Yandex qidiruvida favikon o'zgarmaydi. Nima uchun favikon Yandex qidiruvida ko'rsatilmaydi
Biz yangi kitobni chiqardik, "Ijtimoiy tarmoqlarda kontent -marketing: obunachilarning boshiga qanday kirish va brendingizga oshiq bo'lish".

Favikon - bu qidiruv natijalarida paydo bo'ladigan kichik belgi. U havolani bosishni va saytni ochishni taklif qilib, foydalanuvchining e'tiborini tortadi.

Agar biror kishi yoqtirgan veb -resursini Sevimlilarga qo'shsa, favikon ham havola oldida qoladi.

Favikon - bu grafik fayl bo'lib, uning yo'li meta teglarda ko'rsatilgan. U har qanday grafik muharririda yoki onlayn xizmatlardan foydalangan holda yaratilgan.
Favikonni qanday to'g'ri joylashtirish kerak

Agar siz qoidalarga rioya qilgan bo'lsangiz va veb -resursingiz Yandex tomonidan indekslangan bo'lsa, robot saytga kirganidan 2 hafta o'tgach, sizning belgingiz paydo bo'ladi.
Yandex ikonkalar bilan qanday ishlaydi
- Yandex.Bot Yandex / 1.02.000, favikonlarni yig'adi, jadval bo'yicha har bir saytning bosh sahifasiga tashrif buyuradi, bu erda HTML favicon.ico yo'lini qidiradi.
- Agar yo'l ko'rsatilmagan bo'lsa, bot ildizga o'tadi.
- Belgi png 16 * 16 o'lchamiga aylantiriladi, so'ngra favikon serveriga yuklanadi.
- Bot vaqti -vaqti bilan belgini yana tekshirib turadi - uning tashrif chastotasi veb -resursingizni yangilash chastotasiga bog'liq.
Ba'zan, favikon yaratilgandan so'ng, u Yandex -da ko'rsatilmaydi. Keling, nima uchun bu sodir bo'layotganini aniqlaylik.
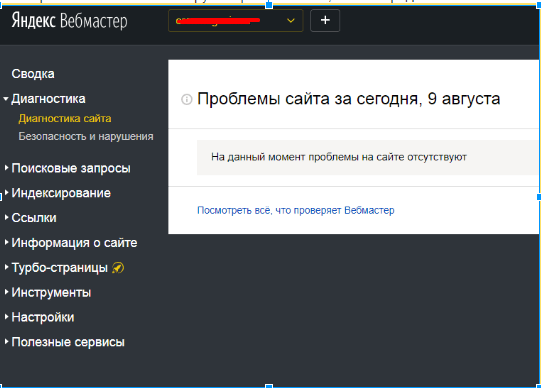
Yandex -da favikonning to'g'ri ko'rsatilishini qanday tekshirish mumkin

Agar Yandex favikonni ko'rmasa nima qilish kerak

Agar shunday yozuv bo'lsa, demak, robot faylni indekslagan.
- Agar sizda SSL sertifikati ulangan bo'lsa, Yandex.Webmaster -da asosiy oynani ko'rsatmagan bo'lishingiz mumkin. HTTPS -ga oynani yo'naltiring.
- Agar robot favikonga tashrif buyurganidan 2 hafta o'tgach, Yandex uni taniy olmasligi mumkin.
Muammoning echimlari
- Favikonni boshqa formatga o'tkazish (ruxsat berilganlardan biri).
- Uning hajmini tekshiring.
- Aniq, o'ziga xos rasmlardan foydalaning. Sifatsiz piktogramma qidiruv natijalaridan olib tashlanishi mumkin.
- Saytdagi faylni yangilang va robotning tashrifini kuting.
Agar belgi hali ham ko'rinmasa, veb -resursingiz filtr ostida bo'lishi mumkin.
Sayt filtr ostida ekanligini qanday aniqlash mumkin
- Yandex.Webmaster -da tegishli xabarlar, o'lik xatolar, aniqlangan viruslar.
- Indekslangan sahifalar soni keskin kamaydi.
- Tomoshabinlar soni kamaydi.
- TIC aniqlanmagan. (Yandex.ru/yaca/cy/ch/your domeningizga o'ting, agar u 0 yoki undan yuqori bo'lsa, unda hamma narsa tartibda).
- Onlayn xizmatlar sayt bilan bog'liq muammolarni ko'rsatadi (Xtool, Pr-cy).
Filtrlardan chiqish uchun saytdagi barcha qonunbuzarliklar va muammolarni bartaraf etish kerak. Shundan so'ng, belgi Yandex qidiruvida paydo bo'ladi.
Yandex.Direct muammosi
Ba'zi hollarda favikon reklama kampaniyasi uchun ko'rsatilmaydi. Shunga o'xshash muammolar konstruktorlarda, yangi loyihalarda, ochilish sahifalarida, sub -domenlarda veb -resurslarda qo'llaniladigan saytlar uchun paydo bo'lishi mumkin. Afsuski, Rossiya qidiruv tizimi o'z reklamalarida favikonlarni ko'rsatishga kafolat bermaydi.
Boshqa variant shundaki, agar sayt qidiruv natijalarida juda uzoqda joylashgan bo'lsa (10 sahifadan ortiq), ikonka ko'rinmasligi mumkin. Veb -resursingiz sifatini yaxshilash, oq targ'ibot usullarini qo'llang va vaqt o'tishi bilan belgi albatta paydo bo'ladi.
Favicon - bu kichik belgi, saytingizni tavsiflash uchun mo'ljallangan grafik tasvir, o'ziga xos kichik logotip, Internet -resurs yorlig'i. Favicon sayt hayotida qanday rol o'ynaydi, u qanday va qayerda chizilgan, kimga va qayerda ko'rsatilgan ... Men bu va boshqa savollarga kengaytirilgan javob berishga harakat qilaman.
Favicon: rivojlanish tarixi
Favicon Microsoft tomonidan ixtiro qilingan: 1999 yilda Internet Explorer 5 ishlab chiquvchilar sayt ikonkasini qo'llab -quvvatlashni o'z ichiga olgan (bu favicon.ico nomli fayl edi), u faqat sevimlilar ro'yxatida va manzil satrida URL yonida ko'rsatiladi, agar sahifa xatcho'pga qo'yilgan bo'lsa. Bu go'zallik uchun ixtiro qilinmagan, sayt ma'murlari qancha foydalanuvchilar o'z saytlariga xatcho'p qo'yganini bilib olishlari mumkin edi (buni Favicon fayliga kirishlar soni bo'yicha baholash mumkin edi). Favicon tabiiy ravishda boshqa maqsadlarda ishlaydi.
Favicon: bugun
Favicon bugun asl ma'nosini yo'qotdi - abbr. ingliz tilidan FAVorites ICON - "sevimlilar uchun belgi", bugungi kunda bu veb -sayt logotipi, brauzer tomonidan sahifaning URL -manzili oldida, ba'zi qidiruv tizimlarida qidiruv natijalarida ko'rsatiladi, sayt bilan ishlaydigan dasturlarning interfeys elementlarida ishlatiladi. , va boshqalar.
Yandex qidiruv natijalarida Favicon.ico sayti
Internet -resursning (qidiruv natijalarida ham) va brauzerdagi boshqa xatcho'plarning tanib olinishi muvaffaqiyatli Favicon -ga bog'liq, shuning uchun tarmoqdagi saytingizni tavsiflovchi tasvirni tanlashga barcha mas'uliyat bilan yondashish kerak.
Favicon talablari
Dastlab, Favicon o'lchamlari 16 × 16 piksel va ICO grafik formatiga ega edi (bu kursorlarni bir joyda saqlash uchun CUR formatiga o'xshash, Microsoft Windows -da fayl ikonkalarini saqlash uchun format). Keyinchalik, amalda, ular brauzerlarda PNG, GIF, JPEG, APNG, SVG va hatto animatsion GIF formatlarini ishlata boshladilar. Shunga qaramay, xuddi shu ICO o'zaro brauzer bo'lib qoldi. Saytingizda qaysi formatdan foydalanish yaxshiroq ekanligini o'zingiz hal qilish uchun brauzerlarning Favicon formatini qo'llab -quvvatlash jadvaliga qarang.
 Faviconni qayerdan olsam bo'ladi?
Faviconni qayerdan olsam bo'ladi?
Tarmoqda Favicon bo'lmagan saytlar deyarli qolmagan. Ular hatto sukut bo'yicha o'rnatadilar. Shu bilan birga, Favicon -ni saytingiz mavzusiga mos keladiganga o'zgartirish foydalidir: uni o'zingiz chizib oling yoki allaqachon chizilganlarni toping.
Birinchi usul: biz Faviconni o'zimiz chizamiz yoki rassomlardan buyurtma beramiz
Favicon -ni mustaqil dizaynerlardan yuklab olish mumkin. Yoki o'zingizni chizib oling - bu birinchi qarashda ko'rinadigan darajada qiyin emas. O'ziga xos Favicon -ni bo'yash uchun Photoshop mutaxassisi bo'lish shart emas. Internetda saytingiz uchun Favicon -ni onlayn chizish imkonini beradigan ko'plab Internet -resurslar mavjud.
http://www.xiconeditor.com/
http://www.favicon.cc/
http://antifavicon.com/
http://favicon.ru/
http://faviconist.com/
http://favicon.by/
http://www.genfavicon.com/
Ikkinchi usul: yaratilganlardan tematik favikonni toping
Noyob (qo'lda ishlangan) Faviconga ega bo'lish maqsadga muvofiqdir, lekin kimdir allaqachon chizilganini qarzga olishning hech qanday yomon joyi yo'q. Gap shundaki, Internetda milliardlab Favikonlar bor va sizning Favicon va boshqa birovning Faviconini chalkashtirib yuborish ehtimoli deyarli nolga teng. Albatta, men hech kimning mualliflik huquqi himoyalangan logotiplaridan foydalanishni rag'batlantirmayman - ular hech qanday sharoitda ishlatilmasligi kerak !!!
Favikonni qayerdan topsam bo'ladi? Biz kiramiz va qidiruv paneliga kiramiz " .ico", tanlang "Rasmlar" - "Qidiruv asboblari" - "Hajmi" - "Aniq o'lcham" - "16x16"
Favikonni ro'yxatdan o'tkazish
Biz Favicon rasmini olgandan so'ng, biz uni brauzerlar uchun ham, qidiruv tizimlari uchun ham ro'yxatdan o'tkazishimiz kerak. Rostini aytsam, qidiruv tizimlari sukut bo'yicha saytingizning ildizida sizning Favicon -ni qidiradi, shuning uchun ular uchun ro'yxatdan o'tish shart emas. Biroq, HTML kodidagi Favicon o'rnini aniq ko'rsatish mumkin va bu, masalan, har xil turdagi Faviconni (har xil brauzerlar uchun), Favicon -ni har xil sahifalar uchun va boshqalarni ko'rsatishni xohlasangiz, foydalidir. Buning uchun biz HTML kodimizga qator qo'shamiz (element ichida
):Bu erda:
- rel "yorliq belgisi" ni o'z ichiga olishi mumkin (IE "yorliq belgisi" qatoriga javob beradi va standartlarga mos brauzerlar "belgi" so'ziga javob beradi)
- href can fayl
- fayl formati png yoki gif, 16x16 yoki 32x32 o'lchamda va 8-bitli yoki 24-bitli rang chuqurligida bo'lishi mumkin.
Siz Favicon qo'ng'irog'ini yozganingizdan so'ng
, Favicon -ni saytingizning ildiziga qo'ying, brauzeringizga yozing:http: //your_site/favicon.ico
Agar siz ekranda aziz Faviconni ko'rgan bo'lsangiz, unda hammasi yaxshi. Qidiruv tizimlari uni keshlashini kutish qoladi. Ha, qidiruv tizimlari sayt Favicon -ni keshlashadi va uni har safar sizning xostingda ko'rsatmaydi, shuning uchun Favicon saytingizning rasmiy belgisiga aylanishi uchun vaqt kerak bo'ladi (ikki hafta yoki undan ko'p).
Yandex va Google -da Favicon -ni qanday tekshirish mumkin
Qidiruv tizimi saytingizga qaysi favikonni tayinlagan? Buni tekshirish juda oson:
Yandex qaysi favikonni ro'yxatdan o'tkazdi?
http://favicon.yandex.net/favicon/your_site.ru
Google qaysi favikonni ro'yxatdan o'tkazgan?
http://www.google.com/s2/favicons?domain=your_site.ru
Buning o'rniga almashtiring your_site.ru sizning domeningiz va saytingiz uchun keshlangan favikonni ko'ring.
Umid qilamanki, siz mening tez maqolamdan foydali narsalarni o'rgandingiz!
Bilan aloqada
Materialni baholang:2014-01-20
Hamma blog o'quvchilariga salom! Bugun men sizga aytmoqchiman nima uchun favikon Yandex qidiruvida ko'rsatilmaydi yoki brauzer.
Aslida, yaqinda men ham saytga favikon o'rnatganimda shu savolga duch keldim. Albatta, men buni brauzerim manzil satrida oldim, lekin Yandex qidiruv natijalarida emas. Hech kimga sir emaski, favikon (favicon.ico) sizning resursingizning tan olinishini oshirish va uning korporativ identifikatorini aks ettirish uchun o'rnatilishi kerak. Ammo, agar u qidiruvda ajratilmagan bo'lsa -chi?
Endi favikon o'rnatilgandan keyin ko'rsatilmasligining barcha sabablarini ko'rib chiqaylik. Birinchidan, ehtimol, favikonni Yandex va Google qidiruv tizimlari ko'radimi yoki yo'qligini bilib olaylik.
Yandex va Google qidiruv tizimlarida favikonni tekshirish
Buning uchun brauzerning manzil satriga ushbu manzilni kiriting:
Yandex uchun - http://favicon.yandex.net/favicon/www.yandex.ru (bu erda biz oxirida www.yandex.ru ni o'z domenimizga o'zgartiramiz).
Google uchun - http://www.google.com/s2/favicons?domain=www.google.com (va bu erda oxirida www.google.com o'rniga biz tekshirilayotgan sayt nomini ham kiritamiz).
Ikkala holatda ham favikon Yandex va Google qidiruvida ko'rsatiladimi yoki yo'qligini ko'rdik.
Agar o'rnatilgandan so'ng brauzerda favikon ko'rsatilmasa, sizga kerak:
- brauzerni qayta ishga tushiring
- keshni tozalash
- to'g'riligini tekshiring
1). Favikon Yandex qidiruv natijalarida robot saytga tashrif buyurib, ikonkangizni indekslaganidan keyingina paydo bo'ladi. Shuning uchun sabr qiling va kuting.
2). Ushbu kodni nusxa ko'chiring va joylashtiring
boshqaruv panelida header.php faylini yopish yorlig'idan oldin(quyidagi rasmga qarang) va yangilang. Faqat saytingiz o'rniga o'z domeningizni yozishni unutmang.
Boshqa hech narsa talab qilinmaydi, faqat sizning blogingizga tashrif buyuradigan robotni kuting va o'zgarishlarni indekslang. Bu vaqt har kim uchun har xil, bu sizning resursingiz qanday indekslanganiga, yosh bo'ladimi va boshqalarga bog'liq. Kimdir har kuni robotga ega, kimdir faqat ikki haftadan so'ng.
Hammaga salom! Bizning blogimizga xush kelibsiz va biz har doimgidek Andrey va Dasha aloqadamiz. Qandaysiz, aziz o'quvchilar? Va'da qilinganidek, ushbu maqolada biz jiddiy biznes bilan shug'ullanamiz, ya'ni blogni va bugungi maqolaning mavzusini yaxshilashda davom etamiz - Nima uchun favikon ko'rsatilmagan va uni qanday tekshirish kerak.
Dacha / qishloq mavsumining ochilishi bilan, blog uchun vaqt tobora kamayib bormoqda: u barqaror, har juma -yakshanba kunlari biz shahardan chiqib, bog 'to'shaklari va qishloq hayoti dunyosiga tushamiz ... lekin biz harakat qilamiz tuzatish uchun!
Dastlab, biz blogning belgisimiz. O'zlari muharrirda rasm-logotip yaratdilar va uni "Sayt xususiyatlari" bo'limidan foydalanib blogga yukladilar. Bizning harakatlarimizni ko'rish uchun biz birinchi indekslashni kuta boshladik. Bizning blogimiz birinchi navbatda google tomonidan indekslangan, ammo bu qidiruv tizimi so'rovlar berishda favikonni ko'rsatmaydi. Yaxshi, ular yandex bizga kelishini kuta boshladilar va bu ishga tushganimizdan taxminan bir oy o'tgach sodir bo'ldi. Natijada, bizbizfromscratch blogidagi so'rovlardan birini Yandex qidiruviga kiritganimizdan so'ng, biz qayg'u / xafagarchilik / umidsizlikka tushib qoldik. sayt tavsifi oldida bizning belgimiz ko'rsatilmagan.
Nima qilsa bo'ladi? Biz bu muammoni batafsil o'rganish uchun Internetda bir necha soat qazdik. Biz yolg'iz emasligimizni angladik va muvaffaqiyatsizlikni bartaraf eta boshladik. Gap shundaki, mavzu yordamida o'z logotipini moslashtirgan har bir kishi, xuddi shunday vaziyatga duch kelishi mumkin - favikon Yandeksdagi blog tavsifi oldida ko'rsatilmagan. Faqatgina to'g'ri echim - o'rnatilgan mavzuning kodini biroz o'zgartirish. Xavotir olmang, umuman global dasturlash ko'nikmalari talab qilinmaydi, rostini aytsam, hatto har qanday ko'nikma ham talab qilinmaydi. Yo'q, albatta, agar siz tajribali dasturchi bo'lsangiz - bu faqat ortiqcha, lekin agar siz ham biz kabi "choynak" bo'lsangiz, qarang!
Nima qilish kerak!
- Ixo o'lchamlari bilan 16x16 yoki 32x32 pikselli belgini yarating. Buning uchun maxsus xizmatdan foydalanish qulayroq: favicon.ru, bu erda siz logotipni noldan chizishingiz yoki o'z logotipingizni yuklashingiz mumkin, uning o'lchamlari va o'lchamlarini o'zgartirish uchun. Natijada sizda shunday ismli rasm bo'lishi kerak - favicon.ico.
- Olingan rasmni saytning ildiz papkasida joylashtiramiz.
- WordPress administrator maydoniga o'ting, "Tashqi ko'rinish" bo'limini, so'ng "Tahrirchi" ni toping. O'ng tomonda "Header" yorlig'ini tanlang (yoki header.php).
- Ochilish belgisidan keyin (va qaerda bo'lsa, quyidagi rasmga qarang) biz ushbu qatorni ro'yxatdan o'tkazamiz yoki qo'shamiz va faylni yangilaymiz:
Bu erda http: // sizning saytingiz / favicon.ico sizning favikoningizga yo'l. "Sizning saytingiz" o'rniga o'z saytingizni ko'rsatishni unutmang. 
- Biz robotlarning saytga keyingi tashrifini kutamiz va natijaga qaraymiz. Bu bizning mamlakatimizda 2-3 kundan keyin sodir bo'ldi. Muammo hal qilindi. Xayr.
Favikon ko'rsatilishini qanday tekshirish mumkin?
- Yandex uchun buni manzil satriga kiriting:
Sizning domeningiz http://favicon.yandex.net/favicon/
- Google uchun:
http://www.google.com/s2/favicons?domain=domeningiz
Va bu erda biz tugatamiz. Umid qilamizki, bu maqola siz uchun foydali bo'ladi va endi siz nima uchun favikon ko'rsatilmasligini va uni qanday tekshirish kerakligini bilib olasiz. Agar sizda biron bir savol bo'lsa, ularni sharhlarda so'rang, biz yordam berishga harakat qilamiz. Omad! Va yangi xabarlarga qadar.
Hurmat bilan, Andrey va Dasha.
Salom hamkasblar!Bugun post yana favikon haqida.
Men allaqachon saytda aytganman.
Ammo ular izohlarda menga "Yandeks" da favikon g'oyib bo'ldi, favikonni qanday tiklash kerak, Yandex emblemasi yo'qoldi, deb so'rashadi.
Men bilan ham shunday bo'ldi. Belgini o'rnatish uchun zarur bo'lgan barcha amallardan so'ng, u deyarli darhol brauzerda paydo bo'ldi. Yandex -da, favikon paydo bo'lishini taxminan bir hafta kutdim, maxsus robot keyingi indekslashni amalga oshirguncha.
Ammo bir oydan so'ng men mavzuni yangiladim va ikonkani ko'rsatish uchun kodni saqlashni unutdim. Shuning uchun, mening favikonim Yandex -dagi muammolardan voz kechdi, garchi u brauzerda ko'rsatilsa -da, chunki kesh tozalanmagan.
Yandeksda piktogrammalar noma'lum sabablarga ko'ra yo'qoladi. Qidiruv tizimini qo'llab -quvvatlash javoblari shunchaki obunani bekor qilishdir: "Sabr qiling va robot sizning belgingizni ko'rsating va indekslang."
Boshqa yo'l yo'q, faqat kuting. Asosiysi, tushkunlikka tushmaslik. Avval siz saytingizning belgisi qidiruv tizimlarida ko'rinishini tekshirishingiz kerak. Buning uchun brauzerning qidirish satriga joylashtiring:
1. Yandex - http://favicon.yandex.net/favicon/www.mysite.ru (o'z domeningizga o'zgartirish).
2. Goole - http://www.google.com/s2/favicons?domain=www.mysite.ru
Saytning URL manzilini kiritishni unutmang.
Ushbu ikki qadamni bajargandan so'ng, header.php faylidagi mavzuni yangilashda favikon chiqish kodini yo'qotib qo'yganimni tushundim. Shuning uchun, Yandex uni SERPlarda ko'rsatishni to'xtatdi.
Va Google -da favikon mavzuni sozlashda aks etadi. Shuning uchun, bu erda biz ikonka rasmini ko'ramiz.
Yo'qolgan favikonni qanday tiklash mumkin?
- Brauzer uchun:
Mavzu shablonida favikon o'rnatilishini tekshiring
Brauzer va saytdagi keshni o'chirib tashlang
Brauzer sahifasini yangilang
- Qidiruv tizimlari uchun:
Header.php faylini yorliqdan oldin nusxalash va joylashtirish kod
Mening saytim o'rniga saytingizning URL manzilini kiritishni unutmang. O'zgartirishlaringizni faylga saqlang. Lekin buni qilishdan oldin, faylning zaxira nusxasini yarating.
Favikon png, jpg, gif kengaytmali rasmlar bo'lishi mumkin, keyin iko kengaytmasini uchtadan biriga almashtirish kerak.
Masalan, mening favikonim - jpg kengaytmasi bo'lgan rasm, shuning uchun kod shunday ko'rinadi:
jpg"Rel =" yorliq belgisi "turi =" image / jpg " />
jpg"Rel =" belgisi "turi =" image / jpg " />
Blogimdagi xatolarni tekshirib tuzatgandan so'ng, bir haftadan so'ng mening favikonim Yandex -da paydo bo'ldi.
Bu men uchun hammasi.
 Ilova parollaridan foydalangan holda hisob qaydnomasiga qanday kirish kerak, Google diskini ishga tushirishni parol bilan qanday himoya qilish kerak
Ilova parollaridan foydalangan holda hisob qaydnomasiga qanday kirish kerak, Google diskini ishga tushirishni parol bilan qanday himoya qilish kerak Blog - bu sizga yoqadigan kasb
Blog - bu sizga yoqadigan kasb Xovard - yangi pochta xabarlari uchun
Xovard - yangi pochta xabarlari uchun