Mega meniul maxim nu funcționează. Cum să personalizați stilul meniului de navigare în WordPress
Meniurile de pe site facilitează deplasarea vizitatorilor pe site. Site-urile web cu mult conținut nu pot funcționa numai cu meniuri obișnuite. Este puțin probabil ca majoritatea conținutului de pe un astfel de site să se încadreze în ele. În acest caz, intervine mega meniul. Aspectul și funcțiile meniurilor depind în mare măsură de tehnologia pe care o utilizați. Multe pluginuri de mega meniu WordPress îți promit atât de multe funcții încât este greu să-l găsești pe cel mai potrivit pentru tine.
Din acest număr mare de pluginuri mega meniu, există unul care se potrivește majorității utilizatorilor. Acesta este pluginul WP Mega Menu. Oferă toate caracteristicile și funcționalitățile de bază și este gratuit.
În acest articol, ne vom uita la funcționalitatea principală a pluginului WP Mega Menu, cum să-l instalăm și să îl configuram.
Caracteristicile WP Mega Menu
Gama largă de funcții WP Mega Menu include:
- Tragerea meniului.
- Construirea unui meniu vizual.
- Widgeturi în elementele de meniu.
- Opțiune cu mai multe teme.
- Export/import teme de meniu.
- Branding cu logo și icoane sociale.
- Marcajele/pictogramele meniului.
- Suport pentru pictograme.
- Meniu extins și o imagine în fundalul meniului.
- Meniu receptiv și mobil.
- Culori nelimitate și opțiuni de font Google.
Să aruncăm o privire la unele dintre funcțiile puternice mai detaliat.
Trageți funcționalitatea de creare a meniului
Odată ce ați instalat pluginul WP Mega Menu pe site-ul dvs., puteți crea un meniu utilizând funcționalitatea drag and drop. Adăugați rânduri și apoi trageți widget-uri în coloanele respectivelor rânduri. Acest plugin WordPress salvează automat modificările la editarea machetelor de meniu. Nu trebuie să scrieți cod sau să programați nimic. Sistemul puternic de glisare și plasare al WP Mega Menu vă oferă posibilitatea de a crea meniuri mai bune cu un efort minim.
Meniu complet receptiv și mobil

Meniurile create cu WP Mega Menu vor fi 100% receptive și compatibile cu dispozitivele mobile. Indiferent de dimensiunea dispozitivelor pe care rulează site-ul dvs., acesta nu va avea probleme de afișare. Puteți controla adaptarea rezoluției ecranului pentru a comuta automat între versiunile desktop și cele mobile. Meniul site-ului dvs. va funcționa excelent pe toate sistemele de operare.
Integrare WooCommerce

Dacă aveți produse de afișat și vândut pe site-ul dvs., WP Mega Menu vă oferă o modalitate fantastică pentru ca vizitatorii să acceseze direct detaliile produsului chiar din meniu. Aveți un sistem de afișare a produselor de comerț electronic în elementele de meniu. Transformă-ți site-ul într-un site de navigare de comerț electronic foarte organizat cu Mega Menu.
Meniuri derulante stratificate

Creați câte elemente de meniu doriți. Puteți crea meniuri derulante pe mai multe niveluri și acestea vor arăta la fel de frumoase. Îmbogățiți elementele din meniul principal cu un submeniu drop-down. Acest lucru vă va oferi și mai multe opțiuni de navigare. Crearea unor astfel de meniuri derulante pe mai multe niveluri este mult mai ușoară cu acest plugin de editor.
Caracteristici avansate

Utilizați orice cod scurt din meniu. Odată cu asta, aveți opțiunea de a utiliza două widget-uri avansate preinstalate: adăugarea de fotografii, subtitrări și mici detalii care vor fi afișate în timp ce treceți cu mouse-ul peste ele.
Pictograme sociale și opțiune de căutare în meniu
![]()
Ai motorul de căutare implicit WordPress chiar în meniul tău. Cu pluginul WP Mega Menu, puteți face acest lucru cu doar câteva clicuri.
Completitudinea setărilor

WP Mega Menu vă permite să vă personalizați complet meniul. Configurarea acestui meniu și efectuarea modificărilor necesare este destul de simplă. Setați umplutura și marginile pentru orice element din meniu. Gestionați vizibilitatea meniurilor în funcție de dispozitivele pe care vor rula meniurile dvs. De asemenea, puteți aplica efecte elementelor de meniu. Utilizați o varietate de elemente, cum ar fi pictograme, opțiuni de fundal atunci când personalizați meniul.
Multilingv: compatibil WPML

Indiferent în ce limbă va rula site-ul dvs., WP Mega Menu nu va avea nicio problemă cu nicio limbă. Este pe deplin compatibil cu WPML. Creați conținutul meniului în orice limbă și meniul va funcționa.
Cum să construiți un mega meniu pe site-ul dvs. WordPress
1. Instalați pluginul WP Mega Menu
La fel ca orice alt plugin WordPress, îl puteți instala pe site-ul dvs. în două moduri diferite. Mai întâi accesați Dashboard -> Plugins -> Add New. Introduceți „WP Mega Menu” în bara de căutare și faceți clic pe „Instalare acum”. Apoi activați pluginul când apare butonul Activare.

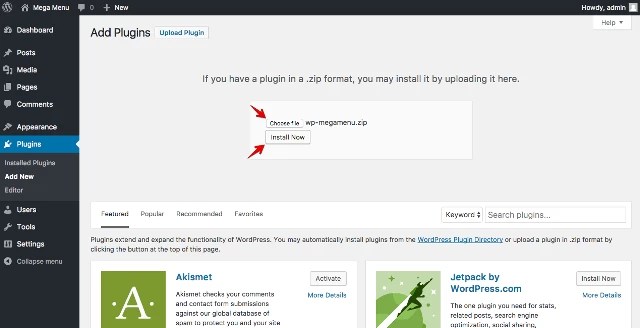
De asemenea, puteți descărca Pluginul WP Mega Menu din directorul WordPress. Apoi deschideți tabloul de bord WordPress. Accesați Plugins -> Adăugați nou -> Încărcați plugin. Descărcați fișierul ZIP cu pluginul și faceți clic pe „Instalare acum”.

Activați pluginul după mesajul de instalare cu succes. De fapt, sistemul însuși vă va cere să îl activați.
2. Creați un meniu
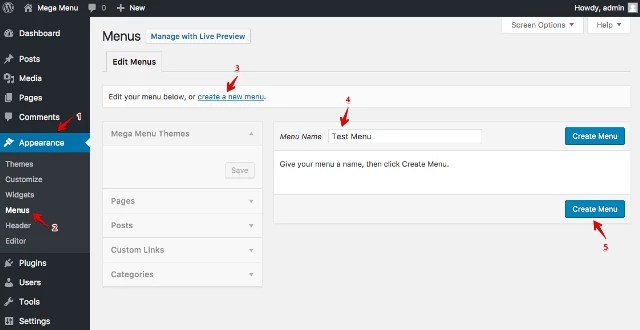
În primul rând, creați un meniu accesând WordPress Dashboard -> Aspect -> Menu. Apoi creați un nou meniu. Acesta este modul în care WordPress vă permite să creați meniuri implicite.

3. WP Mega Menu Setări globale
Găsiți fila WP Mega Menu în bara laterală din stânga și faceți clic pe ea.

4. Creați o temă de meniu
Temele de meniu definesc stilurile și comportamentul barelor de navigare din meniu. Pentru a crea o temă de meniu, deschideți WP Mega Menu -> Teme. Puteți fie să creați o temă nouă, fie să importați una. Faceți clic pe butonul „Importați temă” sau „Creați temă nouă” pentru a efectua acțiunea.

5. Setări pentru elementele Mega Menu
Accesați WordPress Dashboard -> Aspect -> Meniu. Opțiunea WP Mega Menu va apărea când treceți mouse-ul peste elementele din meniu.

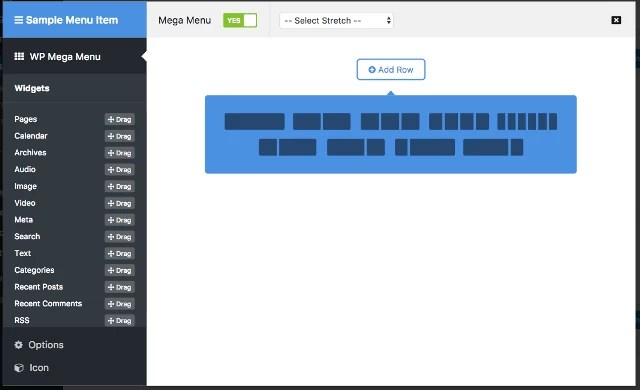
Faceți clic pe el pentru a face setări. Setați opțiunea Mega Menu la „Da” și faceți clic pe „Adăugați rând” pentru a selecta rândurile și coloanele. De asemenea, selectați o temă din meniul din partea stângă.

Cumpărați în mega meniu
În stânga, veți vedea widget-uri utile pe care le puteți utiliza pentru a adăuga funcții avansate. Trageți WPMM Grid WooCommerce Widget și plasați-l pe coloană.

Editați widgetul WPMM Grid WooCommerce. Afișați-vă produsele cu imagini și informații așa cum doriți ca cumpărătorii să le vadă. Puteți denumi și selecta o anumită categorie sau toate categoriile pentru a afișa produse din toate categoriile.

Ai terminat de creat primul tău mega meniu pentru site-ul tău WordPress. Puteți face multe cu acest designer revoluționar de meniu WordPress. Pentru a afla ce altceva poate face și cum să o facă, citiți detaliile documentație la plugin.
Meniul este baza tuturor navigării pe site. Datorită meniului, utilizatorul poate naviga rapid pe site și poate găsi informațiile de care are nevoie. Se poate argumenta că site-ul „începe” cu un meniu, deoarece numai acest element poate oferi utilizatorului o idee despre structura resursei de internet.
WordPress din cutie oferă o gamă destul de largă de opțiuni pentru lucrul cu meniuri. Deci, instrumentele încorporate vă permit să creați unul sau mai multe meniuri, cu orice imbricare, adăugați linkuri arbitrare acolo etc. Dar adesea instrumentele standard nu sunt suficiente pentru ca proprietarul site-ului să construiască un meniu care să satisfacă toate nevoile sale.
Mega plugin Max Mega Menu
De obicei, dezvoltatorii de teme nu oferă setări avansate pentru personalizarea aspectului meniului de pe site. De exemplu, efecte de trecere cu mouse-ul și clic etc. Puternicul plugin gratuit Max Mega Menu este conceput pentru a extinde instrumentele de navigare pe site și oferă următoarele caracteristici pentru acest utilizator WordPress:
- bazat pe sistemul standard WordPress;
- suport pentru mai multe zone de meniu (fiecare cu propria sa configurație);
- oferind utilizarea comodă de glisare și plasare Trage si lasa;
- capacitatea de a afișa widget-uri WordPress în meniu;
- personalizați stilurile de meniu folosind editorul de teme încorporat;
- suport pentru stiluri de submeniu;
- a sustine Planare, Hover Intenție sau Clic pentru a deschide un submeniu;
- efecte Decolorare, se estompează, glisați în sus sau Slide când accesați un submeniu;
- capacitatea de a adăuga pictograme la elementele de meniu;
- opțiuni avansate ale elementelor de meniu, inclusiv „Ascunde textul”, “Dezactivați comunicarea”, „Ascunde pe mobil” etc.;
- aliniați elementele de meniu la stânga sau la dreapta rândului și elementului de meniu părinte;
- design adaptiv pentru afișare pe orice ecran;
- suport pentru diferite filtre/carlige;
- viteza mare de lucru;
- documentație detaliată și forum de asistență.
Setarea maximă a meniului Mega
În primul rând, pluginul trebuie să fie instalat și activat. Acum să ne uităm la ce poate face. Pentru a face acest lucru, accesați secțiunea de administrare Aspect -> Meniu. Trebuie remarcat faptul că, dacă site-ul dvs. nu are încă un meniu de navigare, atunci creați-l adăugând elementele necesare. Am vorbit în detaliu despre cum să creați un meniu pe un site WordPress în articolele noastre anterioare. După aceea, acordați atenție blocului de opțiuni din stânga, care este numit Setări Max Mega Meniu.
Pentru ca pluginul să înceapă să funcționeze, bifați opțiunea Inclus.
Să aruncăm o privire rapidă la fiecare dintre setări.
Setare Eveniment determină ce eveniment declanșează elementele din submeniu.
Efect responsabil pentru aparițiile animației și viteza acesteia.
In optiune Subiect Puteți alege designul meniului. În mod implicit, există o singură temă. Vă vom arăta cum să vă creați propriul mai jos.

Faceți clic pe el, după care se va deschide o fereastră pop-up cu setări.

Fereastra de setări este împărțită în trei file.
fila Mega meniu vă permite să determinați dacă va fi afișat un meniu obișnuit sau un meniu cu widget-uri. Dacă acesta din urmă este ales, atunci în listă Mod de afișare a submeniului trebuie specificat Mega meniuși selectați widget-urile necesare din lista alăturată. Dacă este necesar un meniu obișnuit, atunci selectați Meniu derulant.
fila Setări vă permite să personalizați elementele din meniu. Există opțiuni de text, linkuri, pictograme, adaptabilitate și multe altele.

Pe fila pictograma puteți seta o pictogramă pentru elementele de meniu.

Se poate concluziona că setările prezente în plugin vă permit să configurați în mod flexibil fiecare element de navigare individual.
Acum ar trebui să luăm în considerare mai multe setări globale de plugin. Max Mega Meniu. Pentru a face acest lucru, accesați meniul de administrare din secțiune Mega Meniu -> Setări de bază. Se poate observa că există tot felul de opțiuni tehnice pentru plugin. În principiu, acestea pot fi lăsate implicit. Tot aici poti seta comportamentul meniului la apasarea mouse-ului, adaptabilitatea acestuia, setarile css etc.

În capitolul Mega Meniu -> Teme meniu, puteți schimba o temă existentă sau puteți crea o temă nouă. Se poate observa că există un număr destul de mare de diverse setări, inclusiv culoare, dimensiune, umbră, animație, umplutură, orientare pentru vizualizările computerului și mobile. De asemenea, dacă este necesar, îl puteți folosi pe al dvs css-reguli. Temele create în acest fel pot fi aplicate în editorul de meniu.

În capitolul Mega Meniu -> Meniu Locații Veți putea crea zone noi pentru a plasa meniul. După creare, vei primi o specială PHP-cod care vă permite să publicați zone oriunde pe site, în fișiere tematice, precum și un shortcode, datorită căruia zonele de meniu pot fi adăugate direct la postări/pagini.

Capitol Mega Meniu -> Instrumente servește la exportul/importarea temelor create anterior și există, de asemenea, mai multe opțiuni tehnice (ștergerea cache-ului, ștergerea completă a tuturor datelor pluginului).

Drept concluzie
conecteaza Max Mega Meniu are un număr mare de setări, datorită cărora poți face o navigare originală și colorată pe site-ul tău.
Vă rugăm să faceți clic pe unul dintre butoane pentru a afla dacă articolul v-a plăcut sau nu.
Îmi place 1 Dislike
Doriți să personalizați meniurile de navigare WordPress pentru a le schimba culoarea sau aspectul? Tema dvs. WordPress gestionează aspectul meniului de navigare pe site-ul dvs. Îl puteți personaliza cu ușurință cu CSS pentru a se potrivi nevoilor dvs. În acest articol, vă vom arăta cum să personalizați stilul meniului de navigare WordPress.
Metoda 1: Utilizarea stilului de modificare manuală a meniului de navigare WordPress
Această metodă necesită să editați fișierele cu teme WordPress. Ar trebui să-l utilizați numai dacă vă simțiți confortabil să editați codul și să înțelegeți cum este .
Cel mai bun mod de a face personalizări în tema dvs. WordPress este . Dacă modificați doar CSS, atunci puteți vedea ghidul nostru despre cum să faceți acest lucru fără a modifica fișierele teme.
Meniul de navigare din WordPress este afișat ca o listă neordonată (listă cu marcatori).
Dacă tocmai ați folosit următoarea etichetă, atunci va afișa o listă fără clase CSS asociate cu aceasta.
Lista dvs. neordonată va avea un nume de clasă „meniu”, fiecare element din listă având propria sa clasă.
Acest lucru ar putea funcționa dacă aveți o singură locație de meniu. Cu toate acestea, majoritatea temelor au mai multe locuri unde puteți afișa meniul de navigare.
Utilizarea numai a claselor CSS implicite poate intra în conflict cu meniurile din altă parte.
De aceea trebuie să definiți clasa CSS și poziția meniului. Sunt șanse ca tema dvs. WordPress să facă deja acest lucru, adăugând un meniu de navigare cu cod ca acesta:
"primary", "menu_class" => "primary-meniu",)); ?>
Acest cod îi spune WordPress că această temă afișează meniul de pornire. De asemenea, va adăuga clasa CSS din meniul principal la navigarea meniului.
Acum vă puteți stila meniul de navigare cu această structură CSS.
#header .primary-menu() // clasa container #header .primary-menu ul () // clasa container prima listă neordonată #header .primary-menu ul ul () //listă neordonată într-o listă neordonată #header .primary -menu li () // fiecare element de navigare #header .primary-menu li a () // fiecare element de navigare ancora #header .primary-menu li ul () // listă neordonată dacă există articole drop-down #header .primary -menu li li () // fiecare element de navigare drop-down #header .primary-menu li li a () // fiecare element de navigare drop-down ancora
Înlocuiți #header cu clasa de container sau ID-ul folosit de tema dvs. WordPress.
Această structură vă va ajuta să schimbați complet aspectul meniului de navigare.
Cu toate acestea, există și alte clase care sunt adăugate automat de WordPress pentru fiecare element de meniu și meniu. Aceste clase vă permit să personalizați în continuare meniul de navigare.
Current_page_item() // Clasă pentru Pagina curentă .current-cat() // Clasă pentru Categoria curentă .current-menu-item() // Clasă pentru orice alt element curent de meniu .menu-item-type-taxonomy() // Clasă pentru o categorie .menu-item-type-post_type() // Clasă pentru Pagini .menu-item-type-custom() // Clasă pentru orice articol personalizat pe care l-ați adăugat .menu-item-home() // Clasă pentru Home Link
WordPress vă permite, de asemenea, să adăugați clase CSS la elementele individuale de meniu din zona de administrare.
Puteți folosi această funcție pentru a stila elementele de meniu, cum ar fi adăugarea de pictograme la o imagine folosind meniul sau pur și simplu schimbarea culorii pentru a face elementul din meniu să iasă în evidență.
Să mergem la pagină Aspect » Meniuriși apăsați butonul.
Odată ce ați verificat aceste setări, veți vedea că un câmp suplimentar va fi adăugat atunci când editați fiecare element individual de meniu.
Acum puteți folosi această clasă CSS în foaia de stil pentru a adăuga CSS personalizat. Acest lucru va afecta numai elementul de meniu cu clasa CSS pe care ați adăugat-o.
Metoda 2: Personalizați stilul de meniu în WordPress folosind pluginuri
Tema dvs. WordPress folosește stilul pentru meniul de navigare. Mulți începători nu se simt confortabil să editeze fișiere cu teme sau să scrie CSS pe cont propriu.
Aici este util pluginul WordPress pentru stilarea meniului. Acest lucru vă scutește de editarea fișierelor cu teme sau de scrierea codului.
Mai întâi trebuie să instalați și să activați pluginul CSS Hero. Pentru mai multe detalii, consultați ghidul nostru pas cu pas pe .
CSS Hero este un plugin WordPress premium care vă permite să vă proiectați propria temă WordPress fără a scrie o singură linie de cod (fără HTML sau CSS).
La activare, veți fi redirecționat pentru a primi cheia CSS Hero. Doar urmați instrucțiunile de pe ecran și veți fi redirecționat înapoi la site-ul dvs. în câteva clicuri.
Acum trebuie să faceți clic pe butonul CSS Hero din panoul de administrare WordPress.
CSS Hero oferă un editor WYSIWYG (ceea ce vedeți este ceea ce obțineți). Făcând clic pe butonul, veți ajunge la site-ul dvs. cu bara de instrumente plutitoare CSS Hero vizibilă pe ecran.
Trebuie să faceți clic pe pictograma albastră din partea de sus pentru a începe editarea.
Îndreptați mouse-ul către meniul de navigare și CSS Hero îl va evidenția, arătând marginile din jurul acestuia. Când faceți clic pe meniul de navigare evidențiat, acesta vă va afișa elementele pe care le puteți edita.
În captura de ecran de mai sus, ne arată elementul de meniu, navigarea în meniu, containerul de navigare în meniu etc.
Să presupunem că vrem să schimbăm culoarea textului tuturor elementelor din meniul de navigare. În acest caz, vom selecta un meniu de navigare care afectează toate meniurile.
Acum CSS Hero vă va arăta diverse proprietăți pe care le puteți edita, cum ar fi text, fundal, margini, margini, umplutură etc.
Puteți face clic pe orice proprietate pe care doriți să o modificați. CSS Hero vă va arăta o interfață simplă în care puteți face modificările.
În captura de ecran de mai sus, am selectat text și ne-a arătat o interfață frumoasă pentru alegerea fonturilor, schimbarea culorii textului, dimensiunea și alte proprietăți.
Pe măsură ce se fac modificări, le veți putea vedea live în previzualizarea temei.
După ce sunteți mulțumit de modificări, faceți clic pe butonul Salvare din bara de instrumente CSS Hero pentru a salva modificările.
Cel mai bun lucru despre utilizarea acestei metode este că puteți anula cu ușurință orice modificări pe care le faceți. CSS Hero păstrează un istoric complet al tuturor modificărilor dvs. și puteți merge înainte și înapoi între aceste modificări.
Sperăm că acest articol v-a ajutat să învățați cum să vă stilați meniul de navigare în WordPress.
Mai recent, o astfel de caracteristică precum Mega Menu a fost doar mulțimea de pluginuri și teme premium. Dar astăzi, vă voi prezenta, dragi cititori, două plugin-uri complet gratuite care vă vor permite să construiți rapid, ușor și, desigur, complet gratuit, pe site-ul dvs. un meniu de navigare puternic, nu cu mult inferior omologilor plătiți.
Oricum, ce este un Mega Meniu? Da, același lucru, meniul obișnuit de navigare cu care probabil ați dat peste și configurat de mai multe ori. Spre deosebire de funcționalitatea standard, există încă opțiuni suplimentare pentru configurarea și afișarea elementelor individuale. De exemplu, adăugarea nu numai a unui submeniu vertical, ci și a unui submeniu orizontal, adăugarea de pictograme și imagini individuale în meniu, reglarea fină a aspectului pentru toate elementele de meniu și așa mai departe. Toate acestea se află în pluginurile noastre considerate astăzi.
O altă oportunitate grozavă de a adăuga un meniu de navigare minunat pe site-ul tău cu un plugin este Mega Menu by WooRockets.com. Instalarea și activarea pluginului este standard.
Acest plugin este oarecum mai greu de stăpânit, dar oferă și mai multe oportunități decât concurentul descris mai sus. Aici construcția meniului este foarte asemănătoare cu construcția paginilor din Visual Composer standard.
Accesați secțiunea Mega meniu WRîn panoul de administrare și faceți clic pe Adăuga nou. Ajungem la o nouă pagină pentru a construi un nou meniu. Cei care s-au ocupat deja de compozitorii drag & drop se vor simți imediat ca acasă. Procesul de construire a unui meniu nu este mult diferit de construirea unei pagini.

La început, asigurați-vă că în partea de sus în meniu − Locație Meniul este exact ceea ce ai nevoie. Sau faceți clic pe Locația de management pentru a selecta un meniu.
Click - Adăugați elementși selectați în fereastra pop-up tipul de conținut pe care doriți să îl adăugați în meniu. În stânga sus, puteți alege una dintre opțiunile standard sau puteți adăuga widget-uri WordPress.

Dacă este necesar, adăugați rânduri cu împărțire în numărul necesar de coloane. În stânga sunt file pentru tragerea elementelor de meniu în sus sau în jos, iar în dreapta sunt file în care editarea sau ștergerea pot fi activate. Nu uitați să apăsați butonul obișnuit din dreapta - Publica sau - Reîmprospăta pentru a păstra rezultatele muncii lor.
În general, orice text, imagini și, dacă se dorește, orice widget-uri pot fi plasate cu ușurință în noul tău meniu. Aspectul meniului poate fi modificat făcând clic pe butonul. Styling sau lângă inserarea tabelelor făcând clic pe butonul CSS personalizat.

Un lucru foarte funcțional, pe scurt. Nu degeaba autorii, pe lângă acest plugin, mai au: un formular de contact și, bineînțeles, un compozitor, care se pare că a servit drept bază pentru mega plugin-ul de meniu. Puteți vedea un demo funcțional în toată gloria sa aici.
Plugin-uri superbe și puternice cu care poți să creezi practic meniul visurilor tale. Singurul punct care poate umbri ușor bucuria utilizatorilor este problema compatibilității cu diferite teme. Din păcate, din câte îmi amintesc, pluginurile premium au avut uneori această problemă. Am testat ambele pluginuri pe tema implicită și nu am observat probleme sau bug-uri. Ce vreți, prieteni!
 Cum să lipiți text folosind tastatura
Cum să lipiți text folosind tastatura Ce dă overclockarea computerului
Ce dă overclockarea computerului Verificarea computerului pentru viruși fără antivirus
Verificarea computerului pentru viruși fără antivirus