Eszköztár hozzáadása a mohához. Rejtett Firefox -beállítások: hol találhatók és hogyan engedélyezhetők
A böngésző új verzióinak neve, az 57.0 -tól kezdődően, amely frissített felületet és sok más változtatást vezetett be.
Sajnos egy új funkció bevezetésével néhány régi funkciót néha megváltoztatnak vagy eltávolítanak. Ezt tette a Mozilla a Firefox eszköztár Letöltés gombjával.
Visszaadjuk a "Letöltés" gombot
Korábban a Letöltések gomb mindig megjelenik az eszköztáron, de most csak akkor jelenik meg, ha a böngésző letölt valamit. Ellenkező esetben marad.
Valójában a Mozilla új "Automatikus elrejtés" attribútumot alkalmazott a gombra, hogy elrejtse, amíg a felhasználó nem akar betölteni valamit a böngésző használatával.
A "Letöltések" gomb újbóli hozzáadásához az eszköztárhoz néhány egyszerű manipulációt kell végrehajtania a beállításokkal.
- Kattintson a jobb gombbal az eszköztárra vagy a fülre, és válassza a „ Személyre szabás". Megnyílik az eszköztár testreszabása ablak.
- A Letöltések gomb már megtalálható a Firefox eszköztárában. Kattintson rá a bal egérgombbal, és megjelenik egy előugró menü " Automatikus elrejtés". A jelölőnégyzet alapértelmezés szerint be van kapcsolva.
- Törölje a jelet az Automatikus elrejtés jelölőnégyzetből, majd kattintson a gombra Kész"Úgy néz ki, mint a fenti képernyőkép. Ez minden. A Letöltések gomb továbbra is látható marad a Firefox eszköztárán.


A FireFox eszköztár egyszerű és gyors hozzáférést biztosít minden tipikus böngészőfunkcióhoz. Ez egy nagyon kényelmes panel, amelynek köszönhetően a felhasználó könnyen elérheti ezt vagy azt a funkciót. Ma arról fogunk beszélni hogyan lehet testreszabni ezt az eszköztárat a FireFoxban.
Az eszköztárak megjelenítése vagy elrejtése a FireFox böngészőben
A FireFox eszköztárainak túlnyomó többsége rejtett vagy megjeleníthető. Hogy mi jelenik meg és mi nem, az csak rajtad múlik. A kívánt eszköztár elrejtéséhez vagy megjelenítéséhez kattintson a jobb gombbal a lapfülre, a megjelenő helyi menüben kattintson a kívánt eszköztárra, majd megjelenik vagy elrejt.
Összesen 5 panel van, nevezetesen:
- Menüsor - FireFox szabványos böngészőpanel szabványos funkciókkal, például Fájl, Szerkesztés, Súgó stb. Ez a panel alapértelmezés szerint rejtve van a Windows 7 és a Windows Vista rendszerben, valamint a Windows 8 rendszerben. Ha ideiglenesen meg szeretné jeleníteni, ha rejtve van, nyomja meg az Alt billentyűt.
- Fülsáv - Szabványos sáv, amelyet semmilyen módon nem lehet elrejteni, minden lapja itt található.
- Navigációs sáv - Ez a sáv navigációs eszközöket tartalmaz, nevezetesen a Kezdőlap, Vissza, Előre, Címsáv stb. Ez a sáv tetszés szerint elrejthető, de alapértelmezés szerint be van kapcsolva.
- Könyvjelzősáv - Szabványos rejtett sáv, amely az összes könyvjelzőt tárolja.
- Bővítmények panel - A böngésző alján található, normál rejtett panel, amely az Ön által telepített és elindított bővítményeket tárolja. Ez a panel biztosítja a hozzáférést a futó bővítményekhez.
Az eszköztárak testreszabása
Minden eszköztár testreszabható, és testreszabásához nyissa meg az eszköztárak beállításablakát. Ehhez kattintson a jobb gombbal a lapfülre. A megjelenő helyi menüben válassza ki a " Beállítások“, Ezután megnyílik az eszköztárak beállítására szolgáló ablak.
Az ikonok húzásával elhelyezheti azokat a kívánt és kívánt helyen. Ez nagyon könnyen elvégezhető. Az ikonok listájában válassza ki a kívánt ikont, és húzza a kívánt panelre. Ezenkívül az ikoncsoportokat elkülönítheti egy speciális elválasztó ikonnal.
A FireFox bőséges lehetőségeket kínál ikonok és panelek testreszabásaés egyszerűen remek.
A Mazil böngésző készítői meghagyták a felhasználónak a felület testreszabásának jogát. Ennek a funkciónak köszönhetően minden felhasználó pontosan úgy készítheti el az eszköztárat, amire szüksége van, testre szabhatja a szükséges gombokat és blokkokat.
Ha még nem töltötte le ezt a böngészőt, kattintson és töltse le ingyen a szerverünkről!
A böngésző legújabb verzióiban a menüsor alapértelmezés szerint rejtett, és a felhasználó csak a lapokat láthatja. Ez bizonyos mértékig kényelmes, mert nem használjuk olyan gyakran a beállításokat. Ennek a panelnek az eltűnése azonban zavaró lehet a kezdők számára, ezért találjuk ki, hogyan lehet mindent visszakapni.
A panel visszaállítása a Mozilla Firefoxban
- Ha a böngésző elindítása után az ablakai nem jelennek meg, akkor teljes képernyős módban nyitotta meg. A billentyűzet F11 gombjával kiléphet ebből a módból. Alternatív megoldásként vigye a kurzort a képernyő tetejére, várjon, amíg a panel leereszkedik, majd a jobb egérgombbal hívja fel a helyi menüt, és válassza a "Kilépés a teljes képernyős módból" lehetőséget.

- A Yandex.Bar eszközeinek megjelenítésének testreszabásához nyissa meg annak beállításait a fogaskerék ikonra kattintva. A megjelenő párbeszédpanel "Gombok" fülén válassza ki az Önnek megfelelő gombokat a bal oldali oszlopból, a telepített gombok is megjelennek a jobb oldali oszlopban, törölheti a feleslegeseket.
A fenti műveletek elvégzése után a panel a böngészőeszközök menüjével folyamatosan látható lesz. Ha sokkal kényelmesebb, ha egyszerre több lapot nyit meg a böngészőben, akkor a legjobb megoldás az, ha több sorba rendezi őket.
Videó: A Yandex.Bar beállítása
Így történt, hogy a webfejlesztők jobban kedvelik a Firefoxot, mint más böngészők. Számos hasznos kiegészítő nyújt jelentős segítséget munkájukhoz. Ebben a cikkben azokat vizsgáljuk meg, amelyek véleményünk szerint minden bizonnyal szükségesek lesznek a sikeres webes programozáshoz. Ezenkívül kitérünk ezeknek a kiegészítőknek a néhány fontosabb tulajdonságára.
Először is telepítenie kell a Firebug programot.
Szentjánosbogár
A Firebug minden webfejlesztő elengedhetetlen kiegészítője. Ha nem tudja, hol találja, menjen ide. Valószínűleg újra kell indítania a Firefoxot a Firebug aktiválásához.
Ezt követően a Firebug -ot az alábbi módok egyikén tekintheti meg: a menüben Eszközök> Webfejlesztők> Firebug vagy kattintson a jobb egérgombbal, majd a megjelenő menüben válassza a lehetőséget Ellenőrizze az elemet Firebug segítségével.
Van egy másik lehetőség is: keresse meg a Firebug ikont a Firefoxban, kattintson rá, és megjelenik a bővítményablak.
A Firebug nagyon hasonlít a Chrome fejlesztői eszközeihez. Van egy panel a HTML struktúra és stílusok megtekintéséhez, valamint egy konzol panel a hibák, figyelmeztetések és naplók megtekintéséhez. De ez még nem minden: van még néhány tippünk, amelyek remélhetőleg hasznosak lesznek.
Blokk átméretezése
A HTML elem a CSS box modellből készül, amely viszont szegélyből, párnázásból és kitöltésből áll. Előfordul, hogy meg kell változtatnunk ezeket a mutatókat. Ebben az esetben ki kell választania a módosítani kívánt elemet, és lépjen a "Hely" panelre.
 Itt talál egy illusztrációt a CSS doboz modellről, valamint annak jellemzőiről, például szélességéről és magasságáról. Bár ez a két érték nem szerepel a CSS -ben, ez az eszköz elég okos ahhoz, hogy meghatározza őket.
Itt talál egy illusztrációt a CSS doboz modellről, valamint annak jellemzőiről, például szélességéről és magasságáról. Bár ez a két érték nem szerepel a CSS -ben, ez az eszköz elég okos ahhoz, hogy meghatározza őket.

Ha konvertálni szeretné őket, kattintson az értékre, és használja a felfelé (növeléshez) és lefelé (csökkentéshez) nyilakat.
Számított stílusok
Valószínűleg azon gondolkodik, hogy bizonyos stílusok miért nem alkalmazhatók. A legegyszerűbb és leggyorsabb módja ennek megismerésére, különösen akkor, ha több száz stílusa van, a Számított stílus panel felfedezése. Az alábbi példában a szöveg színhorgonycímkéje a .button osztályra változott, amely viszont .button.add -ra változik.

A betűcsalád felfedezése (egyszerű módszer)
Valószínűleg sok titkosítási családdal találkozott a betűtípus-család tulajdonságban a CSS-ben. Sajnos ez az opció nem segít abban, hogy megtudjuk, melyik betűtípust használja a böngésző. A probléma megoldásához telepíthet egy Firebug kiterjesztést.
Amikor a telepítés befejeződött, töltse be weboldalát. Most már jól látható, hogy melyik betűtípust alkalmazza jelenleg. A mi esetünkben az Helvetica neue.

A munka elemzése
Lehet, hogy triviálisnak tűnik, de mégis. A gyorsabban betöltő webhelyeket intelligensebben megtervezettnek és tartalmi szempontból magasabbnak tekintik. Így a sebességet nem lehet figyelmen kívül hagyni.
Hálózati panel
Az első dolog, amit ellenőriznie kell a webhely teljesítményének felméréséhez, a hálózati sáv. A betöltéskor rögzíti webhelye HTTP -kérését. Az alábbi képernyőképen egy olyan oldal látható, amely 42 kérést tölt be, és betöltése körülbelül 4,36 másodpercet vesz igénybe.

Ezt követően a HTTP -kéréseket típusuk szerint kategorizálhatja (HTML, CSS és képek).
YSlow!
Alternatív megoldásként telepítheti a Yahoo! Firebug kiterjesztést. Aktiválása után egy további panel jelenik meg a képernyőn, melynek neve Yslow!.

Az Yslow! A websávhoz hasonlóan rögzíti az oldal tevékenységét betöltés közben, majd megmutatja a webhely lassúságának okát, és javaslatot tesz a probléma megoldására. Ebben a példában egy weboldalt teszteltünk, és 86 pontot ért el, ami egy „OK” minősítésnek felel meg.
Oldal sebessége
Bővítményt is telepíthet. Olyan, mint az Yslow!, Amely a webhely betöltési sebességét teszteli, bár az eredmények kissé eltérhetnek. Az alábbi példa bemutatja, hogy ugyanaz az oldal hogyan szerzett oldalsebességet mindössze 82 pontra.

Webfejlesztői eszközök
Nyilvánvaló, hogy ezek olyan eszközök a webfejlesztők számára, amelyek számos hasznos lehetőséggel rendelkeznek. Ezután egy olyanról mesélünk, amelyik a legjobban tetszett nekünk.
Képek megtekintése
Előfordul, hogy egy weboldalról kell információt szereznünk egy képről. Leggyakrabban a netezők elkezdenek böngészni a böngésző tulajdonságaiban, vagy jobb egérgombbal kattintanak a képre, és kiválasztják a "Képinformációk megtekintése" lehetőséget:

De ez a módszer nem nevezhető hatékonynak, ha ezt az eljárást számos képpel kell elvégezni. Ebben az esetben jobb, ha a "Képek" kiegészítő opciót használja. Könnyen elérhető az eszköztár Kép menüjében.

Ez a példa bemutatja, hogyan jelenítjük meg egyszerre a képet és a fájlméretet:

Firefox beépített eszközök
A Firefox legújabb verziói sokkal több beépített tulajdonsággal rendelkeznek a webfejlesztők számára, többek között:
Elem vizsgálata
Első pillantásra úgy tűnhet, hogy a Firefox Inspect Element nem különbözik az "Inspect Element in Firebug" -tól, de nem az.

Nem beszélünk az Inspect Element opciókról, mivel ezek megegyeznek a Firebug HTML és CSS panelekkel, és csak elrendezésben és kialakításban különböznek egymástól. Az eszköznek van egy megkülönböztető jellemzője, amelyet feltétlenül ki kell próbálnia - a 3D -s megtekintés. Használatával megtekintheti a weboldal minden részletét. Az aktiváláshoz kattintson az oldal jobb alsó sarkában található "Firefox natív vizsgálati elem" gombra. Így néz ki a 3D nézet:

Bár nem használom olyan gyakran ezt az új Mozilla funkciót, mint mindenki más, bizonyos esetekben nagyon hasznos lehet.
Web Design nézet
A Responsive Web Design növekvő népszerűsége miatt a Firefox megfelelő könyvjelzőt hozott létre böngészőjében. Ennek az eszköznek köszönhetően a böngészőablak átméretezése nélkül értékelheti a webhely különböző paramétereit.
Lépjen az Eszközök> Webfejlesztő> Webtervezési nézet menüpontra. Ezt láthatja a végén:

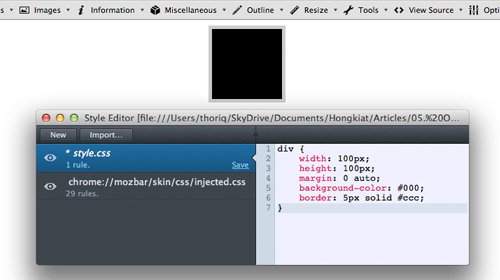
Stílusszerkesztő
Végül, ha sokat dolgozik a CSS -sel, akkor biztosan szeretni fogja ezt a tulajdonságot. A Firefox 11 vagy újabb verzióiban a Stílusszerkesztő beépített eszközzé vált.
Ez a tulajdonság ugyanolyan értékes, mint a Web Design View. Segítségével szerkesztheti a CSS -t, azonnal megtekintheti az eredményt a böngészőben, és mentheti a közvetlenül az eredeti CSS -fájlba terjedő módosításokat.
A Stílusszerkesztő a következő menüben érhető el: Eszközök> Webfejlesztő> Stílusszerkesztő.

Következtetésképpen
A Firefox kiegészítőknek számos lehetősége van, és a ma ismertetett csak néhány közülük.
A január 10 -én (a Firefox 11 béta verziójának megjelenésének napján) megjelent Firefox 10 végül összegyűjtötte az összes felhalmozott fejlesztői eszközt, és kiegészítette őket az oldal- és stílusellenőrökkel (oldalellenőrző és stílusellenőr).
Bizonyos szempontból ezek az eszközök hasonlóak a Firebug eszközhöz, azonban ez nem akadályozza meg őket abban, hogy megőrizzék a Mozilla eszközeire jellemző egyediséget. A Firebug vagy a WebKit eszközök másolása helyett a Mozilla úgy döntött, hogy csak a legfontosabb szolgáltatásokat tartja meg. Ennek célja a Mozilla felhasználói élmény megkönnyítése és egyszerűsítése volt.
Sikeresnek bizonyult az új megközelítés, vagy inkább a Firebugot választják a fejlesztők? Fedezzük fel.
Hívhatja az oldalfelügyelőt, ha a jobb egérgombbal kattint a weblapra, és kiválasztja az „Ellenőrzés” lehetőséget (meg kell vizsgálnom az elemet). (A közelmúltban a Firebug megváltoztatta a helyi menüsávot az „Ellenőrizze az elemet Firebuggal” lehetőségre, hogy megkülönböztesse azt a többi beépített fejlesztői eszköztől). A képernyő alján lila vonal jelenik meg, amely tartalmazza a kiválasztott elem szülőjének és gyermekének listáját.

A szülő és a gyermek elemek az egérgombbal kattintva választhatók ki. A szomszédos elemek megtekintéséhez kattintson a jobb gombbal az elemre. Három gomb van: ‛Ellenőrzés„, „HTML“ és „Stílus“. Mint látható, ez az elrendezés sokkal egyszerűbb, mint a Firebug címkéi és gombjai.
A HTML gombra kattintva megjelenik egy panel, amely az oldalt alkotó HTML -címkék hierarchiáját mutatja. Ezen a panelen kibonthatja és összecsukhatja a címkéket, és szerkesztheti azok attribútumait. Amikor rákattint az "Ellenőrzés" gombra, az egérmutató az elemek fölé kerül, és kiválaszthatja azokat az elemeket, amelyeket ellenőrizni szeretne. Ellenőrzéskor a kiválasztott elemet a Firefox kiemeli, míg az oldal többi része ezzel szemben árnyékolt.
A Stílusellenőr hívásához kattintson a Stílus gombra. A Stílusellenőr megjeleníti a kiválasztott elemre vonatkozó CSS -szabályokat. A Stílusellenőrben átválthat a ‛Szabályokról a‛ Tulajdonságokra. A „Tulajdonságok” szakasz a kiválasztott elem kiszámított CSS -tulajdonságait mutatja, valamint az egyes tulajdonságokhoz tartozó linkeket a Mozilla dokumentációjához.

Valójában mindenre kiterjedt, amit az oldal és a stílusellenőr végez. A Firefox korábbi verzióiban nincs webkonzol és JavaScript -szerkesztő, ezek külön eszközök lettek. Nincs hálózati tevékenységfigyelő, és nincs szerkesztési tulajdonság HTML ", teljesítmény-tesztelő eszközök, új címkék nem adhatók hozzá az oldalhoz, az elemek állapota nem változik. Szintén nincs layot panel a szélesség, a kitöltés és a margók megtekintéséhez. elem.
E korlátozások ellenére továbbra is használom az oldal- és stílusellenőröket. Szeretem felhasználóbarát felületüket, nagyszerű megjelenésüket és átgondolt panel-elrendezésüket. Szórakoztató a munka, és szinte minden problémámat megoldhatják.
Egyszerűségük miatt az ellenőr interfészei akkor is relevánsak maradnak, ha kicsinyítem az ablak méretét, hogy ellenőrizze a tervezés érzékenységét. Ha az ellenőrök nem tudnak segíteni, visszatérek a Firebug vagy a Web Developer Toolbar használatához. - fejlesztő )

A Mozilla tooling -nak nem kell megismételnie versenytársainak eszköztulajdonságainak teljes halmazát, mert ezeknek az eszközöknek a speciális tulajdonságai már léteznek a Firefox alkalmazásokban. Ez az, ahol a Firefox fejlesztői eszközök egyedülállóak.
Firefox 11 verzió
Új megoldásokra és szolgáltatásokra lehet számítani a Firefox későbbi kiadásaiban. A Firefox 11 fejlesztői eszközei 3D -s címkehalmazként jeleníthetik meg az oldalt. A címke minden egyes beágyazásakor a verem magasabbra nő. Ez a tulajdonság meglepően hasznos, hiszen egy pillanat alatt megállapíthatja, hogy egy elem a hibás szülőelemen belül van -e. Ha látja, hogy a címkék hogyan fedik egymást, sok blokk elemmel kapcsolatos problémától megmenti az új fejlesztőket.

A Firefox 11 -ben is lesz stílusszerkesztő. Ezzel a szerkesztővel új stíluslapokat hozhat létre. Ez a szerkesztő abban különbözik a szöveges szerkesztőktől, hogy a módosításokat azonnal alkalmazza, amint befejezi a gépelést.
Öröm látni, hogy a CSS szerkesztése közvetlenül a böngészőn keresztül is elvégezhető, nem pedig olyan programok használatával, mint az Espresso. Idén új funkciók várhatók, köztük egy "Alkalmazásteljesítmény -segítő eszköz".
A fentiek ellenére a Firefox 11 -ről a firefox11 fejlesztői eszközeit a Firebughoz (vagy a WebKit fejlesztői eszközökhöz) hasonlítani olyan, mint az iOS és az Android összehasonlítása. Tehát a firefox 11 eszköztára egyszerű, intuitív felülettel rendelkezik, érdekes innovatív ötleteket valósítanak meg benne, de a professzionális személyre szabott funkciók száma rendkívül kicsi.
Például a firebug rendelkezik minden olyan funkcióval, amire gondolhat, beállítható, amint akarja, nem kell egyszerűségről és intuitivitásról beszélni. Az iOS és az Android rendszerrel ellentétben azonban ezek az eszközök egyidejűleg is használhatók. Fontos megjegyezni, hogy a Mozilla továbbra is támogatja a Firebugot, és bejelentette, hogy hosszú utat kell megtennie.
Melyik eszköz felel meg Önnek? Ez attól függ, hogy milyen funkciókra van szüksége, és melyekre nincs, és hogyan érzi magát, ha további bővítményeket keres a kiválasztott eszközhöz. Bármennyire is gondolja a fejlesztői eszközöket, ezen a területen a Firefoxot nehéz hibáztatni a WebKit másolásáért.
 Hogyan lehet bejelentkezni egy fiókba az alkalmazás jelszavaival Hogyan lehet megvédeni jelszóval a Google meghajtó elindítását
Hogyan lehet bejelentkezni egy fiókba az alkalmazás jelszavaival Hogyan lehet megvédeni jelszóval a Google meghajtó elindítását A blogolás olyan szakma, amelyet élvezni fogsz
A blogolás olyan szakma, amelyet élvezni fogsz Howard - az új levél értesítésére
Howard - az új levél értesítésére