Cum se adaugă o bară de instrumente într-un mușchi. Setări ascunse Firefox: unde să le găsiți și cum să le activați
Este numele noilor versiuni ale browserului, începând cu 57.0, care a introdus o interfață actualizată și multe alte modificări.
Din păcate, odată cu introducerea uneia noi, unele funcționalități vechi sunt uneori modificate sau eliminate. Așa a făcut Mozilla cu butonul Descărcare de pe bara de instrumente Firefox.
Întoarcem butonul „Descărcare”
Anterior, butonul Descărcări a fost întotdeauna afișat în bara de instrumente, dar acum apare doar atunci când browserul descarcă ceva. În caz contrar, rămâne.
De fapt, Mozilla a aplicat un nou atribut „Ascundere automată” butonului pentru al ascunde până când utilizatorul dorește să încarce ceva folosind browserul.
Pentru a adăuga butonul „Descărcări” înapoi la bara de instrumente, trebuie să faceți o manipulare simplă cu setările.
- Faceți clic dreapta pe bara de instrumente sau pe bara de file și selectați opțiunea „ Personalizare". Se va deschide fereastra de personalizare a barei de instrumente.
- Butonul Descărcări este deja prezent în bara de instrumente Firefox. Faceți clic pe el cu butonul stâng al mouse-ului și veți vedea un meniu pop-up „ Ascundere automată". Caseta de selectare este activată în mod implicit.
- Debifați caseta de selectare Ascundere automată și faceți clic pe Gata„Pentru a arăta ca captura de ecran de mai sus. Asta e tot. Butonul Descărcări va rămâne acum întotdeauna vizibil pe bara de instrumente Firefox.


Bara de instrumente FireFox oferă acces ușor și rapid la tot felul de funcții tipice ale browserului. Acesta este un panou foarte convenabil, datorită căruia utilizatorul poate accesa cu ușurință una sau alta caracteristică. Astăzi vom vorbi despre cum să personalizați această bară de instrumente în FireFox.
Cum se afișează sau se ascund bare de instrumente în browserul Firefox
Marea majoritate a barelor de instrumente din FireFox pot fi ascunse sau afișate. Ceea ce va fi afișat și ce nu va fi afișat depinde de dvs. Pentru a ascunde sau a afișa bara de instrumente dorită, faceți clic dreapta pe bara de file, în meniul contextual care apare, faceți clic pe bara de instrumente dorită, după care va apărea sau se va ascunde.
Există 5 panouri în total, și anume:
- Bară de meniu - Panoul standard al browserului FireFox cu funcții standard precum File, Edit, Help etc. Acest panou este ascuns în mod implicit în Windows 7 și Windows Vista, precum și în Windows 8. Pentru a-l afișa temporar, dacă este ascuns, apăsați Alt.
- Bara de file - O bară standard care nu poate fi ascunsă în niciun fel, toate filele dvs. sunt situate aici.
- Bara de navigare - Această bară conține instrumente de navigare, și anume Acasă, Înapoi, Redirecționare, Bara de adrese etc. Această bară poate fi ascunsă după bunul plac, dar este activată în mod implicit.
- Bara de marcaje - O bară ascunsă standard care stochează toate marcajele dvs.
- Panou de suplimente - Situat în partea de jos a browserului, un panou ascuns standard care stochează extensiile instalate și lansate de dvs. Acest panou oferă accesul la extensiile care rulează.
Cum să personalizați barele de instrumente
Toate barele de instrumente sunt personalizabile, și pentru a le personaliza, trebuie să deschideți fereastra de setări a barei de instrumente. Pentru a face acest lucru, faceți clic dreapta pe bara de file. În meniul contextual care apare, selectați elementul „ Setări„, După care se va deschide o fereastră pentru configurarea barelor de instrumente.
Tragând pictogramele le puteți plasa acolo unde doriți și cum doriți. Acest lucru se face foarte ușor. În lista de pictograme, selectați-o pe cea de care aveți nevoie și trageți-o în panoul dorit. De asemenea, puteți separa grupuri de pictograme folosind o pictogramă separatoare specială.
FireFox oferă oportunități ample în ceea ce privește personalizarea icoanelor și panourilorși este minunat.
Creatorii browserului Mazil au lăsat utilizatorului dreptul de a personaliza interfața. Datorită acestei caracteristici, fiecare utilizator poate face bara de instrumente exact ceea ce are nevoie, personaliza butoanele și blocurile de care are nevoie.
Dacă nu ați descărcat încă acest browser, faceți clic și descărcați-l gratuit de pe serverul nostru!
În versiunile recente ale browserului, bara de meniu este ascunsă în mod implicit, iar utilizatorul poate vedea numai filele. Într-o anumită măsură, acest lucru este convenabil, deoarece nu folosim setările care deseori. Cu toate acestea, dispariția acestui panou poate fi confuză pentru începători, așa că să ne dăm seama cum să recuperăm totul.
Cum se recuperează panoul în Mozilla Firefox
- Dacă după pornirea browserului ferestrele sale nu sunt afișate, atunci l-ați deschis în modul ecran complet. Tasta F11 de pe tastatură poate fi utilizată pentru a ieși din acest mod. Alternativ, puteți muta cursorul în partea de sus a ecranului, așteptați până când panoul este coborât, apoi apelați meniul contextual cu butonul din dreapta al mouse-ului și selectați „Ieși din modul ecran complet”.

- Pentru a personaliza afișarea instrumentelor în Yandex.Bar, deschideți setările făcând clic pe pictograma roată. În caseta de dialog care apare, în fila „Butoane”, selectați butoanele care vi se potrivesc din coloana din stânga, butoanele pe care le-ați instalat sunt afișate și în coloana din dreapta, puteți șterge cele inutile.
După toate acțiunile de mai sus, panoul cu meniul instrumentelor browserului va fi vizibil în mod constant. Dacă este mult mai convenabil pentru dvs. să deschideți mai multe file în browser simultan, atunci cea mai bună opțiune ar fi să le aranjați pe mai multe rânduri.
Video: Cum se configurează Yandex.Bar
Sa întâmplat că dezvoltatorii web preferă Firefox mai mult decât alte browsere. O serie de suplimente utile oferă asistență semnificativă muncii lor. În acest articol, ne vom uita la cele dintre ele care, în opinia noastră, vor fi cu siguranță necesare pentru dvs. pentru o programare web de succes. În plus, vom acoperi unele dintre proprietățile mai semnificative ale acestor suplimente.
În primul rând, trebuie să instalați Firebug.
Firebug
Firebug este un must-have addon pentru orice dezvoltator web. Dacă nu știi unde să o găsești, mergi la. Probabil va trebui să reporniți Firefox-ul pentru a activa Firebug.
După aceea, puteți vizualiza Firebug într-unul din următoarele moduri: în meniu Instrumente> Dezvoltatori web> Firebug sau făcând clic dreapta și în meniul care apare, selectați Inspectați elementul cu Firebug.
Există o altă opțiune: găsiți pictograma Firebug în Firefox, faceți clic pe ea și va apărea fereastra de completare.
Firebug este foarte asemănător cu instrumentele pentru dezvoltatori din Chrome. Are un panou pentru vizualizarea structurii și stilurilor HTML, precum și un panou de consolă pentru examinarea erorilor, avertismentelor și jurnalelor. Dar asta nu este tot: mai avem câteva sfaturi pe care sperăm să le găsiți utile.
Redimensionarea unui bloc
Un element HTML este realizat din modelul casetei CSS, care la rândul său constă dintr-un chenar, umplutură și umplutură. Se întâmplă să avem nevoie să schimbăm acești indicatori. În acest caz, trebuie să selectați elementul pe care doriți să îl modificați și să mergeți la panoul „Locație”.
 Aici veți găsi o ilustrare a modelului de cutie CSS, precum și caracteristicile sale, cum ar fi lățimea și înălțimea. Deși aceste două valori nu sunt listate în CSS, acest instrument este suficient de inteligent pentru a le defini.
Aici veți găsi o ilustrare a modelului de cutie CSS, precum și caracteristicile sale, cum ar fi lățimea și înălțimea. Deși aceste două valori nu sunt listate în CSS, acest instrument este suficient de inteligent pentru a le defini.

Dacă doriți să le convertiți, faceți clic pe valoare și utilizați săgețile sus (pentru a crește) și jos (pentru a micșora).
Stiluri computerizate
Probabil vă întrebați de ce anumite stiluri nu sunt adesea aplicabile. Cel mai simplu și mai rapid mod de a afla despre acest lucru, mai ales dacă aveți sute de stiluri, este să explorați panoul Stil calculat. În exemplul de mai jos, eticheta de ancorare a culorii textului a fost schimbată în clasa .button, care la rândul său este modificată în .button.add.

Explorarea familiei de fonturi (Easy Way)
Probabil că ați întâlnit o mulțime de familii de cifre în proprietatea font-family din CSS. Din păcate, această opțiune nu ne ajută să aflăm ce font utilizează browserul. Pentru a remedia această problemă, puteți instala o extensie Firebug numită.
După finalizarea instalării, încărcați pagina dvs. web. Acum puteți vedea clar care font este aplicat în prezent. În cazul nostru este Helvetica neue.

Analiza muncii
Poate părea banal, dar în. Un site care se încarcă mai repede este considerat mai inteligent și mai ridicat în ceea ce privește conținutul. Astfel, viteza nu poate fi ignorată.
Panou de rețea
Primul lucru pe care trebuie să îl verificați pentru a evalua performanța unui site web este bara de rețea. Înregistrează solicitarea HTTP pentru site-ul dvs. pe măsură ce se încarcă. Captura de ecran de mai jos prezintă o pagină care încarcă 42 de solicitări și durează aproximativ 4,36 secunde.

Ulterior, puteți clasifica solicitările HTTP după tipul lor (HTML, CSS și imagini).
YSlow!
Alternativ, puteți instala extensia Yahoo! Firebug. După activare, pe ecran va apărea un panou suplimentar, care se numește Yslow !.

Yslow!, La fel ca bara web, va înregistra activitatea paginii pe măsură ce se încarcă, apoi vă va arăta motivul încetinirii site-ului și vă va sugera modalități de a remedia problema. În acest exemplu, am testat o pagină web și a obținut 86, ceea ce corespunde unei evaluări „OK”.
Viteza paginii
De asemenea, puteți instala un plugin. Este ca Yslow!, Care testează viteza de încărcare a site-ului web, deși rezultatele pot varia ușor. Exemplul de mai jos arată modul în care aceeași pagină a câștigat Viteza paginii cu doar 82 de puncte.

Instrumente pentru dezvoltatori web
Evident, acestea sunt instrumente pentru dezvoltatorii web cu o serie de opțiuni utile. În continuare, vă vom povesti despre una dintre cele care ne-au plăcut cel mai mult.
Vizualizarea imaginilor
Se întâmplă să avem nevoie de informații despre o imagine dintr-o pagină web. Cel mai adesea, internauții încep să caute în proprietățile browserului sau fac clic dreapta pe o imagine și selectează „Vizualizați informațiile despre imagine”:

Dar această metodă nu poate fi numită eficientă dacă această procedură trebuie realizată cu un număr de imagini. În acest caz, este mai bine să utilizați opțiunea de completare „Imagini”. Poate fi accesat cu ușurință prin meniul Image din bara de instrumente.

Acest exemplu demonstrează modul în care afișăm imaginea și dimensiunea fișierului în același timp:

Instrumente încorporate Firefox
Versiunile recente ale Firefox au mult mai multe proprietăți încorporate pentru dezvoltatorii web, inclusiv:
Inspectează elementul
La prima vedere, s-ar putea părea că Inspect Element din Firefox nu diferă de „Inspect Element in Firebug”, dar nu este.

Nu vom vorbi despre opțiunile Inspectare elemente, deoarece acestea sunt identice cu panourile Firebug HTML și CSS și diferă doar prin aspect și design. Instrumentul are o caracteristică distinctivă pe care ar trebui să o încercați cu siguranță - vizualizarea 3D. Folosind-o, puteți vedea toate detaliile paginii web. Pentru activare, faceți clic pe butonul „Firefox Native Inspect Element” situat în colțul din dreapta jos al paginii. Așa arată vizualizarea 3D:

Deși nu folosesc această nouă caracteristică Mozilla la fel de des ca toți ceilalți, poate fi foarte utilă în unele situații.
Vizualizare web design
Datorită popularității crescânde a Responsive Web Design, Firefox a creat un marcaj adecvat în browserul său. Datorită acestui instrument, puteți evalua diferiți parametri ai unui site web fără a redimensiona fereastra browserului.
Accesați Instrumente> Dezvoltator web> Vizualizare design web. Iată ce veți vedea la final:

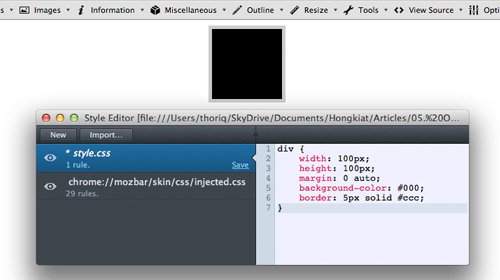
Editor de stil
În cele din urmă, dacă lucrați foarte mult cu CSS, cu siguranță vă va plăcea această proprietate. În versiunile Firefox 11 sau mai recente, Editorul de stil a devenit un instrument încorporat.
Această proprietate este la fel de valoroasă ca vizualizarea Web Design. Vă permite să editați CSS, să vedeți rezultatul imediat în browser și să salvați modificările care se propagă direct în fișierul CSS original.
Editorul de stil este disponibil în următorul meniu: Instrumente> Dezvoltator web> Editor stil.

In concluzie
Completele Firefox au o mulțime de opțiuni, iar cele pe care le-am acoperit astăzi sunt doar câteva dintre ele.
Firefox 10, care a fost lansat pe 31 ianuarie (ziua în care a fost lansată versiunea beta a Firefox 11), a adunat în cele din urmă toate instrumentele de dezvoltator acumulate și le-a completat cu inspectori de pagini și stiluri (inspector de pagini și inspector de stil).
În anumite privințe, aceste instrumente sunt similare cu instrumentul Firebug, cu toate acestea, acest lucru nu le împiedică să păstreze unicitatea caracteristică instrumentelor din Mozilla. În loc să copieze instrumentele Firebug sau WebKit, Mozilla a decis să păstreze doar cele mai esențiale caracteristici. Acest lucru a fost făcut pentru a facilita și simplifica experiența utilizatorului Mozilla.
Sa dovedit că noua abordare are succes sau dezvoltatorii vor prefera Firebug? Să explorăm.
Puteți apela inspectorul de pagini făcând clic dreapta pe pagina web și selectând ‛Inspectați (trebuie să examinez elementul). (Mai recent, Firebug și-a schimbat bara de meniu contextual în ‛Inspectează elementul cu Firebug„ pentru a-l distinge de alte instrumente de dezvoltator încorporate). În partea de jos a ecranului apare o linie mov care conține o listă a părintelui și a copilului elementului selectat.

Elementele părinte și copil pot fi selectate făcând clic pe ele cu butonul mouse-ului. Pentru a vedea elementele adiacente, faceți clic dreapta pe element. Există trei butoane: ‛Inspectați„, ‛HTML„ și ‛Stil“. După cum puteți vedea, acest aspect este mult mai simplu decât marea de etichete și butoane pe care le are Firebug.
Dând clic pe butonul HTML, vom vedea un panou care arată ierarhia etichetelor HTML care alcătuiesc pagina dvs. În acest panou, puteți extinde și restrânge etichetele și puteți modifica atributele acestora. Când faceți clic pe butonul „Inspectați”, începeți să plasați cursorul peste elemente și astfel puteți selecta acele elemente pe care doriți să le inspectați. Când inspectați, elementul pe care l-ați selectat este evidențiat de Firefox, în timp ce restul paginii, în schimb, este umbrit.
Pentru a apela Inspectorul de stil, faceți clic pe butonul Stil. Inspectorul de stil arată regulile CSS care se aplică elementului selectat. În Inspectorul de stil, puteți comuta de la ‛Reguli„ la ‛Proprietăți“. Secțiunea ‛Proprietăți„ arată valorile proprietăților CSS calculate ale elementului selectat, împreună cu link-uri către documentația Mozilla pentru fiecare proprietate.

De fapt, am acoperit tot ceea ce fac Inspectorul de pagină și stil. Nu există o consolă web și un editor JavaScript introdus în versiunile anterioare ale Firefox, acestea au devenit instrumente separate. De asemenea, nu există monitor de activitate în rețea și nici proprietate HTML ", nu există instrumente de testare a performanței, nu pot fi adăugate etichete noi la pagină, nu există modificări în starea elementului. De asemenea, nu există un panou layot pentru vizualizarea lățimii, umpluturii și marginilor. element.
În ciuda acestor limitări, continui să folosesc inspectorul de pagini și stiluri. Îmi place interfața ușor de utilizat, aspectul excelent și aspectul atent al panoului. Sunt distractive de lucrat și pot rezolva aproape fiecare problemă pe care o am.
Datorită simplității lor, interfețele inspectorului rămân relevante chiar și atunci când reduc dimensiunea ferestrei pentru a verifica sensibilitatea designului. Când inspectorii nu mă pot ajuta, mă întorc să folosesc Firebug sau Bara de instrumente pentru dezvoltatori web. - dezvoltator )

Instrumentele Mozilla nu trebuie să repete întregul set de proprietăți ale instrumentelor concurenților săi, deoarece proprietățile specializate ale acestor instrumente există deja în aplicațiile Firefox. Aici instrumentele pentru dezvoltatori Firefox sunt unice.
Versiunea Firefox 11
Soluții și caracteristici noi pot fi așteptate în viitoarele versiuni Firefox. Instrumentele pentru dezvoltatori din Firefox 11 pot reda o pagină sub formă de stive de etichete 3D. De fiecare dată când o etichetă este cuibărită, stiva crește mai sus. Această proprietate este surprinzător de utilă, deoarece puteți spune dintr-o privire dacă un element se află în elementul părinte eronat. Posibilitatea de a vedea cum se suprapun etichetele va salva noii dezvoltatori o mulțime de probleme asociate cu elementele de bloc.

De asemenea, în Firefox 11 va exista un editor de stil. Cu acest editor, puteți crea noi foi de stil. Acest editor diferă de cele text prin faptul că modificările sunt aplicate instantaneu de îndată ce ați terminat de tastat.
Este frumos să vezi că editarea CSS se poate face direct prin browser, mai degrabă decât folosind programe precum Espresso. Anul acesta sunt așteptate noi caracteristici, inclusiv un „Instrument de asistență pentru performanța aplicațiilor”.
În ciuda tuturor celor de mai sus despre Firefox 11, compararea instrumentelor de dezvoltator firefox11 cu Firebug (sau a instrumentelor de dezvoltator WebKit) este ca și cum ai compara iOS cu Android. Așadar, trusa de instrumente de la Firefox 11 are o interfață simplă, intuitivă, sunt implementate idei inovatoare interesante, dar numărul de funcții adaptate pentru un profesionist este extrem de mic.
De exemplu, firebug are toate funcțiile la care vă puteți gândi, poate fi configurat imediat ce doriți, nu este nevoie să vorbiți despre simplitate și intuitivitate. Cu toate acestea, spre deosebire de iOS și Android, aceste instrumente pot fi utilizate simultan. Este important să ne amintim că Mozilla continuă să sprijine Firebug și a anunțat că are un drum lung de parcurs.
Ce instrument este potrivit pentru tine? Depinde de funcțiile de care aveți nevoie și de ce nu și de modul în care vă simțiți în legătură cu găsirea de extensii suplimentare pentru instrumentul ales. Oricât de mult vă gândiți la instrumentele pentru dezvoltatori, acesta este un domeniu în care Firefox este greu de reproșat pentru copierea WebKit.
 Cum să vă conectați la un cont folosind parolele aplicației Cum să protejați cu parolă lansarea unei unități Google
Cum să vă conectați la un cont folosind parolele aplicației Cum să protejați cu parolă lansarea unei unități Google Blogging-ul este o profesie care vă va plăcea
Blogging-ul este o profesie care vă va plăcea Howard - pentru notificarea prin e-mail nou
Howard - pentru notificarea prin e-mail nou