The favicon does not change in Yandex search. Why the favicon is not displayed in Yandex search
We have released a new book, "Content Marketing on Social Media: How to Get Into the Heads of Subscribers and Fall in Love with Your Brand."

A favicon is a small icon that appears in search results. It grabs the user's attention by prompting them to click on the link and open the site.

If a person adds a web resource they like to Favorites, then the favicon also remains in front of the link.

A favicon is a graphic file, the path to which is specified in meta tags. It is created in any graphics editor or using online services.
How to place a favicon correctly

If you followed the rules and your web resource is indexed by Yandex, then 2 weeks after the robot visits the site, your icon will appear.
How Yandex works with icons
- Yandex.Bot Yandex / 1.02.000, which collects favicons, on a schedule visits the home page of each site in the index, where HTML looks for the path to favicon.ico.
- If the path is not specified, the bot goes to the root.
- The icon is converted to png size 16 * 16, then uploaded to the favicon server.
- The bot periodically checks the icon again - the frequency of its visit depends on the frequency of updating your web resource.
Sometimes, after creating a favicon, it is not displayed in Yandex. Let's figure out why this is happening.
How to check that the favicon is displayed correctly in Yandex

What to do if Yandex does not see the favicon

If there is such a record, it means that the robot has indexed the file.
- If you have an SSL certificate connected, you might not have specified the main mirror in Yandex.Webmaster. Point the mirror to HTTPS.
- If within 2 weeks after the robot visited the favicon, it is possible that Yandex could not recognize it.
Solutions to the problem
- Convert the favicon to another format (one of the allowed ones).
- Check its size.
- Use clear, unique pictures. Poor quality icons can be removed from the search results.
- Update the file on the website and wait for the robot to visit.
If the icon still does not appear, it is possible that your web resource is under the filter.
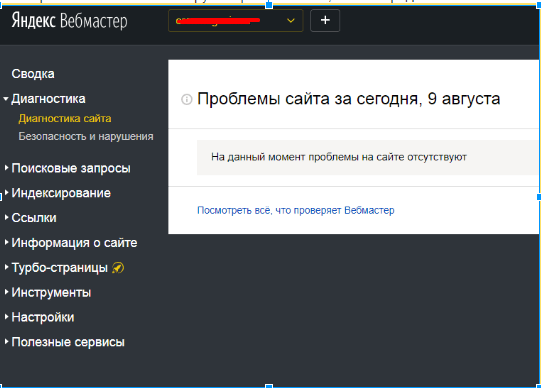
How to determine if a site is under filter
- Relevant notifications in Yandex.Webmaster, fatal errors, detected viruses.
- The number of indexed pages has dropped dramatically.
- Attendance dropped.
- TIC is not defined. (Go to yandex.ru/yaca/cy/ch/your domain, if it is from 0 or higher, then everything is in order).
- Online services show problems with the site (Xtool, Pr-cy).
All violations and problems on the site should be eliminated in order to get out of the filters. After that, the icon will appear in the Yandex search.
Yandex.Direct problem
In some cases, the favicon is not displayed for an advertising campaign. Similar problems can arise for sites implemented on constructors, new projects, landing pages, web resources on subdomains. Unfortunately, the Russian search engine does not guarantee the display of favicons in their advertisements.
Another option is that the icon may not be visible if the site is located very far in the search results (over 10 pages). Work to improve the quality of your web resource, use white promotion methods, and the icon will surely appear over time.
Favicon is a small icon, a graphic image designed to characterize your site, a kind of small logo, an Internet resource label. What role does Favicon play in the life of the site, how and where it is drawn, to whom and where it is shown ... I will try to give an extended answer to these and other questions.
Favicon: development history
Favicon was invented by Microsoft: in 1999 in Internet Explorer 5 the developers included support for an icon for the site (it was a file named favicon.ico), it was shown in the favorites list and next to the URL in the address bar only if the page was bookmarked. This was not invented for beauty, site administrators could find out how many users bookmarked their site (it could be estimated by the number of hits to the Favicon file). Favicon naturally works for other purposes nowadays.
Favicon: today
Favicon has lost its original meaning today - abbr. from English FAVorites ICON - "icon for favorites", today it is a website logo displayed by the browser in the address bar in front of the page URL, displayed in some search engines in search results, used in the interface elements of programs working with the site, etc.
Favicon.ico site site in Yandex search results
The recognition of the Internet resource (both in the search results) and among other bookmarks in the browser depends on a successful Favicon, so the choice of an image that characterizes your site on the network should be approached with all responsibility.
Favicon requirements
Initially, Favicon was 16 × 16 pixels in size and had the ICO graphic format (this is the format for storing file icons in Microsoft Windows, similar to the CUR format for storing cursors there). Subsequently, in practice, they began to use and implement in browsers such formats as PNG, GIF, JPEG, APNG, SVG and even animated GIF. Nevertheless, the same ICO remained cross-browser. Take a look at the browsers' Favicon format support table to decide for yourself which format is best to use on your site:
 Where can I get a Favicon?
Where can I get a Favicon?
There are practically no sites left on the network that do not have a Favicon. They even build in by default in. Meanwhile, it is useful to change the Favicon to the one that is more consistent with the theme of your site: draw it yourself or find in a huge mass of already drawn ones.
Method one: we draw Favicon ourselves or order from artists
Favicon can be downloaded from freelance designers. Or draw yourself - it's not as difficult as it might seem at first glance. You don't have to be a Photoshop expert to paint your unique Favicon. There are many Internet resources on the Internet that allow you to draw Favicon online for your site.
http://www.xiconeditor.com/
http://www.favicon.cc/
http://antifavicon.com/
http://favicon.ru/
http://faviconist.com/
http://favicon.by/
http://www.genfavicon.com/
Method two: find a thematic favicon from among those created
It is advisable to have a unique (handcrafted) Favicon, but there is nothing wrong with borrowing someone's already drawn one. The fact is that there are billions of Favicons on the Internet and the likelihood that your Favicon and someone else's Favicon can be confused is practically zero. Of course, I am not encouraging the use of anyone's logos that are copyrighted - they should not be used under any circumstances !!!
Where can I find a favicon? We go in and drive into the search bar " .ico", choose "Pictures" - "Search tools" - "Size" - "Exact size" - "16x16"
Registering a Favicon
After we have acquired a Favicon picture, we must register it, both for our browsers and for search engines. To be honest, search engines look for your Favicon in the root of the site by default, so registration is not required for them. However, it is possible to explicitly specify the position of the Favicon in the HTML code, and this is useful, for example, if you want to specify Favicon of different types (for different browsers), your own Favicon for different pages, etc. To do this, we add a line to our HTML code (inside the element
):Wherein:
- rel can contain "shortcut icon" (IE will respond to the string "shortcut icon" and standards-compliant browsers will respond to the word "icon")
- href can to file
- the file format can be png or gif, 16x16 or 32x32 in size and with 8-bit or 24-bit color depth
After you have written the Favicon call inside
, put the Favicon itself in the root of your site, type in your browser:http: //your_site/favicon.ico
If you saw the cherished Favicon on the screen, then everything is fine. It remains to wait for the search engines to cache it. Yes, search engines cache the Favicon of the site, and do not show it every time from your hosting, so it takes time (from two weeks or more) until the Favicon becomes the official icon of your site.
How to check Favicon in Yandex and Google
Which favicon has the search engine assigned to your site? It is very easy to check this:
Which favicon has Yandex registered?
http://favicon.yandex.net/favicon/your_site.ru
Which favicon has Google registered?
http://www.google.com/s2/favicons?domain=your_site.ru
Substitute instead your_site.ru your domain and see the cached favicon for your site.
I hope you learned something useful from my quick article!
In contact with
Rate the material:2014-01-20
Hello to all blog readers! Today, I want to tell you why the favicon is not displayed in Yandex search or browser.
In fact, quite recently I also had this question when I installed a favicon on the site. Of course, I got it in the address bar of my browser, but not in Yandex search results. It's no secret that a favicon (favicon.ico) must be installed in order to increase the recognition of your resource and reflect its corporate identity. But what if it is not highlighted in the search?
Now let's look at all the reasons why the favicon is not displayed after installing it. First, just in case, let's see if the favicon is seen by the search engines Yandex and Google.
Checking the favicon in Yandex and Google search engines
To do this, enter this address into the address bar of the browser:
For Yandex - http://favicon.yandex.net/favicon/www.yandex.ru (where we change www.yandex.ru to our domain at the end).
For Google - http://www.google.com/s2/favicons?domain=www.google.com (and here at the end instead of www.google.com we also enter the name of the site being checked).
In both cases, we saw whether the favicon is displayed in Yandex and Google search or not.
If the favicon is not displayed in the browser after installation, you need:
- restart browser
- clear cache
- check the correctness
1). The favicon will appear in Yandex search results only after the robot visits the site and indexes your icon. So please be patient and wait.
2). Copy this code and paste it
in the admin panel to the header.php file right before the closing tag(see the picture below) and update. Just do not forget to write your domain instead of your site.
Nothing else is required, just wait for a special robot to visit your blog and index the changes. This time is different for everyone, depending on how your resource is indexed, whether it is young, and so on. Someone has a robot every day, and someone only after two weeks.
Hello everyone! Welcome to our blog, and, as always, we are Andrey and Dasha in touch. How are you, dear readers? As promised, in this article we will get down to serious business, namely, we will continue to improve the blog and the topic of today's article - Why the favicon is not displayed and how to check it.
With the opening of the dacha / village season, the time for the blog is getting smaller: it is stable, every Friday to Sunday we leave the city and plunge into the world of garden beds and rural life ... but we will try to fix it!
Initially, we are the icon for the blog. Themselves created a picture-logo in the editor and uploaded it to the blog using the "Site properties" section. We began to wait for the first indexing so that we could see our efforts. Our blog was first indexed by google, but this search engine does not display a favicon when issuing requests. Okay, they began to wait for yandex to come to us and it happened about a month after our launch. As a result, after we entered one of the requests from the thebizfromscratch blog into Yandex search, we were in for sadness / melancholy / disappointment. our icon was not displayed in front of the site description.
What to do? We dug a couple of hours on the Internet to study this problem in more detail. We realized that we were not alone and started to eliminate the failure. The fact is that everyone who customizes their logo using a theme has a chance to face the same situation - the favicon is not displayed in front of the blog description in Yandex. The only correct solution is to slightly change the code of the installed theme. Do not be alarmed, no global programming skills are required at all, to be honest, even any skills are not required. No, of course, if you are a seasoned programmer - this is only a plus, but if you are a "teapot" like us, then look!
What need to do!
- Create a 16x16 or 32x32 pixel icon with ico resolution. To do this, it is more convenient to use a special service: favicon.ru, where you can draw a logo from scratch or upload your own logo there, in order to change its size and resolution. As a result, you should have a picture with this name - favicon.ico.
- We place the resulting picture in the root folder of the site.
- Go to the WordPress admin area, find the "Appearance" section, then "Editor". On the right side, select the "Header" tab (or header.php).
- After the opening tag (and where it is, see the figure below) we register or insert this line and update the file:
Where http: // your site / favicon.ico is the path to your favicon. Just be sure to include your site instead of "your site". 
- We wait until the next visit by robots to the site and look at the result. It happened in our country 2-3 days later. The problem was solved. Hooray.
How to check if a favicon is displayed?
- For Yandex, enter this in the address bar:
http://favicon.yandex.net/favicon/your domain
- For Google:
http://www.google.com/s2/favicons?domain=your domain
And this is where we end. We hope that this article will be useful for you and now you will know Why the favicon is not displayed and how to check it. If you have any questions, be sure to ask them in the comments, we will try to help. Good luck! And until new posts.
Best regards, Andrey and Dasha.
Hello colleagues!Today the post is again about the favicon.
I have already told on the site.
But they ask me in the comments with questions that the favicon disappeared in the Yandex issue, how to restore the favicon, the Yandex emblem disappeared.
So it was with me. After all the steps required to install the icon, it appeared in the browser almost immediately. In Yandex, I waited for the favicon to appear for about a week, until a special robot performed the next indexing.
But after a month I made a theme update and forgot to save the code for displaying the icon. Therefore, my favicon dropped out of the Yandex issue, although it was displayed in the browser, since the cache was not cleared.
And it also happens that icons disappear in Yandex for unknown reasons. Search engine support responses are simply unsubscriptions like: "Be patient and wait for the robot to visit and index your icon."
There is no other way out, just wait. The main thing is not to lose heart. First you need to check if the icon of your site is visible to search engines. To do this, paste into the search bar of your browser:
1. Yandex - http://favicon.yandex.net/favicon/www.mysite.ru (change to your domain).
2. Goole - http://www.google.com/s2/favicons?domain=www.mysite.ru
Don't forget to include your website URL.
After following these two steps, I realized that when updating the theme in the header.php file, I lost the favicon output code. Therefore, Yandex stopped showing it in SERPs.
And on Google, the favicon is reflected through the theme when you customize it. Therefore, here we see a picture of the icon.
How to recover a missing favicon?
- For the browser:
Check favicon installation in theme template
Delete cache in the browser and on the site
Refresh browser page
- For search engines:
Copy and paste into header.php file before tag code
Don't forget to include your site URL instead of mysite. Save your changes to the file. But before doing that, make a backup copy of the file.
A favicon can be pictures with the extensions png, jpg, gif, then the ico extension should be replaced with one of three.
For example, my favicon is an image with the jpg extension, hence the code looks like this:
jpg"Rel =" shortcut icon "type =" image / jpg "/>
jpg"Rel =" icon "type =" image / jpg "/>
After checking and correcting the errors on my blog, a week later my favicon reappeared in Yandex.
That's all for me.
 How to log into an account using application passwords How to password-protect the launch of a google drive
How to log into an account using application passwords How to password-protect the launch of a google drive Blogging is a profession that you will enjoy
Blogging is a profession that you will enjoy Howard - for new mail notification
Howard - for new mail notification