1C aliniere la capăt la capăt. Făcând "forme gestionate" un pic mai ușor de gestionat
Introducere
Forme controlate. Noua dezvoltare 1c Proiectat pentru a facilita activitatea dezvoltatorului, dați-i mai mult timp pentru a scrie cod prin simplificarea designului interfeței. De fapt, adesea se pare că așa-numitul. " formulare controlate"Sunt complet incontrolabile. UV nu știu cum să ruleze astfel de lucruri banale ca plierea / rotirea ferestrei, să nu mai vorbim de poziționarea acestuia pe ecran și dimensiunea sarcinii în pixeli. Poate că aceste funcții au fost considerate nerevendicate și nu au pornit noua interfațăDar practica arată că lipsesc foarte mult foarte mult. De ceva timp problema a fost rezolvată parțial din cauza WSH, dar am vrut ceva mai mult. Deci, componenta externă a fost implementată pentru a face "forme gestionate" puțin mai ușor de gestionat.
Ce? Unde? Cand?
Acest VK este o bibliotecă de funcții pentru a controla starea și poziția ferestrelor. De asemenea, în bibliotecă există mai multe funcții de sistem utile.
Gestionarea condițiilor de fereastră:
Extinde ( Tiprookok. ) — depune o fereastră pe ecran complet
Colaps (titru) - pliază fereastra în bara de activități
Ascunde (titlu) - ascunde fereastra (în același timp, codul de cod continuă să fie executat)
Spectacol () - arată ultima dată funcția ascunsă Ascundeți fereastra
Actualizați (blocare) - în montaj starea inițială fereastră
Vizibilitatea adevărului (titru-bloc) - n verifică dacă fereastra este aparent pe ecran
Adevărul este dislocat (blocul de rubrică) - verifică dacă fereastra este extinsă la ecranul complet
Adevărul este laminat (blocul de rubrică) - verifică dacă fereastra sa transformat în bara de activități
Instalați transcripția(Titlu, coeficient) - setează transparența ferestrei. Gradul de transparență este stabilit prin coeficientul (0-255).
Gestionarea gestionării ferestrelor:
Recompensare(Titlu, X., Y.) - obține coordonatele colțului din stânga sus al ferestrei față de ecran. Coordonatele sunt returnate prin parametriX Y.
Mișcare(Titlu, X., Y.) - mută \u200b\u200bfereastra într-o poziție specificatăX Y.În acest caz X Y.sunt coordonatele colțului din stânga sus al ferestrei.
Opereaza - Obține dimensiunile ferestrei în pixeli. Valorile sunt returnate prin parametrii corespunzători.
Setați dimensiuni(Titlu, lățime, înălțime) - Setează dimensiunea ferestrei în pixeli.
Funcțiile sistemului:
Dezvoltare diferită(Horz, Vert) - Obține rezoluția curentă a ecranului. Valorile sunt returnate prin parametrii corespunzători.
Primiți comenzi() - Obține o listă de permisiuni de ecran disponibile în sistem. Datele sunt returnate ca "Rezoluție1, Rezoluția2, Rezoluția3 ...". În procesarea demo, există un exemplu de formare a unei liste de permisiuni pe formular.
Înființat(Defrost selectat pentru a ecran) - Setează rezoluția ecranului. Parametrul specifică numărul de secvență al permisiunii. Procesarea demo prezintă un exemplu de stabilire a permisiunii dintr-o listă formată anterior.
Bonusuri:
Somn (rămâne) somn ().Timpul este indicat în milisecunde.
Semnal (frecvență, durată) - Implementarea funcției clasicebeep ().Vă permite să setați frecvența și durata sunetului.
TOTAL
Biblioteca a scris pentru nevoile sale și poate fi rafinată după cum este necesar. Dacă cineva are o idee strălucitoare de a-și extinde funcționalitatea în cadrul domeniului subiectului pentru care a crezut, atunci scrieți dorințe. Dacă ideile merită, vor fi puse în aplicare.
Pachetul include: baza cu VC conectată sub forma unei aspecte comune și a procesării demonstrative. VC în arhiva Zip.
La formularele obișnuite, locația elementelor este efectuată complet manual. Pentru a facilita acest proces, platforma oferă mai multe mecanisme:
- elemente de aliniere - Oferă controale automate de centrare sau "presare" la comenzile la linii de ghidare reciprocă sau să alinieze dimensiunile comenzilor:
- grilă- Puteți configura afișajul mesh prin parametrii, pentru alinierea manuală corectă a elementelor:
Răspunsul corect este al doilea. Acesta este panoul de aliniere și unificarea dimensiunii elementelor.
Întrebarea 10.79 Examen 1C: Profesionist pe platformă.
- Nimic nu se va schimba
- Va exista un element de schimbare orizontală "inspecție1" și alinierea frontierei drepte pe marginea dreaptă a elementului "inscripția2"
- Va exista un element compensat "inscripție2" și alinierea frontierei sale drepte pe marginea dreaptă a elementului "inscripția1"
- Ambele elemente se vor deplasa la linia de nivelare din dreapta
Răspunsul corect este al doilea. Inscripțiile sunt egale de dreapta.
Întrebarea 10.82 Examen 1C: Profesionist pe platformă. Ce se întâmplă dacă apăsați butonul panoului de comandă marcat în imagine?
- Toate inscripțiile vor fi orizontal la aceeași dimensiune.
- Nimic nu se va schimba
- Va fi o deplasare a inscripțiilor. Axa verticală a simetriei fiecărui control va coincide cu axa verticală a simetriei de formă, adică Centrarea fiecărui control control orizontal
- Va exista o schimbare în inscripțiile orizontale. Elementele de control în mișcare reciproc în interiorul grupului nu se vor întâmpla, adică centrarea ca un element ca un întreg
- Va exista o schimbare a inscripțiilor pe verticală. Elementele de control în mișcare reciproc în interiorul grupului nu se vor întâmpla, adică centrarea ca un element ca un întreg
Răspunsul corect este al patrulea. Toate controalele selectate sunt centrate în raport cu linia centrală comună.
Întrebarea 10.83 Examen 1C: Professional pe platformă. Ce se întâmplă dacă apăsați butonul panoului de comandă marcat în imagine?
- Toate inscripțiile vor fi verticale de aceeași dimensiune. Peste eșantionul va fi luat un element "inscripție1"
- Nimic nu se va schimba
- Toate inscripțiile vor fi verticale de aceeași dimensiune. Pentru eșantion va fi luat un element "inscripție3"
- Va fi o centrare a fiecărei inscripții pe verticală
- Va exista o distribuție uniformă a inscripțiilor în direcția verticală. Elementele de control "inscripția1" și "inscripția3" vor rămâne în locul său, iar elementul "inscripția2" va fi deplasat în partea dorită. Când elementul este deplasat, legarea la grila de marcare nu este luată în considerare
- Va exista o distribuție uniformă a inscripțiilor în direcția verticală. Elementele de control "inscripția1" și "inscripția3" vor rămâne în locul său, iar elementul "inscripția2" va fi deplasat în partea dorită. Când un element este deplasat, se va efectua o legare la o rețea de frezare dacă este setat modul de utilizare.
Răspunsul corect este primul. Înălțimea elementelor va fi standardizată
Întrebarea 10.86 Examen 1C: Profesionist pe platformă. Ce se întâmplă dacă apăsați butonul panoului de comandă anulată în imagine?
- Toate inscripțiile vor fi la aceeași dimensiune verticală și orizontală. Peste eșantionul va fi luat un element "inscripție1"
- Toate inscripțiile vor fi la aceeași dimensiune verticală și orizontală. Pentru eșantion va fi luat un element "inscripție3"
- Nimic nu se va schimba
- Alinierea automată a inscripțiilor va fi efectuată
- Pentru toate inscripțiile vor primi un fundal transparent.
Răspunsul corect este al patrulea, butonul real se numește "Aliniați automat"
Întrebarea 10.90 Examen 1C: Profesionist pe platformă. Dezactivați modul de aliniere cu liniile de nivelare în formularul creat anterior:
- Este imposibil
- Poate sa. Pentru a face acest lucru, în paleta de proprietăți de formular, trebuie să dezactivați proprietatea "UTILIZARE LINII".
- Poate sa. Pentru a face acest lucru, selectând elementul de meniu "Parametri", pe fila "Formular", trebuie să dezactivați proprietatea "Utilizați linia de aliniere".
- Poate sa. Pentru a face acest lucru, în paleta de proprietăți de formă, trebuie să dezactivați proprietatea "Utilizați linia de aliniere" sau selectând elementul de meniu "Parametri", pe fila "Formular" pentru a dezactiva "Utilizați linii de aliniere"
Răspunsul corect este al doilea. Liniile de aliniere (marcate cu săgeată) sunt deconectate de proprietatea corespunzătoare a formularului:
Întrebarea 10.92 Examen 1C: Profesionist pe platformă. La alinierea elementelor de formă, se poate demonstra rețeaua de marcare:
- Linii continue
- Puncte situate într-o comandă de verificare
- Puncte situate în locurile de trecere a liniilor de marcare
- Răspunsuri corecte 1 și 2
- Răspunsuri corecte 2 și 3
- Răspunsuri corecte 1, 2 și 3
Răspunsul corect este al cincilea. Localizarea punctelor este reglată de opțiunea ordinii de șah a parametrilor sistemului (a se vedea screenshot-ul în post).
Întrebarea 10.95 Examen 1C: Profesionist pe platformă.
- Marker special de aliniere care prezintă controale offset. Controlul dedicat este propus să se deplaseze spre stânga
- Marker special de aliniere care prezintă controale offset. Controlul dedicat este propus să se deplaseze în jos
- Marker de aliniere specială care arată comenzile suprapuse. Controlul dedicat este propus să se deplaseze spre stânga
- Marker de aliniere specială care arată comenzile suprapuse. Controlul dedicat este propus să se deplaseze în jos
Răspunsul corect este primul. Câmpul inferior este mutat spre dreapta față de partea superioară, respectiv, se propune să deplasați stânga.
Întrebarea 10.96 Examen 1C: Professional pe platformă. Este posibil să schimbați dimensiunile și să mutați comenzile formularului utilizând liniile de nivelare?
- Este imposibil
- Puteți, dacă comenzile sunt atașate la aceste linii
- Puteți, dacă comenzile sunt atașate la aceste linii, dar numai mutați
- Puteți, dacă comenzile sunt atașate la aceste linii, dar schimbați numai dimensiunile
- Puteți întotdeauna
Răspunsul corect este al doilea. Elementele atașate la o gelină pot fi mutate împreună.
Întrebarea 10.97 Examen 1C: Profesionist pe platformă. În imagine, cercul roșu este marcat:
- Marker special de aliniere care prezintă controale offset. Controlul dedicat este propus să se deplaseze la stânga și în sus
- Marker special de aliniere care prezintă controale offset. Controlul dedicat este propus să se deplaseze spre dreapta și în jos
- Marker de aliniere specială care arată comenzile suprapuse. Controlul dedicat este propus să se deplaseze la stânga și în sus
- Marker de aliniere specială care arată comenzile suprapuse. Controlul dedicat este propus să se deplaseze spre dreapta și în jos
Răspunsul corect este al patrulea. În cazul în care săgețile de schimbare, trebuie să vă mutați acolo.
Întrebarea 10.98 Examen 1C: Profesionist pe platformă. În imagine, cercul roșu este marcat:
Întrebarea 10.110 Examen 1C: Profesionist pe platformă. Cum utilizând butonul panoului de comandă afișat în figură, aliniați toate cele trei inscripții la marginea dreaptă?
- În primul rând, selectați elementul de control "inscripție", făcând clic pe acesta cu butonul stâng al mouse-ului, apăsând simultan tasta. Apoi apăsați butonul specificat
- Doar faceți clic pe butonul specificat
- Folosind butonul specificat, este imposibil să se alinieze inscripțiile, deoarece aparțin unor panouri diferite
Întrebarea 10.115 Examen 1C: Profesionist pe platformă. Pentru a afișa în forma existentă a grilajului de marcare suficient:
- În paleta de proprietăți de formă, setați proprietatea "utilizează foarte mult"
- După selectarea elementului de meniu principal "Parametri", pe fila "Formular", setați steagul "Folosește tabelul"
- Selectarea elementului de meniu "Parametri", pe fila "Formular", setați steagul "Plasă afișaj"
- După selectarea elementului de meniu "Parametri", pe fila "Formular", setați steagul "Plasă afișaj", după care în configurarea panoului Proprietăți Form
- Selectarea elementului de meniu principal "Parametri de service", pe fila "Formular" pentru a seta steagurile "Afișați grila" și "Utilizați foarte mult"
Răspunsul corect este al patrulea, pentru forma pe care o puteți specifica, de asemenea, opțiunea de afișare sau nu.
Implementat în versiunea 8.3.7.1759.
Pentru a fi clar ceea ce vorbim despre acest articol, trebuie să faceți o explicație mică.
Caracteristica formularelor determinate este că dezvoltatorul nu formează aspect Formează direct. Dezvoltatorul creează doar o descriere a formularului cu unele reguli logice. Pe baza acestor reguli, platforma generează în mod independent o reprezentare vizuală a formei. Mai mult, această reprezentare vizuală depinde de dimensiunea ferestrei în care este afișată forma. Același formă prezentată într-o fereastră îngustă sau în fereastra dezvăluită pe întregul ecran va avea o reprezentare vizuală diferită.
Deci, acea parte a platformei, care formează o reprezentare vizuală a formei, se numește mecanism de plasare a elementelor în formă.
De ce ai nevoie de un nou mecanism?
În primul rând, fostul mecanism, din păcate, a avut deficiențe. Cei mai semnificativi dintre ei au fost că multe schimbări în proprietățile elementelor de formă efectuate pe client au solicitat un recurs obligatoriu către server. Și orice apel la server duce la o încetinire a muncii.
În al doilea rând, am evaluat experiența utilizării formelor gestionate și am găsit o serie de nevoi critice care trebuiau puse în aplicare.
Și, în al treilea rând, am vrut să punem posibilitatea dezvoltării viitoare într-un nou mecanism.
Modificările principale
Trimiteți schematic activitatea mecanismului anterior după cum urmează:
Dezvoltatorul din configurator creează arborele de elemente de formă și stabilește proprietățile elementelor. În acel moment, atunci când soluția de aplicare ar trebui să prezinte forma utilizatorului, apare următoarele. Primul pe server creează platforma descrierea formei vizuale. Apoi, această descriere este transmisă clientului. Și pe client visualizator. Formează imaginea pe care o va vedea utilizatorul.
Principala acțiune care a fost efectuată pe server la crearea unei descrieri a formei vizuale este calculul lungimilor șirului. Adică tot felul de titluri, inscripții și așa mai departe. Cunoașterea lungimilor șirului poate calcula deja locația elementelor din formular.
Deoarece această operațiune a fost efectuată pe server, au existat două puncte negative. În primul rând, nu fonturile care vor fi folosite pe client sunt utilizate pentru a calcula, dar cele care sunt instalate pe server. Și pot diferi, mai ales dacă vorbim despre platforme diferite (Windows, Linux). Sau chiar și fonturile dorite nu pot fi instalate deloc pe server. În al doilea rând, un "motor" al rasterizării fonturilor, care este pe server, a fost utilizat pentru a calcula lungimile. Și nu poate funcționa la fel de mult ca și mecanismul de redare a șirurilor de text existente pe client în browserul de Internet, de exemplu. Ca rezultat, forma ar putea apărea fie cu texte "tăiate", fie, dimpotrivă, cu inscripții prea largi.
O altă problemă a fost că nu a existat nicio adaptare la dimensiunea ferestrei în care forma va fi afișată de client. De fapt, pe server, descrierea formularului a fost creată pe baza dimensiunii minime posibile a ferestrei, iar succesul în continuare al afișajului depinde de cât de bine poate fi întins.
În noul mecanism, generarea descrierii formei vizuale, care a fost implementată anterior pe server, am împărțit în două părți, server și client:

Partea serverului a devenit semnificativ mai mică. Nu se efectuează calcule în ea. Pe server, numai "martorul" descrierii, care nu conține lungimi exacte de câmpuri de text, sunt create și elementele de adaptabilitate nu sunt permise. Vizibilitatea elementelor este procesată pe server, dar numai cea determinată de opțiunile funcționale și cea care este instalată de utilizator. Dar aici și este imposibil altfel, deoarece opțiunile funcționale sunt disponibile numai pe server. Și schimbarea interactivă a setărilor utilizatorului în orice caz va duce la apelul serverului.
Ca urmare, un anumit "produs semifinit" al prezentării vizuale a formularului este transmis clientului.
Clientul face rafinamentul necesar al descrierii formei vizuale. Se calculează lungimile șirurilor, elementele de adaptabilitate asociate cu dimensiunea afișajului clientului sunt calculate și vizibilitatea este implementată. După aceea, ca înainte, un vizualizator începe să lucreze, ceea ce creează forma finală, pe care o vede clientul.
Datorită faptului că calcularea lungimilor corzilor este făcută pe client, a fost posibilă scăparea "a sloturilor" inutile și neconcurențiale între elemente. Și dezvoltarea vizibilității clientului fără circulație a serverului a permis să accelereze activitatea formularelor. Deoarece forma de activare / dezactivare a elementelor de formular este una dintre cele mai frecvente operații.
Unele funcții noi
Elemente de interfață adaptivă
Noul mecanism de plasare a elementelor în formă nu numai că îmbunătățește oportunitățile care au avut anterior, dar adaugă și noi caracteristici. De exemplu, acesta adaptează aspectul formularului la dimensiunea afișajului clientului. Pentru aceasta, sunt folosite mai multe căi.
În primul rând, se efectuează transferul automat de rânduri cu o înălțime a titlurilor de adiant și peisajele. Cum funcționează, puteți vedea în imagine:

Dacă în formular există linii lungi care pot fi împărțite în cuvinte separate, atunci astfel de linii sunt transferate dacă există o nevoie. În consecință, înălțimea formei crește, deoarece partea inferioară "pleacă" în jos. Ca rezultat, forma va arăta în mod normal chiar și pe ecrane înguste. Mai mult, acest mecanism funcționează dinamic și, prin urmare, puteți comprima formularul în timp real și, împreună cu ea, vor fi transferate linii lungi.
Lucrări automate de transfer pentru antete de elemente, anteturi de grup, peisaj text și text în butoanele legate Hyperlink..
Al doilea element de adaptabilitate este de a schimba orientarea grupurilor. Grupurile și forma ca un întreg au apărut o nouă opțiune Orientare - " Orizontal, dacă este posibil" În acest exemplu de realizare, dacă afișajul clientului vă permite să poziționați elementele orizontal, acestea sunt situate orizontal. Dacă nu, ele sunt situate pe verticală.
Al treilea element al adaptabilității este definiție automată. Numărul de coloane la comutator sau comutator. Anterior, dacă nu au existat instrucțiuni speciale, numărul de coloane a fost stabilit la maxim și a fost afișat într-o singură linie. Acum, în aceeași situație, este analizată lățimea formei, iar numărul de coloane este setat la care comutatorul comutator / comutare va arăta bine pe ecran.
Aliniere orizontală și verticală
Anterior, o astfel de oportunitate a fost absentă și implementarea aliniamentelor nestandardizate a trebuit să inventez diferite "trucuri". Acum, forma și grupul pot fi indicate modul în care elementele sale vertical ar trebui să fie aliniate și orizontale. De exemplu, în figura de mai jos, un grup de butoane prezintă trei opțiuni posibile de aliniere: Leu, Centru și Dreapta:

În acest model, butoanele sunt plasate într-un grup convențional, care este întins orizontal. Locația butoanelor din interiorul grupului este controlată de proprietatea grupului Atitudini orizontale.
Controlul alinierii externe
De exemplu, aveți o formă în care se află câmpul Subdiviziune, Grupuri Abordare și Telefon. Fostul mecanism aliniază câmpurile acestor grupuri, așa cum se arată în figura din stânga. Câmpurile din formular au fost aliniate între ele și câmpurile din fiecare grup au fost aliniate între ele.

Acum aveți posibilitatea de a instala prin grupuri de aliniere, astfel încât, de exemplu, toate câmpurile de câmp vor fi aliniate în mod egal. Această variantă este afișată pe figura dreaptă.
Mai mult, puteți controla separat alinierea la capăt pentru fiecare grup. Prin urmare, puteți, de exemplu, opriți prin aliniere pentru grup TelefonȘi apoi forma va arăta ca fiind arătată în desenul drept.

Elemente de aliniere și titluri
O altă caracteristică nouă care a apărut este capacitatea de a controla aranjamentul reciproc al elementelor și titlurilor. Atât în \u200b\u200btoate formele, cât și în grupuri individuale. De exemplu, titluri și elemente pe care le puteți "întinde" pe diferite margini ale formularului sau invers, "trageți" unul altuia, alinierea anteturilor spre dreapta și elemente - spre stânga.

Restricționarea lățimii maxime a elementelor
Anterior, dacă ați specificat elementele pe care ar trebui să le întindă, elementul întins până când este posibil. De exemplu, ecran complet. Pentru unele elemente, a fost bun (de exemplu, câmpul HTML) și pentru alte elemente nu ar putea fi foarte bun. De exemplu, pentru câmpuri numerice. Deoarece datele numerice, sau butoanele de control al câmpului, s-au dovedit undeva departe de dreapta.
Acum, elementele au proprietăți booleene, cu care puteți seta modul automat de întindere în lățime sau înălțime. În acest mod, platforma determină independent la ceea ce se pot întinde câmpul. Dacă modul automat este oprit, atunci platforma se va comporta în același mod ca înainte. Dacă specificați o lățime / înălțime specifică a câmpului, acesta va fi utilizat. Și dacă specificați o valoare de 0, elementul se va întinde până când este posibil.
Controlul distanței între elemente
De asemenea, a apărut capacitatea de a controla intervale orizontale și verticale între elemente. De exemplu, în figura următoare din grupul din stânga, intervalul vertical este crescut, iar dreptul - redus.

Dezactivarea formei de întindere
Am implementat un alt mod de lucru nou, care se oprește întinzându-și elementele verticale. Acest mod va fi util pentru formele care nu conțin nu un numar mare de Elemente.
Dezactivați defilarea în pagini
Pentru formele care conțin un număr mare de elemente, am schimbat și câteva comportamente. Acum, derularea verticală din pagini nu apare. Defilare verticală Acum poate fi chiar în formă sau în interiorul elementelor formei, cum ar fi tabelul, document tabular. etc. Și pagina de formular va avea întotdeauna o înălțime completă. Ar trebui să faciliteze lucrările utilizatorilor, deoarece un număr mare de scrollers din formular se confundă adesea și confundă.
rezumat
În acest articol, am enumerat doar principalele caracteristici care dau un nou mecanism de plasare a elementelor în formular. Dar nu mai puțin important în opinia noastră și faptul că în acest mecanism există un stoc substanțial pentru dezvoltarea viitoare.
Editorul de formă este utilizat pentru a crea și edita forme de soluții aplicate. Formele de obiecte sunt utilizate de sistem pentru afișarea vizuală a datelor obiectului în timpul funcționării utilizatorului.
Orice formă reprezintă o combinație de trei componente:
- formularul de dialog - ferestre care vor fi afișate pe ecran;
- formează modulul - programe în limba încorporată care este responsabilă pentru lucrul cu elemente ale controalelor formularului și al procesării evenimentului;
- detaliile formularului sunt un set de obiecte care aparțin datelor pe care le utilizează în activitatea sa.
În mod direct, editorul de formular furnizează editarea dialogului formularului, detaliile acestuia și determină editorul de text și modulele pentru a edita modulul formularului.

Fereastra de editor de formă conține trei marcaje care editează toate cele trei componente ale formularului.
Editarea formularului de dialog
Editorul de formă permite dezvoltatorului să utilizeze pe deplin o gamă largă de capabilități de dialog. Listăm principalele caracteristici:
Panouri, Pagini, Marcaje
Editorul dialogului permite dezvoltatorului să plaseze controale speciale în formular, ceea ce ajută la realizarea propriului stil recunoscut, face acces la date simple și ușor de înțeles și să plaseze o cantitate mare de informații pe o zonă limitată.
Editorul vă permite să plasați mai multe panouri pe formular, fiecare dintre acestea poate conține mai multe pagini. De exemplu, formularul de documente poate conține un panou cu două pagini: bunuri și suplimentar:
Dezvoltatorul are capacitatea de a seta modul în care paginile vor derula în interiorul panoului sau de a utiliza marcajele pentru a comuta între pagini. Editorul vă permite să definiți un număr mare de varietăți de locații și marcaje de afișare:
De exemplu, marcajele pot fi aranjate de sus orizontal:
Sau puteți pune marcajele din stânga verticală:
Elemente de control
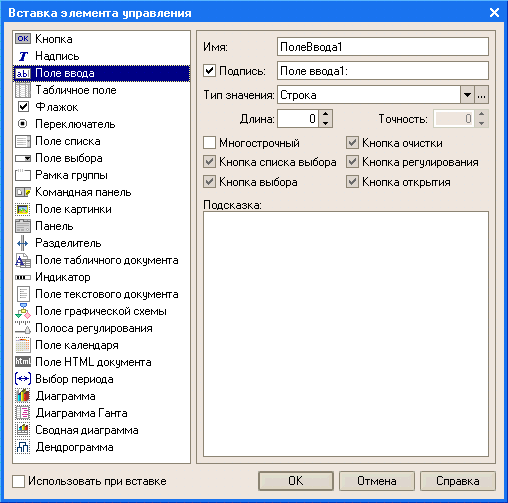
Editorul vă permite să plasați un număr mare de controale diverse în formular. Puteți plasa comenzile prin glisarea sau utilizarea unui dialog de control special al controlului, care vă permite să setați simultan proprietățile dorite ale elementului de control selectat:
În cazul în care formularul conține un număr mare de controale, dezvoltatorul poate utiliza modul de control al comenzilor din listă, ceea ce vă permite să vă deplasați rapid la controlul dorit:
Editorul oferă posibilitatea de a specifica ordinea în care utilizatorul va circula elementele controalelor formularului la intrarea și editarea datelor. Este posibilă instalarea comenzii automate de by-pass sau sarcina manuală a contului contului în lista de control special sau faceți clic pe dreapta pe formular:
Grid, aliniere
Editoritul are mari oportunități de a gestiona plasarea elementelor pe formular. În special, suportă munca cu o plasă de marcare, când limitele și dimensiunile comenzilor sunt aliniate cu o grilă de frezare situată în formă. Dezvoltatorul are capacitatea de a schimba pasul de pompare și, prin urmare, să caute o locație mai precisă a comenzilor:
De asemenea, editorul suportă utilizarea liniilor de nivelare care servesc pentru a facilita alinierea și localizarea reciprocă a controalelor formei. De exemplu, în figura următoare, liniile de nivelare sunt utilizate pentru a plasa comenzile pe pagină suplimentar:
Dezvoltatorul are capacitatea de a poziționa numărul necesar de linii orizontale sau verticale de nivelare pe pagină, precum și utilizarea unor linii invizibile de nivelare. Editorul de linii de nivelare invizibilă creează automat după două sau mai multe controale sunt aliniate cu oricare dintre limite. De exemplu, dacă două câmpuri de aceeași mărime au fost aliniate la marginea din stânga, linia invizibilă de nivelare va fi creată de-a lungul limitelor aliniate din dreapta ale acestor câmpuri.
Alinierea comenzilor pot fi efectuate, de asemenea, utilizând markeri speciali care prezintă direcția dorită de control al controalelor. Marcatorii apar atunci când două controale sunt în imediata apropiere între ele.
Markerele albastre de aliniere indică direcția dorită de mișcare a elementului de control pentru alinierea acestuia la una dintre limitele controlului adiacent:
Marcatorii de nivelare roșie indică direcția dorită de deplasare a controlului în cazul în care se suprapune alt control:
De asemenea, ar trebui să se spună că editorul suportă operațiuni de aliniere, dimensiuni și grupuri de ordine pentru un grup de controale:
Legare
Editorul de formular vă permite să configurați comportamentul controalelor situate în formular, astfel încât, odată cu modificarea dimensiunii formularului, a fost furnizată percepția naturală a informațiilor: o parte a elementelor a rămas la fața locului, cealaltă parte Mutat împreună cu limitele formei, iar a treia parte și-a schimbat dimensiunea în funcție de schimbarea dimensiunii formei.
Pentru a specifica un astfel de comportament al elementelor de formă, dezvoltatorul poate descrie legăturile - dependența poziției limitelor controalelor din poziția limitelor formei. Frontiera controlului poate fi legată atât la granița, fie la centrul formei și la granița sau la centrul unui alt control.
Editorul suportă o mare varietate de diferite tipuri de legături și le poate afișa în formă grafică:
Divizoare
Separatoarele sunt elemente speciale de comenzi, cu care este posibilă redistribuirea spațiului de formă fără a-și schimba dimensiunea. În modul 1C: separatorul întreprinderii are capacitatea de a "captura" cu mouse-ul și se deplasează în interiorul formularului în limitele sale, ținând seama de posibilitatea localizării altor elemente de control și orientare a separatorului:
Când separatorul este mutat, toate controalele legate de separator vor schimba dimensiunile lor sau se vor mișca în conformitate cu legăturile stabilite:
ActiveX.
Editorul vă permite să plasați elementele de control de tip ActiveX în formularul, pe care dezvoltatorul le poate configura și continua să le gestioneze folosind instrumentele lingvistice încorporate:
Editarea formei modulului
Pentru a edita moduleforme, configuratorul numește editorul de text și modulele. Acest editor oferă dezvoltatorului o mare varietate de oportunități de a crea și modifica textul modulului.
Editarea formularului Detalii
Editarea detaliilor formularului se efectuează în listă, care vă permite să creați detalii noi, să modificați existența și să eliminați detaliile inutile:
Dacă formularul există principalele recuzită, care determină comportamentul formularului, diferit de tipic, este evidențiat cu caractere aldine. Dezvoltatorul poate seta cursorul la recuzita dorită și, utilizând comanda Meniu, mergeți imediat la dialogul de formă, la acel element al controlului care corespunde elementelor de recuzită selectate.
Informații suplimentare
Vă puteți familiariza cu editorul de formular în timp real. Pentru a face acest lucru, puteți descărca un clip demonstrativ "Un exemplu de dezvoltare a unui mini-sistem de tranzacționare", care arată procesul de dezvoltare a unui mini-sistem de tranzacționare care utilizează acest editor pentru a crea forme de documente "Factura parohială", "consumabile" și Forme de rapoarte "Analiza vânzărilor" și "Analiza vânzărilor pe perioade".
19.05.2015Implementat în versiunea 8.3.7.1759.
Pentru a fi clar ceea ce vorbim despre acest articol, trebuie să faceți o explicație mică.
Particularitatea formelor gestionate este că dezvoltatorul nu formează în mod direct o apariție a formularului. Dezvoltatorul creează doar o descriere a formularului cu unele reguli logice. Pe baza acestor reguli, platforma generează în mod independent o reprezentare vizuală a formei. Mai mult, această reprezentare vizuală depinde de dimensiunea ferestrei în care este afișată forma. Același formă prezentată într-o fereastră îngustă sau în fereastra dezvăluită pe întregul ecran va avea o reprezentare vizuală diferită.
Deci, acea parte a platformei care formează o reprezentare vizuală a formei se numește mecanismul de plasare a elementelor în formă.
De ce ai nevoie de un nou mecanism?
În primul rând, fostul mecanism, din păcate, a avut deficiențe. Cei mai semnificativi dintre ei au fost că multe schimbări în proprietățile elementelor de formă efectuate pe client au solicitat un recurs obligatoriu către server. Și orice apel la server duce la o încetinire a muncii.
În al doilea rând, am evaluat experiența utilizării formelor gestionate și am găsit o serie de nevoi critice care trebuiau puse în aplicare.
Și, în al treilea rând, am vrut să punem posibilitatea dezvoltării viitoare într-un nou mecanism.
Modificările principale
Trimiteți schematic activitatea mecanismului anterior după cum urmează:
Dezvoltatorul din configurator creează arborele de elemente de formă și stabilește proprietățile elementelor. În acel moment, atunci când soluția de aplicare ar trebui să prezinte forma utilizatorului, apare următoarele. Mai întâi pe server, platforma creează o descriere a formei vizuale. Apoi, această descriere este transmisă clientului. Și pe client, vizualizatorul formează imaginea pe care o va vedea utilizatorul.
Principala acțiune care a fost efectuată pe server la crearea unei descrieri a formei vizuale este calculul lungimilor șirului. Adică tot felul de titluri, inscripții și așa mai departe. Cunoașterea lungimilor șirului poate calcula deja locația elementelor din formular.
Deoarece această operațiune a fost efectuată pe server, au existat două puncte negative. În primul rând, nu fonturile care vor fi folosite pe client sunt utilizate pentru a calcula, dar cele care sunt instalate pe server. Și pot diferi, mai ales dacă vorbim despre platforme diferite (Windows, Linux). Sau chiar și fonturile dorite nu pot fi instalate deloc pe server. În al doilea rând, un "motor" al rasterizării fonturilor, care este pe server, a fost utilizat pentru a calcula lungimile. Și nu poate funcționa la fel de mult ca și mecanismul de redare a șirurilor de text existente pe client în browserul de Internet, de exemplu. Ca rezultat, forma ar putea apărea fie cu texte "tăiate", fie, dimpotrivă, cu inscripții prea largi.
O altă problemă a fost că nu a existat nicio adaptare la dimensiunea ferestrei în care forma va fi afișată de client. De fapt, pe server, descrierea formularului a fost creată pe baza dimensiunii minime posibile a ferestrei, iar succesul în continuare al afișajului depinde de cât de bine poate fi întins.
În noul mecanism, generarea descrierii formei vizuale, care a fost implementată anterior pe server, am împărțit în două părți, server și client:

Partea serverului a devenit semnificativ mai mică. Nu se efectuează calcule în ea. Pe server, numai "martorul" descrierii, care nu conține lungimi exacte de câmpuri de text, sunt create și elementele de adaptabilitate nu sunt permise. Vizibilitatea elementelor este procesată pe server, dar numai cea determinată de opțiunile funcționale și cea care este instalată de utilizator. Dar aici și este imposibil altfel, deoarece opțiunile funcționale sunt disponibile numai pe server. Și schimbarea interactivă a setărilor utilizatorului în orice caz va duce la apelul serverului.
Ca urmare, un anumit "produs semifinit" al prezentării vizuale a formularului este transmis clientului.
Clientul face rafinamentul necesar al descrierii formei vizuale. Se calculează lungimile șirurilor, elementele de adaptabilitate asociate cu dimensiunea afișajului clientului sunt calculate și vizibilitatea este implementată. După aceea, ca înainte, un vizualizator începe să lucreze, ceea ce creează forma finală, pe care o vede clientul.
Datorită faptului că calcularea lungimilor corzilor este făcută pe client, a fost posibilă scăparea "a sloturilor" inutile și neconcurențiale între elemente. Și dezvoltarea vizibilității clientului fără circulație a serverului a permis să accelereze activitatea formularelor. Deoarece forma de activare / dezactivare a elementelor de formular este una dintre cele mai frecvente operații.
Unele funcții noi
Elemente de interfață adaptivă
Noul mecanism de plasare a elementelor în formă nu numai că îmbunătățește oportunitățile care au avut anterior, dar adaugă și noi caracteristici. De exemplu, acesta adaptează aspectul formularului la dimensiunea afișajului clientului. Pentru aceasta, sunt folosite mai multe căi.
În primul rând, se efectuează transferul automat de rânduri cu o înălțime a titlurilor de adiant și peisajele. Cum funcționează, puteți vedea în imagine:

Dacă în formular există linii lungi care pot fi împărțite în cuvinte separate, atunci astfel de linii sunt transferate dacă există o nevoie. În consecință, înălțimea formei crește, deoarece partea inferioară "pleacă" în jos. Ca rezultat, forma va arăta în mod normal chiar și pe ecrane înguste. Mai mult, acest mecanism funcționează dinamic și, prin urmare, puteți comprima formularul în timp real și, împreună cu ea, vor fi transferate linii lungi.
Lucrări automate de transfer pentru anteturile elementelor, anteturile grupurilor, peisajul textului și textul în butoanele legate de hyperlink.
Al doilea element de adaptabilitate este de a schimba orientarea grupurilor. Grupurile și forma ca întreg au apărut o nouă opțiune de orientare - "orizontală, dacă este posibil". În acest exemplu de realizare, dacă afișajul clientului vă permite să poziționați elementele orizontal, acestea sunt situate orizontal. Dacă nu, ele sunt situate pe verticală.
Cel de-al treilea element de adaptabilitate este o determinare automată a numărului de coloane la comutator sau comutator. Anterior, dacă nu au existat instrucțiuni speciale, numărul de coloane a fost stabilit la maxim și a fost afișat într-o singură linie. Acum, în aceeași situație, este analizată lățimea formei, iar numărul de coloane este setat la care comutatorul comutator / comutare va arăta bine pe ecran.
Aliniere orizontală și verticală
Anterior, o astfel de oportunitate a fost absentă și implementarea aliniamentelor nestandardizate a trebuit să inventez diferite "trucuri". Acum, forma și grupul pot fi indicate modul în care elementele sale vertical ar trebui să fie aliniate și orizontale. De exemplu, în figura de mai jos, un grup de butoane prezintă trei opțiuni de aliniere posibile: stânga, centru și dreapta:

În acest model, butoanele sunt plasate într-un grup convențional, care este întins orizontal. Localizarea butoanelor din interiorul grupului este controlată de proprietatea grupului orizontal atributiv.
Controlul alinierii externe
De exemplu, aveți un formular în care câmpul este localizat, adresa de grup și telefon. Fostul mecanism aliniază câmpurile acestor grupuri, așa cum se arată în figura din stânga. Câmpurile din formular au fost aliniate între ele și câmpurile din fiecare grup au fost aliniate între ele.

Acum aveți posibilitatea de a instala prin grupuri de aliniere, astfel încât, de exemplu, toate câmpurile de câmp vor fi aliniate în mod egal. Această variantă este afișată pe figura dreaptă.
Mai mult, puteți controla separat alinierea la capăt pentru fiecare grup. Prin urmare, puteți, de exemplu, să vă deconectați prin alinierea grupului de telefon și apoi formularul va arăta ca afișat în desenul drept.

Elemente de aliniere și titluri
O altă caracteristică nouă care a apărut este capacitatea de a controla aranjamentul reciproc al elementelor și titlurilor. Atât în \u200b\u200btoate formele, cât și în grupuri individuale. De exemplu, titluri și elemente pe care le puteți "întinde" pe diferite margini ale formularului sau invers, "trageți" unul altuia, alinierea anteturilor spre dreapta și elemente - spre stânga.

Restricționarea lățimii maxime a elementelor
Anterior, dacă ați specificat elementele pe care ar trebui să le întindă, elementul întins până când este posibil. De exemplu, ecran complet. Pentru unele elemente, a fost bun (de exemplu, câmpul HTML) și pentru alte elemente nu ar putea fi foarte bun. De exemplu, pentru câmpuri numerice. Deoarece datele numerice, sau butoanele de control al câmpului, s-au dovedit undeva departe de dreapta.
Acum, elementele au proprietăți booleene, cu care puteți seta modul automat de întindere în lățime sau înălțime. În acest mod, platforma determină independent la ceea ce se pot întinde câmpul. Dacă modul automat este oprit, atunci platforma se va comporta în același mod ca înainte. Dacă specificați o lățime / înălțime specifică a câmpului, acesta va fi utilizat. Și dacă specificați o valoare de 0, elementul se va întinde până când este posibil.
Controlul distanței între elemente
De asemenea, a apărut capacitatea de a controla intervale orizontale și verticale între elemente. De exemplu, în figura următoare din grupul din stânga, intervalul vertical este crescut, iar dreptul - redus.

Dezactivarea formei de întindere
Am implementat un alt mod de lucru nou, care se oprește întinzându-și elementele verticale. Acest mod va fi util pentru formularele care conțin un număr mic de elemente.
Dezactivați defilarea în pagini
Pentru formele care conțin un număr mare de elemente, am schimbat și câteva comportamente. Acum, derularea verticală din pagini nu apare. Defilarea verticală poate fi acum la forma sau în interiorul elementelor de formă, cum ar fi o masă, un document tabular și așa mai departe. Și pagina de formular va avea întotdeauna o înălțime completă. Ar trebui să faciliteze lucrările utilizatorilor, deoarece un număr mare de scrollers din formular se confundă adesea și confundă.
rezumat
În acest articol, am enumerat doar principalele caracteristici care dau un nou mecanism de plasare a elementelor în formular. Dar nu mai puțin important în opinia noastră și faptul că în acest mecanism există un stoc substanțial pentru dezvoltarea viitoare.


















 Cum să combinați două conturi pe Facebook?
Cum să combinați două conturi pe Facebook? Descărcați și introduceți un cadru frumos către documentul Word
Descărcați și introduceți un cadru frumos către documentul Word Cum de a repara ceasul_watchdog_timeout tip "albastru ecran" (0x00000101)
Cum de a repara ceasul_watchdog_timeout tip "albastru ecran" (0x00000101)