نحوه افزودن نوار ابزار در خزه. تنظیمات پنهان Firefox: کجا آنها را پیدا کنید و چگونه آنها را فعال کنید
آیا نام نسخه های جدید مرورگر ، از 57.0 شروع می شود ، که یک رابط به روز شده و بسیاری تغییرات دیگر را ارائه می دهد.
متأسفانه ، با معرفی یک ویژگی جدید ، برخی از عملکردهای قدیمی گاهی تغییر یا حذف می شوند. این کاری است که موزیلا با دکمه بارگیری در نوار ابزار Firefox انجام داد.
ما دکمه "بارگیری" را برمی گردانیم
قبلاً دکمه Downloads همیشه در نوار ابزار نمایش داده می شد ، اما اکنون فقط زمانی ظاهر می شود که مرورگر چیزی را بارگیری کند. در غیر این صورت ، باقی می ماند.
در واقع ، موزیلا یک ویژگی جدید "مخفی کردن خودکار" را روی دکمه اعمال کرده تا آن را مخفی کند تا زمانی که کاربر بخواهد چیزی را با استفاده از مرورگر بارگذاری کند.
برای افزودن مجدد دکمه "بارگیری" به نوار ابزار ، باید تعدادی دستکاری ساده با تنظیمات انجام دهید.
- روی نوار ابزار یا نوار برگه راست کلیک کرده و گزینه “ شخصی" پنجره سفارشی سازی نوار ابزار باز می شود.
- دکمه Downloads قبلاً در نوار ابزار Firefox وجود دارد. با دکمه سمت چپ ماوس روی آن کلیک کنید و یک منوی بازشو مشاهده خواهید کرد " مخفی کردن خودکار" چک باکس به طور پیش فرض روشن است.
- تیک تأیید Auto-Hide را بردارید و روی آماده"برای شبیه به تصویر صفحه بالا. فقط همین. اکنون دکمه بارگیری ها همیشه در نوار ابزار Firefox قابل مشاهده است.


نوار ابزار FireFox دسترسی آسان و سریع به انواع عملکردهای معمول مرورگر را فراهم می کند. این یک پانل بسیار راحت است ، به لطف آن کاربر می تواند به راحتی به این یا آن ویژگی دسترسی پیدا کند. امروز ما در مورد آن صحبت خواهیم کرد چگونه می توان این نوار ابزار را در FireFox سفارشی کرد.
نحوه نمایش یا پنهان کردن نوار ابزار در مرورگر FireFox
اکثریت قریب به اتفاق نوار ابزارها در FireFox می توانند مخفی یا نمایش داده شوند. اینکه چه چیزی نمایش داده می شود و چه چیزی نمایش داده نمی شود به شما بستگی دارد. برای پنهان کردن یا نشان دادن نوار ابزار مورد نظر ، روی نوار برگه راست کلیک کنید ، در منوی زمینه ای که ظاهر می شود ، روی نوار ابزار مورد نظر کلیک کنید ، پس از آن ظاهر یا پنهان می شود.
در کل 5 پانل وجود دارد ، یعنی:
- نوار منو - پنل مرورگر استاندارد FireFoxبا عملکردهای استاندارد مانند فایل ، ویرایش ، راهنما و غیره این پنل به طور پیش فرض در ویندوز 7 و ویندوز ویستا و همچنین در ویندوز 8 پنهان است. برای نمایش موقت آن ، اگر مخفی شده است ، Alt را فشار دهید.
- نوار برگه - یک نوار استاندارد که به هیچ وجه نمی توان پنهان کرد ، همه برگه های شما در اینجا قرار دارد.
- نوار ناوبری - این نوار شامل ابزارهای ناوبری ، یعنی Home ، Back ، Forward ، آدرس و غیره است. این نوار می تواند به دلخواه پنهان شود ، اما به طور پیش فرض روشن می شود.
- نوار نشانک ها - یک نوار پنهان استاندارد که همه نشانک های شما را ذخیره می کند.
- پنل افزونه ها - در پایین مرورگر قرار دارد ، یک پنل مخفی استاندارد که برنامه های افزودنی نصب شده و راه اندازی شده توسط شما را ذخیره می کند. این پنل است که دسترسی به افزونه های در حال اجرا را فراهم می کند.
نحوه سفارشی کردن نوار ابزار
همه نوار ابزارها قابل تنظیم هستند، و برای سفارشی سازی آنها ، باید پنجره تنظیمات نوار ابزار را باز کنید. برای انجام این کار ، روی نوار برگه کلیک راست کنید. در منوی زمینه ای که ظاهر می شود ، مورد را انتخاب کنید " تنظیمات"، پس از آن پنجره ای برای راه اندازی نوار ابزار باز می شود.
با کشیدن آیکون ها می توانید آنها را در جایی که می خواهید و چگونه می خواهید قرار دهید. این کار خیلی راحت انجام می شود. در لیست آیکون ها ، مورد نیاز خود را انتخاب کرده و آن را به پنل مورد نظر بکشید. همچنین ، می توانید گروه های آیکون را با استفاده از نماد جداکننده مخصوص جدا کنید.
FireFox فرصت های زیادی را از نظر ارائه می دهد سفارشی سازی آیکون ها و پانل هاو فقط عالی است
سازندگان مرورگر Mazil حق سفارشی سازی رابط را برای کاربر گذاشتند. به لطف این ویژگی ، هر کاربر می تواند نوار ابزار را دقیقاً همانطور که نیاز دارد بسازد ، دکمه ها و بلوک های مورد نیاز خود را سفارشی کند.
اگر هنوز این مرورگر را بارگیری نکرده اید ، روی سرور ما کلیک کنید و آن را به صورت رایگان بارگیری کنید!
در نسخه های اخیر مرورگر ، نوار منو به طور پیش فرض پنهان است و کاربر فقط می تواند برگه ها را مشاهده کند. تا حدودی ، این راحت است ، زیرا ما اغلب از تنظیمات استفاده نمی کنیم. با این حال ، ناپدید شدن این پانل می تواند برای مبتدیان گیج کننده باشد ، بنابراین بیایید بفهمیم چگونه همه چیز را پس بگیریم.
نحوه بازگرداندن پنل در موزیلا فایرفاکس
- اگر پس از راه اندازی مرورگر پنجره های آن نمایش داده نمی شود ، آن را در حالت تمام صفحه باز کرده اید. برای خروج از این حالت می توانید از کلید F11 روی صفحه کلید خود استفاده کنید. روش دیگر ، می توانید مکان نما را به بالای صفحه منتقل کنید ، منتظر بمانید تا پانل پایین بیاید ، سپس با دکمه سمت راست ماوس با منوی زمینه تماس بگیرید و "خروج از حالت تمام صفحه" را انتخاب کنید.

- برای سفارشی کردن نمایش ابزارها در Yandex.Bar ، با کلیک روی نماد چرخ دنده ، تنظیمات آن را باز کنید. در کادر محاوره ای ظاهر شده ، در برگه "دکمه ها" ، دکمه های مناسب شما را از ستون سمت چپ انتخاب کنید ، دکمه هایی که نصب کرده اید نیز در ستون سمت راست نشان داده می شوند ، می توانید موارد غیر ضروری را حذف کنید.
پس از همه اقدامات فوق ، پانل با منوی ابزار مرورگر به طور مداوم قابل مشاهده است. اگر باز کردن برگه های متعدد در مرورگر برای شما بسیار راحت تر است ، بهترین گزینه این است که آنها را در چندین ردیف مرتب کنید.
ویدئو: نحوه راه اندازی Yandex.Bar
این اتفاق افتاد که توسعه دهندگان وب Firefox را بیشتر از مرورگرهای دیگر ترجیح می دهند. تعدادی افزونه مفید به کار آنها کمک قابل توجهی می کند. در این مقاله ، ما به بررسی برخی از آنها می پردازیم که به نظر ما ، مطمئناً برای موفقیت در برنامه نویسی وب ضروری خواهند بود. علاوه بر این ، ما برخی از ویژگی های مهمتر این افزونه ها را پوشش خواهیم داد.
اول از همه ، شما باید Firebug را نصب کنید.
Firebug
Firebug یک افزونه ضروری برای هر توسعه دهنده وب است. اگر نمی دانید کجا را پیدا کنید ، به آن بروید. برای فعال کردن Firebug احتمالاً باید Firefox خود را مجدداً راه اندازی کنید.
پس از آن ، می توانید Firebug را به یکی از روش های زیر مشاهده کنید: در منو ابزارها> توسعه دهندگان وب> Firebugیا با راست کلیک و در منوی ظاهر شده ، را انتخاب کنید Element را با Firebug بررسی کنید.
یک گزینه دیگر نیز وجود دارد: نماد Firebug را در Firefox پیدا کنید ، روی آن کلیک کنید و پنجره افزودنی ظاهر می شود.
Firebug بسیار شبیه به ابزارهای توسعه دهنده در Chrome است. دارای یک پنل برای مشاهده ساختار و سبک های HTML ، و همچنین یک پنل کنسول برای بررسی خطاها ، هشدارها و گزارشات است. اما این همه ماجرا نیست: ما چند نکته دیگر داریم که امیدواریم برای شما مفید باشد.
تغییر اندازه یک بلوک
یک عنصر HTML از مدل جعبه CSS ساخته شده است که به نوبه خود از یک حاشیه ، پد و پد تشکیل شده است. اتفاق می افتد که ما باید این شاخص ها را تغییر دهیم. در این حالت ، باید عنصری را که می خواهید تغییر دهید انتخاب کرده و به پنل "Location" بروید.
 در اینجا تصویری از مدل جعبه CSS و همچنین ویژگی های آن مانند عرض و ارتفاع را خواهید یافت. اگرچه این دو مقدار در CSS ذکر نشده اند ، اما این ابزار به اندازه کافی هوشمند است که آنها را تعریف می کند.
در اینجا تصویری از مدل جعبه CSS و همچنین ویژگی های آن مانند عرض و ارتفاع را خواهید یافت. اگرچه این دو مقدار در CSS ذکر نشده اند ، اما این ابزار به اندازه کافی هوشمند است که آنها را تعریف می کند.

اگر می خواهید آنها را تبدیل کنید ، روی مقدار کلیک کنید و از فلش های بالا (برای افزایش) و پایین (برای کاهش) استفاده کنید.
سبک های محاسبه شده
احتمالاً برای شما این سوال پیش آمده است که چرا برخی از سبک ها اغلب قابل اجرا نیستند. ساده ترین و سریع ترین راه برای یادگیری در این مورد ، به ویژه اگر صدها سبک دارید ، کاوش در پنل سبک محاسبه شده است. در مثال زیر ، تگ لنگر رنگ متن به کلاس .button تغییر کرده است ، که به نوبه خود به .button.add تغییر می کند.

بررسی خانواده قلم (راه آسان)
احتمالاً در CSS با بسیاری از خانواده های رمز در ویژگی font-family برخورد کرده اید. متأسفانه ، این گزینه به ما کمک نمی کند که دریابیم مرورگر از کدام فونت استفاده می کند. برای رفع این مشکل ، می توانید افزونه Firebug به نام را نصب کنید.
پس از اتمام نصب ، صفحه وب خود را بارگیری کنید. اکنون می توانید به وضوح ببینید کدام فونت در حال استفاده است. در مورد ما اینطور است Helvetica neue.

تجزیه و تحلیل کار
ممکن است بی اهمیت به نظر برسد ، اما در. سایتی که سریعتر بارگیری می شود ، از نظر محتوا دارای طراحی هوشمندتر و بالاتر محسوب می شود. بنابراین ، نمی توان سرعت را نادیده گرفت.
پنل شبکه
اولین چیزی که برای ارزیابی عملکرد وب سایت باید بررسی کنید ، نوار شبکه است. این درخواست HTTP را برای سایت شما هنگام بارگیری ثبت می کند. تصویر زیر صفحه ای را نشان می دهد که 42 درخواست را بارگیری می کند و بارگیری آن 4.36 ثانیه طول می کشد.

متعاقباً می توانید درخواست های HTTP را بر اساس نوع آنها (HTML ، CSS و Images) دسته بندی کنید.
YSlow!
روش دیگر ، می توانید برنامه افزودنی Yahoo! Firebug را نصب کنید. پس از فعال سازی آن ، یک صفحه اضافی روی صفحه ظاهر می شود که Yslow نام دارد.

Yslow! مانند نوار وب ، فعالیت صفحه را هنگام بارگیری ثبت می کند ، سپس دلیل کند بودن سایت را به شما نشان می دهد و راه هایی برای رفع مشکل پیشنهاد می کند. در این مثال ، ما یک صفحه وب را آزمایش کردیم و آن را 86 گرفت ، که مربوط به رتبه "OK" است.
سرعت صفحه
همچنین می توانید افزونه ای را نصب کنید. مانند Yslow! است که سرعت بارگذاری وب سایت را آزمایش می کند ، اگرچه ممکن است نتایج کمی متفاوت باشد. مثال زیر نشان می دهد که چگونه همین صفحه فقط 82 امتیاز برای سرعت صفحه کسب کرده است.

ابزارهای توسعه دهنده وب
بدیهی است که اینها ابزارهایی برای توسعه دهندگان وب با تعدادی گزینه مفید هستند. بعد ، ما در مورد یکی از مواردی که بیشتر دوست داشتیم به شما می گوییم.
مشاهده تصاویر
اتفاق می افتد که ما باید اطلاعات مربوط به یک تصویر را از یک صفحه وب دریافت کنیم. بیشتر اوقات ، کاربران اینترنتی شروع به کاوش در ویژگی های مرورگر می کنند یا روی یک تصویر راست کلیک کرده و "View Information Image" را انتخاب کنید:

اما اگر این روش نیاز به انجام تعدادی از تصاویر داشته باشد ، نمی توان این روش را م effectiveثر نامید. در این حالت ، بهتر است از گزینه افزودنی "Images" استفاده کنید. به راحتی از طریق منوی Image در نوار ابزار قابل دسترسی است.

این مثال نشان می دهد که چگونه تصویر و اندازه فایل را به طور همزمان نمایش می دهیم:

ابزارهای داخلی فایرفاکس
نسخه های اخیر فایرفاکس دارای ویژگی های داخلی بیشتری برای توسعه دهندگان وب است ، از جمله:
Element را بازرسی کنید
در نگاه اول ، ممکن است به نظر برسد که Inspect Element از Firefox هیچ تفاوتی با "Inspect Element in Firebug" ندارد ، اما اینطور نیست.

ما در مورد گزینه های Inspect Element صحبت نمی کنیم زیرا آنها با پنل های Firebug HTML و CSS یکسان هستند و فقط در طرح و طراحی متفاوت هستند. این ابزار دارای یک ویژگی متمایز است که باید آن را امتحان کنید - مشاهده سه بعدی. با استفاده از آن ، می توانید تمام جزئیات صفحه وب را مشاهده کنید. برای فعال کردن ، روی دکمه "Firefox Native Inspect Element" واقع در گوشه سمت راست پایین صفحه کلیک کنید. نمای سه بعدی به این شکل است:

اگرچه من از این ویژگی جدید Mozilla به اندازه دیگران استفاده نمی کنم ، اما در برخی شرایط می تواند بسیار مفید باشد.
نمای طراحی وب
با توجه به محبوبیت روزافزون طراحی وب رسپانسیو ، فایرفاکس یک نشانک مناسب در مرورگر خود ایجاد کرده است. به لطف این ابزار ، می توانید پارامترهای مختلف یک وب سایت را بدون تغییر اندازه پنجره مرورگر ارزیابی کنید.
به Tools> Web Developer> Web Design View بروید. در اینجا چیزی است که در پایان خواهید دید:

ویرایشگر سبک
در نهایت ، اگر زیاد با CSS کار می کنید ، مطمئناً این ویژگی را دوست خواهید داشت. در نسخه های Firefox 11 یا بالاتر ، Style Editor به یک ابزار داخلی تبدیل شد.
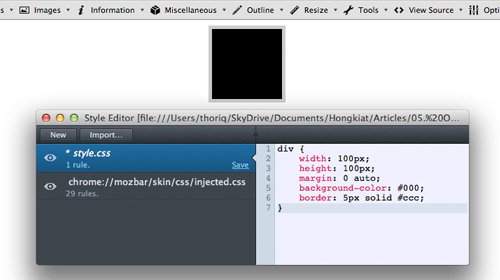
این ویژگی به اندازه نمای طراحی وب ارزش دارد. این به شما امکان می دهد CSS را ویرایش کنید ، نتیجه را بلافاصله در مرورگر مشاهده کنید و تغییراتی را که مستقیماً در فایل CSS اصلی منتشر می شوند ذخیره کنید.
Style Editor در منوی زیر موجود است: ابزارها> توسعه دهنده وب> ویرایشگر سبک.

در نتیجه
افزونه های Firefox گزینه های زیادی دارند و مواردی که امروز به آنها پرداخته ایم ، تنها تعدادی از آنها هستند.
فایرفاکس 10 ، انتشار آن در 31 ژانویه (روز انتشار نسخه بتا فایرفاکس 11) انجام شد ، در نهایت همه ابزارهای توسعه دهنده انباشته را جمع آوری کرد و آنها را با Page and Style Inspectors (بازرس صفحه و بازرس سبک) تکمیل کرد.
از جهاتی ، این ابزارها شبیه ابزار Firebug هستند ، با این حال ، این آنها را از حفظ منحصر به فرد بودن ویژگی ابزارهای Mozilla باز نمی دارد. به جای کپی ابزارهای Firebug یا WebKit ، موزیلا تصمیم گرفت تنها ضروری ترین ویژگی ها را حفظ کند. این کار برای سهولت و ساده سازی تجربه کاربری Mozilla انجام شده است.
آیا روش جدید موفقیت آمیز بوده است یا توسعه دهندگان Firebug را ترجیح می دهند؟ بیایید کاوش کنیم.
با کلیک راست بر روی صفحه وب و انتخاب "بازرسی" (باید عنصر را بازرسی کنم) می توانید با بازرس صفحه تماس بگیرید. (اخیراً ، Firebug نوار منوی زمینه خود را به "Inspect element with Firebug" تغییر داده تا آن را از سایر ابزارهای توسعه دهنده داخلی متمایز کند). یک خط بنفش در پایین صفحه ظاهر می شود که حاوی فهرستی از والدین و فرزند مورد انتخاب شده است.

عناصر والدین و فرزندان را می توان با کلیک روی آنها با دکمه ماوس انتخاب کرد. برای مشاهده عناصر مجاور ، روی عنصر راست کلیک کنید. سه دکمه وجود دارد: "بازرسی" ، "HTML" و "Style". همانطور که می بینید ، این طرح بسیار ساده تر از دریایی از برچسب ها و دکمه هایی است که Firebug دارد.
با کلیک روی دکمه HTML ، پانلی را مشاهده می کنید که سلسله مراتب برچسب های HTML را که صفحه شما را تشکیل می دهد ، نشان می دهد. در این پنل ، می توانید برچسب ها را گسترش داده و جمع کنید و ویژگی های آنها را ویرایش کنید. وقتی روی دکمه "بازرسی" کلیک می کنید ، شروع به حرکت روی عناصر می کنید و بنابراین می توانید آن عناصری را که می خواهید بازرسی کنید انتخاب کنید. هنگام بازرسی ، عنصری که انتخاب کرده اید توسط Firefox برجسته می شود ، در حالی که بقیه صفحه ، برعکس ، سایه دار است.
برای تماس با Style Inspector ، روی دکمه Style کلیک کنید. بازرس Style قوانین CSS را نشان می دهد که در مورد عنصر انتخاب شده اعمال می شود. در Style Inspector ، می توانید از "Rules" به "Properties" تغییر دهید. بخش "خواص" مقادیر محاسبه شده ویژگی CSS عنصر انتخاب شده ، به همراه پیوندهایی به اسناد Mozilla برای هر ویژگی را نشان می دهد.

در واقع ، ما همه کارهای Page و Style Inspector را پوشش داده ایم. هیچ کنسول وب و ویرایشگر جاوا اسکریپت در نسخه های قبلی Firefox معرفی نشده است ، آنها ابزارهای جداگانه ای شده اند. همچنین هیچ مانیتور فعالیت شبکه یا ویرایش as به عنوان ویژگی HTML "، هیچ ابزار تست عملکرد ، هیچ برچسب جدیدی را نمی توان به صفحه اضافه کرد ، هیچ تغییری در حالت عنصر ایجاد نشد. همچنین هیچ صفحه ای برای مشاهده عرض ، پد و حاشیه عنصر وجود ندارد.
با وجود این محدودیت ها ، من همچنان از Page و Style Inspector استفاده می کنم. من رابط کاربر پسند ، ظاهر زیبا و چیدمان پانل متفکرانه آنها را دوست دارم. کار با آنها سرگرم کننده است و تقریباً می توانند هر مشکلی را که دارم حل کنم.
به دلیل سادگی آنها ، رابط های بازرس حتی زمانی که اندازه پنجره را برای بررسی حساسیت طرح کاهش می دهم ، مرتبط می مانند. وقتی بازرسان نمی توانند به من کمک کنند ، دوباره به استفاده از Firebug یا نوار ابزار توسعه دهنده وب می روم. - توسعه دهنده )

ابزار Mozilla نیازی به تکرار مجموعه ای از ویژگیهای ابزار رقبای خود ندارد ، زیرا ویژگیهای تخصصی این ابزارها قبلاً در برنامه های Firefox وجود دارد. اینجاست که ابزارهای توسعه دهنده Firefox منحصر به فرد هستند.
نسخه فایرفاکس 11
در نسخه های بعدی Firefox می توان راه حل ها و ویژگی های جدیدی را انتظار داشت. ابزارهای توسعه دهنده در فایرفاکس 11 می توانند یک صفحه را به عنوان پشته های برچسب سه بعدی ارائه دهند. هر بار که یک برچسب تو در تو می شود ، پشته بالاتر می رود. این ویژگی به طرز شگفت انگیزی مفید است ، زیرا می توانید در یک نگاه مشخص کنید که آیا یک عنصر در عنصر والد اشتباه وجود دارد یا خیر. مشاهده نحوه همپوشانی برچسب ها ، توسعه دهندگان جدید را در بسیاری از مشکلات مربوط به عناصر بلوک نجات می دهد.

همچنین در Firefox 11 یک ویرایشگر سبک وجود خواهد داشت. با استفاده از این ویرایشگر ، می توانید برگه های سبک جدیدی ایجاد کنید. این ویرایشگر با ویرایش های متنی تفاوت دارد زیرا تغییرات به محض اتمام تایپ بلافاصله اعمال می شوند.
دیدن این که ویرایش CSS می تواند مستقیماً از طریق مرورگر انجام شود ، به جای استفاده از برنامه هایی مانند اسپرسو ، بسیار خوب است. امسال انتظار می رود ویژگی های جدیدی از جمله "ابزار عملکرد عملکرد برنامه" باشد.
با وجود همه موارد فوق در مورد Firefox 11 ، مقایسه ابزارهای توسعه دهنده firefox11 با Firebug (یا ابزارهای توسعه دهنده WebKit) مانند مقایسه iOS با Android است. بنابراین جعبه ابزار فایرفاکس 11 دارای یک رابط کاربری ساده و بصری است ، ایده های خلاقانه جالب در آن پیاده سازی شده است ، اما تعداد عملکردهایی که برای یک حرفه ای طراحی شده است بسیار کم است.
به عنوان مثال ، firebug تمام عملکردهایی را دارد که می توانید به آن فکر کنید ، می توان آن را به محض تمایل پیکربندی کرد ، نیازی به صحبت در مورد سادگی و شهود نیست. با این حال ، برخلاف iOS و Android ، این ابزارها می توانند به طور همزمان استفاده شوند. مهم است که به یاد داشته باشید که موزیلا همچنان از Firebug پشتیبانی می کند و اعلام کرده است که راه درازی در پیش دارد.
کدام ابزار برای شما مناسب است؟ این بستگی به این دارد که به چه ویژگیهایی نیاز دارید و به چه چیزهایی نیاز ندارید و در مورد پیدا کردن برنامه های افزودنی اضافی برای ابزار انتخابی خود چه احساسی دارید. همانطور که در مورد ابزارهای توسعه دهنده فکر می کنید ، این منطقه ای است که به سختی می توان فایرفاکس را برای کپی WebKit مقصر دانست.
 چگونه با استفاده از گذرواژه های برنامه وارد حساب کاربری شویم چگونه از راه اندازی درایو گوگل با رمز عبور محافظت کنیم
چگونه با استفاده از گذرواژه های برنامه وارد حساب کاربری شویم چگونه از راه اندازی درایو گوگل با رمز عبور محافظت کنیم وبلاگ نویسی حرفه ای است که از آن لذت خواهید برد
وبلاگ نویسی حرفه ای است که از آن لذت خواهید برد هوارد - برای اطلاع رسانی نامه جدید
هوارد - برای اطلاع رسانی نامه جدید