Rugalmasan mentse el a képet JPEG formátumban. Hogyan lehet képet menteni a Photoshopban? Hogyan lehet menteni a Photoshop cs6-ban
Utasítás
Egy kezdőnek nem szabad túlságosan belemerülnie az elméletbe, de azt mindenképpen tudnia kell, hogy a JPEG egy tömörítési algoritmussal rendelkező formátum. Egy ilyen formátumú fájlnak például különböző kiterjesztése lehet? .jpeg, .jfif, .jpg, .JPG vagy .JPE. Nagyon kényelmes, mert sokkal kevesebb helyet foglal, mint egy hasonló TIFF vagy BMP formátumú kép. Ez utóbbival ellentétben kevesebb képinformációt tartalmaz. Az eredeti fájl monitoron való megtekintésekor ez nem biztos, hogy túlságosan észrevehető, de a fotó laboratóriumi kinyomtatása vagy feldolgozása során előfordulhat, hogy az eredmény gyengébb minőségű lesz, mint a teljes információs formátumok.
A JPEG mentési módja nagyban függ a céljaidtól. A kép mentése előtt döntse el, hogy feldolgozza, fotópapírra nyomtatja, vagy csak fel kell tennie a képet egy internetes oldalra.
Utófeldolgozáshoz vagy fotólaborban történő nyomtatáshoz mentse a képet a legjobb minőségben és méretben. A kívánt kép mentésekor nyissa meg a Fájl (Fájl) menüt, és válassza a Mentés másként (Mentés másként) menüpontot. Válassza ki a könyvtárat, ahová a fájlt menteni szeretné. Az első sorban adja meg a nevet, a másodikban válassza ki a JPEG formátumot, és kattintson a Mentés gombra. Ha manipulált a fájllal, akkor egy párbeszédpanel jelenik meg előtte, ahol kiválaszthatja a mentett kép minőségét. Válassza ki a maximális minőséget a csúszkával vagy a megfelelő 12-es számmal. Erősítse meg választását az OK gomb megnyomásával. Ha nem manipulálta a képet, akkor a mentés után nem nyílik meg a JPEG minőséget tartalmazó párbeszédpanel.
Amikor elment egy fényképet az interneten való közzétételhez, maguk a modern források megváltoztathatják a letöltött JPEG méretét és minőségét. Bizonyos esetekben azonban ezt magának kell megtennie. A kép mentése előtt méretezze át a Kép menüben, és válassza a Képméret lehetőséget. Győződjön meg arról, hogy az Arányok korlátozása négyzet be van jelölve. Válassza ki az Önnek megfelelő mértékegységet: centiméter, pixel, hüvelyk vagy milliméter, írja be az egyik oldal kívánt értékét számokkal, majd kattintson az OK gombra (a legtöbb esetben a legnagyobb oldalon lévő 800 és 1500 képpont közötti képeket használják weboldalak esetében). Mentse el az eredményt, miközben gyengébb minőséget választ. 8-tól 10-ig terjedő értékeivel és kis képméretével minimálisak a vizuális eltérések az eredeti mérettől, de a fájlméret jelentősen csökken.
Az Adobe Photoshopban is van egy speciális modul a képek weboldalakhoz való optimalizálására és mentésére, ami kényelmesebb lehet. A Fájl menüben válassza a Mentés webre lehetőséget. A megnyíló párbeszédpanelen megjelenik a mentett kép előnézeti ablaka, valamint számos beállítási lehetőség. Válassza ki a 4-up vagy 2-up lapot. A program négy vagy két lehetséges lehetőséget kínál az optimalizált képhez. A megfelelő mentéséhez kattintson a képre, majd kattintson a Mentés (Mentés) gombra. Ha a lehetőségek nem igazán felelnek meg Önnek, akkor először használja a kép jobb oldalán található eszközöket.
Kapcsolódó videók
Az orosz nyelv gazdag, de nem mindig lehetséges egy tárgy vagy esemény leírását a maga teljességében átadni. És nem hiába mondják, hogy jobb egyszer látni, mint százszor hallani (olvasni). Könnyebb a fórumbejegyzést képpel kiegészíteni, ahelyett, hogy szavakkal írnád le. Sokféleképpen lehet képeket beilleszteni a bejegyzéseibe.
Utasítás
A különböző forrásoknak más-más formájuk van. Ha a tokjában van olyan űrlap, amely lehetővé teszi képek hozzáadását, használja azt. Keresse meg a "Fájl csatolása" mezőt, és kattintson a "Tallózás" gombra. A megnyíló párbeszédpanelen adja meg azt a könyvtárat, ahová a kép mentésre kerül a számítógépén. Miután a bal egérgombbal kiválasztotta a képpel ellátott fájlt, kattintson a "Megnyitás" gombra, és várja meg, amíg a fájl betöltődik. Ezután formázza az üzenetet a szokásos módon. Az angol nyelvű oldalakon használja a További beállítások mezőt és a Csatolás gombot.
Ha az üzenetűrlapon nincs lehetőség kép csatolására, használjon harmadik féltől származó forrásokat. Töltsd fel a kívánt képet a fotótárhelyre, és helyezz el egy linket a bejegyzésedbe. Az üzenetablak vagy lap bezárása nélkül nyissa meg a Photo Hosting alkalmazást egy külön lapon vagy ablakban. Kattintson a "Tallózás" gombra a "Képfájl kiválasztása a számítógépen" mezőben, adja meg a fájl elérési útját. Ezután kattintson a "Letöltés" gombra, és várja meg, amíg a letöltés befejeződik.
Sziasztok, kedves Start-Luck blog olvasók! Vegye fel a kapcsolatot Andrey Zenkovval és a webdesignhoz kapcsolódó gyakorlati tanácsaimmal. Ma ugyanazokról a kulcsokról fogunk beszélni, amelyek nélkül webhelye soha nem nyitja meg az ajtót a böngésző könyvjelzőinek világába (és nagyon fontos, hogy a felhasználó csillaggal jelölje meg kedvenc oldalait).
Amint azt sejteni lehetett, képekről lesz szó. Egy világos fénykép felvétele csak a csata fele. Feldolgozása, színezése, szövegfedése és egyéb manipulációi után új probléma van a láthatáron: hogyan lehet képet menteni a Photoshopban?
Tegyük fel, hogy létrehozott egy webhelyet a házi kedvencekről, és szeretne egy kiterjedt fotógalériát hozzáadni. Bach – és a dizájn el sem képzelhető bájos menüikonok nélkül, mancsnyomok formájában. És mi a helyzet egy vicces animációkkal ellátott szekcióval, amely felvidítja az oldal vendégeit?
Lelkesedéssel illeszti az összes képet, hogy illeszkedjen, mentse el és... lássa, hogy az erőfeszítés hiábavaló. A pixelek teljesen megölik a gondosan megalkotott „mancsokat”, és nem lehet könnyek nélkül nézni a mozgó képeket. A Photoshop automatikusan átkerül az eltávolító programok listájára, és Ön megígéri magának, hogy igazi mesterembert talál. Miért? Mindent megtehet saját maga, miután megtanulta a fő titkot, amelyet mindig használok.
A képek optimális minőségben történő mentésének algoritmusa a formátumtól függ. Nem akarok részletekbe menni, arról beszélek, hogy melyik a raszteres és melyik a vektoros. Ezenkívül néhány kattintással megváltoztathatja őket. Erről már írtam az egyik cikkemben, megosztva az olvasókkal a képformátumok megváltoztatásának módját.
Az internet gazdag oldalait elemezve egy érdekes részletre lettem figyelmes: az összes grafikai elemet csak néhány univerzális formátum képviseli, míg mások létezése teljesen feledésbe merült. Kik ők?
A webdesign képeinek fő csoportjai
A weboldalak grafikus tartalma feltételesen három kategóriába sorolható.
Kollázsok és fotók
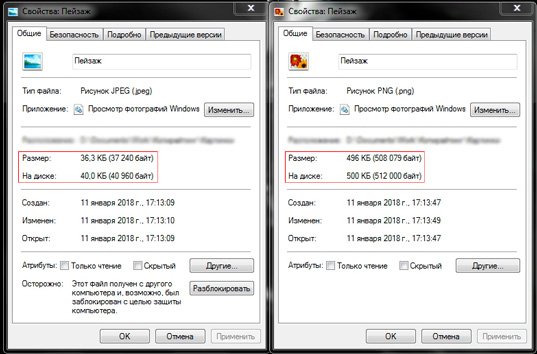
Jellemzőjük a JPG formátum – mellesleg a legelterjedtebb a weben. Ezek a képek kis méretűek, ami lehetővé teszi, hogy felhasználja őket a webhely kialakításához anélkül, hogy félne a lassú oldalbetöltéstől. Például ugyanaz a JPG és PNG formátumban mentett tájkép jelentősen eltér a súlyban:

Ikonok, gombok és bannerek
Ezekhez a tervezési elemekhez a PNG preferált. Lehetővé teszi egy objektum kivágását és a kép mentését háttér nélkül, helyette a webhely „háttérét”. Ezt a formátumot olyan képekhez is ajánlom, amelyek nem rendelkeznek hatalmas palettával. Például hozzon létre egy dokumentumot a Photoshopban, és - a webhely nevét:

A képet két formátumban mentjük, és összehasonlítjuk az eredményt:

Élénkség
A GIF két vagy több rétegből álló animált képek létrehozására szolgál. Ezt nem csak Photoshoppal lehet megtenni, hanem. Ezt a formátumot nevezném a legszeszélyesebbnek, mivel nehéz jó minőséget elérni, ha ebbe mentünk. Szerencsére van egy hackem, amely minimális pixeles animációkat ad. Érdekelt? Olvass tovább!
Lépésről lépésre a képek mentéséhez
Kezdjük a JPG-vel: nagyon könnyű minőségromlás nélkül fotózni. Ehhez kattintson a "Fájl" - "Mentés másként" elemre. Ha szükséges, használhatja a Shift + Ctrl + S billentyűkombinációt:

A megjelenő ablakban keresse meg a "Fájltípus" legördülő listát, és válassza ki a JPEG sort. Általában alapértelmezés szerint áll:

Ugyanebben a legördülő listában kiválaszthatja a PNG sort is, ezzel egyszerűsítve a feladatot. Azt javaslom azonban, hogy az átlátszó hátterű képeket másképp mentsd el.

Vizsgálja meg a megnyíló ablakot. Az Ön feladata, hogy megbizonyosodjon arról, hogy a PNG-24 elem ki van jelölve a legördülő listában, és hogy a "Transparency" és a "Interlaced" sorok mellett vannak pipák:

Kérjük, vegye figyelembe: az utolsó pipa csökkenti a kép webhelyre való betöltésének idejét, ugyanakkor növeli a súlyát. Ha ez nem zavarja, kattintson a Mentés gombra. A legördülő ablakban válassza ki a fájl elérési útját, és nyomja meg ismét a kincses gombot, hogy a PNG kép minél hamarabb megjelenjen és felkerüljön az oldalra!
Az animáció mentése ugyanazon a menüponton keresztül történik, de most a legördülő listából kell kiválasztani a GIF opciót. A rengeteg paraméter és érthetetlen szó zavart vagy akár félelmet is okozhat. Nem éri meg! Csak állítsa be az általam használt opciókat:

Összegezve
A grafikával való munkavégzés a készségek folyamatos fejlesztését igényli, anélkül, hogy egy vagy két irányra összpontosítana. Hogyan legyen? Egy időben igazi lelet volt számomra öt minitanfolyamból álló készlet a Photoshop Master projektből. Tőlük több mint egy bájtnyi hasznos információt tudtam meg.

Az anyagot hozzáférhető formában és ingyenesen mutatjuk be. Ez egy nagyszerű alternatíva a számítógépes akadémiákon való tanuláshoz, és sok órát tölt a megfelelő leckék keresésével az interneten.
Ez minden. Ne felejts el előfizetni VKontakte csoport és blogfrissítések a friss és hasznos cikkek heti adagjához.
Andrej Zenkov veled volt. Hamarosan találkozunk!
Grafikus szerkesztővel való munka Adobe Photoshop 5 éve meglepődve tapasztaltam, hogy nem mindenki ismeri a képek helyes mentésének fontosságát és szükségességét. Az interneten keresgélve tényleg nem találtam naprakész és helyes információk ebben a témában. Emiatt rájöttem a problémára, és el akarom mondani hogyan kell megfelelően elmenteni a képeket.
Kinek kell tudnia és miért?
Mindenki - aki grafikus szerkesztővel dolgozik, nem feltétlenül Adobe Photoshoppal. Illusztrátor, művész, grafikus, webdizájner, felülettervező, fotós, diák, iskolás – ha megtanulja, hogyan kell helyesen menteni a képeket, csökkenti a fájlméretet, nemcsak a saját, hanem mások idejét is megspórolhatja.
Milyen időről beszélünk?
Először is tisztázzunk egy dolgot:
Az internet használatával időt pazarol – sok időt
Az internetes oldalak betöltése nem azonnali, és időbe telik, de az évek során az interneten már megszokta, hogy ezt nem veszi észre. Mondjuk átlagos oldalbetöltési sebesség 3 másodperc, ahol 2 db képfeltöltésre való. Illusztrációk, felületelemek, fényképek, banner hirdetések, PDF prezentáció vagy akár egy aranyos macska képe, a fájl méretétől függően, időbe telik, amíg a böngésző megjeleníti a képet a képernyőn.
Ne tévesszen meg a "megabájt másodpercenként"
Valószínű, hogy az internetszolgáltató ígéretet tesz Önnek 100 Mbps- ez egy zseniális reklámfogás (értsd: megtévesztés), amely számos tévhitet szült, többek között az oldal betöltési sebességének témakörében is. Megmértem a kapcsolat sebességét egy Moszkvában található szerverrel, az eredmény:
De az oldal betöltési sebessége a webhelyről sokkal alacsonyabb:
Hány képet nézel meg naponta?
Több tucat? Több száz? Aktív internethasználóként naponta több száz képet nézek meg, ezek többségét nagy felbontásban. Ha csökkenti ezeknek a képeknek a súlyát, és ennek megfelelően növeli a letöltési sebességet, legalább ennyivel 1 másodperc, szorozva ezzel 500 kép naponta, naponta körülbelül 8 percet kapunk és 4 óra havonta.
Havi 4 órát várok a kép betöltésére
Minden, amit a képek mentéséről tudni kell
Ritka kivételektől eltekintve nem kell ugyanúgy menteni a végeredményt, mint PSD, ebben az esetben egy további ill Extra információ a létrehozás dátumától és a grafikus szerkesztő nevétől az időjárás- és kameramodellig.
Rossz szokás a minőséget értéknek állítani 100 , de ahhoz képest 80 különbözik látható minőség majdnem nulla, de a súlykülönbség kézzelfogható.

Kép elhelyezéséhez egy webhelyen, postai úton történő elküldéséhez, felhőbe mentéséhez, messengerben való elküldéséhez stb. Mentés webre.


JPEG vagy PNG?
JPEG - sok színű és összetett formájú képekhez: illusztrációk, festmények, fényképek.
PNG - vektoros képekhez vagy szöveget tartalmazó képekhez, egyszerű geometriai formák átlátszósággal és kis számú színnel: logók, képernyőképek, matricák, ikonok.
Milyen minőséget (Minőséget) válasszak?
A legtöbb kép esetében az optimális érték a következő lesz 80 , néhány egyszerű kép esetében, ahol a színek közötti tiszta átmenet nem fontos. beállíthatja az értéket 60 .
Optimalizálás
A funkció egy további színkonverziós algoritmust tartalmaz, ez ajánlott mindig tartalmazza, kivéve ha a legapróbb részletek is fontosak (például Pixel Art).
Átalakítás sRGB-re (konvertálás sRGB-re)
Képszínek konvertálása a megfelelő sRGB-táblázatba.
Az sRGB az internet szabványa
Felbontás (Képméret)
A leggyakoribb képernyőfelbontás: 1366×768- számítógéphez és 720×1280- okostelefonhoz. Tartsa ezt szem előtt, és ne mentse tovább a képeket 1920 szélességében.
Metaadatok
Extra információ, amit már említettem. Nincs szükség további információk megadására a képről, ami csak növeli a fájl méretét.
Mikor nézte meg utoljára egy letöltött kép részleteit?
Ezzel a módszerrel a felére tudtam csökkenteni a kép súlyát.
Természetesen vannak ritka kivételek, amikor részletes információkra vagy részletesebb információkra lehet szüksége, de a legtöbb esetben ezek a szabályok relevánsak és több száz órát takarítanak meg.
Köszönöm Vladislav.
Ebben a leckében megnézzük fájlmentési formátumok a Photoshopbanés miben különböznek egymástól.
Nagyon fontos, hogy mindenki, aki számítógépes grafikával foglalkozik, jól ismerje azokat a fájlformátumokat, amelyekben a grafikus információkat tárolják.
Dokumentum formátum a Photoshopban a következőképpen jelenik meg. Nézzük a jobb oldali képet. " Nincs név - 2' a dokumentum neve. Miután jön a pont dokumentum kiterjesztése, ebben az esetben jpg.
Soha ne rohanjon elmenteni a munkáját a Photoshopban.
Jelenleg több mint 20-an vannak grafikus fájlformátumok, Például, jpg, gif, png, bmp, tif…
A fájl mérete nagymértékben függ a kiválasztott formátumtól. Így bármilyen kép létrehozása grafikus szerkesztővel photoshop, fájlként kell mentenünk. A mentés során a fő feladat az, hogy megtaláljuk a középutat a kép minősége és a benne lévő fájl mérete között. Bár még a rossz minőségű fotón is lehet javítani (például lásd az alábbi linket)
Fontolja meg a leggyakoribb grafikai formátumokat a fájlok Photoshopban való mentéséhez
Például a munkánk számos réteget tartalmaz, és ma egyszerűen nincs idő befejezni ezt a dokumentumot, pl. holnapra kell halasztanunk a munkát, és el kell mentenünk munkánk köztes változatát. Hogy holnap ne kezdjünk el új dokumentumot készíteni, hanem onnan kezdjük, ahol ma abbahagytuk.

Dokumentum mentése Photoshopban psd formátumban
 A lapra lépünk FÁJLés válassz MENTÉS MÁSKÉNT. A megnyíló ablakban írja be a nevet, válassza ki a formátumot psd
és nyomja meg MEGMENT.
A lapra lépünk FÁJLés válassz MENTÉS MÁSKÉNT. A megnyíló ablakban írja be a nevet, válassza ki a formátumot psd
és nyomja meg MEGMENT.
Kívül, PSD- ez a Photoshop grafikus szerkesztő natív formátuma. Ha ezzel a kiterjesztéssel mentjük el a dokumentumunkat, akkor a Photoshop bármely, akár legkorábbi verziójában megnyithatjuk.
Ha már befejeztük a munkát egy dokumentummal a Photoshopban, akkor jobb, ha elmentjük egy másik, gyakoribb formátumban, amely sok alkalmazás számára elérhető lesz, például formátumban jpg .
Dokumentum mentése Photoshopban jpg formátumban
Formátum JPG többszínű képek kompakt tárolására tervezték fényképes minőségben. A grafikus információ elvesztése mentéskor nem túl jelentős. Formátum jpg V photoshop legjobb a képfeldolgozás végeredménye után alkalmazni.
Dokumentum mentése Photoshopban gif formátumban
 Formátum gif
bittérképes képek mentésére tervezték photoshop a színek száma nem haladja meg a 256-ot. Tegyük fel, hogy ez egy képernyőkép – a lap képernyőképe FÁJL. Az ábrán pirossal van aláhúzva a dokumentum neve, zölddel a kiterjesztés.
Formátum gif
bittérképes képek mentésére tervezték photoshop a színek száma nem haladja meg a 256-ot. Tegyük fel, hogy ez egy képernyőkép – a lap képernyőképe FÁJL. Az ábrán pirossal van aláhúzva a dokumentum neve, zölddel a kiterjesztés.
Ezen a képernyőképen (ábra) kevés szín van, világos szegélyek és nincs színátmenet. GIF formátum mert ez a kép tökéletesen illeszkedik, lehetővé teszi a pixelek átlátszóságának megőrzését. Is gif formátumban támogatja az animációt.
BAN BEN GIF formátum jó megőrizni a kontrasztos képeket sima átmenetek vagy zaj nélkül, például logókat, bannereket, diagramokat, rajzokat stb.
GIF formátum gyakran használják a webdesignban.
Dokumentum mentése Photoshopban png formátumban
PNG formátum hasonló GIF formátum. Az egyetlen apró különbség az png több szín megjelenítésére képes. Lehetővé teszi 24, sőt 48 bites színmélységű kép mentését.
PNG formátum hasznos a webdesignban, kis részletekkel, például irizáló képgombokkal, többszínű képek mentéséhez. A fájl mérete nagyobb lesz, mint gif vagy jpg.
 A lapra lépünk FÁJL V photoshop. Számos parancs létezik a kép fájlba mentéséhez.
A lapra lépünk FÁJL V photoshop. Számos parancs létezik a kép fájlba mentéséhez.
Ha más fájlformátumot kell beállítanunk, módosítani kell a nevét és helyét, akkor érdemesebb használni FÁJL-MENTÉS MÁSKÉNT, azaz itt beállítjuk a nevet, formátumot, megadjuk a mentés helyét.
Ha a jövőben a fájlunk felkerül az internetre, érdemesebb használni FÁJLMENTÉS webes eszközökhöz.
![]() A parancs megnyitása után egy párbeszédablakot kapunk, ahol látjuk a képünket. A bal alsó sarokban jelenik meg ennek a képnek a mérete(az ábrán a kép mérete a kék mezőben látható).
A parancs megnyitása után egy párbeszédablakot kapunk, ahol látjuk a képünket. A bal alsó sarokban jelenik meg ennek a képnek a mérete(az ábrán a kép mérete a kék mezőben látható).
Mit kezdjünk a képünkkel?! Hogyan változtathatjuk meg a paramétereit?
 A képünktől jobbra beállíthatjuk formátum hol fogjuk tárolni. Az egyik vagy a másik kiválasztásakor azonban formátum, képünk minden változását megfigyelhetjük a képernyőn.
A képünktől jobbra beállíthatjuk formátum hol fogjuk tárolni. Az egyik vagy a másik kiválasztásakor azonban formátum, képünk minden változását megfigyelhetjük a képernyőn.
 A kép minőségét is beállíthatjuk, ha egyik-másikba mentünk formátum.
A kép minőségét is beállíthatjuk, ha egyik-másikba mentünk formátum.
A választott minőségtől és formátumtól függően változtatjuk a kép méretét. Ne feledje, hogy ha a képminőség "közepes"-re van állítva, a képminőség nem változik sokat, de a kép mérete kisebb lesz. Ezért számomra úgy tűnik, hogy ez a lehetőség nagyon fontos egy kép mentésekor.
Miután kiválasztotta a legjobb beállítást a kép mentéséhez, nyomja meg a gombot MEGMENTés válassza ki a menteni kívánt mappát.
Ebben a leckében megtanulod hogyan lehet dokumentumot menteni a Photoshopban. A fénykép szerkesztése után valószínűleg azon töprengett, hogyan mentheti el? Ehhez a Photoshop három parancsot ad: Mentés (Mentés), Mentés másként (Mentés másként) és Mentés webre és eszközökre (Mentés webre és eszközökre):
Alapinformációk
Mindhárom parancs végrehajtható a Fájl menüből:

A Mentés paranccsal a dokumentumot abban a formátumban mentheti el, amelyben eredetileg megnyílt. Javasoljuk, hogy képszerkesztéskor használja, hogy ha a program lefagy, ne veszítse el az eredményt. A következő, Mentés másként parancs lesz a leghasznosabb számodra, amely lehetővé teszi a mentési formátum, minőség és név kiválasztását. A Mentés webre és eszközökre parancs hasznos egy webes erőforrás vagy bármely eszköz képének mentéséhez, amely lehetővé teszi a kép tömörítését és átméretezését. A parancs beállításainak megismeréséhez külön leckére lesz szüksége.
Fájl mentése JPEG formátumban
Korunk egyik legelterjedtebb formátuma. Nagy népszerűségnek örvendett, mert még kis méretben is jól megtartja a színeket. A JPEG-formátumot szinte minden multimédiás eszköz és minden webböngésző támogatja.
A kép ebben a formátumban történő mentéséhez válassza a Fájl (Fájl) - Mentés másként (Mentés másként) lehetőséget, majd megnyílik egy ablak a mentési beállításokkal, amelyet az alábbiakban részletesen ismertetünk:

- A tetején van egy ablak a merevlemezre mentés helyének kiválasztásához.
- A fájlnév módosítása
- A Formátum (Formátum) mezőben lehetőség van egy fájl formátumának kiválasztására. Válassza ki a JPEG formátumot, és kattintson a Mentés gombra.
Megnyílik előtted egy ablak a fájlbeállításokkal:

A Képbeállítások részben kiválaszthatja a minőséget és a tömörítési arányt: Alacsony (Low), Közepes (Közepes), Magas (Magas) és Maximum (Maximum). Ennek legegyszerűbb módja a csúszkával. Ne feledje, hogy minél nagyobb a tömörítés, annál rosszabb a minőség. A bal oldalon a fájl mérete látható. A Formázási beállítások részben három tömörítési mód közül választhat:
- Baseline Standard (Basic Standard) ez a tömörítési módszer a leggyakoribb, tökéletesen érthető formátum eszközök és webböngészők számára.
- Baseline Optimizes (Basic Optimized) olyan módszer, amely lehetővé teszi a kép tömörítését, ugyanakkor megőrzi a tisztaságot és a színeket.
- Progresszív (Extended) ezzel a módszerrel, a kép nem soronként, hanem több lépésben töltődik be a betöltés során. Mindegyik a teljes képet fogja megjeleníteni, lépésről lépésre javítva. Egyes böngészők és eszközök nem működnek megfelelően vele.
Hagyja ki a Baseline Standard elemet, és kattintson az OK gombra
Mentse el a fájlt PSD-ként
A fájl PSD formátumban történő mentésekor az összes szerkesztési folyamat mentésre kerül, beleértve a rétegeket, maszkokat, szűrőket stb. Ezért, ha megnyitja ezt a formátumot a Photoshopban, könnyen elvégezheti a módosításokat.

 Beágyazott listák html-ben. Számozott lista. Listajelölő üres kör formájában
Beágyazott listák html-ben. Számozott lista. Listajelölő üres kör formájában A Photoshop eszköztár leírása és célja A Photoshop eszköztár jelentése
A Photoshop eszköztár leírása és célja A Photoshop eszköztár jelentése Excel for Dummies – Oszlopok, sorok és cellák módosítása A kívánt oszlopszélesség beállítása
Excel for Dummies – Oszlopok, sorok és cellák módosítása A kívánt oszlopszélesség beállítása