu mexanizm kelajakda rivojlanish uchun muhim zaxiraga ega bo'lishi muhimroqdir.
Forma muharriri amaliy yechim ob'ektlarining shakllarini yaratish va tahrirlash uchun ishlatiladi. Ob'ekt shakllari tizim tomonidan foydalanuvchi bilan ishlash jarayonida ob'ekt ma'lumotlarini vizual ko'rsatish uchun ishlatiladi.
Har qanday shakl uchta komponentdan iborat:
- forma dialogi - ekranda ko'rsatiladigan oyna;
- forma moduli - formalarni boshqarish va hodisalarni boshqarish bilan ishlash uchun javob beradigan o'rnatilgan til dasturi;
- shakl atributlari - bu o'z ishida ma'lumotlardan foydalanadigan shaklga tegishli ob'ektlar to'plami.
Forma muharriri to'g'ridan -to'g'ri shakl dialogini, uning atributlarini tahrirlashni ta'minlaydi va matn va modul muharririni forma modulini tahrir qilishga chaqiradi.

Formalar tahrirlovchisining oynasida har uch shakl komponentasini tahrirlash uchun uchta yorliq mavjud.
Shakl dialogini tahrirlash
Forma muharriri ishlab chiquvchiga dialog oynalarining keng imkoniyatlaridan to'liq foydalanish imkonini beradi. Keling, ushbu imkoniyatlarning asosiylarini sanab o'tamiz:
Panellar, sahifalar, xatcho'plar
Dialog muharriri ishlab chiquvchiga formaga o'ziga xos uslubni berish, ma'lumotlarga kirishni sodda va tushunarli qilish, shuningdek, katta hajmdagi ma'lumotlarni cheklangan maydonda joylashtirishga yordam beradigan maxsus boshqaruv elementlarini joylashtirishga imkon beradi.
Muharrir shaklga bir nechta panellarni joylashtirishga ruxsat beradi, ularning har biri bir nechta sahifadan iborat bo'lishi mumkin. Masalan, hujjat shakli ikki sahifali panelni o'z ichiga olishi mumkin: Mahsulotlar va Qo'shimcha:
Ishlab chiquvchi sahifalar paneli ichida aylanadigan rejimni o'rnatishi yoki sahifalar o'rtasida almashish uchun xatcho'plardan foydalanish imkoniyatiga ega. Muharrir sizga xatcho'plarni joylashtirish va ko'rsatish uchun juda ko'p sonli variantlarni aniqlash imkonini beradi:
Masalan, xatcho'plarni gorizontal ravishda tepada joylashtirish mumkin:
Yoki xatcho'plarni vertikal ravishda chap tomonga joylashtirishingiz mumkin:
Boshqaruv elementlari
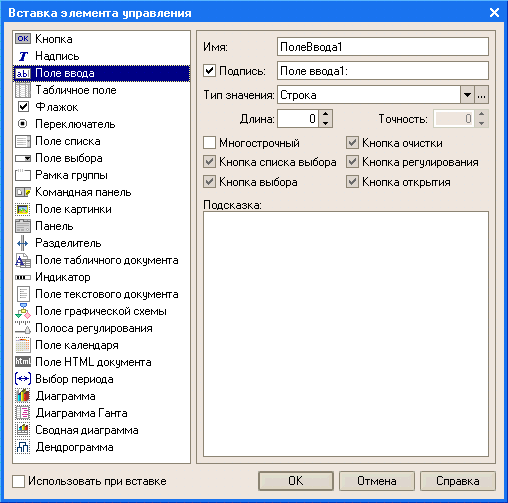
Tahrirchi formaga turli xil boshqaruv elementlarini joylashtirishga imkon beradi. Siz boshqaruv elementlarini sudrab olib tashlash yoki joylashtirish uchun maxsus dialogni ishlatishingiz mumkin, bu sizga bir vaqtning o'zida tanlangan boshqaruv elementining kerakli xususiyatlarini o'rnatishga imkon beradi:
Agar ariza ko'p sonli boshqaruv elementlarini o'z ichiga olgan bo'lsa, ishlab chiquvchi kerakli boshqaruvga tezda o'tishga imkon beruvchi ro'yxatdagi boshqaruv rejimlarini ishlatishi mumkin:
Tahrirchi foydalanuvchi ma'lumotlarni kiritish va tahrir qilishda form boshqaruvini chetlab o'tish tartibini belgilash imkoniyatini beradi. O'rnatish mumkin avtomatik buyurtma maxsus boshqaruv ro'yxatida yoki to'g'ridan -to'g'ri shaklni bosish orqali o'tish tartibini qo'lda yoki qo'lda o'rnatish:
Tarmoq, hizalama
Forma muharriri elementlarning shaklga joylashishini nazorat qilish uchun katta imkoniyatlarga ega. Xususan, u boshqaruv panjaralari bilan ishlashni qo'llab -quvvatlaydi, bunda boshqaruv elementlarining chegaralari va o'lchamlari formada joylashgan tartib panjarasiga to'g'ri keladi. Ishlab chiqaruvchi markirovka panjarasining oralig'ini o'zgartirish va shu orqali boshqaruv elementlarining aniqroq joylashishiga erishish imkoniyatiga ega:
Tahrirchi, shuningdek, shaklni boshqarish moslamalarini moslashtirish va nisbiy joylashuvini osonlashtirishga xizmat qiladigan hizalama chiziqlaridan foydalanishni qo'llab -quvvatlaydi. Masalan, quyidagi rasmda, Kengaytirilgan sahifadagi boshqaruv elementlarini joylashtirish uchun tekislash chiziqlari ishlatiladi:
Ishlab chiquvchi kerakli sonli gorizontal yoki vertikal chiziqlarni sahifaga joylashtirish, shuningdek ko'rinmas hizalanish chiziqlaridan foydalanish imkoniyatiga ega. Tahrirchi ikki yoki undan ortiq boshqaruv chegaralaridan biriga moslashtirilgandan so'ng avtomatik ravishda ko'rinmas hizalanish chiziqlarini yaratadi. Masalan, agar bir xil o'lchamdagi ikkita quti chap chegaraga tekislangan bo'lsa, u holda bu qutilarning o'ng tomonga tekislangan chegaralari bo'ylab ko'rinmas hizalanish chizig'i yaratiladi.
Tekshirish moslamalarini boshqaruv elementlarining kerakli yo'nalishini ko'rsatadigan maxsus tutqichlar yordamida ham amalga oshirish mumkin. Markerlar ikkita boshqaruv elementi bir -biriga yaqin joylashganida paydo bo'ladi.
Moviy hizalama tutqichlari boshqaruvning chegaralaridan biriga moslashtirish uchun kerakli harakat yo'nalishini ko'rsatadi qo'shni element boshqaruv:
Qizil hizalanish markerlari boshqaruv elementi boshqa boshqaruv elementi bilan to'qnashganda kerakli harakat yo'nalishini ko'rsatadi:
Shuni ham aytish kerakki, muharrir boshqaruv guruhlari uchun hizalanish, o'lchamlarini o'zgartirish va buyurtma berish jarayonlarini qo'llab -quvvatlaydi:
Bog'lanishlar
Forma muharriri formadagi boshqaruv elementlarining xatti -harakatlarini moslashtirishga imkon beradi, shunda ularning o'lchamlari o'zgarganda, ma'lumotlarni tabiiy qabul qilish ta'minlanadi: elementlarning bir qismi joyida qoladi, boshqa qismi esa shakl chegaralari bilan birga harakatlanadi. , va uchinchi qism shaklning o'lchamiga muvofiq o'lchamlarini o'zgartiradi.
Forma elementlarining shunga o'xshash xatti -harakatlarini aniqlash uchun ishlab chiquvchi bog'lamalarni tasvirlab berishi mumkin - boshqaruv chegaralari pozitsiyasining shakl chegaralari holatiga bog'liqligi. Boshqaruv chegarasi shaklning chegarasiga yoki markaziga yoki boshqa nazoratning chegarasiga yoki markaziga yopishtirilishi mumkin.
Muharrir har xil turdagi bog'lamlarni qo'llab -quvvatlaydi va ularni grafik ko'rinishida ko'rsatishi mumkin:
Ajratgichlar
Ajratuvchilar - bu maxsus boshqaruv elementlari bo'lib, uning yordamida formaning maydonini uning hajmini o'zgartirmasdan qayta taqsimlash mumkin. 1C: Enterprise rejimida, ajratgich sichqonchani "ushlab olish" va boshqa boshqaruv elementlarini joylashtirish imkoniyatini va ajratgichning yo'nalishini hisobga olgan holda o'z chegaralari ichida harakat qilish imkoniyatiga ega:
Ajratgichni siljitganda, ajratgichga ulangan barcha boshqaruv elementlari o'lchamlarini o'zgartiradi yoki o'rnatilgan ankerlarga muvofiq harakatlanadi:
ActiveX
Tahrirchi ActiveX tipidagi boshqaruv elementlarini formada joylashtirishga imkon beradi, ularni ishlab chiqaruvchi ularni ichki til vositalari yordamida sozlashi va boshqarishi mumkin:
Forma modulini tahrirlash
Forma modulini tahrir qilish uchun konfigurator matn va modul muharririni chaqiradi. Bu tahrirchi ishlab chiqaruvchiga modul matnini yaratish va o'zgartirish uchun keng imkoniyatlarni taqdim etadi.
Forma tafsilotlarini tahrirlash
Forma atributlarini tahrir qilish ro'yxatda amalga oshiriladi, bu sizga yangi atributlarni yaratish, mavjudlarini o'zgartirish va keraksiz ma'lumotlarni o'chirish imkonini beradi:
Agar formada standartdan farq qiladigan xatti -harakatni belgilaydigan asosiy atribut bo'lsa, u qalin bilan ajratilgan. Ishlab chiquvchi kursorni kerakli atributga qo'yishi va menyu buyrug'i yordamida to'g'ridan -to'g'ri shakl dialogiga, tanlangan atributga mos keladigan boshqaruv elementiga o'tishi mumkin.
qo'shimcha ma'lumot
Siz real vaqt rejimida muharrir yordamida tanishishingiz mumkin. Buning uchun siz "Savdo mini-tizimini ishlab chiqish misoli" demo-videoni yuklab olishingiz mumkin, unda ushbu muharrir yordamida "Xarajatli schyot-faktura", "Konsignatsiya xati" hujjatlar shakllarini yaratish uchun savdo mini-tizimini ishlab chiqish jarayoni ko'rsatilgan. "Savdo tahlillari" va "Savdolarni davrlar bo'yicha tahlil qilish" hisobot shakllari.
19.05.20158.3.7.1759 versiyasida amalga oshirildi.
Ushbu maqola nima haqida ekanligini tushuntirish uchun siz kichik tushuntirish berishingiz kerak.
Boshqariladigan shakllarning o'ziga xos xususiyati shundaki, ishlab chiquvchi shaklning ko'rinishini to'g'ridan -to'g'ri shakllantirmaydi. Ishlab chiquvchi faqat ba'zi mantiqiy qoidalar yordamida shakl tavsifini yaratadi. Ushbu qoidalarga asoslanib, platforma mustaqil ravishda shaklning vizual ko'rinishini yaratadi. Bundan tashqari, bu vizual tasvir shakl ko'rsatiladigan oynaning o'lchamiga bog'liq. Xuddi shu shakl, tor oynada yoki to'liq ekranga kengaytirilgan oynada, boshqa vizual tasvirga ega bo'ladi.
Shunday qilib, shaklning vizual taqdimotini tashkil etuvchi platformaning bu qismi elementlarni shaklga joylashtirish mexanizmi deb ataladi.
Nima uchun yangi mexanizm kerak edi?
Birinchidan, avvalgi mexanizm, afsuski, o'zining kamchiliklariga ega edi. Ulardan eng ahamiyatlisi shundaki, mijozda bajariladigan forma elementlari xususiyatlarining ko'p o'zgarishi server qo'ng'irog'ini talab qilgan. Va serverga har qanday qo'ng'iroq sekinlashishiga olib keladi.
Ikkinchidan, biz boshqariladigan shakllar bilan tajribani baholadik va qondirilishi kerak bo'lgan bir qator muhim ehtiyojlarni topdik.
Uchinchidan, biz kelajakda rivojlanish imkoniyatlarini yangi mexanizmga kiritmoqchi edik.
Katta o'zgarishlar
Oldingi mexanizmning ishi sxematik tarzda quyidagicha ifodalanishi mumkin:
Konfiguratorda dasturchi elementlar daraxtini yaratadi va elementlarning xususiyatlarini o'rnatadi. Ilova foydalanuvchiga shaklni ko'rsatishi kerak bo'lgan vaqtda quyidagilar ro'y beradi. Birinchidan, platforma serverdagi vizual shaklning tavsifini yaratadi. Keyin bu tavsif mijozga uzatiladi. Va mijozda vizualizator foydalanuvchi ko'radigan tasvirni hosil qiladi.
Vizual shakl tavsifini yaratishda serverda bajarilgan asosiy harakat chiziq uzunligini hisoblash edi. Men har xil sarlavhalar, taglavhalar va boshqalarni nazarda tutyapman. Chiziqlarning uzunligini bilib, siz allaqachon elementlarning joylashuvini shaklda hisoblashingiz mumkin.
Bu operatsiya serverda bajarilgani uchun ikkita salbiy tomoni bor edi. Birinchidan, hisoblash uchun mijozda ishlatiladigan shriftlar emas, balki serverda o'rnatilgan shriftlar ishlatilgan. Va ular farq qilishi mumkin, ayniqsa, turli platformalarda (Windows, Linux). Yoki hatto kerakli shriftlar ham serverga umuman o'rnatilmasligi mumkin. Ikkinchidan, uzunliklarni hisoblash uchun serverda joylashgan shriftlarni rasterlashtirish mexanizmi ishlatilgan. Va bu, masalan, Internet -brauzerda mijozda mavjud bo'lgan matnli satrlarni ko'rsatish mexanizmi kabi ishlamasligi mumkin. Natijada, shakllar "kesilgan" matnlar bilan yoki aksincha, juda keng yozuvlar bilan paydo bo'lishi mumkin.
Yana bir muammo shundaki, mijozga forma ko'rsatiladigan oynaning o'lchamiga moslashtirish yo'q edi. Aslida, serverda formaning tavsifi oynaning mumkin bo'lgan minimal hajmiga asoslanib tuzilgan va uni ko'rsatishning keyingi muvaffaqiyati uning "cho'zish" ni qanchalik yaxshi bilishiga bog'liq edi.
Yangi mexanizmda biz ilgari butunlay serverda bajarilgan vizual shakl tavsifini avlodini ikki qismga ajratdik: server va mijoz:

Server tomoni sezilarli darajada kichrayib ketdi. U hech qanday hisob -kitob qilmaydi. Serverda faqat matn maydonlarining aniq uzunligini o'z ichiga olmaydigan "bo'sh" tavsif yaratiladi va unda moslashuv elementlariga yo'l qo'yilmaydi. Server elementlarning ko'rinishini boshqaradi, lekin faqat funktsional variantlar bilan belgilanadi va foydalanuvchi o'rnatadi. Ammo bu erda boshqacha bo'lishi mumkin emas, chunki funktsional variantlar faqat serverda mavjud. Va foydalanuvchi tomonidan sozlamalarning interaktiv o'zgarishi har qanday holatda ham server qo'ng'irog'iga olib keladi.
Natijada mijozga uzatiladigan shaklning vizual taqdimotining o'ziga xos "yarim tayyorligi" paydo bo'ladi.
Mijozda vizual shakl tavsifini qayta ko'rib chiqish zarur. Chiziq uzunliklari hisoblab chiqiladi, mijozlar displeyi o'lchamlari bilan bog'liq moslashuvchanlik elementlari hisoblab chiqariladi va ko'rinishga ishlov beriladi. Shundan so'ng, avvalgidek, render ishlay boshlaydi, bu mijoz ko'radigan oxirgi shaklni yaratadi.
Chiziq uzunligini hisoblash mijozda amalga oshirilganligi sababli, biz elementlar orasidagi keraksiz va noaniq "bo'shliqlardan" xalos bo'ldik. Va mijozga ko'rinishni serverga murojaat qilmasdan ishlab chiqish bizga shakllar ishini tezlashtirishga imkon berdi. Chunki shakl elementlarining ko'rinishini yoqish / o'chirish eng keng tarqalgan operatsiyalardan biridir.
Ba'zi yangi xususiyatlar
Javob beradigan interfeys elementlari
Elementlarni shaklga joylashtirishning yangi mexanizmi nafaqat ilgari mavjud bo'lgan imkoniyatlarni yaxshilaydi, balki yangi imkoniyatlarni qo'shadi. Masalan, u shaklning ko'rinishini mijozlar displeyining o'lchamlariga moslashtiradi. Buning bir necha usullari mavjud.
Birinchidan, sarlavhalar va bezaklarning balandligini to'g'rilab, chiziqlarni avtomatik o'rash amalga oshiriladi. Uning qanday ishlashini rasmda ko'rish mumkin:

Agar ariza alohida so'zlarga bo'linadigan uzun satrlarni o'z ichiga olsa, agar kerak bo'lsa, bunday chiziqlar o'raladi. Shunga ko'ra, shaklning balandligi oshadi, chunki uning pastki qismi pastga "siljiydi". Natijada, shakl hatto tor ekranlarda ham normal ko'rinadi. Bundan tashqari, bu mexanizm dinamik ishlaydi, ya'ni siz shaklni real vaqtda siqib qo'yishingiz mumkin va shu bilan birga uzun chiziqlar o'raladi.
Avtomatik o'rash elementlar sarlavhalari, guruh sarlavhalari, matn bezaklari va Hyperlink tugmalaridagi matnlar uchun ishlaydi.
Moslashuvchanlikning ikkinchi elementi - bu guruhlarning yo'nalishini o'zgartirish. Guruhlar va umuman shakl yangi yo'nalish variantiga ega - "iloji bo'lsa, gorizontal". Bu variantda, agar mijoz displeyi elementlarni gorizontal joylashishiga imkon bersa, ular gorizontal joylashadi. Agar yo'q bo'lsa, ular vertikal ravishda joylashtirilgan.
Moslashuvchanlikning uchinchi elementi - bu kalit yoki o'tish tugmachasidagi ustunlar sonini avtomatik aniqlash. Ilgari, agar maxsus ko'rsatmalar bo'lmasa, ustunlar soni maksimal darajada o'rnatiladi va u bitta satrda ko'rsatiladi. Endi, xuddi shunday holatda, shaklning kengligi tahlil qilinadi va kalit / o'tish tugmasi ekranda yaxshi ko'rinadigan ustunlar soni o'rnatiladi.
Gorizontal va vertikal tekislash
Ilgari, bunday imkoniyat yo'q edi va nostandart hizalamani amalga oshirish uchun siz turli xil "hiyla" larni o'ylab topishingiz kerak edi. Endi shakl va guruhga uning elementlarini vertikal va gorizontal tarzda qanday tekislash kerakligini ko'rsatish mumkin. Masalan, quyidagi rasmda tugmalar guruhi uchta mumkin bo'lgan hizalanish variantini ko'rsatadi: chap, markaz va o'ng:

Ushbu rasmda tugmalar gorizontal ravishda cho'zilgan oddiy guruhga joylashtirilgan. Guruh ichidagi tugmalar joylashuvi guruhning SubordinateHorizontalPosition xususiyati bilan boshqariladi.
Tashqi hizalanishni boshqarish
Masalan, sizda bo'lim bo'limi, manzil va telefon guruhlari mavjud bo'lgan shakl mavjud. Eski mexanizm bu guruhlarning maydonlarini chap rasmda ko'rsatilgandek hizaladi. Formadagi maydonlar bir -biriga va har bir guruhdagi maydonlar bir -biriga moslashtirildi.

Sizda, masalan, barcha shakl maydonlari bir xil hizalanishi uchun guruhlararo hizalanishni o'rnatish imkoniyati mavjud. Bu variant o'ng rasmda ko'rsatilgan.
Bundan tashqari, siz har bir guruh uchun alohida-alohida hizalanishni boshqarishingiz mumkin. Shunday qilib, siz, masalan, "Telefonlar" guruhining hizalanishini o'chirib qo'yishingiz mumkin, shundan so'ng shakl o'ng rasmda ko'rsatilgandek ko'rinadi.

Sarlavhalar va elementlarni tekislash
Yana bir yangi xususiyat - elementlar va sarlavhalarning nisbiy o'rnini boshqarish qobiliyati. Ham shaklda, ham alohida guruhlarda. Masalan, siz sarlavhalar va elementlarni shaklning turli qirralariga "cho'zishingiz" yoki aksincha, ularni bir -biriga "tortib", sarlavhalarni o'ngga va elementlarni chapga tekislashingiz mumkin.

Elementlarning maksimal kengligini cheklash
Ilgari, agar siz elementga cho'zishni aytgan bo'lsangiz, unda element iloji boricha cho'zilgan bo'lar edi. Masalan, to'liq ekran. Ba'zi elementlar uchun bu yaxshi edi (masalan, HTML maydoni), boshqa elementlar uchun esa unchalik yaxshi bo'lmasligi mumkin. Masalan, raqamli maydonlar uchun. Chunki raqamli ma'lumotlar yoki maydonni boshqaruvchi tugmalar o'ng tomonda edi.
Elementlar endi mantiqiy xususiyatlarga ega, ular yordamida siz rejimni avtomatik ravishda kenglik yoki balandlikka cho'zish uchun sozlashingiz mumkin. Bu rejimda platforma maydonni qanday chegaralarga cho'zish mumkinligini mustaqil belgilaydi. Agar avtomatik rejim o'chirilgan bo'lsa, platforma avvalgidek ishlaydi. Agar siz ma'lum bir maydon kengligi / balandligini ko'rsatsangiz, u ishlatiladi. Va agar siz 0 qiymatini ko'rsatsangiz, element iloji boricha cho'zilib ketadi.
Elementlar orasidagi masofani nazorat qilish
Bundan tashqari, elementlar orasidagi gorizontal va vertikal masofani nazorat qilish mumkin bo'ldi. Masalan, quyidagi rasmda chap guruh vertikal oraliqni, o'ng guruh esa vertikal oraliqni kamaytirdi.

Formani cho'zishni o'chirib qo'yish
Biz boshqa, yangi shakl rejimini qo'lladik, bu uning elementlarining vertikal cho'zilishini o'chirib qo'yadi. Bu rejim oz sonli elementlarni o'z ichiga olgan shakllar uchun foydali bo'ladi.
Sahifani aylantirishni o'chirib qo'yish
Ko'p sonli elementlarni o'z ichiga olgan shakllar uchun biz xatti -harakatni biroz o'zgartirdik. Endi sahifalarda vertikal aylantirish ko'rinmaydi. Vertikal aylantirish endi shaklning o'zida yoki jadval elementlari, jadvallar hujjati va boshqalar kabi shakl elementlarida bo'lishi mumkin. Va shakl sahifasi har doim to'liq balandlikda bo'ladi. Bu foydalanuvchi tajribasini osonlashtirishi kerak, chunki shakldagi ko'p sonli skrollerlar ko'pincha chalkash va chalkashdir.
Xulosa
Ushbu maqolada biz elementlarni shaklga joylashtirishning yangi mexanizmi beradigan asosiy imkoniyatlarni sanab o'tdik. Ammo, bizningcha, bu mexanizm kelajakda rivojlanish uchun muhim zaxiraga ega bo'lishi muhimroqdir.


















 Nima uchun telefon doimo o'zini qayta ishga tushiradi
Nima uchun telefon doimo o'zini qayta ishga tushiradi Soxta planshetni asl nusxadan qanday ajratish mumkin?
Soxta planshetni asl nusxadan qanday ajratish mumkin? Samsungning asl planshetini soxtasidan qanday ajratish mumkin?
Samsungning asl planshetini soxtasidan qanday ajratish mumkin?