Max mega menu не работает. Как настроить стиль меню навигации в WordPress
Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu . Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
- Перетаскивание меню.
- Визуальное построение меню.
- Виджеты в пунктах меню.
- Вариант нескольких тем.
- Экспортировать / импортировать темы меню.
- Брендинг с логотипом и социальными иконками.
- Маркировка меню / значки.
- Поддержка значков.
- Растянутое меню и картинка в фоне меню.
- Адаптивное и мобильное меню.
- Неограниченные цвета и варианты Google шрифтов.
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню

Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce

Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню

Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции

Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню
![]()
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Полнота настроек

WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый

Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
1. Установите плагин WP Mega Menu
Как и любой другой плагин WordPress, вы можете установить его на свой сайт двумя разными способами. Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».

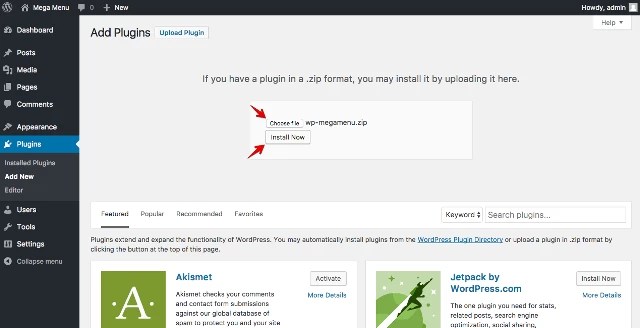
Вы также можете загрузить плагин WP Mega Menu из каталога WordPress. Затем откройте панель инструментов WordPress. Перейдите в Плагины -> Добавить новый -> Загрузить плагин. Загрузите ZIP-файл с плагином и нажмите «Установить сейчас».

Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
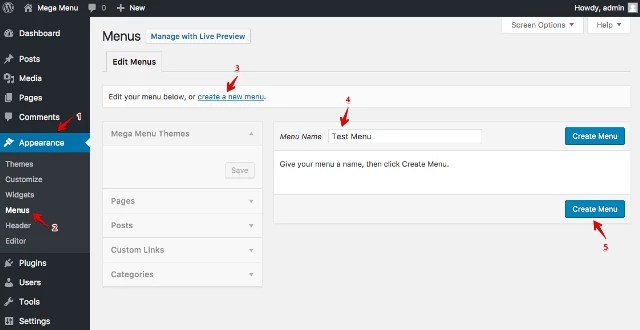
Прежде всего, создайте меню, перейдя в панель инструментов WordPress -> Внешний вид -> Меню. Затем создайте новое меню. Так WordPress позволяет создавать меню по умолчанию.

3. Глобальные настройки WP Mega Menu
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.

4. Создайте тему для меню
Темы меню определяют стили и поведение навигационных панелей в меню. Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.

5. Настройки элементов Mega Menu
Посетите панель инструментов WordPress -> Внешний вид -> Меню. Параметр WP Mega Menu появится при наведении курсора мыши на элементы меню.

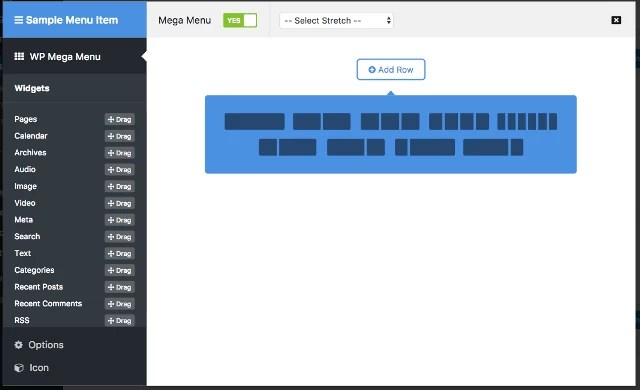
Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.

Магазин в мега-меню
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.

Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.

Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию к плагину.
Меню является основой всей навигации по сайту. Благодаря меню, пользователь может быстро сориентироваться на сайте и найти нужную ему информацию. Вполне можно утверждать, что сайт “начинается” с меню, ведь только этот элемент может дать пользователю представление о структуре интернет-ресурса.
WordPress из “коробки” предлагает довольно широкие возможности для работы с меню. Так, встроенные инструменты позволяют создать одно или несколько меню, с любой вложенностью, добавить туда произвольные ссылки и пр. Но часто владельцу сайта стандартных инструментов бывает недостаточно для построения меню, отвечающего всем его запросам.
Мега плагин Max Mega Menu
Обычно разработчики тем не предусматривают каких-либо расширенных настроек для кастомизации внешнего вида меню на сайте. Например, эффекты при наведении и нажатии и т.п. Мощный бесплатный плагин Max Mega Menu призван расширить инструментарий навигации сайта и предлагает для этого WordPress-пользователю следующие возможности:
- основывается на стандартной системе WordPress;
- поддержка нескольких областей меню (каждая со своей конфигурацией);
- обеспечение удобного перетаскивания с помощью Drag&Drop ;
- возможность отображения виджетов WordPress в меню;
- настройка стилей меню, используя встроенный редактор тем;
- поддержка стилей подменю;
- поддержка Hover , Hover Intent или Click для открытия подменю;
- эффекты Fade , Fade Up , Slide Up или Slide при переходе в подменю;
- возможность добавления иконок к пунктам меню;
- расширенные параметры пункта меню, включая “Скрыть текст” , “Отключить связь” , “Скрыть на мобильном телефоне” и т.п.;
- выравнивание элементов меню влево или вправо от строки и родительского пункта меню;
- адаптивный дизайн для отображение на любом экране;
- поддержка разных фильтров/хуков;
- высокое быстродействие работы;
- детальная документация и форум поддержи.
Настройка Max Mega Menu
Для начала плагин необходимо установить и активировать. Теперь давайте рассмотрим, что он умеет. Для этого следует перейти в админ-раздел Внешний вид -> Меню . Следует отметить, что если у Вас на сайте еще нет навигационного меню, то создайте его, добавив необходимые пункты. О том, как создать на сайте WordPress меню, мы детально рассказывали в из наших прошлых статей. После этого обратите внимание на блок опций слева, который называется Настройки Max Mega Menu .
Для того, чтобы плагин начал свою работу, следует отметить опцию Включено .
Рассмотрим коротко каждую из настроек.
Настройка Событие определяет, при каком событии будут выпадать подпункты меню.
Эффект отвечает за анимационные появления и ее скорость.
В опции Тема можно выбрать оформление меню. По умолчанию там только одна тема. О том, как создать свою, мы расскажем ниже.

Кликните на нее, после чего перед Вами откроется всплывающее окно с настройками.

В окне настроек разделено на три вкладки.
Вкладка Мега Меню позволяет определить, будет выводиться обычное меню или меню с виджетами. Если будет выбрано последнее, то в списке Режим отображения подменю нужно указать Мега меню и в соседнем списке выбрать необходимые виджеты. Если же требуется обычное меню, то следует выбрать Выпадающее меню .
Вкладка Settings позволяет настроить пункты меню. Тут присутствуют опции текста, ссылки, иконки, адаптивности и другое.

На вкладке Icon можно задать иконку для пунктов меню.

Можно сделать вывод, что присутствующие в плагине настройки позволяют гибко настроить по отдельности каждый пункт навигации.
Теперь следует рассмотреть более глобальные настройки плагина Max Mega Menu . Для этого необходимо перейти в админ-меню в раздел Мега Меню -> Основные настройки . Видно, что тут находятся всяческие технические опции плагина. В принципе их можно оставить по умолчанию. Также тут можно задать поведение меню при клике мышки, его адаптивность, настройки CSS и т.п.

В разделе Мега Меню -> Темы меню можно изменить существующую или создать новую тему оформления. Видно, что присутствует довольно большое количество разнообразных настроек, включая цвет, размер, тень, анимация, отступы, ориентации для компьютерного и мобильного вида. Также при необходимость можно использовать собственные CSS -правила. Созданные таким образом темы можно применить в редакторе меню.

В разделе Мега Меню -> Локации меню Вы сможете создавать новые области для размещения меню. После создания вы получите специальный PHP -код, который позволяет публиковать области в любом месте сайта, в файлах темы, а также шорткод, благодаря которому области меню можно добавлять прямо в записи/страницы.

Раздел Мега Меню -> Инструменты служит для экспорта/импорта созданных ранее тем, а также присутствует еще несколько технических опций (очистка кеша, полное удаление всех данных плагина).

В качестве заключения
Плагин Max Mega Menu обладает огромным количеством настроек, благодаря которым можно сделать оригинальную и красочную навигацию на Вашем сайте.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится 1 Не нравится
В ы хотите настроить WordPress меню навигации, чтобы изменить их цвет или внешний вид? Ваша тема WordPress обрабатывает появление меню навигации на вашем сайте. Вы можете легко настроить его с помощью CSS, чтобы соответствовать вашим требованиям. В этой статье мы покажем вам, как настроить стиль WordPress меню навигации.
Способ 1: Использование ручного изменения стиля меню навигации в WordPress
Этот метод требует, чтобы вы редактировать файлы темы WordPress. Вы должны использовать его, только если вам удобно редактировать код и понять, как работает .
Лучший способ сделать пользовательские настройки в вашей теме WordPress является . Если вы только изменяете CSS, то вы можете увидеть наше руководство о том, как без изменения файлов темы.
Меню навигации в WordPress отображается в виде неупорядоченного списка (маркированный список).
Если вы только что использовали следующий тег, то он будет отображать список без каких-либо CSS классов, связанных с ним.
Ваш неупорядоченный список будет иметь имя класса ‘menu’ с каждым элементом списка, имеющий свой собственный класс .
Это может сработать, если у вас есть только одно место меню. Тем не менее, большинство тем имеет несколько мест, где можно вывести на экран меню навигации.
Использовать только классы CSS по умолчанию может привести к конфликту с меню на других местах.
Именно поэтому вам нужно определить класс CSS и расположение меню. Скорее всего, ваша тема WordPress уже это делает, путем добавления меню навигации с помощью кода, примерно так:
"primary", "menu_class" => "primary-menu",)); ?>
Этот код сообщает WordPress, что это тема отображает начальное меню. Он также добавит класс CSS primary-menu к навигации по меню.
Теперь вы можете настроить стиль вашего меню навигации с помощью этой структуры CSS.
#header .primary-menu{} // container class #header .primary-menu ul {} // container class first unordered list #header .primary-menu ul ul {} //unordered list within an unordered list #header .primary-menu li {} // each navigation item #header .primary-menu li a {} // each navigation item anchor #header .primary-menu li ul {} // unordered list if there is drop down items #header .primary-menu li li {} // each drop down navigation item #header .primary-menu li li a {} // each drap down navigation item anchor
Замените #header на класс контейнера или ID, используемого вашей темой WordPress.
Эта структура поможет вам полностью изменить внешний вид меню навигации.
Тем не менее, существуют и другие классы, которые автоматически добавляются с помощью WordPress для каждого пункта меню и меню. Эти классы позволяют еще больше настроить меню навигации.
Current_page_item{} // Class for Current Page .current-cat{} // Class for Current Category .current-menu-item{} // Class for any other current Menu Item .menu-item-type-taxonomy{} // Class for a Category .menu-item-type-post_type{} // Class for Pages .menu-item-type-custom{} // Class for any custom item that you added .menu-item-home{} // Class for the Home Link
WordPress также позволяет добавлять классы CSS к отдельным пунктам меню изнутри области администратора.
Вы можете использовать эту функцию для стилей пунктов меню, как добавление иконок изображение с помощью меню или просто изменив цвет, чтобы выделить пункт меню.
Зайдем на страницу Appearance »Menus и нажмем на кнопку .
После того, как вы проверили эти настройки, вы увидите, что добавится дополнительное поле, когда вы будете редактировать каждый отдельный пункт меню.
Теперь вы можете использовать этот класс CSS в таблице стилей, чтобы добавить пользовательский CSS. Это будет влиять только на пункт меню с помощью класса CSS, который вы добавили.
Метод 2: Настроить стиль меню в WordPress при помощи плагинов
Ваша тема WordPress использует стиль для меню навигации. Многим новичкам не очень удобно редактировать файлы темы или писать CSS самостоятельно.
Вот когда пригодится WordPress плагин стилизации меню. Это избавляет вас от редактирования файлов темы или написания кода.
Сначала вам нужно установить и активировать плагин CSS Hero. Для получения более подробной информации см наш шаг за шагом руководство о том, .
CSS Hero является премиум плагином в WordPress, который позволяет проектировать свою собственную тему WordPress , не написав ни строчки кода (без HTML или CSS).
После активации, вы будете перенаправлены, для получения вашего ключа CSS Hero. Просто следуйте инструкциям на экране, и вы будете перенаправлены обратно на ваш сайт в несколько кликов.
Теперь вам нужно нажать на кнопку CSS Hero в вашей панели администратора WordPress.
CSS Hero предлагает редактор WYSIWYG (что вы видите, то и получаете). Нажатие на кнопку приведет вас на ваш сайт с плавающей панелью инструментов CSS Hero видимой на экране.
Вам нужно нажать на синюю иконку в верхней части, чтобы начать редактирование.
Направьте мышь к вашему меню навигации и CSS Hero выделить его, показывая границы вокруг него. При нажатии на подсвеченное меню навигации, он покажет вам элементы, которые вы можете редактировать.
В приведенном выше скриншоте, показывает нам пункт меню, навигации по меню, контейнер навигации меню и т.д.
Давайте предположим, что мы хотим изменить цвет текста всех элементов в меню навигации. В этом случае мы будем выбирать меню навигации, которая затрагивает все меню.
Теперь CSS Hero покажет вам различные свойства, которые можно редактировать как текст, фон, границы, поля, отступы и т.д.
Вы можете нажать на любое свойство, которое вы хотите изменить. CSS Hero покажет вам простой интерфейс, где вы можете внести свои изменения.
В приведенном выше скриншоте мы выбрали текст, и он показал нам хороший интерфейс для выбора шрифтов, изменение цвета текста, размер и другие свойства.
По мере внесения изменений, вы будете иметь возможность увидеть их в живую в теме предварительного просмотра.
После того, как вы удовлетворены изменениями, нажмите на кнопку Сохранить на панели инструментов CSS Hero, чтобы сохранить изменения.
Лучше всего в использовании этого метода является то, что вы можете легко отменить любые изменения, которые вы делаете. CSS Hero сохраняет полную историю всех ваших изменений, и вы можете вернуться назад и вперед между этими изменениями.
Мы надеемся, что эта статья помогла вам узнать, как создать стиль меню навигации в WordPress.
Совсем еще недавно, такая фишка как Мега Меню было уделом исключительно премиум плагинов и тем. Но сегодня, я представлю вам, дорогие читатели, два совершенно бесплатных плагина, которые позволят быстро, легко и разумеется, совершенно бесплатно, соорудить у себя на сайте мощное меню навигации, не так уж и сильно уступающее платным аналогам.
Что такое вообще, это Мега Меню? Да то же самое, привычное меню навигации с которым вы наверняка уже не раз сталкивались и настраивали. Просто в отличие от стандартного функционала, тут присутствуют еще дополнительные возможности для настройки и вывода отдельных элементов. Например, добавление не только вертикального, но и горизонтального подменю, добавление в меню иконок и отдельных изображений, детальная настройка внешнего вида для всех элементов меню и прочее. Всё это есть в наших рассматриваемых сегодня плагинах.
Еще одна отличная возможность добавить на сайт суперское меню навигации с плагином — Mega Menu by WooRockets.com. Установка и активация плагина стандартные.
Данный плагин несколько сложнее в освоении, но и возможностей предлагает больше нежели вышеописанный конкурент. Тут строительство меню очень похоже на строительство страниц в стандартном Visual Composer.
Переходим в раздел WR mega menu в вашей админке и кликаем на Add New . Попадаем на новую страницу для построения нового меню. Те кто раньше уже имел дело с Drag & drop композерами сразу почувствуют себя в родной стихии. Процесс строительства меню мало чем отличается от построения страницы.

В начале убедитесь, что наверху в меню — Location указано именно то меню, какое вам нужно. Или кликните на Menage Location для выбора меню.
Кликаем — Add Element и выбираем во всплывающем окне тип контента который нужно добавить в меню. Наверху слева можно выбрать один из стандартных предлагаемых вариантов или добавить виджеты WordPress.

При необходимости добавляем строки с разбиением на нужное количество столбцов. Слева располагаются закладки перетаскивания элементов меню вверх или вниз, а справа закладки, где можно включить редактирование или удаление. Не забываем справа нажимать привычную кнопку — Опубликовать или — Обновить для сохранения результатов своих трудов.
В общем, любые тексты, картинки, а при желании и любые виджеты легко разместятся в вашем новом меню. Внешний вид меню можно изменить жмакнув на кнопку Styling или рядом вставить свои таблицы по кнопке Custom CSS .

Очень функциональная штуковина, короче. Не зря у авторов кроме этого плагина есть еще: контактная форма и конечно — композер, который видимо и послужил основой для плагина мега меню. Посмотреть работающее демо во всей красе можно вот .
Великолепные и мощные плагины с помощью которых можно практически создать меню своей мечты. Единственный момент который может немного омрачить радость пользователей, это вопрос совместимости с разными темами. К сожалению, насколько я помню, у премиум плагинов это вопрос иногда возникал. Я тестировал оба плагина на стандартной теме и никаких проблем и багов не заметил. Чего и вам желаю, друзья!
 Мощный и качественный самодельный усилитель звука
Мощный и качественный самодельный усилитель звука Возможности для телевизоров SMART TV от «Ростелеком
Возможности для телевизоров SMART TV от «Ростелеком Как оплатить спутниковое тв мтс
Как оплатить спутниковое тв мтс