Moxga asboblar panelini qanday qo'shish kerak. Yashirin Firefox sozlamalari: ularni qaerdan topish va qanday yoqish kerak
Yangilangan interfeys va boshqa ko'plab o'zgarishlarni kiritgan 57.0 dan boshlab brauzerning yangi versiyalarining nomi.
Afsuski, yangisining kiritilishi bilan ba'zida eski funksiyalar o'zgartiriladi yoki o'chiriladi. Mozilla Firefox asboblar panelidagi Yuklab olish tugmasi bilan shunday qilgan.
Biz "Yuklab olish" tugmachasini qaytaramiz.
Ilgari, Yuklamalar tugmasi har doim asboblar panelida ko'rsatilardi, lekin hozir u faqat brauzer biror narsani yuklaganida paydo bo'ladi. Aks holda qoladi.
Aslida, Mozilla tugmachani yangi "Avtomatik yashirish" atributini foydalanuvchi brauzer yordamida biror narsani yuklamoqchi bo'lmaguncha yashirgan.
"Yuklamalar" tugmachasini asboblar paneliga qaytarish uchun siz sozlamalar yordamida oddiy manipulyatsiyani bajarishingiz kerak.
- Asboblar paneli yoki yorliqlar panelini o'ng tugmasini bosing va "" Shaxsiylashtirish". Asboblar panelini sozlash oynasi ochiladi.
- Yuklab olish tugmasi allaqachon Firefox asboblar panelida mavjud. Uni sichqonchaning chap tugmasi bilan bosing va siz ochiladigan menyuni ko'rasiz. Avtomatik yashirish". Belgilash qutisi sukut bo'yicha yoqilgan.
- Avtomatik yashirish katagiga belgini olib tashlang va ustiga bosing Tayyor"Yuqoridagi skrinshotga o'xshab ko'ring. Hammasi shu. Yuklab olish tugmasi endi har doim Firefox asboblar panelida ko'rinadi.


FireFox asboblar paneli har xil odatdagi brauzer funktsiyalariga oson va tez kirishni ta'minlaydi. Bu juda qulay panel, buning yordamida foydalanuvchi u yoki bu xususiyatga osongina kira oladi. Bugun biz gaplashamiz FireFox -da ushbu asboblar panelini qanday sozlash kerak.
FireFox brauzerida asboblar panelini qanday ko'rsatish yoki yashirish kerak
FireFox -dagi asboblar panellarining aksariyati yashirin yoki ko'rsatilishi mumkin. Ko'rsatiladigan va ko'rsatilmaydigan narsa sizga bog'liq. Kerakli asboblar panelini yashirish yoki ko'rsatish uchun yorliqlar panelini o'ng tugmasini bosing, paydo bo'ladigan kontekst menyusida kerakli asboblar panelini bosing, shundan so'ng u paydo bo'ladi yoki yashiriladi.
Hammasi bo'lib 5 ta panel mavjud, xususan:
- Menyu paneli - FireFox standart brauzer paneli Fayl, Tahrir, Yordam va boshqalar kabi standart funktsiyalar bilan. Ushbu panel Windows 7 va Windows Vista -da, shuningdek Windows 8 -da sukut bo'yicha yashiringan. Vaqtincha ko'rsatish uchun, agar u yashiringan bo'lsa, Alt tugmasini bosing.
- Yorliq paneli - hech qanday tarzda yashirib bo'lmaydigan standart satr, sizning barcha tablaringiz shu erda joylashgan.
- Navigatsiya paneli - Bu satrda navigatsiya vositalari, ya'ni Uy, Orqaga, Oldinga, Manzil paneli va boshqalar mavjud. Bu satrni xohlagancha yashirish mumkin, lekin u sukut bo'yicha yoqilgan.
- Xatcho'plar paneli - barcha xatcho'plaringizni saqlaydigan standart yashirin satr.
- Qo'shimchalar paneli - Brauzerning pastki qismida joylashgan, siz o'rnatgan va ishga tushirgan kengaytmalarni saqlaydigan standart yashirin panel. Bu ishlaydigan kengaytmalarga kirishni ta'minlaydigan panel.
Asboblar panelini qanday sozlash kerak
Barcha asboblar paneli sozlanishi va ularni sozlash uchun asboblar paneli sozlamalari oynasini ochish kerak. Buning uchun yorliqlar panelini o'ng tugmasini bosing. Ko'rsatilgan kontekst menyusida elementni tanlang " Sozlamalar", Shundan so'ng asboblar panelini o'rnatish uchun oyna ochiladi.
Belgilarni sudrab olib, ularni xohlagan joyingizga va xohlagan joyingizga qo'yishingiz mumkin. Bu juda oson amalga oshiriladi. Belgilar ro'yxatida sizga kerak bo'lganini tanlang va uni kerakli panelga torting. Bundan tashqari, maxsus ajratuvchi belgi yordamida piktogramma guruhlarini ajratish mumkin.
FireFox bu borada keng imkoniyatlar beradi piktogramma va panellarni sozlash va bu shunchaki ajoyib.
Mazil brauzeri yaratuvchilari foydalanuvchiga interfeysni sozlash huquqini qoldirdilar. Bu funksiya tufayli har bir foydalanuvchi asboblar panelini o'zi xohlagan tarzda yasashi, kerakli tugma va bloklarni sozlashi mumkin.
Agar siz hali bu brauzerni yuklamagan bo'lsangiz, bosing va uni bizning serverimizdan bepul yuklab oling!
Brauzerning so'nggi versiyalarida menyu satri sukut bo'yicha yashirilgan va foydalanuvchi faqat yorliqlarni ko'ra oladi. Qaysidir ma'noda bu qulay, chunki biz sozlamalarni tez -tez ishlatmaymiz. Biroq, bu panelning yo'q bo'lib ketishi yangi boshlanuvchilarni chalkashtirib yuborishi mumkin, shuning uchun hamma narsani qanday qaytarish kerakligini bilib olaylik.
Mozilla Firefox -da panelni qanday qaytarish kerak
- Agar brauzerni ishga tushirgandan so'ng uning oynalari ko'rsatilmasa, siz uni to'liq ekran rejimida ochgansiz. Ushbu rejimdan chiqish uchun klaviaturadagi F11 tugmachasidan foydalanish mumkin. Shu bilan bir qatorda, kursorni ekranning yuqori qismiga o'tkazib, panel tushirilguncha kutib turing, so'ng sichqonchaning o'ng tugmasi bilan kontekst menyusiga qo'ng'iroq qiling va "To'liq ekran rejimidan chiqish" -ni tanlang.

- Yandex.Bar -da asboblar ko'rinishini sozlash uchun tishli belgini bosish orqali uning sozlamalarini oching. Ko'rsatilgan dialog oynasida "Tugmalar" yorlig'ida chap ustundan sizga mos keladigan tugmalarni tanlang, siz o'rnatgan tugmalar ham o'ng ustunda ko'rsatiladi, keraksizlarini o'chirib tashlashingiz mumkin.
Yuqoridagi barcha harakatlardan so'ng, brauzer asboblari menyusi bo'lgan panel doimo ko'rinib turadi. Agar bir vaqtning o'zida brauzerda ko'plab yorliqlarni ochish sizga qulayroq bo'lsa, ularni bir necha qatorga joylashtirish eng yaxshi variant bo'ladi.
Video: Yandex.Bar -ni qanday sozlash kerak
Shunday qilib, veb -ishlab chiquvchilar boshqa brauzerlarga qaraganda Firefox -ni afzal ko'rishadi. Bir qator foydali qo'shimchalar ularning ishiga katta yordam beradi. Ushbu maqolada, biz ularni muvaffaqiyatli veb -dasturlash uchun, albatta, siz uchun zarur bo'lganlarini ko'rib chiqamiz. Bundan tashqari, biz ushbu qo'shimchalarning muhim xususiyatlarini ko'rib chiqamiz.
Birinchidan, siz Firebug -ni o'rnatishingiz kerak.
Firebug
Firebug har qanday veb-ishlab chiqaruvchi uchun majburiy qo'shimchadir. Agar uni qaerdan topishni bilmasangiz, boring. Ehtimol, Firebug -ni faollashtirish uchun Firefox -ni qayta ishga tushirishingiz kerak bo'ladi.
Shundan so'ng siz Firebug -ni quyidagi usullardan birida ko'rishingiz mumkin: menyuda Asboblar> Veb -ishlab chiquvchilar> Firebug yoki sichqonchaning o'ng tugmasi bilan va paydo bo'lgan menyuda tanlang Firebug yordamida elementni tekshiring.
Boshqa variant bor: Firefox-da Firebug belgisini toping, ustiga bosing va qo'shimcha oynasi paydo bo'ladi.
Firebug Chrome -da ishlab chiquvchi vositalariga juda o'xshaydi. Unda HTML tuzilishi va uslublarini ko'rish uchun panel, shuningdek xatolar, ogohlantirishlar va jurnallarni ko'rib chiqish uchun konsol paneli mavjud. Ammo bu hammasi emas: bizda sizga yordam beradigan yana bir nechta maslahatlar bor.
Blok o'lchamini o'zgartirish
HTML elementi CSS qutisi modelidan yasalgan bo'lib, u o'z navbatida chegara, to'ldirish va to'ldirishdan iborat. Bu ko'rsatkichlarni o'zgartirishimiz kerak bo'ladi. Bunday holda, siz o'zgartirmoqchi bo'lgan elementni tanlashingiz va "Manzil" paneliga o'tishingiz kerak.
 Bu erda siz CSS qutisi modeli tasvirini, shuningdek uning kengligi va balandligi kabi xususiyatlarini topasiz. Garchi bu ikkita qiymat CSS -da ko'rsatilmagan bo'lsa -da, bu vosita ularni aniqlash uchun etarlicha aqlli.
Bu erda siz CSS qutisi modeli tasvirini, shuningdek uning kengligi va balandligi kabi xususiyatlarini topasiz. Garchi bu ikkita qiymat CSS -da ko'rsatilmagan bo'lsa -da, bu vosita ularni aniqlash uchun etarlicha aqlli.

Agar siz ularni o'zgartirishni xohlasangiz, qiymatni bosing va yuqoriga (oshirish uchun) va pastga (kamaytirish uchun) o'qlarini ishlating.
Hisoblangan uslublar
Siz, ehtimol, nima uchun ba'zi uslublar ko'pincha qo'llanilmaydi deb o'ylaysiz. Bu haqda bilishning eng oson va tezkor usuli, ayniqsa sizda yuzlab uslublar bo'lsa, Hisoblangan uslublar panelini o'rganish. Quyidagi misolda matnli rangli langar yorlig'i .button sinfiga o'zgartirildi, bu esa o'z navbatida .button.add ga o'zgartirildi.

Shriftlar oilasini o'rganish (oson yo'l)
Siz, ehtimol, CSS-da shrift-oilaviy mulkda ko'plab shifrlangan oilalarni uchratgansiz. Afsuski, bu variant bizga brauzer qaysi shriftdan foydalanayotganini aniqlashga yordam bermaydi. Ushbu muammoni hal qilish uchun Firebug kengaytmasini o'rnatishingiz mumkin.
O'rnatish tugagach, veb -sahifangizni yuklang. Endi siz qaysi shrift qo'llanilishini aniq ko'rishingiz mumkin. Bizning holatimizda shunday Helvetica neue.

Ishni tahlil qilish
Bu ahamiyatsiz tuyulishi mumkin, lekin ichida. Tezroq yuklanadigan sayt yanada oqilona mo'ljallangan va mazmun jihatidan yuqori deb hisoblanadi. Shunday qilib, tezlikni e'tiborsiz qoldirib bo'lmaydi.
Tarmoq paneli
Veb -sayt ishini baholash uchun siz tekshirishingiz kerak bo'lgan birinchi narsa - bu tarmoq paneli. U yuklanayotganda saytingiz uchun HTTP so'rovini yozib oladi. Quyidagi skrinshotda 42 ta so'rov yuklangan va yuklanishiga 4,36 soniya vaqt ketadigan sahifa ko'rsatilgan.

Keyinchalik, siz HTTP so'rovlarini turiga qarab tasniflashingiz mumkin (HTML, CSS va rasmlar).
YSlow!
Shu bilan bir qatorda, Yahoo! Firebug kengaytmasini o'rnatishingiz mumkin. Uni faollashtirgandan so'ng, ekranda Yslow! Deb nomlangan qo'shimcha panel paydo bo'ladi.

Yslow!, Veb -satr kabi, sahifaning yuklanishini kuzatib boradi, so'ngra saytning sekinlashuvining sababini ko'rsatadi va muammoni hal qilish yo'llarini taklif qiladi. Ushbu misolda biz veb -sahifani sinab ko'rdik va u 86 ball to'pladi, bu "OK" reytingiga to'g'ri keladi.
Sahifa tezligi
Siz shuningdek plaginni o'rnatishingiz mumkin. Bu Yslow! Ga o'xshaydi, u saytni yuklanish tezligini tekshiradi, lekin natijalar biroz farq qilishi mumkin. Quyidagi misolda aynan shu sahifa sahifa tezligi bo'yicha atigi 82 ball to'plaganini ko'rsatadi.

Veb -ishlab chiqaruvchi vositalari
Shubhasiz, bu veb -ishlab chiquvchilar uchun bir qator foydali variantlarga ega vositalar. Keyin, biz sizga eng yoqqanlaridan biri haqida gapirib beramiz.
Rasmlarni ko'rish
Veb -sahifadan rasm haqida ma'lumot olishimiz kerak bo'ladi. Ko'pincha, netizenlar brauzer xususiyatlarini o'rganishni boshlaydilar yoki tasvirni o'ng tugmasini bosib, "Rasm ma'lumotlarini ko'rish" -ni tanlaydilar:

Ammo, agar bu protsedurani bir qancha tasvirlar yordamida bajarish zarur bo'lsa, bu usulni samarali deb atash mumkin emas. Bunday holda, "Tasvirlar" qo'shimchasini ishlatish yaxshiroqdir. Unga asboblar panelidagi Rasm menyusi orqali osongina kirish mumkin.

Bu misol tasvir va fayl hajmini bir vaqtning o'zida qanday ko'rsatishni ko'rsatadi:

Firefox-ga o'rnatilgan vositalar
Firefox-ning so'nggi versiyalarida veb-ishlab chiquvchilar uchun ko'plab boshqa xususiyatlar mavjud, jumladan:
Elementni tekshirish
Bir qarashda, Firefox -dan tekshirish elementi "Firebug -da elementni tekshirish" dan farq qilmaydiganga o'xshaydi, lekin unday emas.

Biz Inspect Element variantlari haqida gapirmaymiz, chunki ular Firebug HTML va CSS panellari bilan bir xil va faqat tartib va dizaynda farq qiladi. Asbobning bitta farqlovchi xususiyati borki, uni albatta sinab ko'rish kerak - 3D ko'rish. Uning yordamida veb -sahifaning barcha tafsilotlarini ko'rishingiz mumkin. Faollashtirish uchun sahifaning o'ng pastki burchagida joylashgan "Firefox Native Inspect Element" tugmasini bosing. 3D ko'rinishi quyidagicha ko'rinadi:

Garchi men Mozilla -ning bu yangi xususiyatidan boshqalar kabi tez -tez foydalanmasam -da, bu ba'zi holatlarda juda foydali bo'lishi mumkin.
Veb -dizayn ko'rinishi
Responsive veb -dizaynining ommabopligi tufayli Firefox o'z brauzerida tegishli xatcho'pni yaratdi. Ushbu vosita yordamida siz brauzer oynasining o'lchamini o'zgartirmasdan veb -saytning turli parametrlarini baholashingiz mumkin.
Asboblar> Veb -ishlab chiqaruvchi> Veb -dizayn ko'rinishi -ga o'ting. Mana, oxirida nimani ko'rasiz:

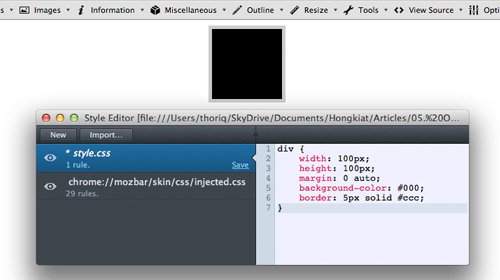
Uslub muharriri
Va nihoyat, agar siz CSS bilan ko'p ishlasangiz, bu mulk sizga albatta yoqadi. Firefox 11 yoki undan keyingi versiyalarida Style Editor o'rnatilgan vositaga aylandi.
Bu xususiyat veb -dizayn ko'rinishi kabi qimmatlidir. Bu sizga CSS -ni tahrirlash, natijani darhol brauzerda ko'rish va to'g'ridan -to'g'ri CSS -faylga o'tadigan o'zgarishlarni saqlash imkonini beradi.
Uslub muharriri quyidagi menyuda mavjud: Asboblar> Veb -ishlab chiqaruvchi> Uslub muharriri.

Xulosa
Firefox qo'shimchalari juda ko'p variantlarga ega va biz bugun ko'rib chiqqan narsalar - ulardan bir nechtasi.
Firefox 10, 31 -yanvarda chiqarilgan (Firefox 11 -ning beta -versiyasi chiqarilgan kun), nihoyat, ishlab chiquvchilarning barcha to'plangan vositalarini yig'ib, ularni Sahifa va uslublar inspektorlari (sahifa inspektori va uslublar inspektori) bilan to'ldirdi.
Qaysidir ma'noda, bu vositalar Firebug asbobiga o'xshaydi, ammo bu ularning Mozilla -ga xos bo'lgan o'ziga xosligini saqlab qolishiga to'sqinlik qilmaydi. Firebug yoki WebKit vositalarini nusxalash o'rniga, Mozilla faqat eng muhim xususiyatlarni saqlashga qaror qildi. Bu Mozilla foydalanuvchi tajribasini engillashtirish va soddalashtirish uchun qilingan.
Yangi yondashuv muvaffaqiyatli bo'lib chiqdimi yoki ishlab chiquvchilar Firebugni afzal ko'rishadimi? Keling, kashf qilaylik.
Siz veb-sahifani o'ng tugmasini bosib, "Tekshirish" ni tanlash orqali Sahifa inspektoriga qo'ng'iroq qilishingiz mumkin (men elementni tekshirishim kerak). (Yaqinda Firebug kontekst menyusi panelini element Firebug yordamida elementni boshqa o'rnatilgan ishlab chiquvchi vositalaridan ajratib ko'rsatish uchun o'zgartirdi). Ekranning pastki qismida binafsha rangli chiziq paydo bo'ladi, unda ota -ona va bola tanlangan.

Ota -ona va bola elementlarini sichqoncha tugmachasini bosish orqali tanlash mumkin. Qo'shni elementlarni ko'rish uchun elementni o'ng tugmasini bosing. Uchta tugma mavjud: "Tekshirish", "HTML" va "Uslub". Ko'rib turganingizdek, bu tartib Firebug -dagi teglar va tugmalar dengiziga qaraganda ancha sodda.
HTML tugmachasini bosish orqali biz sizning sahifangizni tashkil etuvchi HTML teglari ierarxiyasini ko'rsatadigan panelni ko'ramiz. Bu panelda siz teglarni kengaytirib, yig'ib, atributlarini o'zgartirishingiz mumkin. "Tekshirish" tugmachasini bosganingizda, siz elementlar ustida harakatlana boshlaysiz va shu orqali tekshirmoqchi bo'lgan elementlarni tanlashingiz mumkin. Tekshirish paytida siz tanlagan element Firefox tomonidan belgilanadi, qolgan qismi esa aksincha, soyali bo'ladi.
Uslublar inspektorini chaqirish uchun "Uslub" tugmasini bosing. Style inspektori tanlangan elementga tegishli CSS qoidalarini ko'rsatadi. Uslublar inspektorida siz "Qoidalar" dan "Xususiyatlar" ga o'tishingiz mumkin. "Xususiyatlar" bo'limida har bir xususiyat uchun Mozilla hujjatlariga havolalar bilan birga tanlangan elementning CSS hisoblangan qiymatlari ko'rsatilgan.

Aslida, biz sahifa va uslublar inspektori qiladigan hamma narsani ko'rib chiqdik. Firefox -ning oldingi versiyalarida veb -konsoli va JavaScript -ni tahrirlovchisi yo'q, ular alohida vositalarga aylangan. Shuningdek, tarmoq faolligi monitori ham yo'q. HTML "xususiyati", ishlashni tekshiruvchi asboblar, sahifaga yangi teglar qo'shib bo'lmaydi, element holatida hech qanday o'zgarish bo'lmaydi. Shuningdek, kenglik, to'ldirish va chekkalarni ko'rish uchun layot paneli yo'q. element.
Bu cheklovlarga qaramay, men sahifa va uslublar inspektoridan foydalanishda davom etaman. Menga ularning qulay interfeysi, ajoyib ko'rinishi va o'ylangan panel tartibi yoqadi. Ular bilan ishlash juda qiziq va menda mavjud bo'lgan deyarli barcha muammolarni hal qila oladi.
Dizaynning sezgirligini tekshirish uchun men oynaning hajmini kamaytirganimda ham, inspektorning interfeyslari o'z ahamiyatini yo'qotmaydi. Agar inspektorlar menga yordam bera olmasalar, men yana Firebug yoki veb -ishlab chiquvchilar asboblar panelidan foydalanaman. )

Mozilla asbob -uskunalari raqobatchilarining asboblar xususiyatlarini to'liq takrorlashiga hojat yo'q, chunki bu vositalarning maxsus xususiyatlari Firefox ilovalarida allaqachon mavjud. Bu erda Firefox ishlab chiquvchi vositalari noyobdir.
Firefox 11 versiyasi
Firefox -ning keyingi versiyalarida yangi echimlar va xususiyatlarni kutish mumkin. Firefox 11 -dagi ishlab chiquvchi vositalari sahifani 3D teglar to'plami sifatida ko'rsatishi mumkin. Har safar yorliq joylashtirilganda, to'plam balandroq bo'ladi. Bu xususiyat ajablanarli darajada foydalidir, chunki siz elementning noto'g'ri ota -ona elementi ichida ekanligini bir qarashda ayta olasiz. Teglar bir -biriga qanday mos kelishini ko'rish yangi ishlab chiquvchilarni blok elementlari bilan bog'liq ko'plab muammolarni qutqaradi.

Shuningdek, Firefox 11 -da uslublar muharriri bo'ladi. Ushbu muharrir yordamida siz yangi uslublar jadvalini yaratishingiz mumkin. Bu tahrirlovchining matndan farqi shundaki, o'zgarishlar yozishni tugatgandan so'ng darhol qo'llaniladi.
CSS -ni tahrirlash Espresso kabi dasturlardan emas, balki to'g'ridan -to'g'ri brauzer orqali amalga oshirilishi mumkinligini ko'rish juda yoqimli. Bu yil yangi xususiyatlar kutilmoqda, jumladan "Ilovalar ishlashiga yordam berish vositasi".
Firefox 11 haqida yuqorida aytilganlarning barchasiga qaramay, Firefox11 ishlab chiqaruvchi vositalarini Firebug (yoki WebKit ishlab chiquvchi vositalari) bilan solishtirish iOS -ni Android bilan solishtirishga o'xshaydi. Shunday qilib, firefox 11 -ning asboblar to'plami oddiy, intuitiv interfeysga ega, unda qiziqarli innovatsion g'oyalar amalga oshiriladi, lekin professional uchun moslashtirilgan funktsiyalar soni juda kam.
Masalan, firebug siz o'ylaydigan barcha funktsiyalarni o'z ichiga oladi, uni xohlaganingizcha sozlash mumkin, soddaligi va intuitivligi haqida gapirishga hojat yo'q. Biroq, iOS va Android -dan farqli o'laroq, bu vositalar bir vaqtning o'zida ishlatilishi mumkin. Shuni esda tutish kerakki, Mozilla Firebug -ni qo'llab -quvvatlashda davom etmoqda va bu borada uzoq yo'l borligini e'lon qildi.
Qaysi vosita sizga mos keladi? Bu sizga qanday xususiyatlar kerak va nima kerak emasligiga, va siz tanlagan asbob uchun qo'shimcha kengaytmalarni topishga qanday munosabatda bo'lishingizga bog'liq. Ishlab chiquvchi vositalari haqida qancha o'ylayotgan bo'lsangiz, bu Firefox -ni WebKit -dan nusxalashda ayblash qiyin bo'lgan maydon.
 Ilova parollaridan foydalangan holda hisob qaydnomasiga qanday kirish kerak, Google diskini ishga tushirishni parol bilan qanday himoya qilish kerak
Ilova parollaridan foydalangan holda hisob qaydnomasiga qanday kirish kerak, Google diskini ishga tushirishni parol bilan qanday himoya qilish kerak Blog - bu sizga yoqadigan kasb
Blog - bu sizga yoqadigan kasb Xovard - yangi pochta xabarlari uchun
Xovard - yangi pochta xabarlari uchun