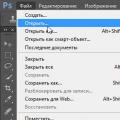
Html'de iç içe geçmiş listeler. numaralı liste
HTML'de iki tür liste vardır: numaralı ve numarasız. Yaratılışları neredeyse aynıdır. Etiketler bile bir karaktere göre farklılık gösterir. Ayrıca, hem numaralı hem de madde işaretli olanları içerebilen oluşturabilirsiniz.
Bu listeler istediğiniz şekilde dönüştürülebilir. Her şey hayal gücünüze bağlı. İlk olarak, Word düzenleyicide olduğu gibi standart listelere bakacağız ve ardından bunları tanınmayacak şekilde iyileştirip tasarlayacağız.
Numaralandırılmış Liste HTML'si
Aşağıdaki etiketler kullanılarak normal numaralı bir tane oluşturulabilir:
Basit listeler şuna benzer
Standartlara göre, her liste öğesi bir açılış ve kapanış li etiketi içinde olmalıdır. Ancak kapanış etiketi koymazsanız sonuç tamamen aynı olacaktır. İşleyici çok akıllı. Liste dönüşümü sırasında açılış etiketlerini ayrıştırır. yenisini görürse
Böylece aşağıdaki gibi listeler yapılabilir.

Ancak profesyonellerin bakış açısından bu yanlıştır.

Sırasız (veya madde işaretli) listeler tamamen aynı şekilde oluşturulur, ancak ol etiketi yerine ul yazılır.
İçinde rakam veya harf yoktur - yalnızca işaretçi adı verilen çeşitli semboller vardır.

HTML çok düzeyli numaralandırılmış liste
Birçok kullanıcı bu olasılıkla ilgileniyor. Bu nedenle, herhangi bir numaralı HTML listesinin çok düzeyli yapılabileceğine dikkat edilmelidir. Ek seviyeler aynı veya işaretli olabilir.

Yukarıdaki örnekte görülen listeyi oluşturmak için aşağıdakileri yazmanız gerekmektedir.

Bu kodda ilk örneklerden farklı olarak type niteliğinin eklendiğini unutmayın. Bu sayede hem numaralandırılmış hem de madde işaretli listeler için sıralama türünü belirleyebilirsiniz.
Numaralı için, alfabeyi veya sayıların türünü ve diğer durumlar için - işaretçinin türünü belirtiriz.
Özel bir HTML etiketi kullanırsanız, numaralandırılmış liste istediğiniz gibi olabilir.
type niteliğini tablodan herhangi bir değerle belirtebilirsiniz. Veya, css stili sınıfında, istenen sıralama türüyle liste stili türünü belirtin.

Değerlerin çevirisi oldukça basittir. Yeterli temel İngilizce bilgisi. Ancak "daire", "kare" vb. kelimeleri çeviremeseniz bile bu değerleri type özelliğinde belirttiğinizde sonucun ne olacağını görsel olarak anlayabilirsiniz.
Numaralı listeler için aşağıdaki seçenekleri kullanın:
- 1 - Arap rakamları;
- A - büyük harfler;
- a - küçük Latin harfleri;
- ben - büyük Romen rakamları;
- i - küçük Romen rakamları.
Varsayılan, her zaman ile bir listedir.Yani, herhangi bir şey belirtmezseniz, bu, type="1" ile eşdeğerdir.
Ayrıca numaralandırılmış listeler istenilen herhangi bir konumdan başlayabilir. Varsayılan olarak çıktı 1'dendir. Ancak dilerseniz en az yüz ile başlayabilirsiniz. Bunu yapmak için, başlangıç niteliğini herhangi bir değerle belirtmeniz gerekir.

Ek olarak, sonuç ters sırada çıkarılabilir. Bunu yapmak için ters yazmanız gerekir.

Liste tasarımı
Numaralandırılmış bir HTML listesi o kadar güzel biçimlendirilebilir ki, bunun normal bir liste olduğunu ve Photoshop'ta yapılmış bir resim olmadığını hemen fark etmeyebilirsiniz.
İşte güzel liste örnekleri.

Örnekten de görebileceğiniz gibi, numaralandırmanın ve öğelerin görünümünü değiştirebilirsiniz.
Bunun gibi düzenli bir liste oluşturabilirsiniz.

Css stillerinde, ol etiketleri için tasarımı belirtmeniz gerekir. Lütfen bu durumda ayarların, bu stil dosyasının kullanıldığı tüm sitenin tüm listelerine uygulanacağını unutmayın.

Önce yuvarlak liste tasarımına sahip seçeneği düşünün. Liste koduna geri dönün. Yuvarlak liste sınıfı burada belirtilir. Böyle bir güzelliği yaratmak için kurcalamanız gereken şey bu sınıftır. Sınıfa istediğiniz ismi verebilirsiniz.



Şimdi kare tasarımı düşünün.

Stiller çok benzer. Aradaki fark, ilk durumda öğenin css yetenekleri kullanılarak yuvarlanmasıdır.
Profesyonel bir düzen tasarımcısı, tüm kullanıcıların modern bilgisayarları kullanmadığını tahmin etmeli ve anlamalıdır. Herkeste Windows 7, 8, 10 yüklü değil.Hala Windows XP kullanan ve Internet Explorer tarayıcısının eski sürümlerini kullanan kullanıcıların bir yüzdesi var.
Kural olarak, öğelerdeki neredeyse tüm modern tasarım geliştirmeleri bunlar tarafından desteklenmez. Kullanıcıya sitenin tasarımı üzerinde hiç çalışılmamış gibi görünecektir. Her şey gitti. Öğeler birbiri içine girer. Bundan kaçınmak için tüm seçenekleri hesaplamanız gerekir.
Bazı web yöneticileri, günümüz pazarında pazar payları gittikçe küçülürken onlara göz yumuyor. Ancak bir profesyonel için, özellikle ticari bir siteyse, her ziyaretçi önemlidir.
Herkese uygun bir şey yapın veya tüm tarayıcı seçeneklerini değerlendirin.
HTML dili, bilgileri listeler şeklinde sunmak için özel bir etiket seti sağlar. Listeler, hem elektronik hem de basılı belgelerde en yaygın kullanılan veri sunum biçimlerinden biridir. İster mağazada yapmamız gerekenler, ister sınıftaki öğrenciler, ister sadece yapılması gerekenler olsun, neredeyse her gün listelerle karşılaşıyoruz. Liste yapılarını düzenleme yeteneği birçok metin düzenleyicide mevcuttur, özellikle Microsoft Word'ün güçlü kelime işlemcisi, çeşitli türlerdeki listeleri biçimlendirmek için uygun araçlara sahiptir (Microsoft Word kullanarak HTML listeleri oluşturma olasılıkları Bölüm 8'de tartışılmaktadır). İşte listeleri kullanmanın oldukça uygun olduğu birkaç durum:
- Okunabilir bir görünüm vermek için bilgi parçalarını tek bir yapıda birleştirmek.
- Karmaşık adım adım süreçlerin açıklaması.
- Paragrafları belgenin ilgili bölümlerine işaret eden içindekiler tablosu tarzında bilgilerin düzenlenmesi.
Yukarıdaki öğelerin yalnızca bir liste yapısı biçiminde düzenlendiğini unutmayın.
HTML şu ana liste türlerini sağlar: madde işaretli, numaralı ve tanımlı liste. Aşağıdaki etiketler, çeşitli türlerdeki listeleri uygulamak için kullanılır:
- ,
- (LI - Liste Öğesi, liste öğesi). Etiket
- prensipte yasak olmamasına rağmen uygun bir kapatma etiketine ihtiyaç duymaz. Tarayıcılar genellikle bir belgeyi görüntülerken her yeni liste öğesini yeni bir satırda başlatır.
Yukarıdaki bilgiler, temel madde işaretli bir liste oluşturmak için yeterlidir. Burada madde işaretli bir liste kullanan bir HTML belgesi örneği verilmiştir, tarayıcı oluşturması Şekil 2'de gösterilmiştir. 2.1.
Madde İşaretli Liste Örneği - Koç burcu
- Boğa burcu
- ikizler
- Kanser
- bir aslan
- Başak
- Terazi
- Akrep
- yay Burcu
- Oğlak
- Kova
- Balık
Burç simgeleri:
Pirinç. 2.1. Madde işaretli bir listenin tarayıcı görüntüsü
etiketiyle işaretlenmiş liste öğelerine ek olarak
- , diğer HTML öğeleri mevcut olabilir. Yukarıdaki örnekte, bu öğelerden biri, bir liste öğesi olmayan ancak başlığının rolünü oynayan düz metindir.
Not
HTML diliyle ilgili bazı ders kitaplarında, listenin başlığını ayarlamak için kap etiketinin kullanılması gerektiğine dair bir gösterge vardır.
(LH - Liste Başlığı, liste başlığı). Bu etiket şu anda yaygın tarayıcıların hiçbiri tarafından tanınmıyor ve HTML spesifikasyonunun bir parçası değil. Böylece herhangi bir hataya yol açmayacak olmasına rağmen kullanımı anlamsız hale gelmektedir. etikette
- iki parametre belirtilebilir: KOMPAKT ve TİP.
- .
Kayıt örneği:
-
.
Not
Tarayıcılar, tek bir liste öğesi için işaretçi türünün gösterimini farklı şekilde yorumlar. Netscape tarayıcısı, işaretçinin görünümünü bunun ve sonraki tüm olanlar için değiştirir, ta ki işaretçinin görünümünün bir sonraki yeniden tanımıyla karşılaşılıncaya kadar. Internet Explorer, bu öğe için yalnızca işaretçinin görünümünü değiştirir.
Grafik işaretçilerini listeleme
Çekici, güzel tasarlanmış HTML belgeleri oluşturmak için yaygın olarak kullanılan liste işaretleri olarak grafik görüntüleri kullanabilirsiniz. Aslında, bu olasılık doğrudan HTML dili tarafından sağlanmaz, ancak biraz yapay olarak uygulanır. Bu, tavsiye edilmediği veya kınanmayacağı anlamına gelmez, yalnızca burada özel HTML dili yapılarının kullanılmayacağı anlamına gelir.
Fikri anlamak için listelerin HTML sayfalarında nasıl uygulandığını anlamanız gerekir. Görünüşe göre liste etiketi
- (aşağıda tartışılan diğer türlerdeki liste etiketlerinin yanı sıra) tek görevi yerine getirir - tarayıcıya bu etiketten sonra bulunan tüm bilgilerin bir miktar sağa kaydırma (girinti) ile görüntülenmesi gerektiğini belirtir. etiketler
- Tek tek liste öğelerine işaret etmek, standart liste öğesi işaretçileri sağlar.
Grafik işaretleyicilerle bir liste oluşturmamız gerekirse, etiketler olmadan da yapabiliriz.
- . Listenin her elemanından önce istenilen grafik görseli eklemeniz yeterli olacaktır. Bu durumda çözülmesi gereken tek görev, listenin öğelerini birbirinden ayırmaktır. Bunun için paragraf etiketlerini kullanabilirsiniz.
Veya zorla satır besleme
. Gösterimi Şek. 2.2 aşağıda gösterilmiştir:maddeli liste Burç simgeleri:
Koç burcu
Boğa burcu
İkizler burcu
Ambalaj
aslan
Başak
Terazi
Akrep
yay Burcu
Oğlak
Kova
Balık

Pirinç. 2.2. Grafik madde işaretli madde işaretli liste
Verilen örnekte, Green_ball.gif grafik dosyası bir liste öğesi işaretleyicisi olarak kullanılmıştır. HTML sayfalarında grafik kullanımının iletilen bilgi miktarını önemli ölçüde artırabileceğini unutmayın. Ancak bu durumda bu artış son derece küçüktür. Burada aynı dosya tüm işaretleyiciler için kullanılır,
sadece bir kez iletilecektir. Küçük bir resim içeren bir dosyanın boyutu da son derece küçüktür.
Not
Grafik işaretleyicilerle liste oluşturma teknikleri Bölüm 8'de sırayla tartışılmaktadır.
numaralı liste
HTML'de uygulanan başka bir liste türü de numaralı listedir. Aksi takdirde, bu tür listelere sıralı denir. Soyadı genellikle karşılık gelen etiket adının resmi bir çevirisi olarak kullanılır.
- , HTML belgelerinde bu türden hangi listelerin düzenlendiğinin yardımıyla (OL - Sıralı Liste, sıralı bir liste).
- .
Numaralı bir liste kullanan bir HTML belgesi örneği aşağıda verilmiştir. kimin ekranı tarayıcı Şekil l'de gösterilmektedir. 2.3.
Numaralı liste örneği - Sirius
- Kanopus
- Arkturus
- alpha Centauri
- Vega
- Kapella
- rigel
- Procyon
- Achernar
- Beta Centauri
- Vetelgeuse
- Aldebaran
. . .- Mizar
. . .- kutup
Dünyadan görülebilen en parlak yıldızlar şunlardır:

Pirinç. 2.Z. numaralı liste
etikette
- şu parametreler belirtilebilir: KOMPAKT, TİP ve BAŞLAT.
- .
Kayıt örneği:
- .
Etiket BAŞLAT parametresi
- listeyi birden değil numaralandırmaya başlamanızı sağlar. BAŞLAT parametresinin değeri, liste numaralandırma türünden bağımsız olarak her zaman bir doğal sayı olmalıdır. İşte bir örnek:
- numaralı listeler için, TYPE ve VALUE parametrelerinin kullanılmasına izin verir. TYPE parametresi tag ile aynı değerleri alabilir.
- .
- .
Not
Tarayıcılar, tek bir liste öğesi için numaralandırma türünün gösterimini farklı şekillerde yorumlar. Netscape tarayıcısı, bir sonraki geçersiz kılma ile karşılaşılıncaya kadar bu öğenin ve sonraki tüm öğelerin numaralandırmasını değiştirir. Internet Explorer, bu öğe için yalnızca sayı görünümünü değiştirir.
Zetiketinin VALUE parametresinin değeri
- - listenin verilen öğesinin numarasını değiştirmenize olanak sağlar. Bu, sonraki tüm öğelerin numaralandırmasını değiştirir. Tipik bir kullanım, bazı öğelerin çıkarıldığı listeler içindir. Böyle bir listenin bir örneği yukarıda verilmiştir (Şekil 2.3). 58 ve 75 yerlerde enlemlerimizde açıkça görülebilen yıldızların bulunduğu en parlak yıldızların sıralı bir listesini verir (Mizar, Büyük Ayı takımyıldızındaki en parlak yıldızdır ve Kuzey Yıldızı Küçük Ayı'dır).
İşte çeşitli türlerde numaralandırma kullanımının başka bir orijinal örneği. Aşağıdaki HTML kodu, farklı numaralandırmaya sahip üç listeyi tanımlar. Görüntüleme kolaylığı için, listelerin her biri tablonun ayrı bir hücresine yerleştirilmiştir. Üç liste de aynıdır ve yalnızca numaralandırma türünde farklılık gösterir: tablonun ilk sütununda - Arap rakamları, ikincisinde - Roma ve üçüncüsünde numaralandırma Latin harfleriyle yapılır. Listenin öğelerinin boş olduğuna dikkat edin, yani herhangi bir etiketten sonra
- Veri yok. Bu türden bir örnek, Arap ve Roma rakamları arasındaki yazışma tablosu olarak kullanılabilir. Sağlanan HTML kodunu yazdığınız sürece, listeleri destekleyen herhangi bir tarayıcının böyle bir tablo (Şekil 2-4) oluşturmak için kullanılabileceği ortaya çıktı. Romen rakamlarında numaralandırma 3999 değerine kadar düzgün çalışmaktadır. Sağdaki sütunu inceleyerek Latin harfleriyle numaralandırmanın nasıl yapıldığını anlayabilirsiniz. Tek harfli numaralandırmanın (A'dan Z'ye) tükenmesinden sonra, sonraki sayı olarak ilk iki harfli sayı - AA vb.
Listelerde farklı numaralandırma türleri kullanma -
. . .
-
. . .
-
. . .

Pirinç. 2.4. Farklı HTML Liste Numaralandırma Türleri
tanım listesi
Terim tanım sözlükleri olarak da adlandırılan tanım listeleri, özel bir liste türüdür. Diğer liste türlerinden farklı olarak, bir tanım listesinin her öğesi her zaman iki bölümden oluşur. Liste öğesinin ilk bölümü tanımlı terimi, ikinci bölümü ise terimin anlamını ortaya koyan sözlük girişi biçimindeki metni içerir.
Tanım listeleri, kapsayıcı etiketi kullanılarak belirtilir
- (Tanım Listesi). Kapsayıcı etiketinin içinde
- (Tanım Terimi) tanımlanan terim işaretlenir ve etiket
- (Tanım Açıklama) - tanımını içeren bir paragraf. Etiketler için
- Ve
- uygun bitiş etiketlerini atlayabilirsiniz.
Genel olarak, tanımların listesi aşağıdaki gibi yazılır:
- Terim
- Terimin tanımı
Etiketten sonraki metinde
- paragraf etiketleri gibi blok düzeyindeki öğeler kullanılamaz
veya başlıklar
-
. Genel bir kural olarak, tanımlanmakta olan terimin metni tek satırda olmalıdır. Terim tanımını içeren metin, terim tanımından sonraki sonraki satırdan başlayarak (veya bazı tarayıcılar için satır satır), sağa girintili olarak görüntülenir. Etiketten sonra yerleştirilen bilgilerde
- , blok düzeyinde öğeler yerleştirilebilir. Özellikle, tanım listelerinin iç içe olabileceği sonucu çıkar.
etikette
- amacı yukarıda açıklanan diğer listelere benzer olan COMPACT parametresi belirtilebilir.
- soğukkanlı kişi
- Pasif, çok sağlam, uyum sağlamakta yavaş;
ruh hali sabittir, dış etkilere karşı çok az hassastır;
duygusal tepkilerin uyuşukluğu ve istemli aktivitede yavaşlık
- iyimser
- Aktif, enerjik, uyumlu, -
duygusal tepkilerin canlılığı ve hareketliliği, istemli tezahürlerin hızı ve gücü
- kolerik
- Aktif, çok enerjik, ısrarcı;
dürtüsellik ve duygusal tepkilerin gücü, şiddetli istemli tezahürler
- melankolik
- Pasif, yorulması kolay, uyum sağlaması zor -
istemli tezahürlerin zayıflığı ve depresif ruh halinin baskınlığı, kendinden şüphe - zempa
- Ay
- harita
- Phobos
- Deimos
- Uranüs
- ariel
- şemsiye
- titanya
- Oberon
- miranda
- Neptün
- Triton
- Nereid
Merhaba, blog sitesinin sevgili okuyucuları. Bugün bu başlık altında, bunun için özel olarak tasarlanmış UL, OL, LI ve DL etiketlerine dayalı olarak oluşturulabilen çeşitli Html listelerinden bahsetmek istiyorum. Bir çift UL ve LI yardımıyla, madde işaretli listeler, OL ve LI - numaralı listeler kullanılarak ve DL, DT ve DD öğelerinin yardımıyla, sözde tanım listeleri oluşturulur. İç içe yapılar oluşturma ilkelerini de kısaca ele alacağız.
Modern düzenin yanı sıra tablo düzeninin () temelleri hakkında zaten konuşmayı başardığımızı size hatırlatmak istiyorum. Ek olarak, temellere değindik, baştan sona öğrendik.
UL ve LI etiketlerine dayalı madde işaretli listeler
Madde işaretli listeler oluşturmak için UL etiketi, numaralandırılmış listeler oluşturmak için OL etiketi kullanılır. Bu etiketler, tıpkı LI öğesi gibi eşleştirilmiş ve blok etiketleridir.
Açılış ve kapanış etiketleri arasında ayrı liste öğeleri bulunur ve bunlar da açılış ve kapanış LI öğesinin içine alınır. Tarayıcı, Html listelerinin üstüne ve altına, paragraf etiketi tarafından oluşturulan girintiye benzer şekilde tek satırlık girinti ekler.
Örneğin, şöyle görünebilecek etiketli bir sürüm görelim:
- İlk satır
- Saniye
- Son eleman
Açılış ve kapanış UL etiketlerinin içine yalnızca LI öğeleri yerleştirilebilir ve zaten bu öğelerin (paragrafların) içine herhangi bir içerik (metin, resimler, başlıklar, paragraflar, bağlantılar ve hatta diğer listeler) ekleyebilirsiniz.
Onlar. UL yalnızca madde işaretli (sırasız) bir liste düzenlemeye hizmet eder ve içinde bir web sayfasında göreceğiniz her şey LI öğelerinin içeriği kullanılarak uygulanır.
UL için, içindeki "Type" niteliği için farklı değerler ayarlayarak işaretçinin görünümünü değiştirebilirsiniz. UL öğesi için "Tür" (işaretleyicilerin görünümünü yönetme) belirtilmezse, varsayılan işaretçi türü görüntülenecektir (disk, metnin rengiyle doldurulmuş bir dairedir):
- — içi dolu daire (varsayılan);
- - doldurulmamış daire;
- - kare
Yukarıdaki örneklerde, tüm öğeler için bu tür işaretçiyi kullanarak UL öğesinde "Tip" özelliğini yazdık. Ancak "Tür" özelliği, her bir LI etiketi için de yazılabilir ve bu öğe için kendi işaretleyici türünü ayarlayabilir.
Her öğe için farklı madde işareti türlerine sahip madde işaretli liste örneği:

- Dolu disk işaretleyici
- Gölgesiz bir disk şeklindeki işaretleyici
- Kare
OL etiketine dayalı Html'de numaralandırılmış listeler
Numaralandırılmış bir liste oluşturmak için, içinde yine LI öğelerinin yerleştirileceği OL etiketleri kullanılır. OL ve LI, daha önce de belirttiğim gibi blok düzeyindedir (yani, genişlik olarak kendilerine sunulan tüm alanı kaplarlar) ve LI öğeleri dışında hiçbir şey OL içine yerleştirilemez.
OL ve UL'nin yalnızca tarayıcıya ne tür bir liste oluşturduğumuzu (madde işaretli veya numaralandırılmış) söylemek için gerekli olan hizmet etiketleri olduğu ortaya çıktı. Numaralı olması durumunda, her öğenin solunda bir işaret değil, bir sayı ve arkasında bir nokta göreceğiz:

- İlk satır
- İkinci paragraf
- Üçüncü satır
Hemen yukarıda belirttiğim gibi UL, OL, ve LI elementleri TYPE özelliğini kullanabilme özelliğine sahiptir. İşaretçi türünü ayarlamanıza veya listeleme öğelerinin hangi sayı veya harflerle numaralandırılacağını belirlemenize olanak tanır. Sıralı bir liste için bu özelliğin parametreleri aşağıdaki değerleri alabilir:
- — numaralandırma, sıradan Arap rakamlarıyla gerçekleştirilecektir (“Tip” özniteliğinin yokluğunda varsayılan olarak aynı seçenek kullanılacaktır);
- - numaralandırma olarak büyük harfler;
- - küçük harf;
- - büyük Romen rakamları;
- - küçük Romen rakamları;
Her öğe için farklı türde numaralandırma içeren bir numaralandırılmış liste örneği:

- büyük Romen rakamlarıyla numaralandırılmış
- Küçük Latin harfleriyle numaralandırma
- Küçük Romen rakamlarıyla numaralandırma
Numaralı listeler oluştururken, numaralandırmaya birden değil, BAŞLAT özniteliğinde belirtilen sayıdan başlamak da mümkündür. Örneğin:
- OL etiketinde start="23" özniteliği tarafından numarası belirtilen ilk öğe
- Bir numara daha olan bir sonraki öğe
- bir tane daha
OL için ayrıca, bu öğenin açılış LI'sine gerekli sayı ile VALUE özniteliğini yazarak, herhangi bir öğeden başlayarak herhangi bir değerden yeni bir numaralandırma başlatabilirsiniz. Örneğin:
- Birinci madde bir numara
- Bu öğe, value="32" özniteliğinde belirtilen sayıyı alacaktır.
- Büyük sayı içeren öğe
CSS'de listelerin görünümünü şekillendirme (stil sayfaları)
Ancak, kural olarak, şimdi işaretçilerin görünümü TYPE özniteliği aracılığıyla değil, karşılık gelen özelliklerin yazıldığı .
Burada, görünümü basamaklı stil sayfalarıyla ayrı bir dosya aracılığıyla ayarlanan sırasız listeler için çeşitli işaretçilere bir örnek vereceğim.
- İlk nokta
- Saniye
- Son
Ama bundan sonraki yazılarda bahsedeceğiz. Bu blogda UL için belirteçlerin görünümü bu şekilde belirlenir. Resimler işaretçi olarak kullanılır: numarasız bir listenin sıradan öğeleri için — , numarasız bir listenin iç içe öğeleri için — .
Html Kodunda Özel ve İç İçe Listeler
Üçüncü ve son tür "tanım listeleri" olarak adlandırılır ve bunlar üç etiket kullanılarak ayarlanır - DL, DT ve DD. DL, tarayıcıya bir tanım listesinin ardından geleceğini söyler.
Tipik olarak, bu tür terimlerden (DT etiketlerinde bulunur) ve bunların açıklamalarından (DD etiketlerinde bulunur) oluşan sözlük girişlerini yazmak için kullanılır (veya kullanılması gerekiyordu).
- İlk dönem
- Tanım
- İkinci dönem
- Onun açıklaması

Yukarıdaki örneğe bakarsanız, DD öğesinin (terim açıklaması) DT öğesine (terimin kendisi) göre kaydırıldığını (40 piksel) fark edeceksiniz.
Genel olarak, DL, DT ve DD blok etiketleridir ve DT öğesinin içine yalnızca satır içi etiketlere sahip içerik eklenebilir (başlıkların ve paragrafların blok öğelerinin DT içinde kullanılamayacağı ortaya çıktı). Ve DD etiketlerinin içine, hem satır içi hem de blok olmak üzere herhangi bir öğe ekleyebilirsiniz.
iç içe liste Html'de basit bir analoji ile oluşturulur, ancak ana listenin içinde, bazı öğeler yine açılış ve kapanış UL veya OL etiketi içine alınır.
Lütfen iç içe geçmiş öğenin oluşturulacağı öğenin kapanış LI'sinin yalnızca iç içe listenin tüm kodundan sonra yerleştirildiğini unutmayın (bu, web sayfasında doğru görüntülenmesi için çok önemlidir). Yuvalanmış liste şöyle görünebilir:

- Numaralandırılmış ana metnin ilk paragrafı
- İkinci paragraf
- Yuvalanmış etiketli öğenin ilk öğesi
- Saniye
- İşaretlenen noktanın üçüncü ve son noktası
- Numaralandırılmış sayının üçüncü öğesi
Sana iyi şanslar! Yakında blog sayfaları sitesinde görüşmek üzere
ilginizi çekebilir
 HTML'ye bir bağlantı ve bir resim (fotoğraf) nasıl eklenir - IMG ve A etiketleri Select, Option, Textarea, Label, Fieldset, Legend - Açılır liste formunun ve metin alanının Html etiketleri
HTML'ye bir bağlantı ve bir resim (fotoğraf) nasıl eklenir - IMG ve A etiketleri Select, Option, Textarea, Label, Fieldset, Legend - Açılır liste formunun ve metin alanının Html etiketleri  Site için Html formları - web formu öğeleri oluşturmak için Form, Girdi ve Seçim, Seçenek, Metin Alanı, Etiket ve diğerlerini etiketler
Site için Html formları - web formu öğeleri oluşturmak için Form, Girdi ve Seçim, Seçenek, Metin Alanı, Etiket ve diğerlerini etiketler  Html ve CSS kodunda renkler nasıl ayarlanır, tablolarda RGB gölgelerinin seçimi, Yandex sonuçları ve diğer programlar
Html ve CSS kodunda renkler nasıl ayarlanır, tablolarda RGB gölgelerinin seçimi, Yandex sonuçları ve diğer programlar  Gömme ve nesne - Web sayfalarında medya içeriğini (video, flash, ses) görüntülemek için Html etiketleri
Gömme ve nesne - Web sayfalarında medya içeriğini (video, flash, ses) görüntülemek için Html etiketleri  Html 4.01 standardına göre H1-H6 başlıkları, yatay satır Hr, satır sonu Br ve P paragrafı etiketleri ve nitelikleri
Html 4.01 standardına göre H1-H6 başlıkları, yatay satır Hr, satır sonu Br ve P paragrafı etiketleri ve nitelikleri  Html'deki Tablolar - Tablo, Tr ve Td etiketlerinin yanı sıra bunları oluşturmak için Colspan, Cellpadding, Cellspacing ve Rowspan
Html'deki Tablolar - Tablo, Tr ve Td etiketlerinin yanı sıra bunları oluşturmak için Colspan, Cellpadding, Cellspacing ve Rowspan  Html Köprü Metni Biçimlendirme Dili nedir ve W3C doğrulayıcıdaki tüm etiketlerin nasıl listeleneceği
Html Köprü Metni Biçimlendirme Dili nedir ve W3C doğrulayıcıdaki tüm etiketlerin nasıl listeleneceği  Yazı Tipi (Yüz, Boyut ve Renk), Blockquote ve Pre etiketleri - saf HTML'de kullanımdan kaldırılmış metin biçimlendirmesi (CSS kullanmadan)
Yazı Tipi (Yüz, Boyut ve Renk), Blockquote ve Pre etiketleri - saf HTML'de kullanımdan kaldırılmış metin biçimlendirmesi (CSS kullanmadan)  Iframe ve Frame - bunlar nelerdir ve Html'de çerçevelerin en iyi nasıl kullanılacağı
Iframe ve Frame - bunlar nelerdir ve Html'de çerçevelerin en iyi nasıl kullanılacağı  Img - Bir resim (Src) eklemek, onu metinle hizalamak ve sarmak (hizalamak) ve ayrıca bir arka plan (arka plan) ayarlamak için Html etiketi
Img - Bir resim (Src) eklemek, onu metinle hizalamak ve sarmak (hizalamak) ve ayrıca bir arka plan (arka plan) ayarlamak için Html etiketiHTML, her biri kendi türüne sahip üç farklı liste türünü destekler:
Numaralı Listeler
Numaralandırılmış bir listede, tarayıcı, bir değerden başlayarak (genellikle 1) öğe numaralarını otomatik olarak ekler. Bu, kalan sayılar otomatik olarak yeniden hesaplanacağından, numaralandırmayı bozmadan liste öğeleri eklemenize ve çıkarmanıza olanak tanır.
Numaralı listeler, bir blok öğesi kullanılarak oluşturulur
Etiket- eleman 1
- eleman 2
- eleman 3
Numaralı liste öğeleri, aşağıdaki örnekte gösterildiği gibi birden çok liste öğesi içermelidir:
Örnek: Numaralı Liste
- Kendin dene "
adım adım talimat
- Anahtarı al
- Anahtarı kilide sokun
- Anahtarı iki tur çevirin
- Anahtarı kilitten alın
- Kapıyı aç
adım adım talimat
- Anahtarı al
- Anahtarı kilide sokun
- Anahtarı iki tur çevirin
- Anahtarı kilitten alın
- Kapıyı aç
Bazen varolan HTML kodlarına bakarken şu argümanla karşılaşırsınız: tip elemanda
- A - büyük Latin harfleri (A, B, C . . .);
- a - küçük Latin harfleri (a, b, c . . .);
- I - büyük Romen rakamları (I, II, III...);
- i - küçük Romen rakamları (i, ii, iii . . .);
- 1 - Arap rakamları (1, 2, 3...) (varsayılan olarak kullanılır).
- Aşağıdaki şekilde:
-
Bu durumda, listenin sıralı numaralandırması kesintiye uğrayacak ve bu noktadan itibaren numaralandırma yeniden, bu durumda yediden başlayacaktır.
Nitelik kullanım örneği değer etiket
Bu örnekte, "Birinci Liste Öğesi" 1 numara, "İkinci Liste Öğesi" 7 numara ve "Üçüncü Liste Öğesi" 8 numara olacaktır.
Numaralandırılmış listeleri CSS ile biçimlendirme
Liste numaralarını değiştirmek için özelliği kullanın liste stili türü css stil sayfaları:
- . Tarayıcı, her bir liste öğesini girintiler ve otomatik olarak madde işaretlerini görüntüler.
- İlk nokta
- ikinci nokta
- Üçüncü paragraf
- sadece metin yerleştirmek gerekli değildir, akış içeriğinin herhangi bir öğesinin (bağlantılar, paragraflar, resimler vb.) yerleştirilmesine izin verilir.
- iç içe bir liste veya ikinci düzey bir liste oluşturmak mümkündür. Bir listeyi iç içe yerleştirmek için bir öğenin içinde yeni bir liste tanımlayın
- zaten var olan liste. Bir madde işaretli listeyi diğerine yerleştirirken, tarayıcı ikinci düzey liste için madde işareti stilini otomatik olarak değiştirir. Herhangi bir liste diğerinin içine yerleştirilebilir. Aşağıdaki örnek, numaralı bir listenin ikinci öğesinin içine yerleştirilmiş madde işaretli bir listenin yapısını göstermektedir.
- Kendin dene "
- Pazartesi
- Posta göndermek
- editör ziyareti
- konu seçimi
- Dekoratif tasarım
- Son rapor
- Akşam mesajı görüntüleme
- Salı
- Planı revize et
- resimleri gönder
- Çarşamba...
- Pazartesi
- Posta göndermek
- editör ziyareti
- konu seçimi
- Dekoratif tasarım
- Son rapor
- Akşam mesajı görüntüleme
- Salı
- Planı revize et
- resimleri gönder
- Çarşamba...
- Kendin dene "
- Kahve
- Kahve
- Kahve
- Kahve
- Kahve
- Süt
- Kahve
- Süt
- Kahve
- Süt
- Kahve
- Süt
- Kendin dene "
- Boğa burcu
- İkizler burcu
- Koç burcu
- Boğa burcu
- İkizler burcu
- (İngilizce'den. Tanım Terim - tanımlı kelime, terim) ve
- (İngilizce'den. Tanım Açıklaması - tanımlanmış terimin açıklaması).
- İlk dönem
- İlk terimin açıklaması
- İkinci dönem
- İkinci dönemin açıklaması
- Kendin dene "
- Dünya çapında Ağ
- - İngilizceden. World Wide Web (WWW), İnternet'e bağlı çeşitli bilgisayarlarda bulunan birbirine bağlı belgelere erişim sağlayan dağıtılmış bir sistemdir.
- İnternet
- - bilgi iletmek için tek bir değişim protokolü kullanan bir dizi ağ.
- İnternet sitesi
- - bağlantılar ve tek bir tasarımla birbirine bağlanan bir dizi ayrı web sayfası.
- buluştuğu yerde
- , tarayıcı otomatik olarak bir satır sonu ekler;
- listenin üstünde ve altında girintiler vardır;
- işaretçiler varsayılan olarak dolu bir daire olarak görüntülenir;
- listenin her öğesi, gövde metnine göre sağa kaydırılır.
- disk - dolu bir daire şeklinde işaretçiler;
- daire - doldurulmamış bir daire şeklinde işaretçiler;
- kare - kare işaretçiler.
- sepulki
- mezar taşı
- sepulenia
- işe yaramayacak, bu yüzden etrafta çalışmalısın. Bunu yapmak için, list-style özelliği ile none değerini kullanarak ve metinde içerikten önce liste işaretçilerini gizleyin.
- ::before sözde öğesiyle kendi karakterinizi ekleyin. Örnek 2'de, bir üçgen böyle bir işaretleyici görevi görür.
Örnek 2: ::before Kullanımı
Listeler - sepulki
- mezar taşı
- sepulenia
Bu örneğin sonucu Şekil l'de gösterilmiştir. 2. list-style özelliğinin none değeriyle kullanılması işaretçileri hiç kaldırmadığından, yalnızca onları görünümden gizlediğinden, liste sağa kaydırılır. Bu özellikten kurtulmak için örnek, text-indent özelliğini negatif bir değerle ekler. Görevi, metni bir karakter sola taşımaktır.

Pirinç. 2. Listedeki keyfi işaretçiler
Karakterin onaltılık biçimde olması gerekmez, doğrudan metne de eklenebilir. Önemli olan belgeyi UTF-8 kodlamasında kaydetmek ve editörün bunu desteklemesidir. Karakterlerin kendileri ve kodları örneğin LibreOffice Writer'dan alınabilir (Şekil 3).

Pirinç. 3. LibreOffice'de sembol seçimi
Çizilmiş madde işaretleri içeren liste
Stiller, list-style-image özelliği aracılığıyla herhangi bir uygun görüntüyü bir işaretleyici olarak ayarlamanıza olanak tanır. Değer, örnek 3'te gösterildiği gibi, grafik dosyasına giden göreli veya mutlak bir yoldur.
Örnek 3: Bir Görüntüyü İşaretleyici Olarak Kullanma
Listeler - sepulki
- mezar taşı
- sepulenia
Liste öğelerini şekil başlıklarına dönüştürmemek için küçük boyutlu bir resim seçmek en iyisidir. Şek. Şekil 4, küçük resimleri işaretleyici olarak kullanmak için örnek eylemin sonucunu gösterir.

Pirinç. 4. İşaretleyici olarak çizim
Liste stili görüntünün bazı dezavantajları vardır:
- desen yukarı veya aşağı hareket ettirilemez;
- farklı tarayıcılarda, görüntünün metne göre konumu farklı olabilir.
Arka plan görüntüsünü ayarlayan background özelliği kullanılarak bu sorunlardan kaçınılabilir. Her liste öğesi için
- orijinal işaretleyicileri kaldırıyoruz ve arka plan görüntüsünü tekrarlamadan ayarlıyoruz. Ve metnin resmin üstünde görüntülenmemesi için, onu sola kaydırma yoluyla sağa kaydırıyoruz (örnek 4).
Örnek 4 Arka planı kullanma
Ul ( sol kenar boşluğu: -1em; ) li ( liste stili: yok; arka plan: url(images/bullet.png) tekrarsız 0 2 piksel; sol dolgu: 20 piksel; )
Metin ve madde işareti konumu
Metne göre bir işaretçi yerleştirmenin iki yolu vardır: işaretçi, liste öğelerinin sınırının dışına yerleştirilir veya metinle çevrelenir (Şekil 5).


içeri dıştan Pirinç. 5. İşaretçileri metne göre yerleştirme
list-style-position özelliği, işaretçilerin konumunu kontrol etmek için kullanılır. İki anlamı vardır: dış - madde işaretleri metin bloğunun dışına yerleştirilir (bu varsayılandır) ve iç - madde işaretleri metin bloğunun parçasıdır ve liste öğesinde görüntülenir (örnek 5).
Örnek 5. İşaretçilerin konumunu değiştirin
Listeler - Çalışmaya başlamadan önce, 3BM kitine dahil olan ekipmanın mevcut olup olmadığını kontrol edin.
- Bir veya daha fazla çevresel cihazın olmaması durumunda, derhal BİDB'nin teknik ekibiyle iletişime geçmelisiniz.
- Çalışma alanınızı görsel olarak inceledikten sonra, 3BM'yi dikkatlice çalıştırabilirsiniz.
Bu örneğin sonucu Şekil l'de gösterilmiştir. 6.

Numaralandırılmış Liste Stilleri
Örnek Anlam Tanım bir, b, c alt alfa küçük harf A, B, C üst alfa Büyük harfler ben, ii, iii aşağı roma Küçük harfli Romen rakamları I, II, III üst roma Büyük harflerle Romen rakamları Örnek: CSS özelliği uygulama liste stili türü
Madde İşaretli Listeler
Madde işaretli listeler esas olarak numaralı listelere benzer, yalnızca öğelerin sıralı numaralandırmasını içermezler. Madde işaretli listeler, bir blok öğesi kullanılarak oluşturulur
EtiketAşağıdaki örnekte, varsayılan olarak her liste öğesinin önüne küçük, içi dolu bir daire işaretçisinin eklendiğini görebilirsiniz:
etiketin içinde
İç İçe Listeler
Herhangi bir liste diğerinin içine yerleştirilebilir. Bir elemanın içindeÖrnek: İç İçe Listeler
Madde işaretli listeleri biçimlendirme
Liste işaretçisinin görünümünü değiştirmek için özelliği kullanın. liste stili türü css stil sayfaları:
Aşağıdaki örnek, madde işaretli listeler için farklı stilleri gösterir:
Örnek: Madde İşaretli Liste Stilleri
Disk:
Daire:
Kare:
Hiçbiri:
Grafik işaretleyiciler.
HTML'de grafik işaretleyicilerle bir liste oluşturmak mümkündür. Liste işaretçilerinin standart daireler veya kareler olması bir şeydir ve geliştiricinin sayfa tasarımına göre işaretçiyi kendisinin seçmesi tamamen farklıdır. Liste öğelerinin güzel görünmesi için genellikle küçük resimler kullanılır.
Normal bir işaretçiyi grafik olanla değiştirmek için özelliği değiştirin liste stili türü mülk başına liste stili görüntü ve resmin URL'sini belirtin:Örnek: Grafik işaretleyiciler
Burç simgeleri
Burç simgeleri
Tanım listeleri (açıklamalar)
Tanım listeleri, örneğin kişisel terimler sözlüğünüz oluşturmak için çok kullanışlıdır. Tanımlar listesindeki her öğenin iki bölümü vardır: terim ve tanımı.
Tüm listeyi bir öğeye koyarsınız
Tanım listeleri genellikle bilimsel, teknik ve eğitimsel yayınlarda, bunların yardımıyla sözlükler, sözlükler, referans kitapları vb. yapımında kullanılır.Açıklamalar listesinin genel yapısı aşağıdaki gibidir:
Aşağıdaki örnek, bir tanım listesinin olası bir kullanımını göstermektedir:
Örnek: Tanımların listesi
World Wide Web - İngilizce'den. World Wide Web (WWW), İnternet'e bağlı çeşitli bilgisayarlarda bulunan birbirine bağlı belgelere erişim sağlayan dağıtılmış bir sistemdir. İnternet, bilgi aktarmak için tek bir değişim protokolü kullanan bir dizi ağdır. Site, bağlantılarla birbirine bağlanan ve ortak bir tasarıma sahip olan bir dizi ayrı web sayfasıdır.
Varsayılan olarak, terimin metni tarayıcı penceresinin sol kenarına yerleştirilmiştir ve terimin açıklaması aşağıda bulunur ve sağa kaydırılır.
Madde işaretli listeler, büyük metni, her biri bir madde işaretiyle (genellikle küçük bir nokta) başlayan ayrı bloklara ayırmanıza olanak tanır. Bu, okuyucunun dikkatini metne çeker ve okunabilirliğini artırır.
eleman ile
- aşağıdaki özelliklerle ilişkilidir:
Şekil 1, madde işaretli listenin yukarıdaki özelliklerini gösteren örneğin sonucunu göstermektedir.
Pirinç. 1. Madde işaretli listenin görünümü
İşaretçi türü
İşaretçiler üç biçimden birini alabilir: dolu daire (varsayılan), boş daire ve kare. İşaretçi türünü seçmek için list-style-type özelliğini veya genel list-style özelliğini kullanın (örnek 1). Aşağıdaki değerler geçerlidir:
Örnek 1 - İşaretçinin görünümünü değiştirin
Listeler Örnek, madde işareti simgesi olarak küçük, düz renkli bir kare kullanan madde işaretli bir listenin nasıl oluşturulacağını gösterir. Değer sayısı üç ile sınırlı olsa da bu, elimizde yalnızca üç tür işaretleyici olduğu anlamına gelmez. Başarıyla bir işaretçi simgesi olarak işlev görebilen birçok özel karakter vardır. Onları doğrudan "vidalayın"
Buraya: yazın - listenin karakterleri:
Listenin 1'den farklı bir sayı ile başlamasını istiyorsanız, bunu özniteliği kullanarak belirtmeniz gerekir. başlangıç etiket
Aşağıdaki örnek, büyük Romen rakamları ve XLIX başlangıç değerine sahip sıralı bir listeyi gösterir:Numaralandırma, nitelik kullanılarak da başlatılabilir. değer elemana eklenen
Aşağıda, bir tanım listesi kullanan bir HTML belgesi örneği verilmiştir:
Tanım listesi örneği Tipik insan mizaçlarının sınıflandırılması,
kurulanHipokrat'ın görüşleri üzerine
Verilen HTML belgesinin tarayıcıdaki görünümü Şekil 1'de gösterilmektedir. 2.5.

Pirinç. 2.5. Tanımlar listesi (sözlükteki bir giriş grubuna benzer)
Tip Listeleri
Ve - .
Başlangıçta, bu tür listeler, geleneksel madde işaretli listelerden daha derli toplu olarak tasarlandı. Bu listelerin öğelerini yazma kurallarına göre, blok öğelerini kullanmalarına izin verilmedi, bu da bu tür listelerin iç içe geçmesinin imkansız olduğu anlamına geliyor. Listenin her öğesi bir metin satırıydı.
gibi listeler için
liste öğesinin metninin uzunluğuna (24 karakter) bir sınır getirilmesi planlandı. Böyle bir kısıtlama izin verir tip listeleri
UNIX ve MS-DOS işletim sistemlerinde /W tuşu (birkaç sütunda) kullanılırken dizinlerin listelenmesine benzer bir biçimde. Ayrıca, bu türdeki liste öğeleri için madde işaretleri görüntülenmiyordu. Şu anda, bu tür listelerin daha fazla kullanılması önerilmediğinden, tüm bu fikirler uygulanmamıştır. Tarayıcıların modern sürümleri, bu türlerin listelerini, türdeki listelerle tamamen aynı şekilde işler.
- .
İç İçe Listeler
Bir türdeki bir liste öğesinin, aynı türden veya başka türden bir listenin tamamını içermesi gereken zamanlar vardır. Bu, çok düzeyli veya iç içe geçmiş listeleri düzenleyecektir. HTML, farklı türden listelerin isteğe bağlı olarak iç içe yerleştirilmesine izin verir, ancak bunları düzenlerken dikkatli olunmalıdır.
Aşağıda, görüntüsü Şekil 1'de gösterilen iç içe geçmiş listelere sahip belgenin HTML kodu bulunmaktadır. 2.6. Bu örnekte, madde işaretli listenin her öğesinin kendi numaralı listesi vardır.
İç içe liste örneği Bazı gezegenlerin uyduları
- , blok düzeyinde öğeler yerleştirilebilir. Özellikle, tanım listelerinin iç içe olabileceği sonucu çıkar.
-
P kayıt örneği:
- .
- .
Böyle bir gösterim, listenin büyük Latin harfi "E" den numaralandırılmasını belirler. Diğer numaralandırma türleri için, BAŞLAT=5 girişi numaralandırmayı sırasıyla "5" rakamından, Romen rakamı "V" vb.'den ayarlayacaktır.
Listenin numaralandırma türünü ve sayıların değerlerini değiştirme, listenin herhangi bir öğesi için de yapılabilir. Etiket
- numaralı listeler için, TYPE ve VALUE parametrelerinin kullanılmasına izin verir. TYPE parametresi tag ile aynı değerleri alabilir.
COMPACT parametresi, madde işaretli listelerle aynı anlama sahiptir. TYPE parametresi, listenin nasıl numaralandırılacağını belirtmek için kullanılır. Aşağıdaki değerleri alabilir:
TİP = A - işaretleri büyük Latin harfleri biçiminde ayarlar;
TİP = a - işaretleri küçük Latin harfleri biçiminde ayarlar;
TİP = I - işaretleri büyük Romen rakamları biçiminde ayarlar;
TİP = i - işaretleri küçük Romen rakamları biçiminde ayarlar;
TİP = 1 - işaretleri Arap rakamları biçiminde ayarlar.
Varsayılan olarak, her zaman TİP = 1 değeri kullanılır, yani numaralandırma Arap rakamları kullanılarak yapılır. Bu, iç içe sıralı listeler için de geçerlidir. Burada, madde işaretli listelerden farklı olarak, tarayıcılar varsayılan olarak listelerin farklı yuvalama düzeylerinde farklı numaralandırma yapmazlar. Liste öğesinin numarasından sonra her zaman ek olarak "nokta" işaretinin gösterildiğine dikkat edin.
Aynı değerlere sahip TYPE parametresi, listenin tek tek öğelerinin nasıl numaralandırılması gerektiğini belirtmek için kullanılabilir. Bunu yapmak için, ilgili değere sahip TYPE parametresinin liste öğesi etiketinde belirtilmesine izin verilir.
Bu tür listeler genellikle bireysel öğelerin sıralı bir dizisidir. Madde işaretli listelerden farkı, numaralandırılmış bir listede her öğenin önüne otomatik olarak bir seri numarasının gelmesidir. Numaralandırma türü tarayıcıya bağlıdır ve liste etiketlerinin parametreleri tarafından ayarlanabilir. Aksi takdirde, numaralı listelerin uygulanması, madde işaretli listelerin uygulanmasına çok benzer.
Etiketler
- Ve
Numaralı bir liste oluşturmak için, listenin tüm öğelerinin içinde bulunduğu bir kap etiketi kullanmalısınız. Liste başlangıç ve bitiş etiketleri, listeden önce ve sonra bir satır sonu sağlayarak listeyi belgenin ana içeriğinden ayırır.
Madde işaretli listede olduğu gibi, madde işaretli listedeki her öğe etiketiyle başlamalıdır.
- Tek tek liste öğelerine işaret etmek, standart liste öğesi işaretçileri sağlar.
COMPACT parametresi değersiz olarak yazılır ve tarayıcıya verilen listenin kompakt formda görüntülenmesi gerektiğini belirtmek için kullanılır. Örneğin, bir listenin yazı tipi veya satırları arasındaki boşluk azaltılabilir, vb.
Not
Şu anda, etikette COMPACT parametresinin varlığı
- önde gelen tarayıcılar tarafından listelerin görüntülenmesini etkilemez. Bu nedenle, özellikle HTML 4.0 spesifikasyonu tarafından kullanılması önerilmediğinden, bu parametrenin kullanımı anlamsızdır.
TYPE parametresi şu değerleri alabilir: disk, daire ve kare. Bu parametre, liste işaretçilerinin görünümünü zorlamak için kullanılır. İşaretçinin tam görünümü, kullandığınız tarayıcıya bağlı olacaktır. Tipik görüntüleme seçenekleri aşağıdaki gibidir:
TİP = disk - işaretçiler içi dolu daireler olarak görüntülenir; TİP = daire - işaretçiler doldurulmamış daireler olarak görüntülenir; TİP = kare - işaretçiler dolu kareler olarak görüntülenir. Kayıt örneği:
-
.
Varsayılan değer TİP = disk şeklindedir. İç içe madde işaretli listeler için varsayılan değer birinci düzeyde disk, ikinci düzeyde daire ve üçüncü düzeyde kare şeklindedir. Netscape ve Internet Explorer tarayıcılarının en son sürümlerinde yapılan tam olarak budur. Diğer tarayıcıların işaretçileri farklı görüntüleyebileceğini unutmayın. Örneğin, HTML 4.0 belirtiminde, TYPE = square olduğunda görüntülenen işaretçi türü, kare ana hat olarak belirtilir.
Aynı değerlere sahip TYPE parametresi, tek tek liste öğeleri için işaretçilerin türünü belirtmek için kullanılabilir. Bunu yapmak için, ilgili değere sahip TYPE parametresinin liste öğesi etiketinde belirtilmesine izin verilir.
- .
- ,
- ,
- , HTML belgelerinde bu türden hangi listelerin düzenlendiğinin yardımıyla (UL - Sırasız Liste, sırasız liste).
Madde işaretli bir listede, öğelerini vurgulamak için, liste işaretçileri adı verilen özel karakterler kullanılır (genellikle madde işaretleri olarak adlandırılır, bu, İngilizce terim mermisinin resmi sesidir). Liste işaretçilerinin görünümü tarayıcı tarafından belirlenir ve iç içe geçmiş listeler oluştururken, tarayıcılar farklı iç içe yerleştirme düzeylerindeki işaretçilerin görünümünü otomatik olarak çeşitlendirir.
Etiketler Ve<>
Madde işaretli bir liste oluşturmak için, içinde listenin tüm öğelerinin bulunduğu bir etiket kabı kullanmalısınız. Liste açma ve kapama etiketleri, listeden önce ve sonra bir satır sonu sağlar, böylece listeyi belgenin ana içeriğinden ayırır, bu nedenle burada paragraf etiketleri kullanmaya gerek yoktur.
.
Her liste öğesi bir etiketle başlamalıdır
 Html'de iç içe geçmiş listeler. Numaralandırılmış liste. Boş bir daire şeklinde liste işaretçisi
Html'de iç içe geçmiş listeler. Numaralandırılmış liste. Boş bir daire şeklinde liste işaretçisi Photoshop araç çubuğunun tanımı ve amacı Photoshop araç çubuğunun anlamı
Photoshop araç çubuğunun tanımı ve amacı Photoshop araç çubuğunun anlamı Excel for Dummies - Sütunları, Satırları ve Hücreleri Değiştirme İstenen sütun genişliğini ayarlama
Excel for Dummies - Sütunları, Satırları ve Hücreleri Değiştirme İstenen sütun genişliğini ayarlama