نحوه کپی کردن قالب وردپرس. شبیه سازی چیست و چرا مورد نیاز است
اغلب ، مشتریان نیز علاقمند به پاره کردن یک سایت هستند - به عبارت دیگر ، الگوی سایت دیگران را کپی می کنند. خوب ، و اغلب اوقات ، این طرح باید در وردپرس ادغام شود.
این کار هم پیچیده و هم ساده است:
- سادگی این است که نیازی به طراحی یک طرح از ابتدا ندارید
- پیچیدگی - اغلب سایت های دیگران را می توان حذف کرد. یا فقط نکته پنجم را انجام دهید. چیدمان جدول ظاهر می شود ، چیدمانی با خطاها برمی آید. به طور خلاصه ، مشکلات کافی وجود دارد.
اگر حداقل دانش را در چیدمان ندارید - در وقت خود صرفه جویی کنید -. هزینه ریپ کردن یک سایت معمولاً اندک است و بسته به الزامات و عملکرد می تواند بین 15-20 دلار متغیر باشد.
من طیف کاملی را ارائه می دهم - از ساده ترین ، تا کامل کپی یک وب سایت کلید به همراه نصب بر روی میزبانی شما.
نحوه کپی کردن طراحی وب سایت - پاره کردن یک وب سایت
ابتدا ساختار سایت را کپی می کنم. بطور کامل برای انجام این کار ، می توانید از بسیاری از نرم افزارهای مختلف استفاده کنید ، به عنوان مثال teleport pro یا آنالوگ رایگان آن HTTrack Website Copier. من از اولین مورد استفاده می کنم ، یک ویژگی مفید دارد ، که بعداً در مورد آن صحبت خواهم کرد.
با توجه به تنظیمات Teleport Pro برای تجزیه و تحلیل سایت ، یک GIF کوچک ایجاد کردم تا بعداً کپی سایت راحت باشد.
- Wizzard - Project Generator را انتخاب کنید
- ایجاد یک نسخه قابل مرور از یک وب سایت در هارد دیسک من - یک کپی از سایت را در هارد دیسک من ذخیره کنید
- نشانی وب سایتی را که می خواهید طرح آن را کپی کنید و عمق خزیدن را وارد کنید.
- بعدی> بعدی> محل ذخیره کپی سایت خود را انتخاب کنید
- پروژه را اجرا کنید
- خوب ، ببینید چگونه کل سایت کپی می شود ، همه فایل ها - سبک های css ، صفحات html ، اسکریپت های جاوا اسکریپت
هنگامی که سایت بارگیری می شود ، یک کپی معمولی از سایت خواهید داشت - همه فایل ها ، سبک ها ، گرافیک - همه چیز در هارد دیسک شما ذخیره می شود. اما شما به همه اینها نیاز ندارید. به طور معمول ، هنگام ریپ کردن یک سایت ، فقط باید صفحه اصلی ، صفحه دسته بندی و صفحه داخلی را ذخیره کنید. پس از این مثال ، من نحوه کپی کردن طراحی وب سایت و نحوه انتقال آن به وردپرس را به شما نشان خواهم داد.
آه بله. فرض می کنم شما درک کرده اید که پاره کردن یک سایت نوعی سرقت فکری است. و دزدی بد است. من به شما هشدار دادم ، و سپس به شما بستگی دارد.
در مقاله بعدی ، نحوه انتخاب صفحات لازم از کل مجموعه فایل ها و ذخیره تنها فایل های لازم برای قالب را به شما نشان خواهم داد. خوب ، پس چگونه همه چیز در مورد ادغام در موتور است ، در مورد من وردپرس است
2 رایروز بخیر ، خوانندگان وبلاگ من. آندری زنکوف با شما است ، و امروز من به شما می گویم که چگونه یک طراحی وب سایت را کپی کنید. قبل از شروع داستان ، می خواهم بگویم که من چنین فعالیت هایی را تایید نمی کنم ، زیرا این سرقت فکری است. هر سرقت بدی است. امیدوارم از اطلاعات دریافتی برای اهداف خوبی استفاده کنید. خوب ، بنشینید ، می توانید چیزی بخورید. و ما شروع می کنیم!
امروز من در مورد روش های ایجاد "آینه" سایت صحبت خواهم کرد. نحوه قرار دادن الگو در سایت خود یک موضوع جداگانه و بسیار خاص است. شما می توانید این کار را با داشتن دستان خود و داشتن دانش عمیق در زمینه HTML ، CSS ، PHP و JavaScript انجام دهید. اگر چنین دانشی ندارید ، توصیه می کنم با متخصصان این زمینه تماس بگیرید.
توصیه می کنم از الگوهای منحصر به فرد استفاده کنید. آنها را می توان از طراحان سفارش داد یا در فروشگاه خریداری کرد. TemplateMonster ... این مجموعه وسیعی را با قیمت های رقابتی ارائه می دهد.
 قالب وب سایت و طراحی وب سایت توسط TemplateMonster.
قالب وب سایت و طراحی وب سایت توسط TemplateMonster. 1. روش اول - خودتان آن را انجام دهید
سنتی ترین گزینه این است که خودتان آن را انجام دهید. به ابزار شخص ثالث غیر از دست نیاز نیست. ابتدا سایتی را که به آن علاقه دارید پیدا کنید. وبلاگ خودم را به عنوان مثال در نظر می گیرم. به صفحه اصلی می روم. در هر منطقه ای راست کلیک می کنم. در منوی باز شده ، مورد "ذخیره صفحه به عنوان ..." را انتخاب کنید:

فرایند ذخیره چند ثانیه طول می کشد. در نتیجه ، من یک فایل از صفحه اصلی و یک پوشه با تمام عناصر تشکیل دهنده دریافت می کنم. تصاویر و فایل ها و سبک های JS وجود دارد. فایل دارای مجوز را می توان با دفترچه یادداشت برای مشاهده کد منبع باز کرد.
اگر فکر می کنید فایل های ذخیره شده می توانند به راحتی روی منبع شما کشیده شوند ، در اشتباه هستید. این یک نسخه بسیار خام است. بلکه فقط برای مشاهده کد منبع صفحه مفید است که می تواند در پنجره مرورگر بدون ذخیره انجام شود. من استفاده از این روش را توصیه نمی کنم ، زیرا حس صفر از آن وجود دارد و هیچ کس به شما نمی گوید که چگونه آن را (به عنوان مثال) منتقل کنید (به سادگی چنین امکانی وجود ندارد).
2. روش دوم استفاده از خدمات آنلاین است
همانطور که ممکن است به خاطر داشته باشید ، من طرفدار استفاده از ابزارهای مختلف برای خودکارسازی کارهای دستی هستم. حتی برای چنین مواردی ، یک نرم افزار کمکی توسعه یافته است.
2.1 Xdan.Ru
خدمات رایگان ، ساده و مقرون به صرفه. یک کپی از سایت با دو کلیک ایجاد می شود. تنها کاری که انجام دادم این بود که به صفحه اصلی رفتم ، آدرس وبلاگم را وارد کردم و روی دکمه "ایجاد کپی" کلیک کردم. پس از چند دقیقه ، روند به پایان رسید و من یک آرشیو با یک نسخه از سایت دریافت کردم. در اینجا چیزی است که من گرفتم:

فایلهای مورد علاقه شما (در مورد WP) در پوشه wp-content قرار دارند. پوشه "themes - img" شامل تمام تصاویر لازم است که می توانید سایت را از آن پاره کنید. من هیچ فایلی با سبک پیدا نکردم ، اما بارگذاری آنها از طریق مرورگر آسان است. به صفحه وبلاگ خود برمی گردم ، راست کلیک کرده و از منو Explore Item را انتخاب می کنم.

من به پنجره Styles علاقه دارم. سپس من فقط همه سبک ها را انتخاب می کنم ، در فایل مورد نظر با پسوند css کپی و جایگذاری می کنم. مزایای Xdan واضح است - یک پروژه ساده و رایگان که مواد قابل اجرا را فراهم می کند. اما باز هم ، اقدامات بیشتر مستلزم دانش یا متخصصی است که چنین ویژگی هایی را دارد. من دیگر خدمات مشابهی را در اینترنت پیدا نکرده ام.
2.2 مجدداً
این سرویس تا حدودی شبیه CLP است. به شما امکان می دهد سایتی را با هر گونه پیچیدگی پاره کنید. هنگام استفاده برای اولین بار ، می توانید از یک آزمایش آزمایشی استفاده کنید. در صفحه اصلی ، در قسمت "ورود به سایت" ، پیوندی به وبلاگ خود ارائه می دهم. پس از آن من دکمه "ایجاد یک کپی" را فشار می دهم.

پس از تکمیل فرایند کپی همه فایل ها ، می توانید یک کپی را با اکثر فایل های منبع دریافت کنید. من حدود 15-20 دقیقه منتظر ماندم تا روند کامل شود. انتظارات برآورده نشد. این سرویس نسخه خام ارائه می دهد ، که به سختی می توان از آن جدا کرد و پروژه شخصی خود را قرار داد. اما اگر تلاش کنید ، می توانید آن را انجام دهید. اما این که آیا نتیجه زمان صرف شده را توجیه می کند ، در صورت وجود گزینه های دیگر ، یک سوال بزرگ است.
3. روش سوم استفاده از برنامه ها است
اگر خدمات آنلاین مناسب شما نیست ، می توانید از نرم افزار خاصی که روی رایانه شما نصب شده است استفاده کنید.
3.1 کپی وب سایت WinHTTrack
ابزار رایگان با حداقل تنظیمات. به شما امکان می دهد یک کپی کامل از هر سایتی ایجاد کنید. می توانید عمق کپی را تنظیم کنید. در نتیجه ، یک نسخه محلی از منبع دریافت می کنید که می تواند بصورت آفلاین استفاده شود. در بایگانی به دست آمده ، می توانید فایل های الگو را بیابید.
3.2 Teleport Pro
احتمالاً یکی از بهترین گزینه ها برای ایجاد یک نسخه کامل از هر وب سایت است. Teleport Pro تمام دایرکتوری ها و زیر شاخه ها را بارگیری می کند که در آن می توانید قالب مورد نظر خود را به راحتی پیدا کنید. تنها اشکال این است که برنامه پرداخت می شود. یک دوره آزمایشی 30 روز داده می شود. هزینه مجوز 50 دلار است. اگر می خواهید نتایج با کیفیتی داشته باشید ، این محصول را توصیه می کنم.
4. روش چهارم - استفاده از ویرایشگر گرافیکی
یعنی - فتوشاپ. وقت گیرترین ، اما در عین حال مطمئن ترین روش برای ایجاد یک کپی از طرح مورد علاقه خود در منابع خود. مجدداً ، اگر مهارت کار در این برنامه را ندارید و همچنین نمی دانید چگونه یک الگوی آماده را تایپ کنید ، بدون کمک متخصص نمی توانید این کار را انجام دهید.
صادقانه بگویم ، من حتی نمی دانم هزینه چنین خدماتی از طرف یک طراح چقدر است. شما می توانید برچسب دقیق قیمت را در برخی مبادلات مستقل پیدا کنید. با استفاده از این روش ، می توانید مطمئن باشید که یک نسخه با کیفیت بالا دریافت خواهید کرد و قرار دادن آن در سایت شما دشوار نخواهد بود.
برای مطالعه خود Photoshop ، می توانم یک دوره فوق العاده توسط Zinaida Lukyanova را توصیه کنم - "فتوشاپ از ابتدا با فرمت ویدئویی 3.0" .

مزیت اصلی این است که پروژه ای که دوست دارید در اینجا نقشی ندارد. قالب کپی شده را می توان بر روی WP ، DLE و هر سیستم عامل دیگری نصب کرد.
5- چه نتایجی می توان گرفت؟
مقاله ما رو به اتمام است ، بنابراین وقت آن است که چند نتیجه گیری کوچک انجام دهیم. اولا ، من با سرقت الگوهای دیگران مخالفم. خود را جای افرادی بگذارید که برای ایجاد یک تصویر فردی تلاش کردند ، و همه چیز را درک خواهید کرد.

ثانیاً ، برای من بهترین گزینه ایجاد یک نسخه در است. این با کیفیت ترین و متنوع ترین گزینه است. من می خواهم داستان امروز را با بیان روبرت آنتونی به پایان برسانم:
"اگر شما در زندگی خود هدفی ندارید ، پس برای کسی که این هدف را دارد کار خواهید کرد."
اگر می خواهید به استقلال برسید ، اهداف خود را بیشتر و بیشتر تعیین کنید و همچنین دستیابی به آنها را به هیچ وجه فراموش نکنید (البته قانونی).
در این یادداشت مثبت و انگیزشی ، از شما خداحافظی می کنم. اشتراک وبلاگ من را فراموش نکنید تا در آینده از همه مقالات جدید مطلع شوید. خداحافظ ، آندری زنکوف با شما بود.
به طور کلی ، عمل شبیه سازی غیراخلاقی تلقی می شود. با این حال ، اگر در مورد تکرار یک سایت وردپرس در مورد شبیه سازی فکر می کنید ، این یک موضوع کاملاً متفاوت است. در مقاله امروز ، ما به شما نحوه ایجاد کلون از سایت وردپرس را در هفت مرحله آسان نشان خواهیم داد.
شبیه سازی چیست و چرا مورد نیاز است؟
ایده پشت شبیه سازی یک سایت ساده است: شما یک کپی یا تکراری دقیق از یک سایت وردپرس تهیه کرده و آن را در سایتی دیگر اعمال می کنید. آیا دلایل واقعی برای شبیه سازی وجود دارد؟ البته!
یکی از گزینه ها می تواند انتقال شما به میزبانی یا دامنه جدید باشد. با شبیه سازی سایت می توانید چندین ساعت در کار خود صرفه جویی کنید.
همچنین ، هنگام ایجاد سایت برای مشتری ، پس از پایان پروژه ، می توانید یک سایت آزمایشی را به سایت مشتری کلون کنید.
در نهایت ، می توانید سایت وردپرس در حال اجرا را برای اشکال زدایی و توسعه ، به سرور محلی خود کلون کنید.
کلون کردن یک وب سایت به هیچ وجه دشوار نیست و در اینجا نحوه انجام این کار به صورت مرحله به مرحله آمده است.
استفاده از BackupBuddy برای کلون کردن سایت وردپرس

در این مقاله ، ما از افزونه BackupBuddy استفاده می کنیم. BackupBuddy یک افزونه پشتیبان گیری وردپرس است که نه تنها به شما امکان ایجاد پشتیبان سایت را می دهد ، بلکه قابلیت استقرار آسان سایت خود را از پشتیبان نیز فراهم می کند. ما به شما نحوه استفاده از این ابزار بازیابی پشتیبان را برای شبیه سازی هر سایت وردپرس نشان خواهیم داد.
1. نصب و پیکربندی BackupBuddy
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه BackupBuddy است. پس از فعال سازی افزونه ، یک آیتم جدید منو به نام "BackupBuddy" را به نوار مدیریت وردپرس خود اضافه کنید. با کلیک روی آن شما را به جادوگر راه اندازی BackupBuddy می برد.

جادوگر راه اندازی پیچیده نیست. ابتدا باید یک آدرس ایمیل وارد کنید. سپس باید رمز عبور را وارد کنید.
رمز عبور برای بازیابی سایت شما استفاده می شود. گزینه بعدی انتخاب مکانی برای ذخیره نسخه پشتیبان خواهد بود. در نهایت ، گزینه ای برای پیکربندی پشتیبان گیری خودکار ارائه می شود.
BackupBuddy می تواند پشتیبان گیری شما را در سرویس های ابری مانند Stash ، Amazon ، Rackspace و Dropbox ذخیره کند. همچنین می توانید پشتیبان گیری را در سرور خود ذخیره کرده یا آنها را از طریق پست برای خود ارسال کنید.
پس از اتمام کار با جادوگر ، برای ادامه کار روی دکمه ذخیره تغییرات کلیک کنید.
2. پشتیبان گیری از سایت وردپرس خود
BackupBuddy به محض بستن جادوگر راه اندازی به طور خودکار روند پشتیبان گیری را شروع می کند. پس از اتمام ، گزینه ها را برای شما نمایش می دهد: نسخه پشتیبان را بارگیری کنید یا آن را به ابر ارسال کنید.

با مراجعه به صفحه می توانید در هر زمان یک نسخه پشتیبان تهیه کنید BackupBuddy »پشتیبان گیری.

3. آماده سازی برای کلون سازی سایت وردپرس خود
BackupBuddy یک ابزار شبیه سازی / مهاجرت سایت بسیار ساده ارائه می دهد. فقط به صفحه بروید BackupBuddy »بازیابی / مهاجرتبرای شروع فرآیند شبیه سازی
ابتدا باید فایل importbuddy.php را در رایانه خود بارگیری کنید.


4. بارگذاری پشتیبان و Importbuddy در سایت جدید
اکنون شما یک نسخه پشتیبان کامل از سایت با فرمت zip و فایل importbuddy.php دارید ، سپس باید آنها را در سایت جدید بارگذاری کنید.
مکان جدید می تواند یک سایت زنده یا سایتی در سرور محلی شما باشد. اگر سایت محلی است ، فقط باید این فایل ها را در زیر پوشه ای در htdocs یا فهرست www کپی و جایگذاری کنید ، مانند این:
C: \ wamp \ www \ mynewsite \
اگر سایت در شبکه است ، باید این فایلها را با استفاده از یک سرویس گیرنده FTP در فهرست اصلی بارگذاری کنید.
5. اسکریپت واردات را اجرا کنید
پس از بارگیری این دو فایل ، باید به فایل importbuddy.php در مرورگر خود بروید. در آدرسی مانند:
Http://www.example.com/importbuddy.php
example.com را به نام دامنه خود تغییر دهید.

پسورد importbuddy از شما خواسته می شود. شما این رمز را در مرحله 1 ایجاد کرده اید یا هنگام بارگیری فایل importbuddy در مرحله 3 آن را وارد کرده اید.
پس از وارد کردن رمز عبور ، خواهید دید که importbuddy قبلاً فایل پشتیبان شما را در zip پیدا کرده است. اکنون فقط کافی است بر روی دکمه Next Step کلیک کنید تا ادامه دهید.

Importbuddy فایل پشتیبان شما را استخراج می کند و هنگامی که فرآیند کامل شد ، باید روی دکمه Next کلیک کنید.
خود را در قسمت تنظیمات آدرس سایت و پایگاه داده مشاهده خواهید کرد.

Importbuddy به طور خودکار آدرس جدید شما را می کشد. همچنین مورد قبلی را به شما نشان می دهد. در زیر باید جزئیات دسترسی به پایگاه داده جدید را مشخص کنید. نام پایگاه داده جدید ، ورود و رمز عبور را وارد کنید.
اگر پایگاه داده هنوز ایجاد نشده است ، می توانید وارد کنترل پنل میزبانی شده و آن را ایجاد کنید. اگر سایت را به سرور محلی منتقل می کنید ، می توانید پایگاه داده را با استفاده از phpmyAdmin ایجاد کنید.
پس از تعیین جزئیات دسترسی به پایگاه داده ، روی دکمه تست تنظیمات پایگاه داده کلیک کنید. اگر اطلاعات به درستی وارد شده باشد ، نتیجه زیر را مشاهده خواهید کرد:

برخی از کاربران ما پس از بررسی نحوه کار با Mac یا Mac آسان ، پرسیدند که چگونه می توان یک سایت وردپرس فعال را به سرور محلی منتقل کرد. ما قبلاً نشان دادیم که چگونه. این مقاله کاملاً نقطه مقابل این عمل است. در این مقاله ، نحوه انتقال یک سایت وردپرس زنده به سرور محلی را به شما نشان می دهیم.
چرا ممکن است نیاز به انتقال یک سایت وردپرس در حال اجرا به یک سرور محلی وجود داشته باشد؟
اکثر مردم یک کپی از سایت کاری خود را روی یک سرور محلی ایجاد می کنند تا تم ها ، افزونه ها و پیشرفت های مختلف را آزمایش کنند. این به شما این امکان را می دهد که موضوعی را که استفاده می کنید با تمام محتوا انتخاب کنید و بدون ترس از خراب شدن سایت خود ، هرگونه امکان را آزمایش کنید. بسیاری از کاربران سایت خود را در سرور محلی کپی می کنند تا وردپرس را تمرین کرده و مهارت های برنامه نویسی خود را با کار با داده های زنده ارتقا دهند.
حتی با توجه به این واقعیت که می توانید هرگونه آزمایشی را با استفاده از محتوای ساختگی در وردپرس انجام دهید ، داده های واقعی تصور بهتری به شما می دهد که چگونه هر تغییری بر سایت شما تأثیر می گذارد.
نکته مهم: این که آیا سایت وردپرس خود را به دامنه جدیدی منتقل می کنید یا از wordpress.com به میزبانی جداگانه یا سرور محلی خود ، همیشه ابتدا از سایت خود نسخه پشتیبان تهیه کنید. توصیه می کنیم برای ایجاد پشتیبان از BackupBuddy استفاده کنید. همچنین می توانید از سایت خود با استفاده از BackWPUp نسخه پشتیبان تهیه کنید یا یک نسخه پشتیبان تهیه دستی ایجاد کنید.
انتقال یک سایت وردپرس به سرور محلی با استفاده از افزونه
اولین کاری که باید انجام دهید این است که افزونه Duplicator را در سایت زنده خود نصب و فعال کنید. افزونه Duplicator به شما امکان می دهد یک نسخه از کل سایت وردپرس خود ایجاد کنید. می توان از آن برای انتقال یک سایت وردپرس به مکان جدید استفاده کرد. همچنین می تواند به عنوان افزونه پشتیبان استفاده شود. پس از فعال شدن ، افزونه یک مورد جدید Duplicator را به منوی مدیریت اضافه می کند. با کلیک بر روی آن ، صفحه ای برای ایجاد نسخه های بایگانی شده از سایت خواهید برد.
برای ایجاد آرشیو جدید ، باید روی دکمه "ایجاد بسته جدید" کلیک کنید. Duplicator شروع به ایجاد آرشیو برای کل سایت شما می کند. بسته به میزان داده های موجود در سایت زنده شما ، ممکن است مدتی طول بکشد. پس از تکمیل فرآیند ایجاد بایگانی ، به صفحه بایگانی هدایت می شوید ، که بایگانی های تازه ایجاد شده با نصب کننده های آنها را نمایش می دهد. برای جابجایی سایت خود ، باید یک فایل فشرده را در رایانه خود و همچنین نصب کننده بارگیری کنید.

سایت روی سرور محلی شما به پایگاه داده جدیدی نیاز دارد ، بنابراین باید آن را با phpMyAdmin ایجاد کنید. پس از ایجاد پایگاه داده ، باید بایگانی را کپی کرده و فایل حاصله را در پوشه ای خالی در فهرست وب سرور محلی خود نصب کنید. برای اجرای اسکریپت نصب ، باید فایل نصب کننده را در مرورگر وب خود باز کنید. به عنوان مثال ، اگر هر دو فایل را در پوشه /test-site /قرار داده اید ، می توانید با حرکت به آدرس زیر ، اسکریپت نصب را اجرا کنید: http: //localhost/test-site/install.php. اسکریپت نصب Duplicator را مشاهده خواهید کرد که به شکل زیر است:

در صفحه نمایش داده شده ، باید اطلاعات پایگاه داده سرور محلی خود را وارد کنید. قسمت میزبان معمولاً localhost است. اگر در سایت خود کاربر جدیدی برای MySQL ایجاد نکرده اید ، در این صورت نام کاربری را به عنوان root وارد کنید. اگر از رمز عبور برای کاربر اصلی استفاده می کنید ، این رمز را وارد کنید ، در غیر این صورت فیلد را خالی بگذارید. در نهایت ، نام پایگاه داده را وارد می کنیم.
نصب کننده پایگاه داده و فایل های WP شما را از بایگانی zip خارج کرده و وارد می کند. بسته به اندازه بایگانی ، ممکن است کمی طول بکشد. هنگامی که نصب کننده فایل ها را استخراج و پایگاه داده را وارد می کند ، به صفحه به روز رسانی منتقل می شوید.

در صفحه به روز رسانی ، باید آدرس سایت کاری خود و آدرس سایت را در سرور محلی مشخص کنید. افزونه به طور خودکار این مقادیر را تشخیص می دهد. فقط باید مطمئن شوید که آنها به درستی تعریف شده اند و سپس بر روی دکمه Update کلیک کنید. افزونه url های پایگاه داده شما را به روز می کند.

آماده. شما سایت زنده خود را به سرور محلی منتقل کرده اید. نصب کننده صفحه تکمیل موفقیت آمیز را به شما نشان می دهد. همچنین باید پیوندهای ثابت سرور محلی خود را به روز کنید و فایل نصب را به همراه بایگانی حذف کنید.
انتقال دستی یک سایت وردپرس در حال اجرا به سرور محلی
در صورتی که افزونه مناسب شما نیست ، می توانید از انتقال دستی سایت به سرور محلی خود استفاده کنید. اولین کاری که باید انجام دهید این است که به صورت دستی یک نسخه پشتیبان از سایت خود ایجاد کنید. توصیه می کنیم از phpMyAdmin برای صادرات پایگاه داده خود استفاده کنید.
برای صادرات پایگاه داده سایت زنده خود ، باید وارد کنسول cPanel شوید و بر روی phpMyAdmin کلیک کنید. در خود phpMyAdmin ، شما باید پایگاه داده ای را که می خواهید صادر کنید انتخاب کرده و سپس روی برگه صادرات در بالای صفحه کلیک کنید.

phpMyAdmin از شما می خواهد که به کدام روش نیاز دارید - سریع یا دلخواه. توصیه می کنیم از یک روش دلخواه استفاده کنید و zip را به عنوان نوع فشرده سازی انتخاب کنید. گاهی اوقات افزونه های WP می توانند جداول خود را در پایگاه داده وردپرس ایجاد کنند. اگر دیگر از این افزونه استفاده نمی کنید ، یک روش دلخواه به شما امکان می دهد چنین جداول را حذف کنید. سایر گزینه ها را بدون تغییر بگذارید و سپس روی دکمه Go کلیک کنید تا نسخه پشتیبان پایگاه داده در قالب zip بارگیری شود.

پس از بارگیری نسخه پشتیبان از پایگاه داده ، مرحله بعدی بارگیری پرونده های WP است. برای انجام این کار ، باید از طریق یک سرویس گیرنده FTP مانند Filezilla به سایت وردپرس خود متصل شوید. همه فایلهای وردپرس خود را به همراه پوشه در رایانه خود بارگذاری کنید. بسته به حجم داده های سایت شما ، ممکن است مدتی طول بکشد تا فایل ها بارگیری شوند.

اگر همه فایلها را بارگیری کرده اید ، نه فقط پوشه wp-content ، فقط این فایلها را در پوشه سرور محلی خود که می خواهید وردپرس را در آن نصب کنید کپی کنید.
در سرور محلی خود ، باید یک پایگاه داده برای سایت وردپرس خود ایجاد کنید. برای انجام این کار ، باید http: // localhost / phpmyadmin / را در مرورگر خود باز کرده و پایگاه داده جدیدی ایجاد کنید. پس از ایجاد پایگاه داده ، روی برگه واردات در بالای صفحه کلیک کنید. در صفحه بعدی ، باید روی دکمه Choose File کلیک کنید تا فایل پایگاه داده وردپرس صادر شده را انتخاب کنید و سپس روی دکمه Go کلیک کنید. phpMyAdmin پایگاه داده شما را وارد کرده و پیام موفقیت را به شما نشان می دهد.

اکنون که پایگاه داده شما نصب شده است ، باید URL های موجود در پایگاه داده را که به سایت زنده شما پیوند دارند به روز کنید. می توانید این کار را با اجرای query های SQL در phpMyAdmin انجام دهید. اطمینان حاصل کنید که پایگاه داده محلی سایت خود را انتخاب کرده و سپس روی SQL کلیک کنید. در صفحه SQL در phpMyAdmin ، کد زیر را وارد کنید. اطمینان حاصل کنید که example.com را با محل کار خود و localhost / test-site را با سرور محلی خود جایگزین کنید.
UPDATE wp_options SET option_value = install (option_value، "http://www.example.com"، "http: // localhost/test-site") WHERE option_name = "home" OR option_name = "siteurl"؛ UPDATE wp_posts SET post_content = جایگزینی (post_content ، "http://www.example.com" ، "http: // localhost/test-site") ؛ UPDATE wp_postmeta SET meta_value = جایگزینی (meta_value ، "http://www.example.com" ، "http: // localhost/test-site") ؛
آماده. وب سایت شما به طور کامل به سرور محلی شما منتقل شده است. اکنون می توانید امکانات مختلف را آزمایش کنید.
این آموزش نحوه کپی یک وب سایت را به شما نشان می دهد وردپرساز یک سرور آنلاین به یک سرور محلی.
پس از ذخیره فایل های پشتیبان در رایانه خود ، نرم افزار سرور محلی را راه اندازی کنید (در مورد ما ، ما از آن استفاده می کنیم WAMP) باز کن WAMPبرای اجرای برنامه
سپس ، پوشه را باز کنید wamp / wwwروی سرور محلی کپی 🀄 .zipفایل سایت از سرور آنلاین به پوشه wwwو آن را از حالت فشرده خارج کنید
در اینجا تمام فایل ها را مشاهده خواهید کرد.

می توانید نام خاصی به این پوشه وردپرس در سرور محلی خود بدهید. ما اسمش را گذاشتیم وردپرسدر پوشه strong> www.

تغییر نام فایل wp-config.php... همچنین می توانید این فایل را به طور کامل حذف کنید.

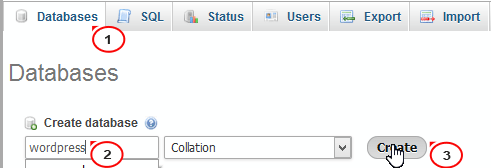
یک پایگاه داده روی سرور محلی خود ایجاد کنید.
مرورگر خود را باز کنید. وارد localhost / phpmyadminبه نوار آدرس
روی برگه کلیک کنید پایگاه داده(پایگاه های داده).

ایجاد پایگاه داده جدید

روی این پایگاه داده کلیک کنید تا باز شود.
شما باید فایل را وارد کنید .sqlاز فایل پشتیبان گرفته تا پایگاه داده جدید.
قبل از آن ، باید تغییراتی را در پرونده ایجاد کنید .sqlبرای تغییر پیوند موجود به پیوند در سرور محلی.
فایل را باز کنید .sqlدر ویرایشگر کد از تابع استفاده کنید جایگزین کردن(جایگزین) ویرایشگر کد برای تغییر پیوند به پیوند در سرور محلی.
در مورد ما ، اینها عبارتند از: http: // localhost / wordpress.

برگرد به phpmyadminروی سرور محلی روی دکمه کلیک کنید وارد كردن(وارد كردن).

پیدا کردنفایل .sqlکه در آن تغییراتی ایجاد کرده اید روی دکمه کلیک کنید خوب(برو) برای وارد کردن آن.

پیامی خواهید دید که وارد کردن با موفقیت انجام شده است.

در آخرین مرحله ، فایل های سایت را به پایگاه داده متصل می کنیم.
یک برگه جدید در مرورگر باز کنید ، پیوند سایت را در سرور محلی در نوار آدرس مرورگر وارد کنید.

صفحه نصب باز می شود. برای تکمیل نصب مراحل روی صفحه را دنبال کنید.

یک فایل ایجاد کنید wp-config.phpکه قبلا حذف شده / تغییر نام داده است.

اضافه کردن جزئیات پایگاه داده پیشوند جدول باید همان پیشوندی باشد که برای سایت در سرور آنلاین استفاده کرده اید ، این است - wp_.

مراحل نشان داده شده در صفحه نصب را دنبال کنید. با استفاده از همان اطلاعات ورود به سیستم سایت آنلاین وارد شوید.

سایت با موفقیت در سرور محلی کپی شد!

ابتدا از سایت محلی خود نسخه پشتیبان تهیه کنید. می توانید آموزش نحوه تهیه نسخه پشتیبان از سایت وردپرس خود را مشاهده کنید.
فایل ها را از سرور آنلاین به سرور محلی خود کپی کنید.
همچنین می توانید آموزش تصویری دقیق زیر را مشاهده کنید.
 نحوه ورود به حساب با استفاده از گذرواژه های برنامه نحوه محافظت از رمز عبور راه اندازی درایو گوگل
نحوه ورود به حساب با استفاده از گذرواژه های برنامه نحوه محافظت از رمز عبور راه اندازی درایو گوگل وبلاگ نویسی - حرفه ای که شما آن را دوست خواهید داشت
وبلاگ نویسی - حرفه ای که شما آن را دوست خواهید داشت هوارد - برای اطلاع رسانی نامه جدید
هوارد - برای اطلاع رسانی نامه جدید