Max mega menü çalışmıyor. WordPress'te Gezinme Menü Stili Nasıl Özelleştirilir
Sitedeki menüler, ziyaretçilerin sitede dolaşmasını kolaylaştırır. Çok fazla içeriğe sahip web siteleri tek başına normal menülerle çalışamaz. Böyle bir web sitesindeki içeriğin çoğunun bunlara uyması olası değildir. Bu durumda mega menü devreye giriyor. Menülerin görünümü ve işlevleri büyük ölçüde kullandığınız teknolojiye bağlıdır. Birçok WordPress mega menü eklentisi size o kadar çok özellik vaat ediyor ki sizin için en iyisini bulmak zor.
Bu çok sayıda mega menü eklentisinden çoğu kullanıcıya uyan bir tane var. Bu, WP Mega Menü eklentisidir. Tüm temel özellikleri ve işlevleri sunar ve ücretsizdir.
Bu yazıda, WP Mega Menu eklentisinin ana işlevlerine, nasıl kurulacağına ve yapılandırılacağına bakacağız.
WP Mega Menü Özellikleri
WP Mega Menü özelliklerinin geniş yelpazesi şunları içerir:
- Menü sürükleme.
- Görsel menü oluşturma.
- Menü öğelerindeki widget'lar.
- Çoklu tema seçeneği.
- Menü temalarını dışa/içe aktarma.
- Logo ve sosyal simgelerle markalaşma.
- Menü işaretleri / simgeler.
- Simge desteği.
- Gerilmiş menü ve menünün arka planında bir resim.
- Duyarlı ve mobil menü.
- Sınırsız renk ve Google yazı tipi seçenekleri.
Güçlü özelliklerden bazılarına daha ayrıntılı olarak bir göz atalım.
Sürükle menü oluşturma işlevi
WP Mega Menü eklentisini sitenize yükledikten sonra, sürükle ve bırak işlevini kullanarak bir menü oluşturabilirsiniz. Satır ekleyin ve ardından widget'ları bu satırların sütunlarına sürükleyin. Bu WordPress eklentisi, menü düzenlerini düzenlerken değişiklikleri otomatik olarak kaydeder. Kod yazmanıza veya herhangi bir şey programlamanıza gerek yoktur. WP Mega Menu'nün güçlü sürükle ve bırak sistemi, minimum çabayla daha iyi menüler oluşturmanıza olanak tanır.
Tamamen duyarlı ve mobil menü

WP Mega Menü ile oluşturulan menüler %100 duyarlı ve mobil uyumlu olacaktır. Sitenizin üzerinde çalıştığı cihazların boyutu ne olursa olsun, herhangi bir görüntüleme sorunu olmayacaktır. Masaüstü ve mobil sürümler arasında otomatik olarak geçiş yapmak için ekran çözünürlüğü uyarlamasını kontrol edebilirsiniz. Web sitenizin menüsü tüm işletim sistemlerinde harika çalışacaktır.
WooCommerce entegrasyonu

Sitenizde sergilenecek ve satılacak ürünleriniz varsa, WP Mega Menü, ziyaretçilerin doğrudan menüden ürün ayrıntılarına doğrudan erişmeleri için harika bir yol sunar. Menü öğelerinde e-ticaret ürünlerini görüntülemek için bir sisteminiz var. Mega Menü ile sitenizi son derece organize bir e-ticaret navigasyon sitesine dönüştürün.
Katmanlı Açılır Menüler

İstediğiniz kadar menü öğesi oluşturun. Çok seviyeli açılır menüler tasarlayabilirsiniz ve eşit derecede güzel görüneceklerdir. Ana menü öğelerini bir açılır alt menü ile zenginleştirin. Bu size daha da fazla gezinme seçeneği sunacaktır. Bu düzenleyici eklenti ile çok seviyeli açılır menüler oluşturmak çok daha kolay.
Gelişmiş özellikler

Menüdeki herhangi bir kısa kodu kullanın. Bununla birlikte, önceden yüklenmiş iki gelişmiş widget'ı kullanma seçeneğiniz vardır: üzerlerine gelindiğinde görüntülenecek fotoğraflar, başlıklar ve küçük ayrıntılar ekleme.
Sosyal simgeler ve menü arama seçeneği
![]()
Menünüzde varsayılan WordPress arama motoru var. WP Mega Menü eklentisi ile bunu sadece birkaç tıklama ile yapabilirsiniz.
Ayarların eksiksizliği

WP Mega Menu, menünüzü tamamen özelleştirmenizi sağlar. Bu menüyü ayarlamak ve gerekli değişiklikleri yapmak oldukça basittir. Menüdeki herhangi bir öğe için dolgu ve kenar boşlukları ayarlayın. Menülerinizin çalışacağı cihazlara göre menü görünürlüğünü yönetin. Menü öğelerine de efektler uygulayabilirsiniz. Menüyü özelleştirirken simgeler, arka plan seçenekleri gibi çeşitli öğeler kullanın.
Çok dilli: WPML uyumlu

Siteniz hangi dilde çalışırsa çalışsın WP Mega Menu hiçbir dilde sorun yaşamayacaktır. WPML ile tamamen uyumludur. Menü içeriğinizi herhangi bir dilde yapın, menü çalışacaktır.
WordPress Sitenizde Bir Mega Menü Nasıl Oluşturulur
1. WP Mega Menü Eklentisini Kurun
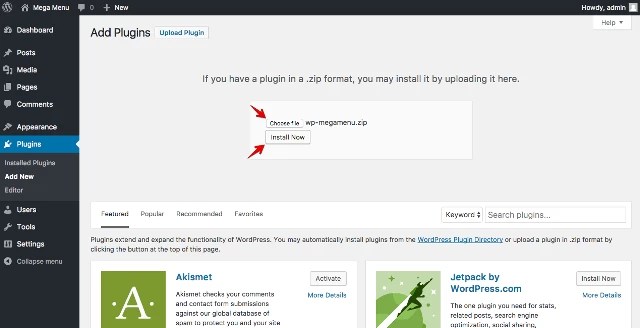
Tıpkı diğer WordPress eklentileri gibi, sitenize iki farklı şekilde yükleyebilirsiniz. İlk önce Kontrol Paneli -> Eklentiler -> Yeni Ekle'ye gidin. Arama çubuğuna "WP Mega Menüsü" girin ve "Şimdi Kur" u tıklayın. Ardından Etkinleştir düğmesi göründüğünde eklentiyi etkinleştirin.

Ayrıca indirebilirsiniz WP Mega Menü Eklentisi WordPress dizininden. Ardından WordPress Kontrol Panelini açın. Eklentiler -> Yeni Ekle -> Eklenti Yükle seçeneğine gidin. ZIP dosyasını eklenti ile indirin ve "Şimdi Kur" u tıklayın.

Başarılı kurulum mesajından sonra eklentiyi etkinleştirin. Aslında, sistemin kendisi sizden onu etkinleştirmenizi isteyecektir.
2. Bir menü oluşturun
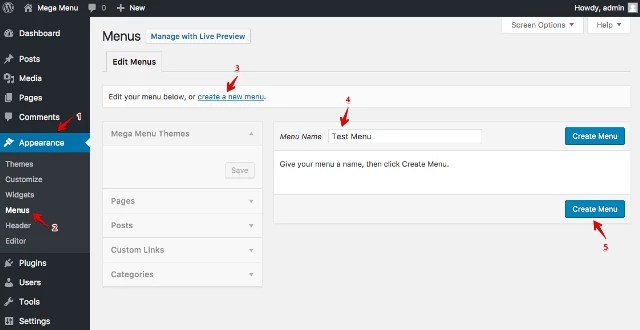
Her şeyden önce, WordPress Dashboard -> Görünüm -> Menü'ye giderek bir menü oluşturun. Ardından yeni bir menü oluşturun. WordPress, varsayılan menüler oluşturmanıza bu şekilde izin verir.

3. WP Mega Menü Genel Ayarları
Sol kenar çubuğunda WP Mega Menü sekmesini bulun ve tıklayın.

4. Bir Menü Teması Oluşturun
Menü temaları, menüdeki gezinme çubuklarının stillerini ve davranışını tanımlar. Bir menü teması oluşturmak için WP Mega Menü -> Temalar'ı açın. Yeni bir tema oluşturabilir veya bir tane içe aktarabilirsiniz. Eylemi gerçekleştirmek için "Temayı İçe Aktar" veya "Yeni Tema Oluştur" düğmesini tıklayın.

5. Mega Menü öğesi ayarları
WordPress Kontrol Paneli -> Görünüm -> Menü'yü ziyaret edin. Farenizi menü öğelerinin üzerine getirdiğinizde WP Mega Menü seçeneği görünecektir.

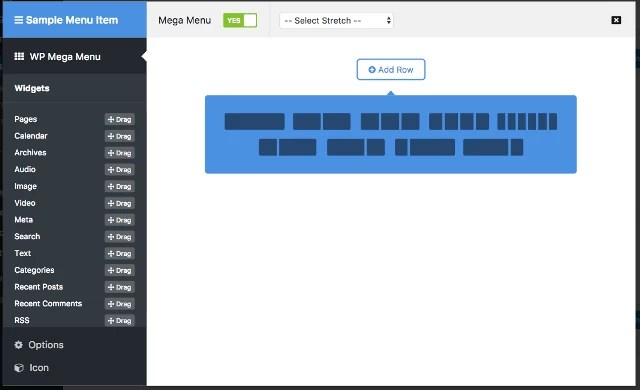
Ayarları yapmak için üzerine tıklayın. Mega Menü seçeneğini "Evet" olarak ayarlayın ve satırları ve sütunları seçmek için "Satır Ekle"yi tıklayın. Ayrıca sol taraftaki menüden bir tema seçin.

Mega menüde alışveriş yapın
Sol tarafta, gelişmiş özellikler eklemek için kullanabileceğiniz kullanışlı widget'lar göreceksiniz. WPMM Grid WooCommerce Widget'ını sürükleyin ve sütuna bırakın.

WPMM Izgarası WooCommerce Widget'ını düzenleyin. Ürünlerinizi, alışveriş yapanların görmelerini istediğiniz şekilde görseller ve bilgilerle sergileyin. Tüm kategorilerdeki ürünleri görüntülemek için belirli bir kategoriyi veya tüm kategorileri adlandırabilir ve seçebilirsiniz.

WordPress siteniz için ilk mega menünüzü oluşturmayı bitirdiniz. Bu devrim niteliğindeki WordPress menü tasarımcısıyla yapabileceğiniz çok şey var. Başka neler yapabileceğini ve nasıl yapılacağını öğrenmek için ayrıntılı bilgileri okuyun. belgeler eklentiye.
Menü, tüm web sitesi navigasyonunun temelidir. Menü sayesinde kullanıcı sitede hızlı bir şekilde gezinebilmekte ve ihtiyacı olan bilgiyi bulabilmektedir. Sitenin bir menü ile "başladığı" iddia edilebilir, çünkü yalnızca bu öğe kullanıcıya İnternet kaynağının yapısı hakkında bir fikir verebilir.
WordPress kullanıma hazır, menülerle çalışmak için oldukça geniş seçenekler sunar. Bu nedenle, yerleşik araçlar, herhangi bir yuvalama ile bir veya daha fazla menü oluşturmanıza, oraya rastgele bağlantılar eklemenize vb. izin verir. Ancak genellikle standart araçlar, site sahibinin tüm ihtiyaçlarını karşılayan bir menü oluşturması için yeterli değildir.
Mega eklenti Max Mega Menü
Genellikle tema geliştiricileri, sitedeki menünün görünümünü özelleştirmek için herhangi bir gelişmiş ayar sağlamaz. Örneğin, fareyle üzerine gelme ve tıklama efektleri vb. Güçlü ücretsiz eklenti Max Mega Menu, web sitesi gezinme araçlarını genişletmek için tasarlanmıştır ve bu WordPress kullanıcısı için aşağıdaki özellikleri sunar:
- standart WordPress sistemine dayalı;
- çoklu menü alanları için destek (her biri kendi konfigürasyonuna sahiptir);
- kullanarak uygun sürükle ve bırak sağlayan Sürükle bırak;
- menüde WordPress widget'larını görüntüleme yeteneği;
- yerleşik tema düzenleyiciyi kullanarak menü stillerini özelleştirin;
- alt menü stilleri için destek;
- destek üzerine gelin, Vurgulu Niyeti veya Tıklamak bir alt menüyü açmak için;
- Etkileri Solmak, solmak, yukarı kaydır veya Kaymak bir alt menüye giderken;
- menü öğelerine simgeler ekleme yeteneği;
- dahil olmak üzere gelişmiş menü öğesi seçenekleri "Metni gizle", “İletişimi Devre Dışı Bırak”, “Mobilde gizle” vb.;
- menü öğelerini satırın ve ana menü öğesinin soluna veya sağına hizalayın;
- herhangi bir ekranda görüntülemek için uyarlanabilir tasarım;
- farklı filtreler/kancalar için destek;
- yüksek çalışma hızı;
- ayrıntılı belgeler ve destek forumu.
Maksimum Mega Menü Ayarı
İlk olarak, eklentinin yüklenmesi ve etkinleştirilmesi gerekir. Şimdi neler yapabileceğine bir bakalım. Bunu yapmak için yönetici bölümüne gidin Görünüm -> Menü. Unutulmamalıdır ki, sitenizde henüz bir gezinme menüsü yoksa, gerekli öğeleri ekleyerek oluşturun. Bir WordPress sitesinde menü nasıl oluşturulur bundan önceki yazılarımızda detaylı olarak bahsetmiştik. Bundan sonra, soldaki seçenekler bloğuna dikkat edin. Maksimum Mega Menü Ayarları.
Eklentinin çalışmaya başlaması için seçeneği işaretleyin Dahil.
Her bir ayara hızlıca göz atalım.
Ayar Etkinlik hangi olayın alt menü öğelerini tetiklediğini belirler.
Etki animasyon görünümlerinden ve hızından sorumludur.
seçenekte Ders Menü tasarımı seçebilirsiniz. Varsayılan olarak, yalnızca bir tema vardır. Aşağıda kendinizinkini nasıl oluşturacağınızı göstereceğiz.

Üzerine tıklayın, ardından önünüzde ayarları olan bir açılır pencere açılacaktır.

Ayarlar penceresi üç sekmeye ayrılmıştır.
sekme Mega Menü normal bir menünün mü yoksa widget'lı bir menünün mü görüntüleneceğini belirlemenizi sağlar. İkincisi seçilirse, listede Alt menü görüntüleme modu belirtilmelidir mega menü ve yandaki listeden gerekli widget'ları seçin. Normal bir menü gerekiyorsa, seçin Aşağıya doğru açılan menü.
sekme Ayarlar menü öğelerini özelleştirmenizi sağlar. Metin seçenekleri, bağlantılar, simgeler, uyarlanabilirlik ve daha fazlası var.

sekmesinde simge menü öğeleri için bir simge ayarlayabilirsiniz.

Eklentide bulunan ayarların, her gezinme öğesini ayrı ayrı esnek bir şekilde yapılandırmanıza izin verdiği sonucuna varılabilir.
Şimdi daha fazla global eklenti ayarı düşünmeliyiz. Maksimum Mega Menü. Bunu yapmak için bölümdeki yönetici menüsüne gidin Mega Menü -> Temel Ayarlar. Eklenti için her türlü teknik seçeneğin olduğu görülebilir. Prensip olarak, varsayılan olarak bırakılabilirler. Ayrıca burada fare tıklandığında menünün davranışını, uyarlanabilirliğini, ayarlarını ayarlayabilirsiniz. css vb.

Bölümde Mega Menü -> Temalar menüsünde mevcut bir temayı değiştirebilir veya yeni bir tema oluşturabilirsiniz. Renk, boyut, gölge, animasyon, dolgu, bilgisayar ve mobil görünümler için yönlendirme dahil olmak üzere oldukça fazla sayıda çeşitli ayarın olduğu görülebilir. Ayrıca, gerekirse, kendiniz de kullanabilirsiniz. css-yönetmelikler. Bu şekilde oluşturulan temalar menü düzenleyicide uygulanabilir.

Bölümde Mega Menü -> Menü Konumları Menüyü yerleştirmek için yeni alanlar oluşturabileceksiniz. Yarattıktan sonra, özel bir PHP-Sitenin herhangi bir yerinde, tema dosyalarında alanları yayınlamanıza izin veren kod ve ayrıca hangi menü alanlarının doğrudan yazılara / sayfalara eklenebildiği bir kısa kod sayesinde.

Bölüm Mega Menü -> Araçlarönceden oluşturulmuş temaları dışa / içe aktarmaya hizmet eder ve ayrıca birkaç teknik seçenek daha vardır (önbellek temizleme, tüm eklenti verilerinin tamamen silinmesi).

Sonuç olarak
Eklenti Maksimum Mega Menü sitenizde özgün ve renkli bir gezinme yapabileceğiniz çok sayıda ayara sahiptir.
Makaleyi beğenip beğenmediğinizi öğrenmek için lütfen düğmelerden birine tıklayın.
1 beğenmedim
Renklerini veya görünümlerini değiştirmek için WordPress gezinme menülerini özelleştirmek ister misiniz? WordPress temanız, sitenizdeki gezinme menüsünün görünümünü yönetir. İhtiyaçlarınıza göre kolayca CSS ile özelleştirebilirsiniz. Bu yazıda, WordPress gezinme menünüzün stilini nasıl özelleştireceğinizi göstereceğiz.
Yöntem 1: WordPress Gezinme Menüsünün Manuel Değiştirme Stilini Kullanma
Bu yöntem, WordPress tema dosyalarını düzenlemenizi gerektirir. Yalnızca kodu düzenleme konusunda rahatsanız ve .
WordPress temanızda özelleştirmeler yapmanın en iyi yolu . Yalnızca CSS'yi değiştiriyorsanız, bunun tema dosyalarını değiştirmeden nasıl yapılacağına ilişkin kılavuzumuza göz atabilirsiniz.
WordPress'teki gezinme menüsü, sırasız bir liste (madde işaretli liste) olarak görüntülenir.
Aşağıdaki etiketi yeni kullandıysanız, kendisiyle ilişkilendirilmiş herhangi bir CSS sınıfı olmayan bir liste görüntüler.
Sırasız listeniz, her liste öğesinin kendi sınıfına sahip olduğu bir 'menü' sınıf adına sahip olacaktır.
Bu, yalnızca bir menü konumunuz varsa işe yarayabilir. Ancak, çoğu temanın gezinme menüsünü görüntüleyebileceğiniz birkaç yeri vardır.
Yalnızca varsayılan CSS sınıflarının kullanılması, başka yerlerdeki menülerle çakışabilir.
Bu yüzden CSS sınıfını ve menü konumunu tanımlamanız gerekiyor. Muhtemelen WordPress temanız bunu, aşağıdaki gibi bir kod içeren bir gezinme menüsü ekleyerek yapıyor:
"birincil", "menu_class" => "birincil menü",)); ?>
Bu kod, WordPress'e bu temanın başlat menüsünü görüntülediğini söyler. Ayrıca, menü navigasyonuna birincil menü CSS sınıfını ekleyecektir.
Artık navigasyon menünüzü bu CSS yapısıyla şekillendirebilirsiniz.
#header .primary-menu() // container sınıfı #header .primary-menu ul () // konteyner sınıfı ilk sırasız liste #header .primary-menu ul () //sırasız bir liste içinde sırasız liste #header .primary -menu li () // her gezinme öğesi #başlık .birincil-menü li a () // her gezinme öğesi bağlantısı #başlık .birincil-menü li ul () // açılır öğeler varsa sırasız liste #başlık .birincil -menu li li () // her aşağı açılır gezinme öğesi #header .primary-menu li li a () // her biri aşağı doğru gezinme öğesi bağlantısı
#header öğesini WordPress temanız tarafından kullanılan kapsayıcı sınıfı veya kimliğiyle değiştirin.
Bu yapı, gezinme menüsünün görünümünü tamamen değiştirmenize yardımcı olacaktır.
Ancak, her menü öğesi ve menü için WordPress tarafından otomatik olarak eklenen başka sınıflar da vardır. Bu sınıflar, gezinme menüsünü daha da özelleştirmenize olanak tanır.
Current_page_item() // Geçerli Sayfa için Sınıf .current-cat() // Geçerli Kategori için Sınıf .current-menu-item() // Herhangi bir geçerli Menü Öğesi için sınıf .menu-item-type-taxonomy() // Kategori Sınıfı .menu-item-type-post_type() // Sayfalar için Sınıf .menu-item-type-custom() // Eklediğiniz herhangi bir özel öğenin sınıfı .menu-item-home() // Sınıf Ana Sayfa Bağlantısı için
WordPress ayrıca, yönetici alanından bireysel menü öğelerine CSS sınıfları eklemenize olanak tanır.
Bu özelliği, menüyü kullanarak bir görüntüye simgeler eklemek veya menü öğesini öne çıkarmak için rengi değiştirmek gibi menü öğelerine stil vermek için kullanabilirsiniz.
hadi sayfaya gidelim Görünüm » Menüler ve düğmesine basın.
Bu ayarları kontrol ettiğinizde, her bir menü öğesini düzenlediğinizde ek bir alanın ekleneceğini göreceksiniz.
Artık özel CSS eklemek için stil sayfanızda bu CSS sınıfını kullanabilirsiniz. Bu, yalnızca eklediğiniz CSS sınıfına sahip menü öğesini etkiler.
Yöntem 2: Eklentileri Kullanarak WordPress'te Menü Stilini Özelleştirin
WordPress temanız, gezinme menüsü için stil kullanır. Yeni başlayanların çoğu, tema dosyalarını düzenleme veya kendi başlarına CSS yazma konusunda rahat değildir.
Menü şekillendirme WordPress eklentisinin kullanışlı olduğu yer burasıdır. Bu, sizi tema dosyalarını düzenlemekten veya kod yazmaktan kurtarır.
Öncelikle CSS Hero eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için adım adım kılavuzumuza bakın.
CSS Hero, tek bir kod satırı yazmadan (HTML veya CSS olmadan) kendi WordPress temanızı tasarlamanıza izin veren premium bir WordPress eklentisidir.
Aktivasyon üzerine, CSS Hero anahtarınızı almak için yönlendirileceksiniz. Sadece ekrandaki talimatları izleyin ve birkaç tıklamayla sitenize geri yönlendirileceksiniz.
Şimdi WordPress yönetici panelinizdeki CSS Hero düğmesine tıklamanız gerekiyor.
CSS Hero bir WYSIWYG editörü sunar (ne görürseniz onu alırsınız). Düğmeye tıklamak sizi ekranda görünen CSS Hero kayan araç çubuğu ile sitenize götürecektir.
Düzenlemeye başlamak için üstteki mavi simgeye tıklamanız gerekir.
Fareyi gezinme menünüzün üzerine getirin ve CSS Hero, etrafındaki sınırları göstererek onu vurgulayacaktır. Vurgulanan gezinme menüsüne tıkladığınızda, düzenleyebileceğiniz öğeleri size gösterecektir.
Yukarıdaki ekran görüntüsünde bize menü öğesini, menü gezinmesini, menü gezinme kapsayıcısını vb. gösterir.
Navigasyon menüsündeki tüm öğelerin metin rengini değiştirmek istediğimizi varsayalım. Bu durumda tüm menüleri etkileyen bir navigasyon menüsü seçeceğiz.
Artık CSS Hero size metin, arka plan, kenarlıklar, kenar boşlukları, dolgu vb. gibi düzenleyebileceğiniz çeşitli özellikler gösterecek.
Değiştirmek istediğiniz herhangi bir mülke tıklayabilirsiniz. CSS Hero, değişikliklerinizi yapabileceğiniz basit bir arayüz gösterecektir.
Yukarıdaki ekran görüntüsünde metni seçtik ve bize yazı tiplerini seçmek, metin rengini, boyutunu ve diğer özellikleri değiştirmek için güzel bir arayüz gösterdi.
Değişiklikler yapıldıkça, bunları tema önizlemesinde canlı olarak görebileceksiniz.
Değişikliklerden memnun kaldığınızda, değişikliklerinizi kaydetmek için CSS Hero araç çubuğundaki Kaydet düğmesine tıklayın.
Bu yöntemi kullanmanın en iyi yanı, yaptığınız değişiklikleri kolayca geri alabilmenizdir. CSS Hero, tüm değişikliklerinizin tam bir geçmişini tutar ve bu değişiklikler arasında ileri geri gidebilirsiniz.
Bu makalenin, WordPress'te gezinme menünüzü nasıl şekillendireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Daha yakın zamanlarda, Mega Menü gibi bir özellik, yalnızca çok sayıda premium eklenti ve temaydı. Ancak bugün size, sevgili okuyucular, hızlı, kolay ve elbette tamamen ücretsiz olarak, sitenizde ücretli meslektaşlarından çok daha düşük olmayan güçlü bir gezinme menüsü oluşturmanıza izin verecek tamamen ücretsiz iki eklenti sunacağım.
Zaten Mega Menü nedir? Evet, aynı şey, muhtemelen birden fazla kez karşılaştığınız ve yapılandırdığınız normal gezinme menüsü. Standart işlevsellikten farklı olarak, ayrı öğeleri ayarlamak ve görüntülemek için hala ek seçenekler vardır. Örneğin, yalnızca dikey değil, aynı zamanda yatay bir alt menü eklemek, menüye simgeler ve tek tek görüntüler eklemek, tüm menü öğelerinin görünümünde ince ayar yapmak vb. Bütün bunlar bugün ele alınan eklentilerimizde.
Bir eklenti ile sitenize harika bir gezinme menüsü eklemek için bir başka harika fırsat, WooRockets.com'dan Mega Menü. Eklentinin yüklenmesi ve etkinleştirilmesi standarttır.
Bu eklentinin ustalaşması biraz daha zordur, ancak aynı zamanda yukarıda açıklanan rakipten daha fazla fırsat sunar. Burada menünün yapısı, standart Görsel Besteci'deki sayfaların yapısına çok benzer.
bölüme git WR mega menüsü yönetici panelinizde ve tıklayın Yeni ekle. Yeni bir menü oluşturmak için yeni bir sayfaya geçiyoruz. Sürükle ve bırak bestecileriyle daha önce uğraşanlar hemen kendilerini evlerinde hissedecekler. Bir menü oluşturma süreci, bir sayfa oluşturmaktan çok farklı değildir.

Başlangıçta, menünün en üstünde olduğundan emin olun - yer Menü tam olarak ihtiyacınız olan şey. veya üzerine tıklayın Yönetim Konumu Bir menü seçmek için
Tıklamak - Öğe Ekle ve açılır pencereden menüye eklemek istediğiniz içerik türünü seçin. Sol üstte standart seçeneklerden birini seçebilir veya WordPress widget'ları ekleyebilirsiniz.

Gerekirse, gerekli sayıda sütuna bölmeli satırlar ekleyin. Solda menü öğelerini yukarı veya aşağı sürüklemek için sekmeler, sağda ise düzenleme veya silmeyi etkinleştirebileceğiniz sekmeler bulunur. Sağdaki normal düğmeye basmayı unutmayın - Yayınla veya - Yenile emeklerinin sonuçlarını korumak için.
Genel olarak, yeni menünüze herhangi bir metin, resim ve istenirse herhangi bir widget kolayca yerleştirilebilir. Menünün görünümü butona tıklanarak değiştirilebilir. stil veya yanındaki butona tıklayarak tablolarınızı eklemek için Özel CSS.

Kısacası çok işlevsel bir şey. Bu eklentiye ek olarak yazarların da sahip oldukları boşuna değil: bir iletişim formu ve tabii ki, görünüşe göre mega menü eklentisinin temeli olan bir besteci. Burada tüm görkemiyle çalışan bir demo görebilirsiniz.
Hayallerinizin menüsünü pratik olarak oluşturabileceğiniz muhteşem ve güçlü eklentiler. Kullanıcıların sevincini bir nebze gölgede bırakabilecek tek şey, farklı temalarla uyumluluk sorunudur. Ne yazık ki, hatırladığım kadarıyla, premium eklentiler bazen bu sorunu yaşıyordu. Her iki eklentiyi de varsayılan temada test ettim ve herhangi bir sorun veya hata fark etmedim. Ne istiyorsunuz arkadaşlar!
 Klavyeyi kullanarak metin nasıl yapıştırılır
Klavyeyi kullanarak metin nasıl yapıştırılır Bilgisayara hız aşırtmayı ne sağlar?
Bilgisayara hız aşırtmayı ne sağlar? Bilgisayarınızı virüsten koruma yazılımı olmadan virüslere karşı kontrol etme
Bilgisayarınızı virüsten koruma yazılımı olmadan virüslere karşı kontrol etme