مورد دلخواه در جستجوی Yandex تغییر نمی کند. چرا favicon در جستجوی Yandex نمایش داده نمی شود
ما کتاب جدیدی با عنوان بازاریابی محتوا در رسانه های اجتماعی منتشر کرده ایم: چگونه می توان به سر مشترکان رسید و عاشق نام تجاری خود شد.

favicon یک نماد کوچک است که در نتایج جستجو ظاهر می شود. توجه کاربر را به خود جلب می کند و از آنها می خواهد روی پیوند کلیک کرده و سایت را باز کنند.

اگر شخصی منبع وب مورد علاقه خود را به موارد دلخواه اضافه کند ، پس مورد علاقه نیز در مقابل پیوند باقی می ماند.

favicon یک فایل گرافیکی است که مسیر آن در متا تگ ها مشخص شده است. در هر ویرایشگر گرافیکی یا با استفاده از خدمات آنلاین ایجاد می شود.
نحوه قرار دادن صحیح فاویکون

اگر قوانین را رعایت کرده اید و منبع وب شما توسط Yandex نمایه شده است ، 2 هفته پس از بازدید ربات از سایت ، نماد شما ظاهر می شود.
نحوه کار Yandex با نمادها
- Yandex.Bot Yandex / 1.02.000 ، که فاویکن ها را جمع آوری می کند ، طبق برنامه از صفحه اصلی هر سایت در فهرست بازدید می کند ، جایی که HTML به دنبال مسیر favicon.ico است.
- اگر مسیر مشخص نشده باشد ، ربات به ریشه می رود.
- نماد به png اندازه 16 * 16 تبدیل می شود ، سپس در سرور مورد علاقه بارگذاری می شود.
- ربات به طور دوره ای دوباره نماد را بررسی می کند - دفعات بازدید آن بستگی به فراوانی به روز رسانی منابع وب شما دارد.
گاهی اوقات ، پس از ایجاد یک favicon ، در Yandex نمایش داده نمی شود. بیایید دریابیم که چرا این اتفاق می افتد.
نحوه بررسی اینکه آیا favicon به درستی در Yandex نمایش داده شده است یا خیر

اگر Yandex favicon را نبیند چه باید کرد؟

اگر چنین رکوردی وجود داشته باشد ، به این معنی است که ربات پرونده را فهرست بندی کرده است.
- اگر گواهی SSL دارید ، ممکن است آینه اصلی را در Yandex.Webmaster مشخص نکرده باشید. آینه را به سمت HTTPS نشان دهید.
- اگر ظرف 2 هفته پس از بازدید ربات از favicon ، ممکن است Yandex نتواند آن را تشخیص دهد.
راه حل های مشکل
- فاویکون را به فرمت دیگری (یکی از فرمت های مجاز) تبدیل کنید.
- اندازه آن را بررسی کنید.
- از تصاویر واضح و منحصر به فرد استفاده کنید. نمادهای بی کیفیت را می توان از نتایج جستجو حذف کرد.
- فایل موجود در سایت را به روز کنید و منتظر بازدید ربات باشید.
اگر نماد هنوز ظاهر نمی شود ، ممکن است منبع وب شما زیر فیلتر باشد.
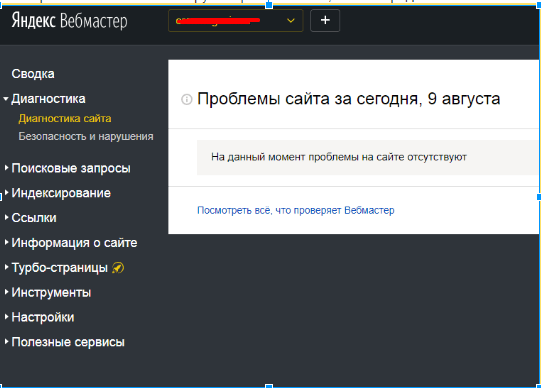
نحوه تعیین اینکه آیا سایتی تحت فیلتر است یا خیر
- اعلان های مربوطه در Yandex.Webmaster ، خطاهای مهلک ، ویروس های شناسایی شده.
- تعداد صفحات فهرست بندی شده به طرز چشمگیری کاهش یافته است.
- حضور کاهش یافت.
- TIC تعریف نشده است. (به دامنه yandex.ru/yaca/cy/ch/ بروید ، اگر از 0 یا بالاتر باشد ، پس همه چیز مرتب است).
- خدمات آنلاین مشکلات سایت را نشان می دهد (Xtool ، Pr-cy).
به منظور خروج از فیلترها ، همه تخلفات و مشکلات موجود در سایت باید برطرف شود. پس از آن ، نماد در جستجوی Yandex ظاهر می شود.
مشکل Yandex.Direct
در برخی موارد ، favicon برای یک کمپین تبلیغاتی نمایش داده نمی شود. مشکلات مشابهی ممکن است برای سایتهایی که روی سازندگان ، پروژه های جدید ، صفحات فرود ، منابع وب در زیر دامنه ها اجرا می شوند ، ایجاد شود. متأسفانه موتور جستجوی روسی نمایش فاویکون ها در تبلیغات آنها را تضمین نمی کند.
یک گزینه دیگر این است که اگر سایت در نتایج جستجوی بسیار دور (بیش از 10 صفحه) قرار داشته باشد ، نماد قابل مشاهده نیست. برای بهبود کیفیت منابع وب خود ، از روشهای تبلیغات سفید استفاده کنید ، و مطمئناً نماد به مرور ظاهر می شود.
Favicon یک نماد کوچک است ، یک تصویر گرافیکی است که برای توصیف سایت شما طراحی شده است ، نوعی لوگوی کوچک ، یک برچسب منابع اینترنتی است. Favicon چه نقشی در زندگی سایت دارد ، چگونه و کجا کشیده شده است ، به چه کسی و کجا نشان داده شده است ... من سعی خواهم کرد به این سوالات و سایر س answerالات پاسخ گسترده ای بدهم.
Favicon: تاریخچه توسعه
Favicon توسط مایکروسافت اختراع شد: در سال 1999 در اینترنت اکسپلورر 5توسعه دهندگان از نمادی برای سایت پشتیبانی می کردند (فایلی با نام favicon.ico بود) ، تنها در صورتی که صفحه بوکمارک شده باشد ، در لیست موارد دلخواه و در کنار URL در نوار آدرس نشان داده می شود. این برای زیبایی اختراع نشده است ، مدیران سایت می توانند متوجه شوند که چگونه تعداد کاربران سایت خود را نشانک گذاری کرده اند (می توان تعداد بازدیدها را به فایل Favicon تخمین زد). امروزه به طور طبیعی Favicon برای اهداف دیگر کار می کند.
فاویکون: امروز
Favicon امروز معنای اصلی خود را از دست داده است - abbr. از انگلیسی FAVorites ICON - "نماد مورد علاقه" ، امروز این یک لوگوی وب سایت است که توسط مرورگر در نوار آدرس جلوی URL صفحه نمایش داده می شود ، در برخی از موتورهای جستجو در نتایج جستجو نمایش داده می شود ، در عناصر رابط برنامه های کار با سایت استفاده می شود ، و غیره.
سایت Favicon.ico در نتایج جستجوی Yandex
تشخیص منبع اینترنت (هم در نتایج جستجو) و هم در میان سایر نشانکها در مرورگر به یک Favicon موفق بستگی دارد ، بنابراین ، انتخاب تصویری که سایت شما را در شبکه مشخص می کند باید با تمام مسئولیت انجام شود.
الزامات Favicon
در ابتدا ، Favicon دارای اندازه 16 × 16 پیکسل بود و دارای قالب گرافیکی ICO بود (این قالب ذخیره آیکون های فایل در Microsoft Windows است ، شبیه به فرمت CUR برای ذخیره مکان نما در همان مکان). بعداً ، در عمل ، آنها شروع به استفاده و پیاده سازی در مرورگرها از فرمت هایی مانند PNG ، GIF ، JPEG ، APNG ، SVG و حتی GIF متحرک کردند. با این وجود ، همان ICO مرورگر متقابل باقی ماند. به جدول پشتیبانی از فرمت Favicon مرورگرها نگاهی بیندازید تا خودتان تصمیم بگیرید که کدام قالب برای استفاده در سایت شما بهتر است:
 از کجا می توان Favicon تهیه کرد؟
از کجا می توان Favicon تهیه کرد؟
عملاً هیچ سایتی در شبکه باقی نمی ماند که فاویکون نداشته باشد. آنها حتی به طور پیش فرض در. در همین حال ، مفید است که Favicon را به یکی تغییر دهید که بیشتر با موضوع سایت شما سازگار است: خودتان آن را بکشید یا در انبوهی از مواردی که قبلاً کشیده شده است ، پیدا کنید.
روش اول: ما خود Favicon را می کشیم یا از هنرمندان سفارش می دهیم
Favicon را می توان از طراحان مستقل بارگیری کرد. یا خودتان را بکشید - این کار آنقدرها هم که در نگاه اول به نظر می رسد دشوار نیست. برای رنگ آمیزی Favicon منحصر به فرد نیازی نیست که متخصص فتوشاپ باشید. منابع اینترنتی زیادی در اینترنت وجود دارد که به شما امکان می دهد Favicon را به صورت آنلاین برای سایت خود ترسیم کنید.
http://www.xiconeditor.com/
http://www.favicon.cc/
http://antifavicon.com/
http://favicon.ru/
http://faviconist.com/
http://favicon.by/
http://www.genfavicon.com/
روش دوم: از بین موارد ایجاد شده ، یک favicon موضوعی پیدا کنید
توصیه می شود از یک Favicon منحصر به فرد (دست ساز) استفاده کنید ، اما هیچ عیبی ندارد که از کسی که قبلاً طراحی کرده اید وام بگیرید. واقعیت این است که میلیاردها Favicons در اینترنت وجود دارد و احتمال اینکه Favicon شما و Favicon شخص دیگری اشتباه گرفته شود عملاً صفر است. البته ، من از استفاده از لوگوهای کسی که دارای حق چاپ هستند استفاده نمی کنم - آنها تحت هیچ شرایطی نباید استفاده شوند !!!
کجا می توانم فاویکون پیدا کنم؟ ما وارد می شویم و وارد نوار جستجو می شویم " .ico"، انتخاب کنید "تصاویر" - "ابزارهای جستجو" - "اندازه" - "اندازه دقیق" - "16x16"
ثبت نام Favicon
پس از به دست آوردن تصویر Favicon ، باید آن را برای مرورگرها و موتورهای جستجو ثبت کنیم. صادقانه بگویم ، موتورهای جستجو به طور پیش فرض به دنبال Favicon شما در ریشه سایت هستند ، بنابراین ثبت نام برای آنها لازم نیست. با این حال ، می توان به وضوح موقعیت Favicon را در کد HTML مشخص کرد ، و این مفید است ، به عنوان مثال ، اگر می خواهید Favicon از انواع مختلف (برای مرورگرهای مختلف) ، Favicon خود را برای صفحات مختلف و غیره مشخص کنید. برای انجام این کار ، یک خط به کد HTML خود (داخل عنصر) اضافه می کنیم
):که در آن:
- rel می تواند حاوی "نماد میانبر" باشد (IE به رشته "نماد میانبر" و مرورگرهای مطابق با استانداردها به کلمه "icon" پاسخ می دهد)
- href can to file
- فرمت فایل می تواند png یا gif ، اندازه 16x16 یا 32x32 و عمق رنگ 8 بیت یا 24 بیت باشد
بعد از اینکه تماس Favicon را در داخل نوشتید
، خود Favicon را در ریشه سایت خود قرار دهید ، مرورگر خود را تایپ کنید:http: //your_site/favicon.ico
اگر Favicon عزیز را روی صفحه دیدید ، همه چیز خوب است. باید منتظر ماند تا موتورهای جستجو آن را ذخیره کنند. بله ، موتورهای جستجو Favicon سایت را ذخیره می کنند و هر بار از میزبانی شما نمایش نمی دهند ، بنابراین زمان می برد (از دو هفته یا بیشتر) تا Favicon نماد رسمی سایت شما شود.
نحوه بررسی Favicon در Yandex و Google
کدام موتور جستجو به سایت شما اختصاص داده است؟ بررسی این امر بسیار آسان است:
Yandex کدام favicon را ثبت کرده است؟
http://favicon.yandex.net/favicon/your_site.ru
گوگل کدام فاویکون را ثبت کرده است؟
http://www.google.com/s2/favicons؟domain=your_site.ru
به جای آن جایگزین کنید your_site.ruدامنه خود را مشاهده کنید و favicon ذخیره شده برای سایت خود را مشاهده کنید.
امیدوارم از مقاله سریع من چیز مفیدی آموخته باشید!
در تماس با
به مطالب امتیاز دهید:2014-01-20
سلام به همه خوانندگان وبلاگ! امروز می خواهم به شما بگویم چرا favicon در جستجوی Yandex نمایش داده نمی شودیا مرورگر
در حقیقت ، اخیراً هنگام نصب یک favicon در سایت ، این سال را نیز داشتم. البته ، من آن را در نوار آدرس مرورگر خود دریافت کردم ، اما در نتایج جستجوی Yandex نیست. بر هیچ کس پوشیده نیست که یک favicon (favicon.ico) باید نصب شود تا شناخت منابع شما افزایش یابد و هویت سازمانی آن منعکس شود. اما اگر در جستجو برجسته نشود چه می شود؟
اکنون بیایید همه دلایلی را که نشان می دهد favicon پس از نصب نمایش داده نمی شود ، بررسی کنیم. ابتدا ، در هر صورت ، بیایید ببینیم آیا favicon توسط موتورهای جستجو Yandex و Google دیده می شود یا خیر.
بررسی favicon در موتورهای جستجوی Yandex و Google
برای انجام این کار ، این آدرس را در نوار آدرس مرورگر وارد کنید:
برای Yandex - http://favicon.yandex.net/favicon/www.yandex.ru (جایی که ما در پایان www.yandex.ru را به دامنه خود تغییر می دهیم).
برای Google - http://www.google.com/s2/favicons؟domain=www.google.com (و در اینجا در انتها به جای www.google.com نام سایت مورد بررسی را نیز وارد می کنیم).
در هر دو مورد ، ما دیدیم که آیا favicon در جستجوی Yandex و Google نمایش داده می شود یا خیر.
اگر پس از نصب favicon در مرورگر نمایش داده نشد ، به موارد زیر نیاز دارید:
- مرورگر را ریستارت کنید
- پاک کردن حافظه پنهان
- صحت را بررسی کنید
1) پس از بازدید روبات از سایت و نمایه سازی نماد شما ، مورد دلخواه در نتایج جستجوی Yandex ظاهر می شود. پس لطفا صبور باشید و منتظر بمانید.
2) این کد را کپی کرده و جایگذاری کنید
در پنل مدیریت فایل header.php درست قبل از تگ بستن(تصویر زیر را ببینید) و به روز کنید. فقط فراموش نکنید که دامنه خود را به جای سایت خود بنویسید.
هیچ چیز دیگری لازم نیست ، فقط منتظر بمانید تا یک روبات ویژه از وبلاگ شما بازدید کند و تغییرات را فهرست بندی کند. این زمان برای همه متفاوت است ، این بستگی به نحوه فهرست بندی منابع شما ، جوان بودن و غیره دارد. شخصی هر روز یک ربات دارد و کسی فقط بعد از دو هفته.
سلام به همگی! به وبلاگ ما خوش آمدید و مانند همیشه ، ما آندری و داشا در ارتباط هستیم. حال شما خوانندگان عزیز چگونه است؟ همانطور که وعده داده شده بود ، در این مقاله به کار جدی می پردازیم ، یعنی به بهبود وبلاگ و موضوع مقاله امروز ادامه می دهیم - چرا فاویکون نمایش داده نمی شود و چگونه آن را بررسی کنیم.
با باز شدن فصل داچا / روستا ، زمان وبلاگ کمتر و کمتر می شود: پایدار است ، هر جمعه تا یکشنبه ما شهر را ترک می کنیم و به دنیای تخت های باغ و زندگی روستایی فرو می رویم ... اما ما سعی خواهیم کرد برای رفع آن!
در ابتدا ، ما نماد وبلاگ هستیم. خود یک لوگو تصویری در ویرایشگر ایجاد کردند و آن را با استفاده از بخش "ویژگیهای سایت" در وبلاگ بارگذاری کردند. ما برای اولین نمایه سازی منتظر ماندیم تا بتوانیم تلاش های خود را ببینیم. وبلاگ ما ابتدا توسط google نمایه شد ، اما این موتور جستجو هنگام صدور درخواست ، فاویکون نشان نمی دهد. بسیار خوب ، آنها منتظر ماندند تا yandex نزد ما بیاید و این اتفاق حدود یک ماه پس از راه اندازی ما رخ داد. در نتیجه ، پس از اینکه یکی از درخواست های وبلاگ thebizfromscratch را در جستجوی Yandex وارد کردیم ، در انتظار غم / مالیخولیا / ناامیدی بودیم. نماد ما در جلوی توضیحات سایت نمایش داده نشد.
چه باید کرد؟ ما چند ساعت در اینترنت کار کردیم تا این مشکل را با جزئیات بیشتری مطالعه کنیم. ما متوجه شدیم که تنها نیستیم و شروع به حذف شکست کردیم. واقعیت این است که هرکسی که لوگوی خود را با استفاده از یک طرح سفارشی می کند ، می تواند با همان وضعیت روبرو شود - مورد دلخواه در جلوی توضیحات وبلاگ در Yandex نمایش داده نمی شود. تنها راه حل صحیح این است که کمی کد تم نصب شده را تغییر دهید. نگران نباشید ، به هیچ وجه مهارتهای برنامه نویسی جهانی مورد نیاز نیست ، صادقانه بگویم ، حتی مهارتهای مورد نیاز نیز لازم نیست. نه ، البته ، اگر شما یک برنامه نویس با تجربه هستید - این فقط یک مزیت است ، اما اگر مانند ما "قوری" هستید ، پس نگاه کنید!
چه باید کرد!
- یک آیکون 16x16 یا 32x32 پیکسل با وضوح ico ایجاد کنید. برای انجام این کار ، راحت تر است از یک سرویس ویژه استفاده کنید: favicon.ru ، جایی که می توانید لوگو را از ابتدا بکشید یا لوگوی خود را در آنجا بارگذاری کنید تا اندازه و وضوح آن تغییر کند. در نتیجه ، باید تصویری با این نام داشته باشید - favicon.ico.
- تصویر به دست آمده را در پوشه اصلی سایت قرار می دهیم.
- به قسمت مدیریت وردپرس بروید ، بخش "ظاهر" ، سپس "ویرایشگر" را پیدا کنید. در سمت راست ، برگه "Header" (یا header.php) را انتخاب کنید.
- بعد از تگ باز کردن (و جایی که هست ، شکل زیر را ببینید) ما این خط را ثبت یا وارد می کنیم و فایل را به روز می کنیم:
جایی که http: // سایت شما / favicon.ico مسیری است که به طرفدار شما می آید. فقط به یاد داشته باشید که در واقع سایت خود را به جای "سایت خود" نشان دهید. 
- ما منتظر بازدید بعدی روبات ها از سایت هستیم و نتیجه را بررسی می کنیم. این اتفاق در کشور ما 2-3 روز بعد رخ داد. مشکل حل شد. هورا.
چگونه می توان بررسی کرد که آیا یک favicon نمایش داده می شود؟
- برای Yandex ، این را در نوار آدرس وارد کنید:
http://favicon.yandex.net/favicon/your domain
- برای گوگل:
http://www.google.com/s2/favicons؟domain=y your domain
و اینجاست که ما به پایان می رسیم. ما امیدواریم که این مقاله برای شما مفید باشد و اکنون می دانید چرا favicon نمایش داده نمی شود و چگونه آن را بررسی کنید. اگر سوالی دارید ، حتماً آنها را در نظرات بپرسید ، ما سعی خواهیم کرد به شما کمک کنیم. موفق باشید! و تا ارسال های جدید
با احترام ، آندری و داشا.
سلام همکاران!امروز این پست دوباره در مورد favicon است.
قبلاً در سایت گفته ام.
اما آنها در نظرات از من می پرسند که favicon در شماره Yandex ناپدید شد ، چگونه می توان favicon را بازیابی کرد ، نشان Yandex ناپدید شد.
در مورد من هم همینطور بود. پس از تمام مراحل مورد نیاز برای نصب نماد ، تقریباً بلافاصله در مرورگر ظاهر شد. در Yandex ، من حدود یک هفته منتظر ظاهر شدن favicon بودم ، تا زمانی که یک ربات ویژه نمایه سازی بعدی را انجام داد.
اما بعد از یک ماه من یک تم به روز کردم و فراموش کردم که کد نمایش آیکون را ذخیره کنم. بنابراین ، مورد علاقه من از مسئله Yandex خارج شد ، اگرچه در مرورگر نمایش داده شد ، زیرا حافظه پنهان نشده بود.
و همچنین اتفاق می افتد که نمادها به دلایل نامعلوم در Yandex ناپدید می شوند. پاسخهای پشتیبانی موتورهای جستجو صرفاً لغو اشتراک هستند مانند: "صبور باشید و منتظر بمانید تا ربات نماد شما را ببیند و نمایه کند."
هیچ راه دیگری وجود ندارد ، فقط منتظر باشید. نکته اصلی این است که قلب خود را از دست ندهید. ابتدا باید بررسی کنید که آیا نماد سایت شما برای موتورهای جستجو قابل مشاهده است یا خیر. برای انجام این کار ، در نوار جستجوی مرورگر خود وارد کنید:
1. Yandex - http://favicon.yandex.net/favicon/www.mysite.ru (تغییر به دامنه خود).
2. Goole - http://www.google.com/s2/favicons؟domain=www.mysite.ru
فراموش نکنید که آدرس وب سایت خود را وارد کنید.
پس از انجام این دو مرحله ، متوجه شدم که هنگام به روز رسانی موضوع در فایل header.php ، کد خروجی favicon را از دست دادم. بنابراین ، Yandex نمایش آن را در SERP ها متوقف کرد.
و در Google ، هنگامی که آن را سفارشی می کنید ، favicon از طریق موضوع منعکس می شود. بنابراین ، در اینجا ما تصویری از نماد را مشاهده می کنیم.
چگونه یک فاویکون گم شده را بازیابی کنیم؟
- برای مرورگر:
نصب favicon را در قالب قالب بررسی کنید
کش را در مرورگر و در سایت حذف کنید
صفحه مرورگر را بازخوانی کنید
- برای موتورهای جستجو:
قبل از برچسب گذاری ، فایل header.php را کپی و جایگذاری کنیدکد
فراموش نکنید آدرس سایت خود را به جای mysite وارد کنید. تغییرات خود را در فایل ذخیره کنید. اما قبل از انجام این کار ، یک نسخه پشتیبان از فایل تهیه کنید.
یک favicon می تواند تصاویری با پسوند png ، jpg ، gif باشد ، سپس پسوند ico باید با یکی از سه مورد جایگزین شود.
به عنوان مثال ، favicon من تصویری با پسوند jpg است ، بنابراین کد به این شکل است:
jpg"Rel =" icon shortcut "type =" image / jpg " />
jpg"Rel =" icon "type =" image / jpg " />
پس از بررسی و اصلاح خطاها در وبلاگ من ، یک هفته بعد مورد علاقه من دوباره در Yandex ظاهر شد.
این همه برای من است.
 چگونه با استفاده از گذرواژه های برنامه وارد حساب کاربری شویم چگونه از راه اندازی درایو گوگل با رمز عبور محافظت کنیم
چگونه با استفاده از گذرواژه های برنامه وارد حساب کاربری شویم چگونه از راه اندازی درایو گوگل با رمز عبور محافظت کنیم وبلاگ نویسی - حرفه ای که شما آن را دوست خواهید داشت
وبلاگ نویسی - حرفه ای که شما آن را دوست خواهید داشت هوارد - برای اطلاع رسانی نامه جدید
هوارد - برای اطلاع رسانی نامه جدید