Modele de formulare de contact 7.
Datorită faptului că pluginul Contact Form 7 este utilizat pe scară largă de utilizatorii WordPress, a devenit necesar să se scrie un ghid detaliat despre acesta. Acest articol acoperă setările Formularului de contact 7, metodele de implementare și răspunsurile la întrebările frecvente despre utilizarea pluginului.
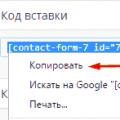
Pentru a adăuga formularul de contact 7 în locația dorită, trebuie să copiați codul de încorporare într-o secțiune a paginii sau a postării. Acest lucru se face foarte simplu: 
Fiecare formular de contact are propria etichetă scurtă, cum ar fi [ contact-form-7 id="71" title="Formular de contact 1"] . Чтобы вставить контактную форму в свой пост, скопируйте шорткод и вставьте его в содержание поста.!}
Dacă formularul dvs. nu se afișează și aruncă o eroare de contact-form-7 404 „Negăsit”
Codul este un semn că formularul de contact specificat de shortcode nu poate fi găsit. Asigurați-vă că utilizați codul de încorporare corect. Încercați să repetați inserarea copiend din nou codul necesar.
Cum adaug sau editez un câmp pentru a schimba aspectul unui formular Contact Form 7?
Pentru a adăuga un câmp, adăugați o etichetă la formă câmp de text, pentru a modifica sau edita complet formularul, trebuie să mergeți la setări și să setați parametrii de care aveți nevoie.

Fiecare etichetă are o sintaxă strictă, care acceptă mai multe variații. Învățarea sintaxei poate fi dificilă, dar puteți crea cu ușurință o etichetă personalizată folosind un generator de etichete. Faceți clic pe butonul de etichetă și după formatare faceți clic pe „ Creați etichetă." Puteți citi acest lucru și într-un articol separat.
Setările interne ale formularului de contact 7.
Următoarele setări sunt disponibile în fiecare formular:
- Configurarea unui șablon de formular;
- Scrisoare;
- Notificări la trimiterea unui formular.
În aceste elemente de setări, puteți efectua manipulările necesare cu etichetele formularului de intrare, puteți configura forma scrisorii pe care o va primi utilizatorul și puteți configura setările de notificare atunci când trimiteți scrisori.
După ce a produs totul Formular de contact 7 setări interne veți primi un cod de încorporare editat, pe care îl veți încorpora în zona dorită de pe site.
Cum specific sau schimb subiectul unui mesaj?
Pur și simplu schimbați câmpul „Subiect” din secțiunea „Scrisoare”. Pentru a face acest lucru, accesați meniul de setări dorit și schimbați eticheta standard cu numele dvs.

Cum să setați un răspuns automat la Formularul de contact 7?
Pentru a configura un răspuns automat care va funcționa după ce prima scrisoare a fost trimisă cu succes, trebuie să mergeți la secțiunea „Scrisoare”, să mergeți în jos la setări și să bifați caseta de lângă „Scrisoarea 2”. După ce apare formularul, configurați-l în funcție de criteriile de care aveți nevoie, similar cu „Scrisoarea 1”.

E-mailul care vine prin pluginul Formular de contact 7 afișează „WordPress” ca nume al expeditorului. Cum pot schimba asta?
Adresa expeditorului constă din adresa de e-mail a expeditorului și numele alternativ al expeditorului. WordPress atribuie „WordPress” ca nume de expeditor dacă parametrul nu este formatat. Dacă doriți să utilizați un alt nume, astfel încât „WordPress” să nu mai apară ca nume de expeditor, trebuie să specificați în mod explicit numele expeditorului în câmpul „De la:” din secțiunea „e-mail”:

Este posibil să plasați un formular de contact în afara unei postări?
Da. Puteți plasa formularul de contact într-un widget text. ne-am uitat deja. Tot ce trebuie să faceți este să creați un widget și să plasați codul scurt al formularului de care aveți nevoie în el.
Cum se inserează un formular de contact într-un fișier șablon?
Puteți insera un cod scurt direct în tema șablonului; pentru a face acest lucru, va trebui să utilizați funcția do_shortcode(). Acest lucru se poate face cu această linie:
Mesaj de eroare: „Eșuat la trimiterea mesajului”. Formularul de contact nu trimite e-mailuri. Ce s-a întâmplat?
De obicei, pot exista mai multe motive pentru un astfel de mesaj:
- Primul motiv real poate fi serverul de e-mail, cu interdicția de a trimite formularul de e-mail. În acest caz, mesajul de eroare va fi înconjurat de o linie roșie. Contactați administratorul serverului pentru o soluție.
- Al doilea motiv posibil este că formularul de trimitere este suspectat de a fi spam. În acest caz, mesajul de eroare va fi înconjurat de o linie portocalie.
Mesajul de răspuns este „Mesajul dvs. a fost trimis cu succes”, dar mesajul nu ajunge.
Dacă mesajul este afișat cu un contur verde, înseamnă că funcția PHP pentru trimiterea e-mailurilor s-a finalizat cu succes. Deci, dacă nu vă puteți primi e-mailul, atunci este foarte posibil ca e-mailul să fi fost furat sau ștears.
Dacă puteți verifica jurnalul serverului de e-mail, acest lucru vă poate oferi câteva indicii. Un filtru de spam cauzează adesea aceste tipuri de probleme.
Formularul de contact redirecționează către o pagină de eroare 404 după trimitere.
Această problemă este cauzată de o combinație a două erori de configurare. În primul rând, JavaScript AJAX nu funcționează în formularul dvs. de contact. Din cauza acestei probleme, formularul dvs. de contact este forțat să redirecționeze după trimitere. În al doilea rând, formularul dvs. de contact folosește cuvinte indisponibile în numele câmpurilor de introducere. Această problemă derutează WordPress, rezultând erori 404 („Negăsit”).
Formularul de contact se comportă ciudat în unele browsere.
Acest lucru poate fi cauzat de HTML, CSS, Javascript incorect. Vă rugăm să verificați pagina de formular cu instrumente de validare sau de depanare.
Instrumente utile:
- Firebug este o extensie pentru Firefox. Bun pentru depanarea JavaScript.
- W3C Markup Validation Service - serviciu de validare HTML.
- Serviciul de validare CSS W3C - serviciu de validare CSS.
Cum se utilizează formularul de contact în limba dorită, nu în engleză.
Formularul de contact 7 a fost tradus în multe limbi. Vedeți atunci dacă există un fișier de configurare a limbii pentru site-ul dvs Modul de contact 7 plugin va folosi acest limbaj.
Formularul de contact 7 setează opțiunea de limbă WordPress. Odată ce vă schimbați setările de limbă WordPress, formularul de contact 7 se modifică și el.
CAPTCHA nu funcționează, imaginea nu apare.
Pentru a utiliza CAPTCHA, aveți nevoie ca bibliotecile GD și FreeType să fie instalate pe serverul dvs. De asemenea, asigurați-vă că folderul temporar pentru CAPTCHA este setat cu permisiuni de scriere.
Câmpul de introducere a textului pentru CAPTCHA funcționează pe Internet Explorer, dar nu și pe Firefox. Codul nu poate fi introdus.
Aceasta este o problemă bine cunoscută cauzată de abuzul de etichete
Introduceti codul:
[captchac your - captcha] < strong >< etichetă>< / strong >Introdu codul : [ captchar your - captcha ]< strong >< /label>< / strong > |
Acest lucru nu va funcționa corect:
Introduceti codul:
Bună seara dragi cititori de blog. Continuăm subiectul formularelor de feedback pe WordPress. Și întrucât vorbim despre ele, îmi propun astăzi să vorbim despre pluginul WP Contact Form 7. În continuare, vă voi spune configurarea pas cu pas a pluginului și, de asemenea, vă voi descrie pe scurt completările pentru acest plugin.
Navigare în pagină:
Descrierea formularului de contact WordPress 7
2) Activați pluginul Contact Form 7 în zona de administrare WordPress.
3) Accesați noua filă creată, așa cum se arată în figură:
 4) Faceți clic pe fila „Adăugați nou” și specificați limba implicită a formularului sau selectați-o pe cea dorită
4) Faceți clic pe fila „Adăugați nou” și specificați limba implicită a formularului sau selectați-o pe cea dorită
 5) Specificați numele formularului de contact și faceți clic pe Salvare.
5) Specificați numele formularului de contact și faceți clic pe Salvare.

6) Acum avem un shortcode care poate fi copiat și lipit într-o postare sau bară laterală pentru a afișa formularul - contact-form-7 id="1252" title="Formular numărul 1)" (надо взять в квадратные скобки как на рисунке).!}

7) Iată cum arată formularul nostru:
 Desigur, nu este foarte frumos, dar nimeni nu vă deranjează să vă creați propriile stiluri sau să vă faceți propria formă și să adăugați inserții acolo.
Desigur, nu este foarte frumos, dar nimeni nu vă deranjează să vă creați propriile stiluri sau să vă faceți propria formă și să adăugați inserții acolo.
Cum să afișați Formularul de contact 7 în orice loc din șablon
La pasul 6 al configurației pas cu pas, v-am arătat cum puteți lua codul scurt al codului CF7 și am descris în continuare că acest cod poate fi afișat într-un widget sau într-o postare sau pagină. În plus, vreau să spun că puteți afișa formularul de contact 7 oriunde în șablon. Pentru a face acest lucru, introduceți acest cod simplu:
Asta e tot, dacă ai făcut totul corect, vei primi rezultatul Formular de contact 7 într-o locație aleatorie din șablonul WordPress.
Personalizarea câmpurilor de introducere a formularului de contact 7
Datorită acesteia, veți avea în plus astfel de cutii precum:

Configurarea unui răspuns de răspuns pentru formularul de contact 7
În noua versiune a pluginului CF7 4.4 și ulterioare, dezvoltatorul recomandă să intrați din câmp (aici este pe skinul de mai jos)
 adresa corectă care se potrivește domeniului dvs. Vizibil de pe piele, iar această recomandare creează o problemă:
adresa corectă care se potrivește domeniului dvs. Vizibil de pe piele, iar această recomandare creează o problemă:
Cum să răspund unui utilizator dintr-un mail?
Dacă faceți clic pe Răspuns, atunci vom răspunde la propriul nostru e-mail, de fapt, vom răspunde singuri. Acest lucru este foarte incomod, deoarece trebuie să copiem manual adresa utilizatorului, să o lipim în mailer și abia apoi să răspundem.
Există o soluție la această problemă și, ca întotdeauna, este simplă. Ai nevoie pe teren Anteturi suplimentare adauga cod:
Raspunde la:
Desigur, your-email-sh trebuie înlocuit cu codul scurt de e-mail. Vezi pielea de mai jos:

Acum, când primiți o scrisoare de la feedbackul WordPress, puteți face clic pe Răspundeți în e-mail și răspunsul dvs. va fi trimis la adresa de e-mail corectă.
Dacă după acești pași întâmpinați o problemă, ar trebui să citiți postarea făcând clic pe link. Acolo sunt descrise principalele probleme și cauzele problemelor din pluginul Contact Form 7.
Asta e tot. Sper că înțelegeți cum să configurați pluginul și aspectele sale.
Pluginul Contact Form 7 va ajuta la organizarea feedback-ului pe site-ul dvs.
Puteți descărca pluginul Contact Form 7 de pe site-ul oficial WordPress
Puteți descărca pluginul Really Simple CAPTCHA de pe site-ul oficial WordPress
Am discutat despre cum să instalați și să conectați acest plugin în lecția „“, acum ne vom uita la funcțiile suplimentare ale pluginului Contact Form 7. Formularul funcționează corect pe monitoare, tablete, telefoane și laptopuri. Apropo, dacă laptopul tău este stricat, există un service care repara laptopurile HP.
După ce ați descărcat și activat pluginul, accesați setările pluginului accesând noua secțiune a panoului de control „Contacte”.
Treceți mouse-ul peste numele formularului și selectați „Editați”
Se va deschide o fereastră pentru modificarea parametrilor formularului.

Deoarece site-ul poate folosi nu unul, ci mai multe formulare (un formular pentru trimiterea unui mesaj, un formular pentru comandarea unui apel, un formular cu date personale), astfel încât să nu existe confuzii cu privire la ce formular este responsabil pentru ce, trebuie să schimba numele formularului. Pentru a face acest lucru, faceți clic pe numele formularului 1.
Blocul nr. 2 afișează ceea ce va fi afișat pe pagină în formular. Mai întâi vine textul, numele câmpului, apoi codul acestui câmp. Puteți schimba textul în orice aveți nevoie.
Pentru a adăuga câmpuri noi în formular, faceți clic pe lista derulantă Nr. 3 - „Generează etichetă” și selectați elementul necesar din lista derulantă.
- Câmp text
- Număr de telefon
- Număr (cutie rotativă)
- Număr (glisor)
- Câmp text
- Meniu derulant
- Casete de selectare
- Butoane radio
- Acceptare
- Întrebare
- CAPTCHA
- Trimiterea unui fișier
- Buton de trimitere
Sfaturile cu instrumente și câmpurile de formular sunt aranjate implicit după cum urmează: balon cu instrumente în partea de sus, element în partea de jos. Dacă doriți să plasați descrierea și elementul pe o singură linie, eliminați eticheta după text
. Întregul bloc cu descrieri și elemente trebuie să fie pe o singură linie și să fie situat în interiorul etichetei
Câmp text
Din lista derulantă, selectați elementul „Câmp text”.

Dacă este necesară orice funcție pe care o adăugați, bifați caseta 1 și nu uitați să scrieți acest lucru în descriere.
Puteți adăuga informații suplimentare în câmpul de introducere pentru a ușura completarea formularului. Bifați caseta 2 „Folosiți ca substituent?” și introduceți un indiciu în câmpul de lângă el. Când completați acest câmp din formular, textul indicativ va dispărea. Apoi urmați instrucțiunile pluginului. Rezultatul va fi un câmp ca acesta în forma finală:
Asigurați-vă că lipiți codul în șablonul de e-mail, altfel datele din acest câmp nu vor fi trimise pe e-mail! Acest lucru se aplică nu numai câmpurilor de text, ci și oricăror alte elemente.
Folosit pentru a transfera adresa căsuței poștale a expeditorului în formular
URL
Vă permite să adăugați o adresă de site web în formular.
Număr de telefon
În acest câmp pot fi introduse numai numere
Număr (cutie rotativă)
Un câmp în care puteți seta cantitatea de ceva, de exemplu un produs. Cantitatea este setată folosind săgețile sus/jos.
Data

Inserează un calendar în formular cu posibilitatea de a selecta o dată. De exemplu, folosit pentru a rezerva camere de hotel. Data sosirii, data plecarii.
Câmp text

Da, nu fi surprins :) Un alt câmp de text. De data aceasta, acest câmp este mare și vă permite să scrieți mult text în el. De exemplu recenzii, comentarii.
Meniu derulant

Când există multe opțiuni pentru ceva și trebuie să selectați un articol dintr-o listă mare, de exemplu o listă de orașe, străzi, bunuri.

Lista trebuie plasată în câmpul Selecție, fiecare articol pe un rând nou.
Casete de selectare
O casetă de selectare sau casetă de selectare în jargonul dezvoltatorului este un element care creează un câmp pentru bifarea unei casete. Acest câmp are două stări - bifat sau nebifat. Posibilă selecție multiplă. Ele pot fi aranjate doar pe rând dacă bifați caseta de selectare „Face casetele de selectare mutual exclusive?”. atunci poate fi selectat un singur parametru.
Butoane radio
Comutatoarele (în jargon: butoane radio) sunt folosite atunci când este necesar să selectați o singură opțiune dintre mai multe oferite. Bifând caseta „Plasați mai întâi o etichetă și apoi o casetă de selectare?” Locația etichetei și câmpul de selecție modifică, în mod implicit, mai întâi selecția, apoi eticheta.
Acceptare
Confirmarea a ceva. Să presupunem un acord de acceptare a condițiilor descrise mai sus.
Întrebare
 Aceasta este prima linie de apărare împotriva spamului, cea mai elementară. În setări, scrieți o întrebare, poate cu cifre, poate cu litere sau ambele, și indicați răspunsul corect. Dacă răspunsul la completarea formularului este corect, formularul va fi depus. Verdele indică ce parte a acestei formule va fi afișată pe site înainte de câmpul de introducere a răspunsului, roșu indică răspunsul. Răspunsul corect în formulă se scrie după semnul | (bară verticală)
Aceasta este prima linie de apărare împotriva spamului, cea mai elementară. În setări, scrieți o întrebare, poate cu cifre, poate cu litere sau ambele, și indicați răspunsul corect. Dacă răspunsul la completarea formularului este corect, formularul va fi depus. Verdele indică ce parte a acestei formule va fi afișată pe site înainte de câmpul de introducere a răspunsului, roșu indică răspunsul. Răspunsul corect în formulă se scrie după semnul | (bară verticală)
Adaugă protecție anti-spam formularului.
Este necesar un alt plugin pentru ca această caracteristică să funcționeze. Descărcați, instalați, activați pluginul.

Nu trebuie să modificați setările, doar copiați și lipiți 2 rânduri înainte de butonul de trimitere.
Trimiterea unui fișier

Puteți atașa un fișier la formularul de trimitere a mesajului. În setări puteți specifica dimensiunea maximă în octeți și formatele permise pentru descărcare, de exemplu.jpg .tiff .doc
Buton de trimitere
Trimiterea formularului. În setări, în secțiunea „Shortcut”, poți da numele butonului (Trimite, răspunde, trimite :)
Personalizarea aspectului formularului de contact 7
Deoarece pluginurile au capacitatea de a fi actualizate, modificările aspectului formularului vor fi făcute în fișierul de stil al temei site-ului web style.css
Codul este responsabil pentru afișarea formularului, a câmpurilor acestuia și a altor elemente:
Wpcf7 (culoarea fundalului:#ddd; ) /*culoarea fundalului formularului */ .wpcf7 input, .wpcf7 textarea( padding:5px; color:#1D1D1D; font-family:Arial, Helvetica, sans-serif; font-size: 16px; înălțime linie: 20px; chenar: 1px solid #C7C7C7; umbră casetă: inserție 2px 2px 8px #F9F9F9; -webkit-transition: toate 0,2s ease; -moz-transition: toate 0,2s ease; -o-transition : toate 0,2 s ușurință; tranziție: toate 0,2 s ușurință; ) .wpcf7 .wpcf7-list-item( padding-left: 0; margin-left: 0; margin-right: 25px; ) .wpcf7 .wpcf7-list-item input( chenar: niciunul; padding-left: 0; margin-left: 0; ) .wpcf7 select( outline: none; font-size:16px; font-family:Arial, Helvetica, sans-serif; ) .wpcf7 input: hover, .wpcf7 input:focus, .wpcf7 input:activ, .wpcf7 textarea:hover, .wpcf7 textarea:focus, .wpcf7 textarea:activ ( fundal: #FDFDFD; contur: niciunul; )
Ce e ce?
.wpcf7 intrare, .wpcf7 textarea — stilul câmpului de introducere (câmp text)
- căptușeală- setează indentarea de la conținut la marginea elementului. Iată indentarea de la textul introdus în câmp până la marginea câmpului. Setează valoarea în pixeli Xpx, unde X este numărul de pixeli. Exemplu: umplutură: 5px 3px 6px 8px;
- culoare- culoarea textului.
- familie de fonturi- fontul câmpurilor de intrare.
- marimea fontului- marimea fontului
- inaltimea liniei- inaltimea liniei
- frontieră- cadru în jurul câmpului de intrare
- cutie-umbră- blocați umbra. medalion indică faptul că umbra este internă. Dacă doriți o umbră exterioară, omiteți această valoare. A doua și a treia valoare de 2px 2px indică deplasarea umbrei pe orizontală și, respectiv, pe verticală. A patra valoare, 8px, stabilește raza de estompare a umbrei. A cincea - #F9F9F9 - culoarea umbrei.
Personalizarea butonului Formular de contact 7
.buttons_form ( umplutură: 0px; înălțime: 30px; lățime: 150px !important; chenar: niciunul !important; cursor: pointer; culoare: #fff; -webkit-border-radius: .5em; -moz-border-radius: . 5em; chenar-rază: .5em; culoare: #faddde; chenar: solid 1px #980c10; fundal: #d81b21; fundal: -webkit-gradient(liniar, stânga sus, stânga jos, de la(#ed1c24), la(# aa1317); fundal: -moz-linear-gradient(sus, #ed1c24, #aa1317); filtru: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ed1c24", endColorstr="#aa1317"); )Stilul de notificare Formular de contact 7
Este responsabil pentru mesajele de eroare sau trimise cu succes
Wpcf7 .wpcf7-validation-errors( border:none; background-color:#246416; color:#fff; margin:0; padding:20px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ok( border:none; background-color:#7ad33f; margin:0; padding:20px; -webkit-border-radius: 10px; -moz-border -radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ng( border:none; background-color:#349622; margin:0; padding:20px; -webkit-border-radius: 10px ; -moz-border-radius: 10px; border-radius: 10px; culoare: alb; ) .wpcf7 span.wpcf7-not-valid-tip( border:none; background-color:#349622; padding:5px; padding- stânga: 5px; padding-right: 5px; chenar-radius:10px; lățime: 290px; culoare: alb; /* Umbră */ -webkit-box-shadow: 3px 3px 3px rgba(0,0,0,0.3) ; -moz-box-shadow: 3px 3px 3px rgba(0,0,0,0.3); box-shadow: 3px 3px 3px rgba(0,0,0,0.3); )
Și acum, pentru comoditate, întregul cod cu comentarii:
Wpcf7 ( culoarea fundalului:#ddd; ) /*culoarea fundalului formularului */ .wpcf7 intrare, .wpcf7 textarea( /* Această parte a codului este responsabilă pentru stilul câmpurilor de introducere, zonelor de text */ padding:5px; / * Setează umplutura din elementul fields înaintea conținutului său, puteți pune orice valoare, de exemplu 10px */ color:#1D1D1D; /* Culoarea textului în câmpurile de introducere */ font-family:Arial, Helvetica, sans-serif; / * Font text în câmpurile de introducere */ font -size:16px; /* Dimensiunea textului în câmpurile de introducere */ line-height: 20px; /* Înălțimea câmpurilor de introducere */ chenar: 1px solid #C7C7C7; /* Cadru în jurul câmpurilor . Prima valoare este lățimea în pixeli, a doua - stilul cadrului, a treia - culoarea acestuia */ box-shadow: inset 2px 2px 8px #F9F9F9; /* Umbra din câmpurile de introducere. 2px - offset de-a lungul axa x, 2px - offset de-a lungul axei y, 8px - raza de estompare a umbrei, #F9F9F9 - culoarea umbrei */ -webkit-transition: toate 0.2s ease; -moz-transition: toate 0.2s ease; -o-transition : toate 0,2 s ușurință; tranziție: toate 0,2 s ușurință; ) .wpcf7 .wpcf7-list- item( padding-left: 0; margin-left: 0; margin-right: 25px; ) .wpcf7 .wpcf7-list-item intrare( chenar: niciunul; umplutură-stânga: 0; margine-stânga: 0; ) .wpcf7 select( outline: none; font-size:16px; font-family:Arial, Helvetica, sans-serif; ) .wpcf7 input:hover, .wpcf7 input:focus, .wpcf7 input:activ, .wpcf7 textarea: hover, .wpcf7 textarea:focus, .wpcf7 textarea:active ( /* Această parte este responsabilă pentru stilul câmpurilor de introducere când cursorul mouse-ului trece peste ele */ fundal: #FDFDFD; /* Fundalul câmpului de introducere când cursorul mouse-ului trece peste el */ outline : none; /* Chenarul exterior al câmpului de introducere a textului */ ) .wpcf7 input.wpcf7-submit(/* Această parte a codului este responsabilă pentru stilul butonului Trimitere în formularul * / -webkit-tranziție: 0; -moz-tranziție: 0; - o-tranziție: 0; tranziție: 0; chenar: niciunul; /* Cadru în jurul butonului */ poziție: relativă; culoare: #fff; /* Text culoare */ text-transform: majuscule; /* Transformare text (majusculă înseamnă că textul de pe buton va fi afișat cu majuscule) */ /* Rotunjește colțurile butonului Valorile următoarelor trei proprietăți ar trebui să fie la fel, deoarece sunt același lucru, doar pentru browsere diferite */ -webkit-border-radius: 6px; /* Colțuri rotunjite pentru Chrome */ -moz-border-radius: 6px; /* Colțuri rotunjite pentru Mozilla FireFox */ border-radius: 6px; /* Colțuri rotunjite pentru toate celelalte browsere, inclusiv cele mobile */ font-size: 14px; /* Dimensiunea textului butonului */ font-weight: bold; /* Stil text (bold înseamnă bold) */ padding-top: 11px; /* Umplutură de sus de la marginea elementului până la conținutul său */ padding-bottom: 10px; /* Umplutură de jos de la marginea elementului până la conținutul său */ padding-left: 35px; /* Umplutură din stânga de la marginea elementului până la conținutul său */ padding-right: 35px; /* Indentare la dreapta de la marginea elementului până la conținutul său */ /* Gradient background - Gradient de fundal al butonului */ background-color: #000000; /* Culoarea de fundal a butonului dacă gradientul nu este acceptat de browser */ /* În următoarele proprietăți, culorile ar trebui specificate la fel, deoarece sunt același lucru, doar pentru browsere diferite. Să ne uităm la prima proprietate. Partea de la (#676767), la (#3B3B3B) înseamnă că trebuie să afișați un gradient, unde de la culoarea #676767) există o tranziție la culoarea #3B3B3B */ fundal: -webkit-gradient(liniar, stânga sus, stânga jos, de la (#676767), la (#3B3B3B)); fundal: -moz-linear-gradient(sus, #349622, #246416); filtru: progid:DXImageTransform.Microsoft.gradient(startColorstr="#349622", endColorstr="#246416"); -ms-filter: „progid:DXImageTransform.Microsoft.gradient(startColorstr=#349622, endColorstr=#246416)”; /* Drop Shadow - Umbră buton. Culoarea umbrei este specificată în RGBA */ -webkit-box-shadow: 0 2px 5px rgba(0,0,0,0.3); -moz-box-shadow: 0 2px 5px rgba(0,0,0,0.3); box-shadow: 0 2px 5px rgba(0,0,0,0.3); ) /* La trecerea cu mouse-ul - Stilați butonul când treceți cursorul mouse-ului. Totul este aproape la fel ca în blocul anterior */ .wpcf7 input.wpcf7-submit:hover( cursor: pointer; text-decoration: none; background-color: #000000; background: -webkit-gradient(liniar, stânga sus) , stânga jos, de la(#246416), la(#349622)); fundal: -moz-linear-gradient(sus, #246416, #349622); filtru: progid:DXImageTransform.Microsoft.gradient(startColorstr="# 246416) ", endColorstr="#349622"); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#246416, endColorstr=#349622)"; ) /* La clic - stilul butonului când faceți clic pe este aproape la fel ca în blocul anterior */ .wpcf7 input.wpcf7-submit:active( sus: 1px; culoare: #d8c6e2; /* Culoarea textului butonului când se face clic */ background-color: #000000; fundal: -webkit -gradient(liniar, stânga sus, stânga jos, de la(#FF0000), la(#246416)); fundal: -moz-linear-gradient(sus, #FF0000, #246416); filtru: progid:DXImageTransform .Microsoft. gradient(startColorstr="#FF0000", endColorstr="#246416"); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF0000, endColorstr=#246416)"; -webkit-box-shadow: niciuna; -moz-box-shadow: niciuna; caseta-umbra: niciuna; ) /* CF7 Messages - Stil de mesaje despre trimiterea cu succes, erori etc. */ .wpcf7 .wpcf7-validation-errors( /* Stil mesaj pentru erori de validare */ border:none; /* Cadrul bloc de mesaje */ background-color:#246416; /* Fundal */ color:#fff; /* Culoare text */ margin:0; /* Umplutură exterioară */ padding:20px; /* Umplutură interioară */ /* Colțuri rotunjite pentru diferite browsere - următoarele 3 proprietăți */ -webkit-border-radius: 10px; -moz- border -radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ok( /* Stilul mesajelor reușite */ border:none; /* Cadrul blocului de mesaje */ background-color:#7ad33f; /* Fundal */ margin:0; /* Umplutură exterioară */ padding:20px; /* Umplutură interioară */ /* Colțuri rotunjite pentru diferite browsere - următoarele 3 proprietăți */ -webkit-border-radius: 10px; -moz - chenar-radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ng( border:none; background-color:#349622; margin:0; padding:20px; -webkit-border-radius : 10px; -moz-border-radius: 10px; border-radius: 10px; culoare: alb; ) .wpcf7 span.wpcf7-not-valid-tip( border:none; background-color:#349622; umplutură: 5px; padding-stânga: 5px; padding-dreapta: 5px; chenar-raza:10px; latime: 290px; culoare albă; /* Drop shadow */ -webkit-box-shadow: 3px 3px 3px rgba(0,0,0,0. 3); -moz-box-shadow: 3px 3px 3px rgba(0,0,0,0.3); box-shadow: 3px 3px 3px rgba(0,0,0,0.3); ) .wpcf7-form .fleft( float: stânga; ) .wpcf7-form .mright20( margin-right: 20px; ) .wpcf7-form .mright40( margin-right: 40px; ) .wpcf7-form .clear( clear: ambii; )
Aproape fiecare blog creat pe platforma WordPress folosește Contact Form 7. Este foarte popular în domeniul său, mai ales că dezvoltatorii îl dezvoltă constant. Are o serie de avantaje față de alte sub-module, în special ușurința setărilor, localizarea, adăugarea și gestionarea tuturor elementelor de formular posibile.
Și astăzi ne vom uita la plugin Formular de contact 7 Style, care este conceput pentru a crea vizual stiluri pentru Formularul de contact 7. Inițial, pe lângă designul său, pluginul are stiluri de formulare gata făcute sub formă de șabloane. Unde pur și simplu selectați o opțiune de șablon și bifați caseta pentru care formularul ați creat mai devreme pentru a aplica acest design. Să ne uităm la asta în acțiune.
Configurarea pluginului Contact Form 7 Style
Omitem partea de explicație și crearea formularelor, deoarece subiectul revizuirii vizează în mod special stilizarea formularului. Pentru a face acest lucru, așa cum am menționat mai sus, vom folosi un plugin special. După instalare, o secțiune „ Stiluri de contact” cu cinci subsecțiuni.
În prima secțiune " Toate Stilurile» există deja șabloane de stil de formular gata făcute, iar stilurile pe care le creați vor fi salvate imediat. Când treceți mouse-ul peste unul dintre șabloane, apar butoane de control suplimentare: Editare, Proprietăți, Ștergere. Când faceți clic pe butonul „Proprietăți”, vor fi afișate toate formele de comunicare disponibile pe site-ul dvs. Unde trebuie doar să bifați caseta de lângă formularul dorit și să salvați modificările.
la capitolul " Adăuga nou„Puteți crea propriul șablon pentru formular cu propriile stiluri, așa cum se arată în videoclipul de mai sus. Comutarea între elementele de formular și proiectarea vizuală a tuturor câmpurilor atât în stare normală, cât și în efectul de hover.
Aveam nevoie să obțin un formular frumos pentru un plugin, formularele necesare ieri, dar este destul de dificil să stai și să scrii stiluri manual, iar pentru multe proiecte pur și simplu nu se încadrează în buget. Prin urmare, am plecat în căutarea unor plugin-uri interesante pentru configurarea rapidă a formularelor de contact CSS.
Toată lumea în unanimitate (aceasta se aplică motoarele de căutare) a recomandat - au spus oamenii înțelepți - editați css-ul și nu păcăliți pe nimeni, ridicați Notepad și mergeți mai departe. Privind înainte, înțelepții aveau dreptate.
Totuși, curiozitatea a predominat și s-a hotărât testarea mai detaliată a pluginului.Încercasem deja, dar mi s-a părut extrem de plictisitor și incomod. Pluginul nu a fost actualizat de 11 luni, ceea ce este trist. Puțin mai mult de 6K webmasteri au riscat să-i încredințeze formularele lor, ceea ce nu este nici un număr mare (din care l-am descărcat de patru sau cinci ori).
După instalare, creează o secțiune „Stil de contact” în rădăcina meniului de administrare. În această secțiune există două articole care conțin șabloane pentru Ziua Îndrăgostiților și Crăciun și „Stil personalizat” unde puteți personaliza complet ieșirea formularului. De fapt, secțiunea „Stil personalizat” este ceea ce vă interesează cel mai mult; mai multe detalii despre setările disponibile:
„SETĂRI GENERALE” - puteți defini culoarea de fundal, lățimea formei (setată în px, % nu au încercat), grosimea marginii, forma (punctată, solidă etc.), culoarea, rotunjirea.
„SETĂRI INTRARI ȘI ETICHETE” - fundalul câmpurilor de intrare, culoarea fontului de intrare, fontul (lista nu este mare și aproape că nu există nimic în chirilic) și dimensiunea acestuia. Culoarea marginii câmpului, stil (linie punctată continuă etc.), grosime, rotunjire. Introduceți fontul și dimensiunea acestuia. Parametrii de marjă în px - înălțime/lățime, umplutură. Eticheta font, stil, dimensiune, culoare.
„SUBMIT BUTTON SETTINGS” – setări pentru butonul de trimitere a formularului. Setările disponibile sunt dimensiunea butonului, rotunjirea, culoarea, tipul chenarului și culoarea chenarului.
Probleme la utilizare.
După ce ați revizuit setările, puteți ajunge la concluzia că totul este foarte bine - practica a arătat contrariul. Există într-adevăr o mulțime de setări, dar nu sunt suficiente - nu există setări de indentare în interiorul formularului, astfel încât toate blocurile sunt colectate pe marginea din stânga aproape de marginea formularului. Setări „implicite” ciudate - unde câmpul de introducere este 100*100 px. Dacă setați corect dimensiunile câmpurilor, acest lucru nu va afecta lista derulantă și va prelua stilul temei principale. Nu a fost posibilă resetarea la setările originale înainte de a dezinstala pluginul...
Până acum, în afară de schimbarea manuală a stilurilor, nu a ieșit mai mult sau mai puțin decent... Nu s-a întâmplat un miracol.
Notă importantă! Plugin-ul a fost actualizat recent și ceva s-a schimbat în setări destul de semnificativ, așa că trebuie să căutați și să testați.
 Formular de contact 7 modele
Formular de contact 7 modele ID-ul tău Apple este blocat din motive de securitate: motive pentru blocare și cum se deblochează
ID-ul tău Apple este blocat din motive de securitate: motive pentru blocare și cum se deblochează Cum se configurează o rețea locală pe Windows?
Cum se configurează o rețea locală pe Windows?