A favicon nem változik a Yandex keresésben. Miért nem jelenik meg a favicon a Yandex keresésben?
Új könyvet adtunk ki, Tartalommarketing a közösségi médiában: Hogyan kerüljünk az előfizetők fejébe és szeressünk be a márkádba.

A favicon egy kicsi ikon, amely megjelenik a keresési eredmények között. Ez felkelti a felhasználó figyelmét azáltal, hogy felszólítja őket, hogy kattintson a linkre, és nyissa meg az oldalt.

Ha valaki hozzáad egy kedvelt webes erőforrást a kedvencekhez, akkor a favicon is a link előtt marad.

A favicon egy grafikus fájl, amelynek elérési útját a metacímkék határozzák meg. Bármely grafikus szerkesztőben vagy online szolgáltatások használatával jön létre.
Hogyan kell helyesen elhelyezni a favicont

Ha követte a szabályokat, és a webes erőforrást a Yandex indexeli, akkor 2 héttel azután, hogy a robot meglátogatta a webhelyet, megjelenik az ikonja.
Hogyan működik a Yandex az ikonokkal?
- Yandex.Bot A faviconokat gyűjtő Yandex / 1.02.000 ütemezés szerint felkeresi az index minden webhelyének honlapját, ahol a HTML a favicon.ico elérési útját keresi.
- Ha az útvonal nincs megadva, a bot a gyökérhez megy.
- Az ikont 16 * 16 méretű PNG -re konvertálják, majd feltöltik a favicon szerverre.
- A bot rendszeresen ismét ellenőrzi az ikont - látogatásának gyakorisága a webes erőforrás frissítésének gyakoriságától függ.
Néha a favicon létrehozása után nem jelenik meg a Yandex -ben. Nézzük, miért történik ez.
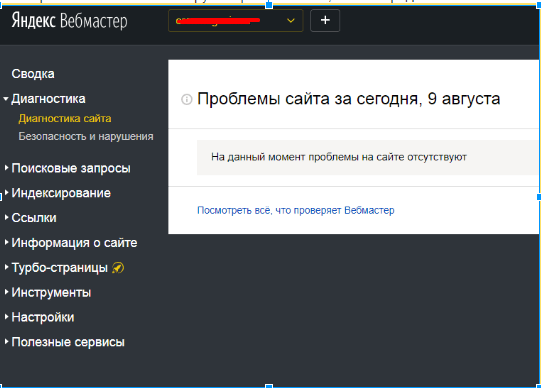
Hogyan lehet ellenőrizni, hogy a favicon helyesen jelenik meg a Yandex

Mi a teendő, ha a Yandex nem látja a favicont?

Ha van ilyen rekord, az azt jelenti, hogy a robot indexelte a fájlt.
- Ha SSL -tanúsítvány van csatlakoztatva, előfordulhat, hogy nem adta meg a fő tükröt a Yandex.Webmaster alkalmazásban. Irányítsa a tükröt a HTTPS -re.
- Ha 2 héten belül, miután a robot meglátogatta a favicont, lehetséges, hogy a Yandex nem tudta felismerni.
A probléma megoldásai
- Konvertálja a favicont egy másik formátumba (az egyik megengedett formátumba).
- Ellenőrizze a méretét.
- Használjon világos, egyedi képeket. A rossz minőségű ikonok eltávolíthatók a keresési eredményekből.
- Frissítse a fájlt az oldalon, és várja meg, amíg a robot meglátogatja.
Ha az ikon továbbra sem jelenik meg, lehetséges, hogy a webes erőforrás a szűrő alatt van.
Hogyan állapítható meg, hogy egy webhely szűrés alatt van -e?
- Releváns értesítések a Yandex.Webmasterben, végzetes hibák, észlelt vírusok.
- Az indexelt oldalak száma drámaian csökkent.
- Csökkent a látogatottság.
- A TIC nincs meghatározva. (Lépjen a yandex.ru/yaca/cy/ch/yome domainre, ha 0 vagy magasabb, akkor minden rendben van).
- Az online szolgáltatások problémákat mutatnak az oldallal (Xtool, Pr-cy).
A webhely összes szabálysértését és problémáját ki kell küszöbölni annak érdekében, hogy kikerüljön a szűrőkből. Ezt követően az ikon megjelenik a Yandex keresésben.
Yandex.Direct probléma
Bizonyos esetekben a favicon nem jelenik meg egy hirdetési kampánynál. Hasonló problémák merülhetnek fel a konstruktorokon megvalósított webhelyeken, új projekteken, céloldalakon, aldomainek webes erőforrásain. Sajnos az orosz keresőmotor nem garantálja a faviconok megjelenítését a hirdetéseikben.
Egy másik lehetőség, hogy az ikon nem látható, ha a webhely nagyon messze található a keresési eredmények között (több mint 10 oldalon). Dolgozzon a webes erőforrás minőségének javításán, használjon fehér promóciós módszereket, és az ikon idővel biztosan megjelenik.
A Favicon egy kicsi ikon, egy grafikus kép, amely a webhely jellemzésére szolgál, egyfajta kis logó, egy internetes erőforrás -címke. Milyen szerepet játszik a Favicon az oldal életében, hogyan és hol rajzolódik, kinek és hol jelenik meg ... Megpróbálok kiterjesztett választ adni ezekre és más kérdésekre.
Favicon: fejlődéstörténet
A Favicont a Microsoft találta ki: 1999 -ben Internet Explorer 5 a fejlesztők a webhely egy ikonjának támogatását is tartalmazták (ez egy favicon.ico nevű fájl volt), a kedvencek listájában és a címsorban az URL mellett csak akkor jelenik meg, ha az oldal könyvjelzővel van ellátva. Ezt nem a szépség kedvéért találták ki, a webhely adminisztrátorai megtudhatták, hány felhasználó helyezte el könyvjelzővel webhelyét (ez a Favicon -fájl találatainak száma alapján becsülhető meg). A Favicon manapság természetesen más célokra is működik.
Favicon: ma
A Favicon mára elvesztette eredeti jelentését - röv. angolról FAVorites ICON - "ikon a kedvencekhez", ma ez a webhely logója, amelyet a böngésző jelenít meg az oldal URL -címe előtti címsorban, néhány keresőmotorban megjelenik a keresési eredmények között, és a oldal, stb.
Favicon.ico webhely a Yandex keresési találatai között
Az internetes erőforrás felismerhetősége (mind a keresési találatok között), mind a böngészőben található egyéb könyvjelzők között a sikeres Favicon -tól függ, ezért a webhelyet a hálózaton jellemző kép kiválasztásával teljes felelősséggel kell megközelíteni.
Favicon követelmények
Kezdetben a Favicon 16 × 16 képpont méretű volt, és ICO grafikus formátummal rendelkezett (ez a fájl ikonok tárolási formátuma a Microsoft Windows rendszerben, hasonlóan a kurzorok ugyanazon a helyen történő tárolására szolgáló CUR formátumhoz). Ezt követően a gyakorlatban elkezdték használni és végrehajtani a böngészőkben az olyan formátumokat, mint a PNG, GIF, JPEG, APNG, SVG és még az animált GIF is. Ennek ellenére ugyanaz az ICO maradt böngészőközi. Vessen egy pillantást a böngészők Favicon formátum támogatási táblázatára, és döntse el, melyik formátumot a legjobb használni webhelyén:
 Hol kaphatok Favicont?
Hol kaphatok Favicont?
Gyakorlatilag nem maradt olyan webhely a hálózaton, amely nem rendelkezik Faviconnal. Alapértelmezés szerint még beépülnek is. Eközben hasznos a Favicon -t olyanra cserélni, amely jobban illeszkedik webhelye témájához: rajzolja le saját maga, vagy találja meg a már megrajzoltak hatalmas tömegét.
Első módszer: mi magunk rajzoljuk a Favicont, vagy megrendeljük a művészektől
A Favicon letölthető a szabadúszó tervezőktől. Vagy rajzolja meg magát - ez nem olyan nehéz, mint amilyennek első pillantásra tűnhet. Az egyedi Favicon festéséhez nem kell Photoshop szakértőnek lennie. Sok internetes erőforrás található az interneten, amelyek lehetővé teszik a Favicon online rajzolását webhelyéhez.
http://www.xiconeditor.com/
http://www.favicon.cc/
http://antifavicon.com/
http://favicon.ru/
http://faviconist.com/
http://favicon.by/
http://www.genfavicon.com/
Második módszer: keressen egy tematikus favicont a létrehozottak közül
Célszerű, ha van egy egyedi (kézzel készített) Favicon, de semmi baj nincs azzal, ha kölcsönkér valaki valakit. A tény az, hogy több milliárd Favicon található az interneten, és annak valószínűsége, hogy a Favicon és valaki más Faviconja összetéveszthető, gyakorlatilag nulla. Természetesen nem bátorítom senkinek a logóinak a használatát, amelyek szerzői jogvédelem alatt állnak - azokat semmilyen körülmények között nem szabad használni !!!
Hol találok favicont? Bemegyünk és behajtunk a keresősávba " .ico", választ "Képek" - "Keresőeszközök" - "Méret" - "Pontos méret" - "16x16"
Favicon regisztrálása
Miután megszereztük a Favicon képet, regisztrálnunk kell, mind a böngészőink, mind a keresőmotorok számára. Hogy őszinte legyek, a keresőmotorok alapértelmezés szerint a webhely gyökerében keresik a Favicon készüléket, így regisztráció nem szükséges számukra. Lehetőség van azonban kifejezetten megadni a Favicon pozícióját a HTML -kódban, és ez akkor hasznos, ha például különböző típusú Favicon -t szeretne megadni (különböző böngészőkhöz), saját Favicon -t különböző oldalakhoz stb. Ehhez adjunk hozzá egy sort a HTML kódunkhoz (az elemen belül
):Ahol:
- rel tartalmazhat "parancsikonot" (az IE válaszol a "parancsikon" karakterláncra, és a szabványoknak megfelelő böngészők válaszolnak az "ikon" szóra)
- a href tud reszelni
- a fájlformátum lehet png vagy gif, 16x16 vagy 32x32 méretű, 8 vagy 24 bites színmélységgel
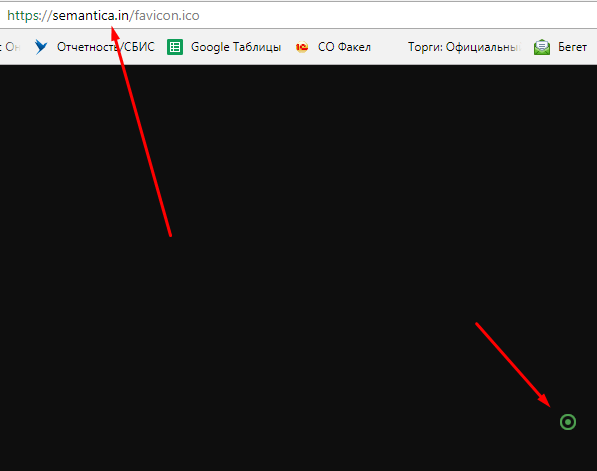
Miután megírta a Favicon hívást
, tegye magát a Favicont a webhely gyökerébe, írja be a böngészőbe:http: //your_site/favicon.ico
Ha a dédelgetett Favicont látta a képernyőn, akkor minden rendben van. Még várni kell, amíg a keresőmotorok tárolják a gyorsítótárat. Igen, a keresőmotorok gyorsítótárazzák a webhely Faviconját, és nem minden alkalommal jelenítik meg a tárhelyről, így időbe telik (legalább két hét), amíg a Favicon a webhely hivatalos ikonjává válik.
A Favicon ellenőrzése a Yandexben és a Google -ban
Melyik favicont rendeli hozzá a keresőmotor az Ön webhelyéhez? Ezt nagyon könnyű ellenőrizni:
Melyik favicont regisztrálta a Yandex?
http://favicon.yandex.net/favicon/your_site.ru
Melyik kedvencet regisztrálta a Google?
http://www.google.com/s2/favicons?domain=your_site.ru
Helyettesítse your_site.ru domainjét, és tekintse meg a webhely gyorsítótárazott kedvenceit.
Remélem, hasznos dolgokat tanult a gyors cikkemből!
Kapcsolatban áll
Értékeld az anyagot:2014-01-20
Üdv minden blog olvasónak! Ma el akarom mondani miért nem jelenik meg a favicon a Yandex keresésben vagy böngésző.
Valójában nemrégiben is felmerült bennem ez a kérdés, amikor egy favicont telepítettem az oldalra. Természetesen a böngészőm címsorában kaptam, de nem a Yandex keresési találatai között. Nem titok, hogy telepíteni kell egy favicont (favicon.ico) az erőforrás felismerésének növelése és a vállalati identitás tükrözése érdekében. De mi van, ha a keresésben nincs kiemelve?
Most nézzük meg az összes okot, amiért a favicon nem jelenik meg a telepítés után. Először is, minden esetre nézzük meg, hogy a favicont látják -e a Yandex és a Google keresőmotorok.
A favicon ellenőrzése a Yandex és a Google keresőmotorokban
Ehhez írja be ezt a címet a böngésző címsorába:
A Yandex esetében - http://favicon.yandex.net/favicon/www.yandex.ru (ahol a www.yandex.ru webhelyet a végére módosítjuk).
A Google esetében - http://www.google.com/s2/favicons?domain=www.google.com (és itt a végén a www.google.com helyett az ellenőrzött webhely nevét is megadjuk).
Mindkét esetben láttuk, hogy a favicon megjelenik -e a Yandex és a Google keresésben, vagy sem.
Ha a favicon nem jelenik meg a böngészőben a telepítés után, akkor a következőkre van szüksége:
- böngésző újraindítása
- törölje a gyorsítótárat
- ellenőrizze a helyességét
1). A favicon csak akkor jelenik meg a Yandex keresési eredményekben, miután a robot meglátogatta a webhelyet, és indexelte az ikonját. Szóval légy türelmes és várj.
2). Másolja ezt a kódot és illessze be
az admin panelen a header.php fájlhoz közvetlenül a záró címke előtt(lásd az alábbi képet) és frissítse. Ne felejtse el a domain helyett a webhelyét írni.
Nincs másra szükség, csak várjon, amíg egy speciális robot meglátogatja a blogját, és indexeli a változásokat. Ez az idő mindenkinek más, attól függ, hogy az erőforrást hogyan indexelik, fiatal -e stb. Valakinek minden nap van robotja, valakinek csak két hét múlva.
Üdv mindenkinek! Üdvözöljük a blogunkon, és mint mindig, mi vagyunk Andrey és Dasha. Hogy vagytok, kedves olvasók? Ahogy ígértük, ebben a cikkben komoly dolgokra térünk rá, nevezetesen, tovább fejlesztjük a blogot és a mai cikk témáját - Miért nem jelenik meg a favicon és hogyan kell ellenőrizni.
A dacha / falusi szezon megnyitásával egyre kevesebb idő jut a blogra: stabil, minden péntektől vasárnapig elhagyjuk a várost, és belevetjük magunkat a kerti ágyak és a vidéki élet világába ... de megpróbáljuk megjavítani!
Kezdetben mi vagyunk a blog ikonja. Maguk létrehoztak egy kép-logót a szerkesztőben, és feltöltötték a blogba a "Webhely tulajdonságai" rész segítségével. Elkezdtük várni az első indexelést, hogy lássuk erőfeszítéseinket. Blogunkat először a google indexelte, de ez a keresőmotor nem jeleníti meg a favicont a kérések kiadásakor. Rendben, elkezdték várni, hogy a yandex megérkezzen hozzánk, és körülbelül egy hónappal az indulás után történt. Ennek eredményeként, miután beírtuk a thebizfromscratch blog egyik kérését a Yandex keresésbe, szomorúság / melankólia / csalódás ért minket. ikonunk nem jelent meg a webhely leírása előtt.
Mit kell tenni? Pár órát ástunk az interneten, hogy részletesebben tanulmányozzuk ezt a problémát. Rájöttünk, hogy nem vagyunk egyedül, és elkezdtük kiküszöbölni a kudarcot. A tény az, hogy mindenkinek, aki egy témával testreszabja logóját, lehetősége van hasonló helyzetbe kerülni - a favicon nem jelenik meg a Yandex blogleírása előtt. Az egyetlen helyes megoldás az, ha kissé megváltoztatja a telepített téma kódját. Ne ijedjen meg, egyáltalán nincs szükség globális programozási ismeretekre, hogy őszinte legyek, még bármilyen készség sem szükséges. Nem, persze, ha tapasztalt programozó vagy - ez csak plusz, de ha olyan "teáskanna" vagy, mint mi, akkor nézd!
Mit kell tenni!
- Hozzon létre 16x16 vagy 32x32 pixel ikont ico felbontással. Ehhez kényelmesebb egy speciális szolgáltatást használni: favicon.ru, ahol rajzolhat egy logót a semmiből, vagy feltöltheti oda saját logóját annak megváltoztatása érdekében. Ennek eredményeként kéne egy ilyen nevű kép - favicon.ico.
- A kapott képet a webhely gyökérmappájába helyezzük.
- Lépjen a WordPress adminisztrációs területére, keresse meg a "Megjelenés", majd a "Szerkesztő" részt. A jobb oldalon válassza a "Fejléc" fület (vagy header.php).
- A nyitócímke után (és hol van, lásd az alábbi ábrát) regisztráljuk vagy beszúrjuk ezt a sort, és frissítjük a fájlt:
Ahol a http: // webhelye / favicon.ico a kedvencekhez vezető út. Ne felejtse el feltüntetni a webhelyét a „webhelye” helyett. 
- Megvárjuk a robotok következő látogatását a helyszínre, és megnézzük az eredményt. Nálunk 2-3 nappal később történt. A probléma megoldódott. Hurrá.
Hogyan lehet ellenőrizni, hogy megjelenik -e egy favicon?
- A Yandex esetében írja be ezt a címsorba:
http://favicon.yandex.net/favicon/sajat domain
- A Google számára:
http://www.google.com/s2/favicons?domain=saját domain
És itt végzünk. Reméljük, hogy ez a cikk hasznos lesz az Ön számára, és most már tudni fogja, miért nem jelenik meg a favicon, és hogyan ellenőrizheti. Ha bármilyen kérdése van, feltétlenül tegye fel őket a megjegyzésekben, megpróbálunk segíteni. Sok szerencsét! És az új bejegyzésekig.
Üdvözlettel: Andrey és Dasha.
Hello kollégák!Ma a bejegyzés ismét a faviconról szól.
Az oldalon már elmondtam.
De a hozzászólásokban azt kérdezik tőlem, hogy a favicon eltűnt a Yandex kérdésben, hogyan lehet visszaállítani a favicont, a Yandex embléma eltűnt.
Így volt ez velem is. Az ikon telepítéséhez szükséges lépések után szinte azonnal megjelent a böngészőben. A Yandexben körülbelül egy hétig vártam a favicon megjelenésére, amíg egy speciális robot meg nem tette a következő indexelést.
De egy hónap múlva frissítettem egy témát, és elfelejtettem menteni az ikon megjelenítéséhez szükséges kódot. Ezért a faviconom kimaradt a Yandex problémából, bár a böngészőben megjelent, mivel a gyorsítótárat nem törölték.
Az is előfordul, hogy az ikonok ismeretlen okok miatt eltűnnek a Yandexben. A keresőmotor támogatási válaszai egyszerűen leiratkoznak, például: "Légy türelmes, és várja meg, amíg a robot meglátogatja és indexeli az ikonját."
Nincs más kiút, csak várj. A legfontosabb, hogy ne veszítsük el a szívünket. Először ellenőriznie kell, hogy webhelye ikonja látható -e a keresőmotorok számára. Ehhez illessze be a böngésző keresősávjába:
1. Yandex - http://favicon.yandex.net/favicon/www.mysite.ru (váltson a domainjére).
2. Goole - http://www.google.com/s2/favicons?domain=www.mysite.ru
Ne felejtse el megadni webhelye URL -jét.
E két lépés végrehajtása után rájöttem, hogy a header.php fájlban lévő téma frissítésekor elvesztettem a favicon kimeneti kódot. Ezért a Yandex abbahagyta a megjelenítést a SERP -ekben.
A Google -on pedig a favicon tükröződik a témában, amikor személyre szabja. Ezért itt egy képet látunk az ikonról.
Hogyan lehet helyreállítani a hiányzó favicont?
- A böngészőhöz:
Ellenőrizze a favicon telepítését a tematsablonban
Törölje a gyorsítótárat a böngészőben és a webhelyen
Frissítse a böngésző oldalát
- Keresőmotorokhoz:
Másolja és illessze be a header.php fájlba a címke előtt kód
Ne felejtse el megadni webhelye URL -jét a mysite helyett. Mentse a módosításokat a fájlba. De mielőtt ezt megtenné, készítsen biztonsági másolatot a fájlról.
A favicon lehet png, jpg, gif kiterjesztésű kép, akkor az ico kiterjesztést le kell cserélni a három közül.
Például a faviconom egy jpg kiterjesztésű kép, ezért a kód így néz ki:
jpg"Rel =" parancsikon "type =" image / jpg " />
jpg"Rel =" icon "type =" image / jpg " />
Miután ellenőriztem és kijavítottam a blogom hibáit, egy héttel később a faviconom újra megjelent a Yandex -ben.
Nekem ennyi.
 Hogyan lehet bejelentkezni egy fiókba az alkalmazás jelszavaival Hogyan lehet megvédeni jelszóval a Google meghajtó elindítását
Hogyan lehet bejelentkezni egy fiókba az alkalmazás jelszavaival Hogyan lehet megvédeni jelszóval a Google meghajtó elindítását A blogolás olyan szakma, amelyet élvezni fogsz
A blogolás olyan szakma, amelyet élvezni fogsz Howard - az új levél értesítésére
Howard - az új levél értesítésére