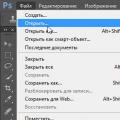
Liste imbricate în html. lista numerotata
Există două tipuri de liste în HTML: numerotate și nenumerotate. Creația lor este aproape aceeași. Chiar și etichetele diferă cu un caracter. De asemenea, puteți crea care să includă atât cele numerotate, cât și cele marcate.
Aceste liste pot fi transformate în orice mod doriți. Totul depinde de imaginația ta. În primul rând, ne vom uita la listele standard, la fel ca în editorul Word, apoi le vom îmbunătăți și proiecta dincolo de recunoaștere.
Lista numerotată HTML
Unul numerotat obișnuit poate fi creat folosind următoarele etichete:
Listele simple arată așa
Conform standardelor, fiecare articol din listă trebuie să fie în interiorul unei etichete de deschidere și de închidere. Dar dacă nu puneți o etichetă de închidere, rezultatul va fi exact același. Manipulatorul este foarte inteligent. În timpul transformării listei, analizează etichetele de deschidere. Dacă vede ceva nou
Astfel, listele pot fi făcute așa cum se arată mai jos.

Dar din punctul de vedere al profesioniștilor, acest lucru este incorect.

Listele neordonate (sau marcate) sunt create exact în același mod, doar că în locul etichetei ol se scrie ul.
Nu există numere sau litere în el - doar diferite simboluri, care se numesc markeri.

Lista numerotată HTML pe mai multe niveluri
Mulți utilizatori sunt interesați de această posibilitate. Prin urmare, trebuie remarcat faptul că orice listă HTML numerotată poate fi realizată pe mai multe niveluri. Nivelurile suplimentare pot fi aceleași sau marcate.

Pentru a crea lista prezentată în exemplul de mai sus, trebuie să scrieți următoarele.

Rețineți că în acest cod, spre deosebire de primele exemple, a fost adăugat atributul type. Datorită acesteia, puteți specifica tipul de sortare atât pentru listele numerotate, cât și pentru cele marcate.
Pentru numerotate, indicăm alfabetul sau tipul de numere, iar pentru alte cazuri - tipul de marcaj.
Dacă utilizați o etichetă HTML specială, lista numerotată poate fi orice doriți.
Puteți specifica atributul tip cu orice valoare din tabel. Sau, în clasa de stil css, specificați list-style-type cu tipul de sortare dorit.

Traducerea valorilor este destul de simplă. Cunoștințe de bază suficiente de engleză. Dar chiar dacă nu puteți traduce cuvintele „cerc”, „pătrat”, etc., puteți înțelege vizual care va fi rezultatul când specificați aceste valori în atributul tip.
Pentru liste numerotate, utilizați următoarele opțiuni:
- 1 - cifre arabe;
- A - majuscule;
- a - litere latine mici;
- I - cifre romane majuscule;
- i - cifre romane mici.
Valoarea implicită este întotdeauna o listă cu . Adică, dacă nu specificați nimic, aceasta este echivalentă cu type="1".
În plus, listele numerotate pot începe în orice poziție dorită. În mod implicit, rezultatul este de la 1. Dar dacă doriți, puteți începe cel puțin cu o sută. Pentru a face acest lucru, trebuie să specificați atributul start cu orice valoare.

În plus, concluzia poate fi trasă în ordine inversă. Pentru a face acest lucru, trebuie să scrieți invers.

Designul listei
O listă HTML numerotată poate fi stilată atât de frumos încât s-ar putea să nu realizați imediat că aceasta este o listă obișnuită și nu o imagine realizată în Photoshop.
Iată exemple de liste frumoase.

După cum puteți vedea din exemplu, puteți modifica aspectul numerotării și elementelor în sine.
Puteți crea o listă obișnuită ca aceasta.

În stilurile css, trebuie să specificați designul pentru etichetele vechi. Vă rugăm să rețineți că în acest caz setările vor fi aplicate tuturor listelor întregului site unde este utilizat acest fișier de stil.

Luați în considerare mai întâi opțiunea cu un design de listă rotundă. Reveniți la codul listei. Clasa cu listă rotunjită este specificată acolo. Este cu această clasă cu care trebuie să te joci pentru a face o asemenea frumusețe. Puteți numi clasa cum doriți.



Acum luați în considerare designul pătrat.

Stilurile sunt foarte asemănătoare. Diferența este că, în primul caz, elementul este rotunjit folosind capabilitățile css.
Un designer profesionist de layout trebuie să anticipeze și să înțeleagă că nu toți utilizatorii folosesc computere moderne. Nu toată lumea are instalat Windows 7, 8, 10. Există un procent de utilizatori care sunt încă pe Windows XP și folosesc versiuni mai vechi ale browserului Internet Explorer.
De regulă, aproape toate îmbunătățirile de design moderne ale elementelor nu sunt susținute de acestea. Utilizatorului i se va părea că nu s-a lucrat deloc la designul site-ului. Că totul a dispărut. Elementele se întâlnesc unele cu altele. Pentru a evita acest lucru, trebuie să calculați toate opțiunile.
Unii webmasteri închid ochii la ei, deoarece cota lor de piață devine din ce în ce mai mică pe piața actuală. Dar pentru un profesionist fiecare vizitator este important, mai ales daca este un site comercial.
Faceți ceva potrivit pentru toată lumea sau luați în considerare toate opțiunile de browser.
Limbajul HTML oferă un set special de etichete pentru prezentarea informațiilor sub formă de liste. Listele sunt una dintre cele mai frecvent utilizate forme de prezentare a datelor atât în documentele electronice, cât și în cele tipărite. Întâlnim aproape zilnic liste, fie că este o listă cu lucrurile pe care trebuie să le facem la magazin, cu studenții la clasă sau doar cu lucruri care trebuie făcute. Capacitatea de a organiza structuri de liste este disponibilă în multe editoare de text, în special, puternicul procesor de text Microsoft Word are instrumente convenabile pentru formatarea listelor de diferite tipuri (posibilitățile de a crea liste HTML folosind Microsoft Word sunt discutate în Capitolul 8). Iată câteva cazuri în care utilizarea listelor este destul de convenabilă:
- Combinând informații într-o singură structură pentru a oferi un aspect lizibil.
- Descrierea proceselor complexe pas cu pas.
- Aranjarea informațiilor în stilul unui cuprins, ale cărui paragrafe indică secțiunile relevante ale documentului.
Rețineți că elementele de mai sus sunt doar organizate sub forma unei structuri de listă.
HTML oferă următoarele tipuri principale de liste: liste cu marcatori, numerotate și liste de definiții. Următoarele etichete sunt folosite pentru a implementa liste de diferite tipuri:
- ,
- (LI - List Item, list item). Etichetă
- nu are nevoie de o etichetă de închidere adecvată, deși prezența acesteia nu este în principiu interzisă. Browserele încep de obicei fiecare nou articol de listă pe o linie nouă atunci când afișează un document.
Informațiile de mai sus sunt suficiente pentru a construi o listă elementară cu marcatori. Iată un exemplu de document HTML care utilizează o listă cu marcatori, a cărei randare în browser este prezentată în Fig. 2.1.
Exemplu de listă cu marcatori - Berbec
- Taurul
- Gemenii
- Cancer
- un leu
- Fecioara
- Cântare
- Scorpion
- Săgetător
- Capricornul
- Vărsător
- Peşte
Semne zodiacale:
Orez. 2.1. Afișarea în browser a unei liste cu marcatori
Rețineți că, în plus față de elementele din listă marcate cu eticheta
- , alte elemente HTML pot fi prezente. În exemplul de mai sus, unul dintre aceste elemente este textul simplu, care nu este un element de listă, dar joacă rolul titlului său.
Notă
În unele manuale despre limbajul HTML, există o indicație că eticheta container ar trebui să fie utilizată pentru a seta titlul listei
(LH - List Header, list header). În prezent, această etichetă nu este recunoscută de niciunul dintre browserele comune și nu face parte din specificația HTML. Astfel, utilizarea sa devine lipsită de sens, deși nu va duce la erori. În etichetă
- pot fi specificați doi parametri: COMPACT și TYPE.
- .
Exemplu de înregistrare:
-
.
Notă
Browserele interpretează diferit indicația tipului de marcator pentru un element individual din listă. Browserul Netscape modifică aspectul markerului pentru acesta și pentru toate cele ulterioare până când este întâlnită următoarea redefinire a aspectului markerului. Internet Explorer modifică doar aspectul marcatorului pentru acest element.
Listați marcatori grafici
Puteți utiliza imagini grafice ca marcatori de listă, care sunt utilizate pe scară largă pentru a crea documente HTML atractive, frumos proiectate. De fapt, această posibilitate nu este oferită direct de limbajul HTML, ci este implementată oarecum artificial. Acest lucru nu înseamnă că nu este recomandat sau condamnabil să faceți acest lucru, ci doar că nu vor fi folosite constructe speciale de limbaj HTML aici.
Pentru a înțelege ideea, trebuie să înțelegeți cum sunt implementate listele în paginile HTML. Se pare că eticheta listă
- (precum și lista de etichete de alte tipuri, discutate mai jos) îndeplinește singura sarcină - indică browserului că toate informațiile aflate după această etichetă ar trebui să fie afișate cu o schimbare la dreapta (indentare) cu o anumită sumă. Etichete
- Indicarea către elementele individuale ale listei oferă marcatori standard pentru elementele listei.
Dacă trebuie să construim o listă cu marcatori grafici, atunci ne putem lipsi de etichete
- . Va fi suficient să inserați imaginea grafică dorită înaintea fiecărui element al listei. Singura sarcină care trebuie rezolvată în acest caz este separarea elementelor listei unele de altele. Puteți utiliza etichete de paragraf pentru aceasta.
Sau avans forțat în linie
. Un exemplu de implementare a unei liste cu markeri grafici, a cărei afișare este prezentată în fig. 2.2 este prezentat mai jos:listă cu puncte Semne zodiacale:
Berbec
Taurul
zodia Gemeni
Ambalaj
Leu
Fecioara
Cântare
Scorpion
Săgetător
Capricornul
Vărsător
Peşte

Orez. 2.2. Lista cu marcatori cu marcatori grafice
În exemplul dat, fișierul grafic Green_ball.gif este folosit ca marcator de element de listă. Rețineți că utilizarea graficelor în paginile HTML poate crește semnificativ cantitatea de informații transmise. Cu toate acestea, în acest caz, această creștere este extrem de mică. Aici se folosește același fișier pentru toți markerii,
care va fi transmisă o singură dată. Dimensiunea unui fișier care conține o imagine mică este, de asemenea, extrem de mică.
Notă
Tehnicile de creare a listelor cu markeri grafici sunt discutate pe rând în Capitolul 8.
lista numerotata
Un alt tip de listă implementat în HTML este lista numerotată. În caz contrar, listele de acest tip se numesc ordonate. Numele de familie este adesea folosit ca traducere formală a numelui etichetei corespunzătoare.
- , cu ajutorul cărora liste de acest tip sunt organizate în documente HTML (OL - Ordered List, o listă ordonată).
- .
Iată un exemplu de document HTML care utilizează o listă numerotată, a cărui afișare browser-ul este prezentat în fig. 2.3.
Exemplu de listă numerotată - Sirius
- K anopus
- Arcturus
- Alpha Centauri
- Vega
- K apella
- Rigel
- Procion
- Achernar
- Beta Centauri
- Vetelgeuse
- Aldebaran
. . .- Mizar
. . .- Polar
Cele mai strălucitoare stele vizibile de pe Pământ sunt:

Orez. 2.Z. lista numerotata
În etichetă
- pot fi specificați următorii parametri: COMPACT, TYPE și START.
- .
Exemplu de înregistrare:
- .
Eticheta parametrului START
- vă permite să începeți numerotarea listei nu de la una. Valoarea parametrului START trebuie să fie întotdeauna un număr natural, indiferent de tipul de numerotare a listei. Iată un exemplu:
- pentru liste numerotate, permite utilizarea parametrilor TYPE și VALUE. Parametrul TYPE poate lua aceleași valori ca pentru etichetă
- .
- .
Notă
Browserele interpretează indicația tipului de numerotare pentru un articol individual din listă în moduri diferite. Browserul Netscape modifică numerotarea pentru acest element și pentru toate elementele ulterioare până când este întâlnită următoarea modificare. Internet Explorer modifică doar aspectul numărului pentru acest element.
Wvaloarea parametrului VALUE al etichetei
- - vă permite să schimbați numărul elementului dat din listă. Aceasta modifică numerotarea tuturor elementelor ulterioare. O utilizare tipică este pentru listele în care unele elemente sunt omise. Un exemplu de astfel de listă a fost dat mai sus (Fig. 2.3). Oferă o listă ordonată a celor mai strălucitoare stele, în care la 58 și 75 de locuri există stele care sunt clar vizibile la latitudinile noastre (Mizar este cea mai strălucitoare stea din constelația Ursa Major, iar Steaua Nordului este Ursa Minor).
Iată un alt exemplu original de utilizare a numerotării de diferite tipuri. Codul HTML de mai jos definește trei liste cu numerotare diferită. Pentru ușurință de vizualizare, fiecare dintre liste este plasată într-o celulă separată a tabelului. Toate cele trei liste sunt identice și diferă doar prin tipul de numerotare: în prima coloană a tabelului - cifre arabe, în a doua - romane, iar în a treia numerotarea este cu litere latine. Rețineți că elementele listei sunt goale, adică după orice etichetă
- nu există date. Un exemplu de acest fel poate fi folosit ca tabel de corespondență între cifrele arabe și romane. Se pare că orice browser care acceptă liste poate fi folosit pentru a genera un astfel de tabel (Figura 2-4) tastând codul HTML furnizat. Numerotarea în cifre romane funcționează corect până la valoarea 3999. Examinând coloana din dreapta, puteți înțelege cum se efectuează numerotarea în litere latine. După epuizarea numerotării cu o literă (de la A la Z), primul număr de două litere - AA etc. este luat ca următor număr.
Utilizarea diferitelor tipuri de numerotare în liste -
. . .
-
. . .
-
. . .

Orez. 2.4. Diferite tipuri de numerotare liste HTML
Lista de definiții
Listele de definiții, numite și dicționare de definiții de termeni, sunt un tip special de listă. Spre deosebire de alte tipuri de liste, fiecare element al unei liste de definiții constă întotdeauna din două părți. Prima parte a elementului de listă conține termenul definit, iar a doua parte conține textul sub forma unei intrări de dicționar, dezvăluind sensul termenului.
Listele de definiții sunt specificate folosind eticheta container
- (Lista de definiții). În interiorul etichetei containerului
- (Definition Term) termenul definit este marcat, iar eticheta
- (Descrierea definiției) - un paragraf cu definiția sa. Pentru etichete
- Și
- puteți omite etichetele de final corespunzătoare.
În general, lista definițiilor este scrisă după cum urmează:
- Termen
- Definiția termenului
În textul de după etichetă
- Elementele la nivel de bloc, cum ar fi etichetele de paragraf, nu pot fi utilizate
sau titluri
-
. Ca regulă generală, textul termenului în curs de definire ar trebui să fie pe un singur rând. Textul care conține definiția termenului este afișat începând cu linia următoare (sau linie cu linie pentru unele browsere) după definiția termenului, indentată în dreapta. În informațiile plasate după etichetă
- , pot fi plasate elemente la nivel de bloc. Rezultă, în special, că listele de definiții pot fi imbricate.
În etichetă
- poate fi specificat parametrul COMPACT, al cărui scop este similar cu celelalte liste descrise mai sus.
- Persoană flegmatică
- Pasiv, foarte capabil, lent de adaptare;
starea de spirit este stabilă, puțin susceptibilă la influența externă;
letargia reacțiilor emoționale și încetineala activității volitive
- sangvin
- Activ, energic, adaptabil, -
vivacitatea și mobilitatea reacțiilor emoționale, viteza și puterea manifestărilor volitive
- Coleric
- Activ, foarte energic, persistent;
impulsivitatea și puterea reacțiilor emoționale, manifestări voliționale violente
- melancolic
- Pasiv, ușor de obosit, greu de adaptat -
slăbiciune a manifestărilor voliționale și predominarea dispoziției depresive, îndoiala de sine - Zempa
- Luna
- mapc
- Fobos
- Deimos
- Uranus
- Ariel
- Umbriel
- Titania
- Oberon
- Miranda
- Neptun
- Triton
- Nereidă
Bună ziua, dragi cititori ai site-ului blogului. Astăzi, sub acest titlu, vreau să vorbesc despre diversele liste HTML care pot fi create pe baza etichetelor UL, OL, LI și DL special concepute pentru asta. Cu ajutorul unei perechi de UL și LI se creează liste marcate, cu ajutorul OL și LI - liste numerotate, iar cu ajutorul elementelor DL, DT și DD se creează așa-numitele liste de definiții. De asemenea, vom lua în considerare pe scurt principiile creării structurilor imbricate.
Vreau să vă reamintesc că am reușit deja să vorbim despre elementele de bază ale modernului, precum și despre aspectul tabelar (). În plus, am atins elementele de bază, ei bine, am învățat prin intermediul.
Liste cu marcatori bazate pe etichetele UL și LI
Eticheta UL este folosită pentru a crea liste cu marcatori, iar eticheta OL este folosită pentru a crea liste numerotate. Aceste etichete sunt împerecheate și blochează etichete, la fel ca elementul LI.
Articole separate din listă sunt situate între etichetele de deschidere și de închidere, care la rândul lor sunt închise în elementul LI de deschidere și de închidere. În partea de sus și de jos a listelor HTML, browserul adaugă indentare pe o linie, similară cu indentarea creată de eticheta de paragraf.
Să vedem, de exemplu, o versiune etichetată care ar putea arăta astfel:
- Prima linie
- Al doilea
- Ultimul element
În interiorul etichetelor UL de deschidere și de închidere, pot fi plasate doar elemente LI, iar în interiorul acestor elemente (paragrafe) puteți introduce orice conținut (text, imagini, titluri, paragrafe, link-uri și chiar alte liste).
Acestea. UL servește doar la organizarea unei liste cu marcatori (neordonate), iar tot ceea ce veți vedea pe o pagină web în interiorul acestuia este implementat folosind conținutul elementelor LI.
Pentru UL, puteți modifica aspectul markerului setând valori diferite pentru atributul „Tip” din acesta. Dacă „Tipul” (gestionarea aspectului marcatorilor) pentru elementul UL nu este specificat, atunci va fi afișat tipul de marcator implicit (discul este un cerc umplut cu culoarea textului):
- — cerc umplut (implicit);
- - cerc neumplut;
- - pătrat
În exemplele de mai sus, am scris atributul „Tip” în elementul UL, folosind acest tip de marker pentru toate articolele. Dar atributul „Tip” poate fi scris și pentru fiecare etichetă LI individuală, setând propriul tip de marcator pentru acest articol.
Un exemplu de listă cu marcatori cu diferite tipuri de marcatori pentru fiecare articol:

- Marker de disc umplut
- Marker sub forma unui disc neumbrit
- Pătrat
Liste numerotate în HTML pe baza etichetei OL
Pentru a crea o listă numerotată, se folosesc etichete OL, în interiorul cărora, din nou, vor fi amplasate elemente LI. OL și LI, așa cum am menționat deja, sunt la nivel de bloc (adică tind să ocupe tot spațiul disponibil în lățime) și nimic nu poate fi plasat în interiorul OL, cu excepția elementelor LI.
Se pare că OL și UL sunt etichete de serviciu care sunt necesare doar pentru a spune browserului ce fel de listă formăm (marcate sau numerotate). În cazul unuia numerotat, în stânga fiecărui element vom vedea nu un marker, ci un număr și un punct în spatele lui:

- Prima linie
- Al doilea paragraf
- A treia linie
După cum am menționat mai sus, elementele UL, OL și LI au capacitatea de a utiliza atributul TYPE. Vă permite să setați tipul de marcator sau să specificați cu ce numere sau litere vor fi numerotate articolele din listă. Pentru o listă ordonată, parametrii acestui atribut pot lua următoarele valori:
- — numerotarea se va face cu cifre arabe obișnuite (se va folosi implicit aceeași opțiune, în lipsa atributului „Tip”);
- - majuscule ca numerotare;
- - litere mici;
- - cifre romane majuscule;
- - cifre romane minuscule;
Un exemplu de listă numerotată cu diferite tipuri de numerotare pentru fiecare articol:

- numerotate cu cifre romane mari
- Numerotarea cu litere mici latine
- Numerotarea cu cifre romane mici
La crearea listelor numerotate, este posibil să începeți numerotarea nu de la unul, ci de la numărul specificat în atributul START. De exemplu:
- Primul element al cărui număr este specificat în eticheta OL prin atributul start="23"
- Următorul articol, cu încă un număr unu
- Inca una
Pentru OL, puteți începe o nouă numerotare de la orice valoare, începând de la orice articol, prin scrierea atributului VALUE cu numărul necesar în LI de deschidere a acestui articol. De exemplu:
- Primul articol numărul unu
- Acest element va primi numărul specificat în atributul value="32"
- Articol cu un număr mare
Stilul aspectului listelor în CSS ( foi de stil)
Dar, de regulă, acum aspectul markerilor este setat nu prin atributul TYPE, ci pentru care sunt scrise proprietățile corespunzătoare.
Aici voi da doar un exemplu de diverși marcatori pentru liste neordonate, al căror aspect este stabilit printr-un fișier separat cu foi de stil în cascadă.
- Primul punct
- Al doilea
- Ultimul
Dar despre asta vom vorbi în articolele viitoare. Așa este stabilită apariția markerilor pentru UL pe acest blog. Imaginile sunt folosite ca marcatori: pentru articolele obișnuite ale unei liste nenumerotate — , pentru articolele imbricate ale unei liste nenumerotate — .
Liste speciale și imbricate în cod HTML
Al treilea și ultimul tip se numește „liste de definiții” și sunt setate folosind trei etichete - DL, DT și DD. DL-ul spune browserului că va urma o listă de definiții.
De obicei, acest tip este folosit (sau trebuia să fie folosit) pentru a scrie intrări de dicționar constând din termeni (incluși în etichetele DT) și descrierile acestora (incluse în etichetele DD).
- Primul termen
- Descriere
- Al doilea mandat
- Descrierea lui

Dacă te uiți la exemplul de mai sus, vei observa că elementul DD (descrierea termenului) este deplasat (cu 40px) în raport cu elementul DT (termenul însuși).
În general, DL, DT și DD sunt etichete bloc și numai conținutul cu etichete inline poate fi introdus în interiorul elementului DT (se dovedește că elementele bloc ale titlurilor și paragrafelor nu pot fi utilizate în interiorul DT). Și în interiorul etichetelor DD, puteți insera orice elemente, atât inline, cât și bloc.
listă imbricatăîn Html este creat prin analogie cu unul simplu, dar în interiorul listei principale, unele dintre articole sunt din nou incluse în eticheta UL sau OL de deschidere și de închidere.
Vă rugăm să rețineți că LI-ul de închidere al articolului în care va fi creat elementul imbricat este plasat numai după întregul cod al listei imbricate (acest lucru este foarte important pentru afișarea corectă a acestuia pe pagina web). Lista imbricată ar putea arăta cam așa:

- Primul paragraf al principalului numerotat
- Al doilea punct
- Primul element din imbricat etichetat
- Al doilea
- Al treilea și ultimul punct al marcat
- Al treilea element al numerotat
Multă baftă! Ne vedem curând pe site-ul paginilor blogului
S-ar putea să fiți interesat
 Cum să inserați un link și o imagine (foto) în etichetele HTML - IMG și A Selectare, Opțiune, Zona de text, Etichetă, Set de câmpuri, Legendă - Etichete HTML ale formularului de listă verticală și câmpului de text
Cum să inserați un link și o imagine (foto) în etichetele HTML - IMG și A Selectare, Opțiune, Zona de text, Etichetă, Set de câmpuri, Legendă - Etichete HTML ale formularului de listă verticală și câmpului de text  Formulare Html pentru site - etichete Form, Input and Select, Option, Textarea, Label și altele pentru crearea elementelor de formular web
Formulare Html pentru site - etichete Form, Input and Select, Option, Textarea, Label și altele pentru crearea elementelor de formular web  Cum sunt setate culorile în codul Html și CSS, selecția nuanțelor RGB în tabele, rezultatele Yandex și alte programe
Cum sunt setate culorile în codul Html și CSS, selecția nuanțelor RGB în tabele, rezultatele Yandex și alte programe  Embed and object - Etichete HTML pentru afișarea conținutului media (video, flash, audio) pe paginile web
Embed and object - Etichete HTML pentru afișarea conținutului media (video, flash, audio) pe paginile web  Etichete și atribute ale titlurilor H1-H6, linie orizontală Hr, întrerupere de linie Br și paragraful P conform standardului Html 4.01
Etichete și atribute ale titlurilor H1-H6, linie orizontală Hr, întrerupere de linie Br și paragraful P conform standardului Html 4.01  Tabele în HTML - etichete Table, Tr și Td, precum și Colspan, Cellpadding, Cellspacing și Rowspan pentru a le crea
Tabele în HTML - etichete Table, Tr și Td, precum și Colspan, Cellpadding, Cellspacing și Rowspan pentru a le crea  Ce este Html Hypertext Markup Language și cum să enumerați toate etichetele în validatorul W3C
Ce este Html Hypertext Markup Language și cum să enumerați toate etichetele în validatorul W3C  Font (față, dimensiune și culoare), etichete Blockquote și pre - formatarea textului învechită în pur HTML (fără a utiliza CSS)
Font (față, dimensiune și culoare), etichete Blockquote și pre - formatarea textului învechită în pur HTML (fără a utiliza CSS)  Iframe și Frame - ce sunt acestea și cum să folosiți cel mai bine cadrele în Html
Iframe și Frame - ce sunt acestea și cum să folosiți cel mai bine cadrele în Html  Img - Etichetă HTML pentru inserarea unei imagini (Src), alinierea și împachetarea acesteia cu text (alinierea), precum și setarea unui fundal (fundal)
Img - Etichetă HTML pentru inserarea unei imagini (Src), alinierea și împachetarea acesteia cu text (alinierea), precum și setarea unui fundal (fundal)HTML acceptă trei tipuri diferite de liste, fiecare cu propriile tipuri:
Liste numerotate
Într-o listă numerotată, browserul introduce automat numerele de elemente în ordine, pornind de la o anumită valoare (de obicei 1). Acest lucru vă permite să inserați și să eliminați elemente din listă fără a perturba numerotarea, deoarece numerele rămase vor fi recalculate automat.
Listele numerotate sunt create folosind un element de bloc
Etichetă- elementul 1
- elementul 2
- elementul 3
Elementele din listă numerotate trebuie să conțină mai multe elemente din listă, așa cum se arată în exemplul următor:
Exemplu: Listă numerotată
- Incearca-l tu insuti "
Instrucțiuni pas cu pas
- Ia cheia
- Introduceți cheia în încuietoare
- Rotiți cheia cu două ture
- Ia cheia din lacăt
- Deschide usa
Instrucțiuni pas cu pas
- Ia cheia
- Introduceți cheia în încuietoare
- Rotiți cheia cu două ture
- Ia cheia din lacăt
- Deschide usa
Uneori, când te uiți la codurile HTML existente, vei întâlni argumentul tipîn element
- A - litere mari latine (A, B, C . . .);
- a - litere latine mici (a, b, c . . .);
- I - cifre romane mari (I, II, III . . .);
- i - cifre romane mici (i, ii, iii . . .);
- 1 - Cifre arabe (1, 2, 3 . . .) (utilizate implicit).
- in felul urmator:
-
În acest caz, numerotarea secvențială a listei va fi întreruptă și din acest moment numerotarea va începe din nou, în acest caz de la șapte.
Exemplu de utilizare a atributelor valoare etichetă
În acest exemplu, „Primul articol din listă” ar fi numărul 1, „Al doilea articol din listă” ar fi numărul 7, iar „Al treilea articol din listă” ar fi numărul 8.
Formatarea listelor numerotate cu CSS
Pentru a schimba numerele de listă, utilizați proprietatea tip-list-stil foi de stil css:
- . Browserul indentează fiecare element din listă și afișează automat marcatori.
- Primul punct
- Al doilea punct
- Al treilea paragraf
- nu este necesar să plasați doar text, este permisă plasarea oricărui element de conținut streaming (linkuri, paragrafe, imagini etc.)
- este posibil să se creeze o listă imbricată sau o listă de nivel al doilea. Pentru a imbrica o listă, descrieți o nouă listă în interiorul unui element
- lista deja existenta. Când imbricați o listă cu marcatori în alta, browserul schimbă automat stilul marcatorilor pentru lista de al doilea nivel. Orice listă poate fi imbricată în alta. Următorul exemplu demonstrează structura unei liste cu marcatori imbricate în al doilea articol al unei liste numerotate.
- Incearca-l tu insuti "
- luni
- Trimite mail
- Vizită la editor
- Selectarea subiectului
- Design decorativ
- Raport final
- Vizualizarea mesajelor de seară
- marţi
- Revizuiți programul
- Trimiteți imagini
- Miercuri...
- luni
- Trimite mail
- Vizită la editor
- Selectarea subiectului
- Design decorativ
- Raport final
- Vizualizarea mesajelor de seară
- marţi
- Revizuiți programul
- Trimiteți imagini
- Miercuri...
- Incearca-l tu insuti "
- Cafea
- Cafea
- Cafea
- Cafea
- Cafea
- Lapte
- Cafea
- Lapte
- Cafea
- Lapte
- Cafea
- Lapte
- Incearca-l tu insuti "
- Taurul
- zodia Gemeni
- Berbec
- Taurul
- zodia Gemeni
- (din engleză. Definiție Termen - cuvânt definit, termen) și
- (din engleză. Definiție Descriere - o descriere a termenului definit).
- Primul termen
- Descrierea primului termen
- Al doilea mandat
- Descrierea celui de-al doilea termen
- Incearca-l tu insuti "
- World Wide Web
- - din engleza. World Wide Web (WWW) este un sistem distribuit care oferă acces la documente interconectate situate pe diferite computere conectate la Internet.
- Internet
- - un set de rețele care utilizează un singur protocol de schimb pentru transmiterea informațiilor.
- Site-ul web
- - un set de pagini web separate care sunt interconectate prin link-uri și un singur design.
- la locul unde se intalneste
- , browserul adaugă automat o întrerupere de linie;
- lista are indentări în partea de sus și de jos;
- marcatorii sunt afișați implicit ca un cerc umplut;
- fiecare element al listei este deplasat spre dreapta în raport cu corpul textului.
- disc - markere sub formă de cerc umplut;
- cerc - marcatori sub forma unui cerc neumplut;
- pătrat - marcatori pătrați.
- sepulki
- Sepulcarii
- Sepulenia
- nu va funcționa, așa că trebuie să lucrați. Pentru a face acest lucru, ascundeți marcatorii de listă folosind proprietatea de stil listă cu valoarea none și în textul înainte de conținut
- adaugă propriul tău caracter cu pseudo-elementul ::before. În exemplul 2, un triunghi acționează ca un astfel de marker.
Exemplul 2: Folosind::before
Liste - sepulki
- Sepulcarii
- Sepulenia
Rezultatul acestui exemplu este prezentat în Fig. 2. Deoarece utilizarea proprietății list-style cu valoarea none nu elimină deloc marcatorii, ci doar le ascunde din vedere, lista este deplasată la dreapta. Pentru a scăpa de această particularitate, exemplul adaugă proprietatea text-indent cu o valoare negativă. Sarcina sa este de a muta textul la stânga cu un caracter.

Orez. 2. Markeri arbitrari din listă
Caracterul nu trebuie să fie în format hexazecimal, el poate fi și introdus direct în text. Principalul lucru este să salvați documentul în codificare UTF-8 și că editorul îl acceptă. Caracterele în sine și codurile lor pot fi preluate, de exemplu, din LibreOffice Writer (Fig. 3).

Orez. 3. Selectarea simbolurilor în LibreOffice
Lista cu gloanțe desenate
Stilurile vă permit să setați orice imagine potrivită ca marcator prin proprietatea list-style-image. Valoarea este o cale relativă sau absolută către fișierul grafic, așa cum se arată în exemplul 3.
Exemplul 3: Utilizarea unei imagini ca marcator
Liste - sepulki
- Sepulcarii
- Sepulenia
Cel mai bine este să alegeți o imagine de dimensiuni mici pentru a nu transforma elementele din listă în legendele figurilor. Pe fig. 4 arată rezultatul acțiunii exemplu de utilizare a imaginilor mici ca markeri.

Orez. 4. Desenul ca marker
Imaginea-stil-listă are câteva dezavantaje:
- modelul nu poate fi mutat în sus sau în jos;
- în diferite browsere, poziția imaginii în raport cu textul poate diferi.
Aceste probleme pot fi evitate folosind proprietatea de fundal, care setează imaginea de fundal. Pentru fiecare articol din listă
- eliminăm marcajele originale și setăm imaginea de fundal fără a repeta. Și pentru ca textul să nu fie afișat deasupra imaginii, îl deplasăm la dreapta prin padding-left (exemplul 4).
Exemplul 4 Utilizarea fundalului
Ul ( margin-left: -1em; ) li ( list-style: none; background: url(images/bullet.png) no-repeat 0 2px; padding-left: 20px; )
Poziția textului și a marcatorului
Există două moduri de a plasa un marcator în raport cu text: marcatorul este plasat în afara chenarului elementelor listei sau este înfășurat cu text (Fig. 5).


interior in afara Orez. 5. Plasarea markerilor în raport cu textul
Proprietatea list-style-position este folosită pentru a controla poziția markerilor. Are două semnificații: în exterior - marcatorii sunt plasați în afara blocului de text (acesta este implicit) și în interior - marcatorii fac parte din blocul de text și sunt afișate în elementul din listă (exemplul 5).
Exemplul 5. Schimbați poziția marcajelor
Liste - Înainte de a începe lucrul, verificați disponibilitatea echipamentelor incluse în kitul 3BM.
- În absența unuia sau mai multor dispozitive periferice, trebuie să contactați imediat personalul tehnic al CC.
- După ce ați inspectat vizual zona de lucru, puteți porni cu atenție 3BM.
Rezultatul acestui exemplu este prezentat în Fig. 6.

Stiluri de listă numerotate
Exemplu Sens Descriere a, b, c alfa inferior Litere mici A, B, C alfa superioară Litere mari i, ii, iii roman inferior Cifre romane cu litere mici I, II, III roman superior Cifre romane cu majuscule Exemplu: aplicarea unei proprietăți CSS tip-list-stil
Liste cu marcatori
Listele cu marcatori sunt în esență similare cu listele numerotate, doar că nu conțin numerotarea secvențială a articolelor. Listele cu marcatori sunt create folosind un element de bloc
EtichetăÎn exemplul următor, puteți vedea că, în mod implicit, un mic marcator de cerc umplut este adăugat în fața fiecărui element din listă:
În interiorul etichetei
Liste imbricate
Orice listă poate fi imbricată în alta. În interiorul unui elementExemplu: liste imbricate
Formatarea listelor cu marcatori
Pentru a schimba aspectul marcatorului de listă, utilizați proprietatea tip-list-stil foi de stil css:
Următorul exemplu arată diferite stiluri pentru listele cu marcatori:
Exemplu: Stiluri de listă cu marcatori
Disc:
Cerc:
pătrat:
Nici unul:
Markere grafice.
În HTML, este posibilă crearea unei liste cu markeri grafici. Un lucru este atunci când marcatorii de listă sunt cercuri sau pătrate standard și cu totul altul când dezvoltatorul selectează el însuși marcatorul în conformitate cu designul paginii. Pentru a face elementele din listă să arate frumos, sunt adesea folosite imagini mici.
Pentru a înlocui un marcator obișnuit cu unul grafic, înlocuiți proprietatea tip-list-stil pe proprietate listă-stil-imagineși specificați adresa URL a imaginii:Exemplu: markeri grafici
semne zodiacale
semne zodiacale
Liste de definiții (descrieri)
Listele de definiții sunt foarte utile pentru a crea, de exemplu, glosarul personal de termeni. Fiecare element din lista de definiții are două părți: termenul și definiția acestuia.
Puneți întreaga listă într-un element
Listele de definiții sunt adesea folosite în publicațiile științifice, tehnice și educaționale, realizând glosare, dicționare, cărți de referință etc. cu ajutorul lor.Structura generală a listei de descrieri este următoarea:
Următorul exemplu arată o posibilă utilizare a unei liste de definiții:
Exemplu: Listă de definiții
World Wide Web - din engleză. World Wide Web (WWW) este un sistem distribuit care oferă acces la documente interconectate situate pe diferite computere conectate la Internet. Internetul este un set de rețele care utilizează un singur protocol de schimb pentru a transfera informații. Un site este un set de pagini web individuale care sunt legate prin link-uri și au un design comun.
În mod implicit, textul termenului este amplasat în marginea stângă a ferestrei browserului, iar descrierea termenului este situată mai jos și deplasată la dreapta.
Listele cu marcatori vă permit să împărțiți textul mare în blocuri separate, fiecare dintre acestea începând cu un marcator - de obicei un punct mic. Acest lucru atrage atenția cititorului asupra textului și crește lizibilitatea acestuia.
Cu element
- asociate cu următoarele caracteristici:
Figura 1 prezintă rezultatul exemplului, ilustrând caracteristicile de mai sus ale listei cu marcatori.
Orez. 1. Vedere a listei cu marcatori
Tip marker
Markerii pot lua una din trei forme: cerc umplut (implicit), cerc gol și pătrat. Pentru a selecta tipul de marcator, utilizați proprietatea list-style-type sau stilul generic listă (exemplul 1). Se aplică următoarele valori:
Exemplul 1 - Schimbați aspectul markerului
Liste
Exemplul arată cum să creați o listă cu marcatori care folosește un pătrat mic, de culoare solidă, ca pictogramă marcator. Deși numărul de valori este limitat la trei, asta nu înseamnă că avem doar trei tipuri de marker la dispoziție. Există multe personaje speciale care pot acționa cu succes ca o pictogramă marcator. „Înșurubați”-le direct
Aici: tip - caracterele listei:
Dacă doriți ca lista să înceapă cu un alt număr decât 1, trebuie să specificați acest lucru folosind atributul start etichetă
Următorul exemplu arată o listă ordonată cu cifre romane mari și valoarea inițială XLIX:Numerotarea poate fi începută și folosind atributul valoare, care se adaugă elementului
Iată un exemplu de document HTML care utilizează o listă de definiții:
Exemplu de lista de definiții Clasificarea temperamentelor umane tipice,
fondatasupra vederilor lui Hipocrate
Afișarea documentului HTML dat în browser este prezentată în Fig. 2.5.

Orez. 2.5. Listă de definiții (seamănă cu un grup de intrări dintr-un dicționar)
Liste de tip
Și - .
Inițial, listele de aceste tipuri au fost concepute ca fiind mai compacte decât listele convenționale cu marcatori. Conform regulilor de scriere a elementelor acestor liste, nu li s-a permis să utilizeze elemente bloc, ceea ce înseamnă că este imposibil să se implementeze imbricarea listelor de acest tip. Fiecare element al listei era o linie de text.
Pentru liste ca
s-a planificat introducerea unei limite a „lungimii textului elementului de listă (24 de caractere). O astfel de restricție ar permite liste de tip
într-o formă asemănătoare cu listarea directoarelor în sistemele de operare UNIX și MS-DOS când se utilizează tasta /W (în mai multe coloane). În plus, marcatoarele nu au fost afișate pentru articolele din listă de acest tip. În prezent, toate aceste idei nu au fost implementate, deoarece utilizarea în continuare a listelor de aceste tipuri nu este recomandată. Versiunile moderne de browsere redă liste de aceste tipuri exact în același mod ca și listele de acest tip
- .
Liste imbricate
Există momente când un element de listă de un tip trebuie să includă o listă întreagă de același tip sau altul. Aceasta va organiza liste cu mai multe niveluri sau imbricate. HTML permite imbricarea arbitrară a diferitelor tipuri de liste, dar trebuie avut grijă atunci când le organizați.
Mai jos este codul HTML al documentului cu liste imbricate, a cărui afișare este prezentată în Fig. 2.6. În acest exemplu, fiecare element al listei cu marcatori are propria sa listă numerotată.
Exemplu de listă imbricată Sateliții unor planete
- , pot fi plasate elemente la nivel de bloc. Rezultă, în special, că listele de definiții pot fi imbricate.
-
P exemplu de înregistrare:
- .
- .
O astfel de notație determină numerotarea listei din litera latină majusculă „E”. Pentru alte tipuri de numerotare, intrarea START=5 va seta numerotarea, respectiv, de la cifra „5”, cifra romana „V”, etc.
Modificarea tipului de numerotare a listei și a valorilor numerelor se poate face și pentru orice element al listei. Etichetă
- pentru liste numerotate, permite utilizarea parametrilor TYPE și VALUE. Parametrul TYPE poate lua aceleași valori ca pentru etichetă
Parametrul COMPACT are aceeași semnificație ca și listele marcate. Parametrul TYPE este utilizat pentru a specifica modul în care este numerotată lista. Poate lua următoarele valori:
TIP = A - setează marcaje sub formă de litere mari latine;
TIP = a - setează marcaje sub formă de litere latine mici;
TIP = I - setează marcaje sub formă de cifre romane mari;
TIP = i - setează marcaje sub formă de cifre romane mici;
TIP = 1 - setează marcatori sub formă de cifre arabe.
În mod implicit, valoarea TYPE = 1 este întotdeauna utilizată, adică numerotarea folosind cifre arabe. Acest lucru se aplică și listelor ordonate imbricate. Aici, spre deosebire de listele cu marcatori, browserele în mod implicit nu fac numerotare diferite la diferite niveluri de imbricare ale listelor. Rețineți că după numărul elementului de listă, semnul „punct” este întotdeauna afișat suplimentar.
Parametrul TYPE cu aceleași valori poate fi utilizat pentru a specifica modul în care trebuie numerotate elementele individuale ale listei. Pentru a face acest lucru, parametrul TYPE cu valoarea corespunzătoare este permis să fie specificat în eticheta elementului listă
Listele de acest tip sunt de obicei o succesiune ordonată de elemente individuale. Diferența față de listele cu marcatori este că într-o listă numerotată, fiecare element este precedat automat de un număr de serie. Tipul de numerotare depinde de browser și poate fi setat de parametrii etichetelor listei. În caz contrar, implementarea listelor numerotate seamănă mult cu implementarea listelor marcate.
Etichete
- Și
Pentru a crea o listă numerotată, ar trebui să utilizați o etichetă de container, în interiorul căreia se află toate elementele listei. Etichetele de început și de sfârșit ale listei oferă o întrerupere de linie înainte și după listă, separând astfel lista de conținutul principal al documentului.
Ca și în cazul unei liste cu marcatori, fiecare articol dintr-o listă cu marcatori trebuie să înceapă cu eticheta
- Indicarea către elementele individuale ale listei oferă marcatori standard pentru elementele listei.
Parametrul COMPACT este scris fără valoare și este folosit pentru a indica browserului că lista dată trebuie afișată într-o formă compactă. De exemplu, fontul sau spațierea dintre liniile unei liste pot fi reduse etc.
Notă
În prezent, prezența parametrului COMPACT în etichetă
- nu afectează afișarea listelor de către browserele de top. Prin urmare, utilizarea acestui parametru este lipsită de sens, mai ales că utilizarea lui nu este recomandată de specificația HTML 4.0.
Parametrul TYPE poate lua următoarele valori: disc, cerc și pătrat. Acest parametru este folosit pentru a forța apariția marcatorilor de listă. Aspectul exact al marcatorului va depinde de browserul pe care îl utilizați. Opțiunile tipice de afișare sunt următoarele:
TIP = disc - marcajele sunt afișate ca cercuri solide; TIP = cerc - marcatorii sunt afișați ca cercuri necompletate; TIP = pătrat - marcatorii sunt afișați ca pătrate umplute. Exemplu de înregistrare:
-
.
Valoarea implicită este TYPE = disc. Pentru listele cu marcatori imbricate, valoarea implicită este disc la primul nivel, cerc la al doilea nivel și pătrat la al treilea nivel. Este exact ceea ce se face în cele mai recente versiuni ale browserelor Netscape și Internet Explorer. Rețineți că alte browsere pot afișa markeri diferit. De exemplu, în specificația HTML 4.0, tipul de marcator afișat când TYPE = pătrat este specificat ca un contur pătrat.
Parametrul TYPE cu aceleași valori poate fi utilizat pentru a specifica tipul de marcatori pentru elementele individuale ale listei. Pentru a face acest lucru, parametrul TYPE cu valoarea corespunzătoare este permis să fie specificat în eticheta elementului listă
- .
- ,
- ,
- , cu ajutorul cărora listele de acest tip sunt organizate în documente HTML (UL - Unordered List, neordenată).
Într-o listă cu marcatori, pentru a-și evidenția elementele, se folosesc caractere speciale, numite marcatori de listă (numite adesea marcatori, care este sunetul formal al termenului englezesc bullet). Aspectul markerilor de listă este determinat de browser, iar atunci când se creează liste imbricate, browserele diversifică automat aspectul markerilor de diferite niveluri de imbricare.
Etichete Și<LI >
Pentru a crea o listă cu marcatori, trebuie să utilizați un container-tag, în interiorul căruia se află toate elementele listei. Etichetele listei de deschidere și de închidere oferă o întrerupere de linie înainte și după listă, separând astfel lista de conținutul principal al documentului, astfel încât nu este nevoie să folosiți etichete de paragraf aici.
.
Fiecare element din listă trebuie să înceapă cu o etichetă
 Liste imbricate în html. Lista numerotata. Marcator de listă sub forma unui cerc gol
Liste imbricate în html. Lista numerotata. Marcator de listă sub forma unui cerc gol Descrierea și scopul barei de instrumente Photoshop Sensul barei de instrumente Photoshop
Descrierea și scopul barei de instrumente Photoshop Sensul barei de instrumente Photoshop Excel for Dummies - Modificarea coloanelor, rândurilor și celulelor Cum să setați lățimea dorită a coloanei
Excel for Dummies - Modificarea coloanelor, rândurilor și celulelor Cum să setați lățimea dorită a coloanei