Salvați imaginea ca JPEG în mod flexibil. Cum să salvezi o imagine în Photoshop? Cum să salvezi în photoshop cs6
Instruire
Un începător nu ar trebui să se aprofundeze prea mult în teorie, dar cu siguranță ar trebui să știți că JPEG este un format cu un algoritm de compresie. Un fișier cu acest format poate avea extensii diferite, de exemplu? .jpeg, .jfif, .jpg, .JPG sau .JPE. Este foarte convenabil deoarece ocupă mult mai puțin spațiu decât o imagine similară în format TIFF sau BMP. Spre deosebire de acesta din urmă, are mai puține informații despre imagine. Când vizualizați fișierul original pe un monitor, acest lucru poate să nu fie prea vizibil, dar atunci când fotografia este tipărită în laborator sau procesată, rezultatul se poate dovedi a fi de o calitate mai scăzută decât formatele de informații complete.
Modul în care salvați un JPEG depinde foarte mult de obiectivele dvs. Înainte de a salva fotografia, decideți dacă procesați, imprimați pe hârtie foto sau trebuie doar să puneți imaginea pe o pagină de pe Internet.
Pentru post-procesare sau imprimare într-un laborator foto, salvați imaginea la cea mai înaltă calitate și dimensiune. Când salvați imaginea dorită, deschideți meniul Fișier (Fișier) și selectați Salvare ca (Salvare ca). Selectați directorul în care va fi salvat fișierul. În primul rând, introduceți numele, iar în al doilea, selectați formatul JPEG și faceți clic pe butonul Salvare. Dacă ați făcut manipulări cu fișierul, atunci o casetă de dialog va apărea în fața dvs. cu o alegere a calității imaginii salvate. Ar trebui să selectați calitatea maximă cu glisorul sau numărul corespunzător 12. Confirmați alegerea apăsând Ok. Dacă nu ați manipulat imaginea, atunci după salvarea acesteia, caseta de dialog cu alegerea calității JPEG nu se va deschide.
Când salvați o fotografie pentru publicare pe Internet, resursele moderne pot schimba dimensiunea și calitatea JPEG descărcat. Cu toate acestea, în unele cazuri, trebuie să o faci singur. Înainte de a salva imaginea, redimensionați-o accesând meniul Imagine și selectând Dimensiunea imaginii. Asigurați-vă că caseta Constrain Proportions este bifată. Alegeți o unitate de măsură care vă este convenabilă: centimetri, pixeli, inci sau milimetri, introduceți valoarea necesară a uneia dintre laturi în cifre și faceți clic pe Ok (în majoritatea cazurilor, sunt folosite imagini de la 800 la 1500 de pixeli pe cea mai mare parte pentru pagini web). Salvați rezultatul, alegând în același timp o calitate mai scăzută. Cu valorile sale de la 8 la 10 și o dimensiune mică a imaginii, diferențele vizuale față de dimensiunea originală sunt minime, dar dimensiunea fișierului este redusă semnificativ.
De asemenea, în Adobe Photoshop există un modul special pentru optimizarea și salvarea imaginilor pentru paginile web, ceea ce poate fi mai convenabil. Din meniul Fișier, alegeți Salvare pentru Web. În caseta de dialog care se deschide, vi se va afișa o fereastră de previzualizare pentru imaginea salvată și mai multe opțiuni pentru setări. Selectați fila 4-up sau 2-up. Programul vă va prezenta patru sau două opțiuni posibile pentru imaginea optimizată. Pentru a o salva pe cea potrivită, faceți clic pe imagine și faceți clic pe Salvare (Salvare). Dacă opțiunile nu vi se potrivesc, atunci utilizați mai întâi instrumentele situate în dreapta imaginii.
Videoclipuri asemănătoare
Limba rusă este bogată, dar nu este întotdeauna posibil să transmiteți descrierea unui obiect sau a unui eveniment în întregime. Și nu degeaba spun că este mai bine să vezi o dată decât să auzi (citește) de o sută de ori. Este mai ușor să completezi postarea de pe forum cu o imagine în loc să o descrii în cuvinte. Există multe modalități de a include imagini în postările tale.
Instruire
Resursele diferite au forme diferite. Dacă cazul dvs. are un formular care vă permite să adăugați imagini, utilizați-l. Găsiți câmpul „Atașați fișierul” și faceți clic pe butonul „Răsfoiți”. În caseta de dialog care se deschide, specificați directorul în care este salvată imaginea pe computer. După ce ați selectat fișierul cu imaginea cu butonul stâng al mouse-ului, faceți clic pe butonul „Deschidere” și așteptați până când fișierul este încărcat. Apoi, formatați mesajul ca de obicei. Pe site-urile în limba engleză, utilizați câmpul Opțiuni suplimentare și butonul Atașați.
Dacă formularul de mesaj nu are opțiunea de a atașa o imagine, utilizați resurse terțe. Încărcați imaginea dorită în găzduirea foto și plasați un link către aceasta în postarea dvs. Fără a închide fereastra sau fila mesajului, deschideți Photo Hosting într-o filă sau fereastră separată. Faceți clic pe butonul „Răsfoiți” din câmpul „Selectați un fișier imagine pe computer”, specificați calea către fișier. Apoi, faceți clic pe butonul „Descărcare” și așteptați ca descărcarea să se finalizeze.
Bună ziua, dragi cititori ai blogului Start-Luck! În contact Andrey Zenkov și sfaturile mele practice despre web design. Astăzi vom vorbi despre aceleași chei, fără de care site-ul tău nu va deschide niciodată ușa către lumea marcajelor de browser (și este atât de important ca utilizatorul să marcheze paginile preferate cu un asterisc).
Va fi, după cum probabil ați ghicit, despre imagini. A ridica o fotografie strălucitoare este doar jumătate din luptă. După procesarea, colorarea, suprapunerea textului și alte manipulări, o nouă problemă apare la orizont: cum să salvezi o imagine în Photoshop?
Să presupunem că ați creat un site web despre animale de companie și sunteți dornic să adăugați o galerie foto extinsă. Bach - și nu vă puteți imagina design fără pictograme fermecătoare de meniu sub formă de amprente labe. Și ce zici de o secțiune cu animații haioase care să înveselească oaspeții site-ului?
Cu entuziasm, potriviți toate imaginile pentru a se potrivi, salvați și... vedeți că efortul este în zadar. Pixelii ucid complet „labele” create cu grijă și nu poți privi imaginile în mișcare fără lacrimi. Photoshop trece automat la lista de programe de dezinstalare și îți promiți că vei găsi un meșter adevărat. Pentru ce? Puteți face totul singur, după ce ați învățat principalul secret pe care îl folosesc mereu.
Algoritmul pentru salvarea imaginilor la o calitate optimă depinde de formatul acestora. Nu vreau să intru în detalii, vorbind despre care sunt raster și care sunt vectori. Mai mult, le puteți schimba în câteva clicuri. Am scris deja despre asta într-unul dintre articolele mele, împărtășind cititorilor cum să schimbi formatele de imagine.
Analizând site-urile în care este bogat Internetul, am observat un detaliu interesant: toate elementele grafice sunt reprezentate doar de câteva formate universale, în timp ce existența altora este complet uitată. Ce sunt ei?
Principalele grupuri de imagini în web design
Conținutul grafic al site-urilor web este împărțit condiționat în trei categorii.
Colaje și fotografii
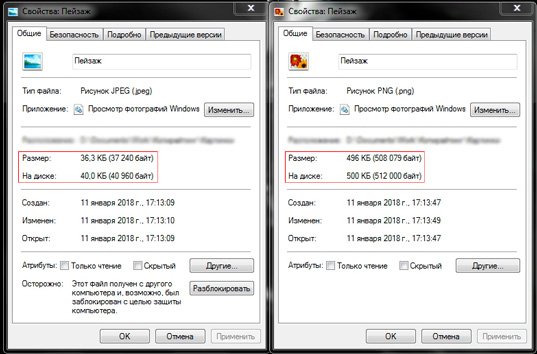
Se caracterizează prin formatul JPG - apropo, cel mai comun de pe web. Aceste imagini sunt de dimensiuni mici, ceea ce vă permite să le utilizați în designul site-ului fără teama de încărcare lentă a paginii. De exemplu, același peisaj salvat în JPG și PNG diferă semnificativ în greutate:

Pictograme, butoane și bannere
PNG este preferat pentru aceste elemente de design. Vă permite să decupați un obiect și să salvați imaginea fără fundal, folosind în schimb „fundalul” site-ului. Aș recomanda acest format și pentru imaginile care nu au o paletă uriașă. De exemplu, creați un document în Photoshop și - numele site-ului:

Salvăm imaginea în două formate și comparăm rezultatul:

Animaţie
GIF este conceput pentru a crea imagini animate formate din două sau mai multe straturi. Acest lucru se poate face nu numai cu Photoshop, ci și. Aș numi acest format cel mai capricios, deoarece este dificil să obțineți o calitate bună atunci când salvați în el. Din fericire, am un hack care vă va oferi animații minim pixelate. Intrigat? Citește mai departe!
Instrucțiuni pas cu pas pentru salvarea imaginilor
Să începem cu JPG: este foarte ușor să obții o fotografie fără pierderi de calitate. Pentru a face acest lucru, faceți clic pe „Fișier” - „Salvare ca”. Dacă doriți, puteți utiliza combinația de taste Shift + Ctrl + S:

În fereastra care apare, căutați lista derulantă „Tip de fișier” și selectați linia JPEG. De obicei este implicit:

În aceeași listă derulantă, puteți selecta și linia PNG, simplificând astfel sarcina. Cu toate acestea, recomand să salvați imaginile cu fundal transparent diferit.

Examinați fereastra care se deschide. Sarcina dvs. este să vă asigurați că elementul PNG-24 este selectat în lista derulantă și că există bifări lângă liniile „Transparență” și „Întrețesat”:

Vă rugăm să rețineți: ultima bifă reduce timpul necesar pentru încărcarea imaginii pe site, dar în același timp crește greutatea acesteia. Dacă acest lucru nu vă deranjează, faceți clic pe Salvați. În fereastra derulantă, selectați calea fișierului și apăsați din nou butonul prețuit pentru a obține imaginea PNG și puneți-o pe site cât mai curând posibil!
Animația este salvată prin același element de meniu, dar acum trebuie să selectați opțiunea GIF din lista derulantă. Un număr mare de parametri și cuvinte de neînțeles pot provoca nedumerire sau chiar teamă. Nu merita! Doar setați opțiunile pe care le folosesc:

Rezumând
Lucrul cu grafica necesită îmbunătățirea constantă a abilităților, fără a se concentra pe una sau două direcții. Cum să fii? La un moment dat, o adevărată descoperire pentru mine a fost set de cinci mini-cursuri din proiectul Photoshop Master. De la ei, am învățat mai mult de un octet de informații utile.

Materialul este prezentat într-o formă accesibilă și gratuit. Aceasta este o alternativă excelentă pentru a studia la academiile de computere și a petrece multe ore căutând lecțiile potrivite pe Internet.
Asta e tot. Nu uitați să vă abonați Grupul VKontakte și actualizări de blog pentru o porție săptămânală de articole proaspete și utile.
Andrei Zenkov a fost cu tine. Pe curând!
Lucrul cu un editor grafic Adobe Photoshop De 5 ani încoace, am fost surprins să aflu că nu toată lumea știe despre importanța și necesitatea salvării corecte a imaginilor. Căutând pe internet, chiar nu am găsit informatii actualizate si corecte pe această temă. Din acest motiv, mi-am dat seama de problemă și vreau să vă spun cum să salvați corect imaginile.
Cine trebuie să știe și de ce?
Toți cei care lucrează cu un editor grafic, nu neapărat Adobe Photoshop. Ilustrator, artist, designer grafic, designer web, designer de interfețe, fotograf, elev, școlar - prin învățarea cum să salvați corect imaginile, reducând dimensiunea fișierului, economisiți nu numai timpul dvs., ci și al altora.
Despre ce ora vorbim?
Mai întâi, să clarificăm un lucru:
Folosind internetul pierzi timpul - mult timp
Încărcarea paginilor pe Internet nu este instantanee și necesită timp, dar de-a lungul anilor de pe Internet, ești obișnuit să nu observi acest lucru. Sa spunem viteza medie de încărcare a paginii 3 secunde, unde 2 dintre ele sunt pentru încărcarea imaginilor. Ilustrațiile, elementele de interfață, fotografiile, reclamele bannere, o prezentare PDF sau chiar o poză cu o pisică drăguță, în funcție de dimensiunea fișierului, vor dura timp pentru ca browserul să afișeze imaginea pe ecran.
Nu vă lăsați păcăliți de „megaocteți pe secundă”
Sunt șanse ca ISP-ul dvs. să vă promită 100 Mbps- acesta este un truc publicitar genial (a se citi ca: înșelăciune) care a dat naștere la multe concepții greșite, inclusiv în tema vitezei de încărcare a site-ului. Am măsurat viteza conexiunii cu un server situat în Moscova, rezultatul este:
Dar viteza de încărcare a paginii de pe site este mult mai mică:
Câte imagini pe zi vezi?
Zeci? Sute? În calitate de utilizator activ de internet, văd câteva sute de imagini pe zi, majoritatea la rezoluție înaltă. Dacă reduceți greutatea acestor imagini și creșteți viteza de descărcare în consecință, cel puțin cu 1 secunda, inmultindu-se cu 500 de imagini pe zi, avem aproximativ 8 minute pe zi și 4 ore pe lună.
4 ore pe luna astept sa se incarce poza
Tot ce trebuie să știți despre salvarea imaginilor
Cu rare excepții, nu este nevoie să salvați rezultatul final în același mod ca PSD,în acest caz, un suplimentar și Informații suplimentare de la data creării și denumirea editorului grafic până la modelul de vreme și cameră.
Este un obicei prost să punem calitatea la preț 100 , dar comparativ cu 80 diferă calitate vizibilă aproape zero, dar diferența de greutate palpabil.

Pentru a plasa o imagine pe un site web, a o trimite prin poștă, a o salva în cloud, a o trimite într-un messenger etc. - trebuie să utilizați Salvați pentru web.


JPEG sau PNG?
JPEG - pentru imagini cu multe culori și forme complexe: ilustrații, tablouri, fotografii.
PNG - pentru imagini vectoriale sau imagini care conțin text, forme geometrice simple cu transparență și un număr mic de culori: logo-uri, capturi de ecran, autocolante, pictograme.
Ce calitate (Calitate) să alegi?
Pentru majoritatea imaginilor, valoarea optimă va fi 80 , pentru unele imagini simple unde o tranziție clară între culori nu este importantă. puteți seta valoarea 60 .
Optimizare
Funcția include un algoritm suplimentar de conversie a culorilor, este recomandat include întotdeauna, cu excepția cazului în care cele mai mici detalii sunt importante (de exemplu, Pixel Art).
Conversie în sRGB (Conversie în sRGB)
Conversia culorilor imaginii în tabelul sRGB corespunzător.
sRGB este standardul pentru internet
Rezoluție (dimensiunea imaginii)
Cea mai comună rezoluție a ecranului este: 1366×768- pentru computer și 720×1280- pentru smartphone. Țineți cont de acest lucru și nu salvați imaginile mai mult decât 1920 în lățime.
Metadate
Informații suplimentare, despre care am menționat deja. Nu este nevoie să specificați informații suplimentare despre imagine, ceea ce mărește doar dimensiunea fișierului.
Când ați analizat ultima dată detaliile unei imagini descărcate?
Folosind această metodă, am reușit să reduc greutatea imaginii la jumătate.
Desigur, există rare excepții în care este posibil să aveți nevoie de informații detaliate sau mai multe detalii, dar în majoritatea cazurilor aceste reguli vor fi relevante și vor economisi sute de ore.
Multumesc Vladislav.
În această lecție, ne vom uita la formate de salvare a fișierelor în Photoshopși cum diferă unul de celălalt.
Este foarte important ca toți cei care se ocupă de grafică pe computer să înțeleagă bine formatele de fișiere în care sunt stocate informațiile grafice.
Format document în Photoshop afișat după cum urmează. Să ne uităm la poza din dreapta. " Fără nume-2' este numele documentului. După ce vine punctul extensia documentului, în acest caz jpg.
Nu vă grăbiți niciodată să vă salvați munca în Photoshop.
În prezent sunt peste 20 formate de fișiere grafice, De exemplu, jpg, gif, png, bmp, tif…
Mărimea fișierului depinde în mare măsură de formatul selectat. Astfel, creând orice imagine folosind un editor grafic photoshop, trebuie să-l salvăm ca fișier. Sarcina principală la salvare este să găsiți o cale de mijloc între calitatea imaginii și dimensiunea fișierului care o conține. Deși chiar și o fotografie de proastă calitate poate fi îmbunătățită (de exemplu, vezi linkul de mai jos)
Luați în considerare cele mai comune formate grafice pentru salvarea fișierelor în Photoshop
De exemplu, munca noastră conține o serie de straturi și astăzi pur și simplu nu avem timp pentru a finaliza acest document, de exemplu. trebuie să amânăm munca până mâine și să salvăm versiunea intermediară a lucrării noastre. Pentru ca mâine să nu începem să creăm un document nou, ci să începem de unde am rămas astăzi.

Salvarea unui document în Photoshop în format psd
 Mergem la tab FIŞIERși alegeți SALVEAZĂ CA. În fereastra care se deschide, introduceți numele, selectați formatul PSD
și apăsați SALVA.
Mergem la tab FIŞIERși alegeți SALVEAZĂ CA. În fereastra care se deschide, introduceți numele, selectați formatul PSD
și apăsați SALVA.
In afara de asta, PSD- acesta este formatul nativ al editorului de grafică Photoshop. Dacă ne salvăm documentul cu această extensie, atunci îl putem deschide în orice, chiar și în cea mai veche versiune de Photoshop.
Dacă am terminat deja de lucrat cu un document în Photoshop, atunci este mai bine să-l salvăm într-un alt format, mai comun, care va fi disponibil pentru multe aplicații, de exemplu, în format jpg .
Salvarea unui document în Photoshop ca jpg
Format JPG conceput pentru stocarea compactă a imaginilor multicolore cu calitate fotografică. Pierderea informațiilor grafice la salvare nu este foarte semnificativă. Format jpg V photoshop cel mai bine este să aplicați după rezultatul final al procesării imaginii.
Salvarea unui document în Photoshop ca gif
 Format gif
conceput pentru a salva imagini bitmap în photoshop cu numărul de culori nu mai mult de 256. Să presupunem că aceasta este o captură de ecran - o captură de ecran a filei FIŞIER. Numele documentului este subliniat cu roșu în figură, extensia este în verde.
Format gif
conceput pentru a salva imagini bitmap în photoshop cu numărul de culori nu mai mult de 256. Să presupunem că aceasta este o captură de ecran - o captură de ecran a filei FIŞIER. Numele documentului este subliniat cu roșu în figură, extensia este în verde.
În această captură de ecran (figura), există puține culori, margini clare și nici un gradient. format GIF pentru că această imagine se potrivește perfect, vă permite să salvați transparența pixelilor. De asemenea format gif suportă animația.
ÎN format GIF este bine să păstrați imagini contrastante fără tranziții netede sau zgomot, de exemplu, logo-uri, bannere, diagrame, desene etc.
format GIF folosit adesea în design web.
Salvarea unui document în Photoshop în format png
format PNG asemănătoare format GIF. Singura mică diferență este că png capabil să afișeze mai multe culori. Vă permite să salvați o imagine cu o adâncime de culoare de 24 și chiar 48 de biți.
format PNG util în design web pentru a salva imagini mici multicolore cu detalii mici, cum ar fi butoanele de imagine irizate. Dimensiunea fișierului va fi mai mare decât gif sau jpg.
 Mergem la tab FIŞIER V photoshop. Există mai multe comenzi pentru salvarea unei imagini într-un fișier.
Mergem la tab FIŞIER V photoshop. Există mai multe comenzi pentru salvarea unei imagini într-un fișier.
Dacă trebuie să setăm un alt format de fișier, să îi schimbăm numele și locația, atunci este mai bine să îl folosim FILE-SAVE AS, adică aici setăm numele, formatul, specificăm locația pentru salvare.
Dacă în viitor fișierul nostru ajunge pe Internet, este mai bine să îl utilizați FILE-SAVE pentru dispozitive Web.
![]() După ce am deschis această comandă, obținem o casetă de dialog în care ne vedem imaginea. Afișat în colțul din stânga jos dimensiunea acestei imagini(în figură, dimensiunea imaginii este afișată în caseta albastră).
După ce am deschis această comandă, obținem o casetă de dialog în care ne vedem imaginea. Afișat în colțul din stânga jos dimensiunea acestei imagini(în figură, dimensiunea imaginii este afișată în caseta albastră).
Ce putem face cu imaginea noastră?! Cum îi putem schimba parametrii?
 În dreapta imaginii noastre, putem seta format unde o vom depozita. Cu toate acestea, atunci când alegeți una sau alta format, putem observa toate modificările imaginii noastre pe ecran.
În dreapta imaginii noastre, putem seta format unde o vom depozita. Cu toate acestea, atunci când alegeți una sau alta format, putem observa toate modificările imaginii noastre pe ecran.
 De asemenea, putem seta calitatea imaginii atunci când salvăm într-unul sau altul format.
De asemenea, putem seta calitatea imaginii atunci când salvăm într-unul sau altul format.
În funcție de alegerea calității și formatului, vom modifica dimensiunea imaginii. Rețineți că atunci când calitatea imaginii este setată la „medie”, calitatea imaginii nu se va schimba mult, dar dimensiunea imaginii va fi mai mică. Prin urmare, mi se pare că această opțiune este foarte importantă atunci când salvați o imagine.
După ce ați ales cea mai bună opțiune pentru salvarea imaginii, apăsați SALVAși alegeți un dosar de salvat.
În această lecție, vei învăța cum să salvezi un document în Photoshop. După ce fotografia a fost editată, cel mai probabil te-ai întrebat cum să o salvezi? Pentru a face acest lucru, Photoshop oferă trei comenzi: Salvare (Salvare), Salvare ca (Salvare ca) și Salvare pentru Web și dispozitive (Salvare pentru Web și dispozitive):
Informatii de baza
Toate cele trei comenzi pot fi executate prin meniul Fișier:

Comanda Salvare vă permite să salvați documentul în formatul în care a fost deschis inițial. Este recomandat să îl utilizați atunci când editați o imagine, astfel încât dacă programul se îngheață, nu veți pierde rezultatele. Următoarea comandă, Save As, vă va fi cea mai utilă, vă permite să selectați formatul, calitatea și numele de salvare. Comanda Salvare pentru web și dispozitive este utilă pentru salvarea unei imagini a unei resurse web sau a oricărui dispozitiv, permițându-vă să comprimați și să redimensionați foarte mult imaginea. Pentru a afla setările acestei comenzi, veți avea nevoie de o lecție separată.
Salvarea unui fișier în format JPEG
Unul dintre cele mai comune formate ale vremurilor noastre. A primit o mare popularitate pentru faptul că chiar și cu o dimensiune mică păstrează bine culorile. JPEG este acceptat de aproape toate dispozitivele multimedia și toate browserele web.
Pentru a salva imaginea în acest format, trebuie să selectați Fișier (Fișier) - Salvare ca (Salvare ca), după care se va deschide o fereastră cu setările de salvare, care va fi descrisă în detaliu mai jos:

- În partea de sus există o fereastră pentru a alege o locație pentru a salva pe hard disk.
- Schimbarea numelui fișierului
- În câmpul Format (Format) este posibil să selectați un format pentru un fișier. Selectați formatul JPEG și faceți clic pe Salvare.
În fața ta se va deschide o fereastră cu setările fișierului:

În secțiunea Opțiuni imagine, puteți selecta calitatea și raportul de compresie: Scăzut (Scăzut), Mediu (Mediu), Ridicat (Ridicat) și Maxim (Maximum). Cel mai simplu mod de a face acest lucru este cu glisorul. Amintiți-vă că, cu cât este mai multă compresie, cu atât calitatea este mai proastă. În stânga este dimensiunea fișierului. În secțiunea Opțiuni de format, puteți alege una dintre cele trei metode de compresie:
- Standard de bază (Standard de bază) Această metodă de compresie este cel mai comun și perfect înțeles format pentru dispozitive și browsere web.
- Baseline Optimizes (Basic optimizated) o metodă care vă permite să comprimați imaginea, dar în același timp să mențineți claritatea și culoarea.
- Progresiv (Extins) folosind această metodă, imaginea nu se va încărca linie cu linie, ci în mai multe treceri pe măsură ce se încarcă. Fiecare dintre ele va afișa imaginea completă, îmbunătățindu-se de la trecere la trecere. Unele browsere și dispozitive nu funcționează bine cu acesta.
Lăsați Standardul de bază și faceți clic pe OK
Salvați fișierul ca PSD
La salvarea unui fișier în format PSD, toate procesele de editare sunt salvate, inclusiv straturi, măști, filtre etc. Prin urmare, dacă deschideți acest format în Photoshop, puteți face cu ușurință modificări.

 Liste imbricate în html. Lista numerotata. Marcator de listă sub forma unui cerc gol
Liste imbricate în html. Lista numerotata. Marcator de listă sub forma unui cerc gol Descrierea și scopul barei de instrumente Photoshop Sensul barei de instrumente Photoshop
Descrierea și scopul barei de instrumente Photoshop Sensul barei de instrumente Photoshop Excel for Dummies - Modificarea coloanelor, rândurilor și celulelor Cum să setați lățimea dorită a coloanei
Excel for Dummies - Modificarea coloanelor, rândurilor și celulelor Cum să setați lățimea dorită a coloanei